こんにちは。野崎です。
本日の更新情報をお知らせします。
繰り返しフィールドの項目数が制限できるようになりました!
変更内容
以前まで、繰り返しフィールドは項目数を制限することはできませんでした。
今回のアップデートにより、項目数の最小数と最大数を設定することができます。
設定方法について紹介します。
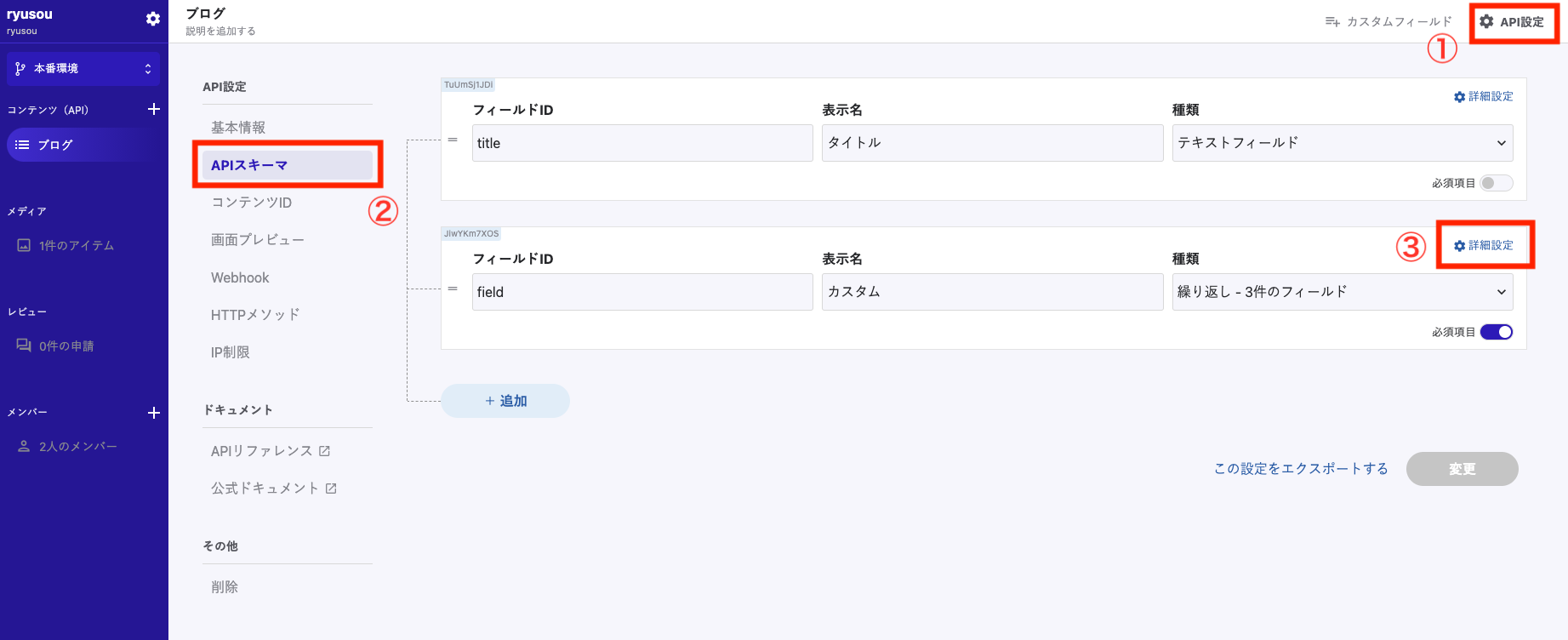
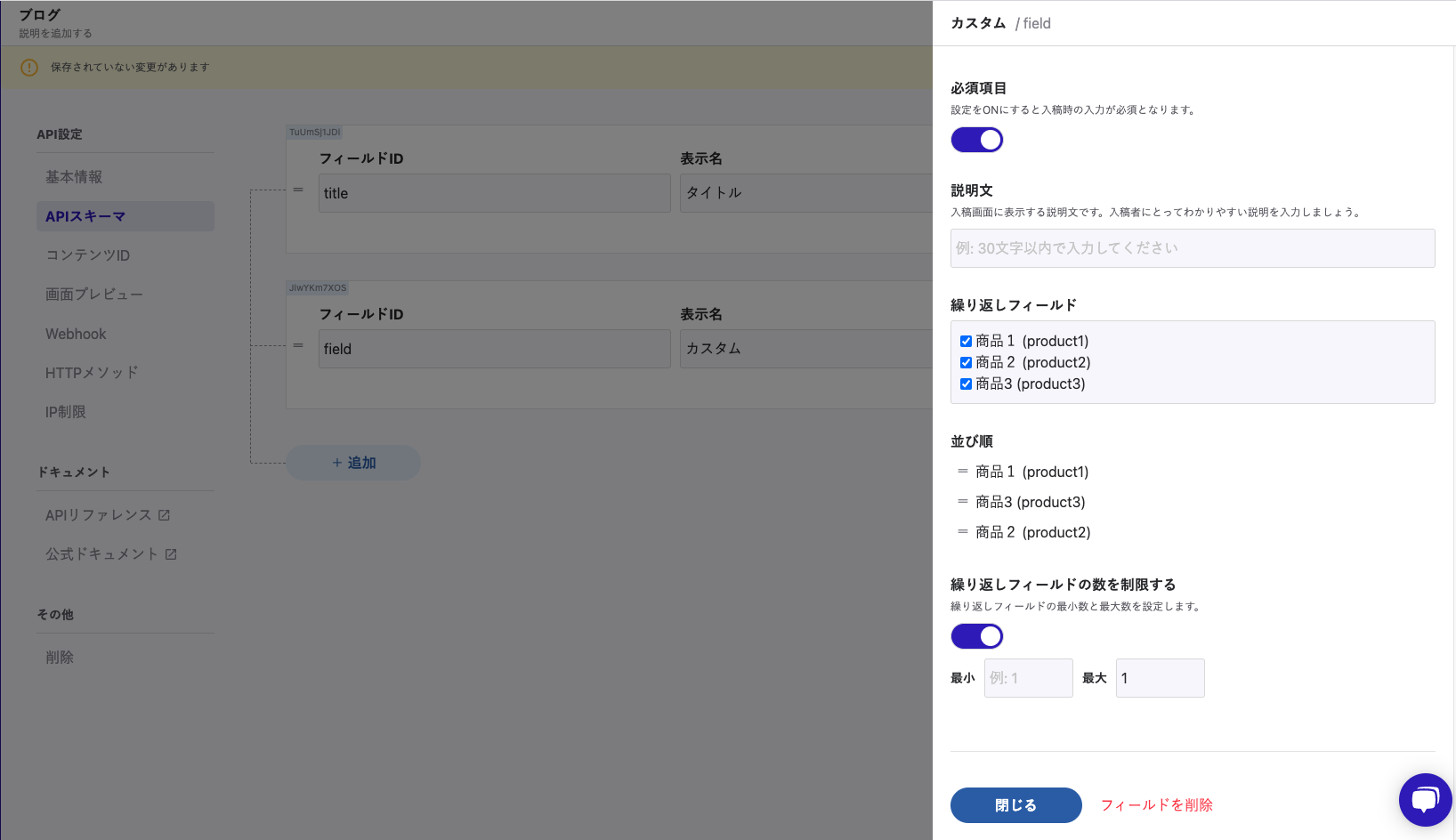
APIスキーマの繰り返しフィールドの詳細設定から設定をすることができます。
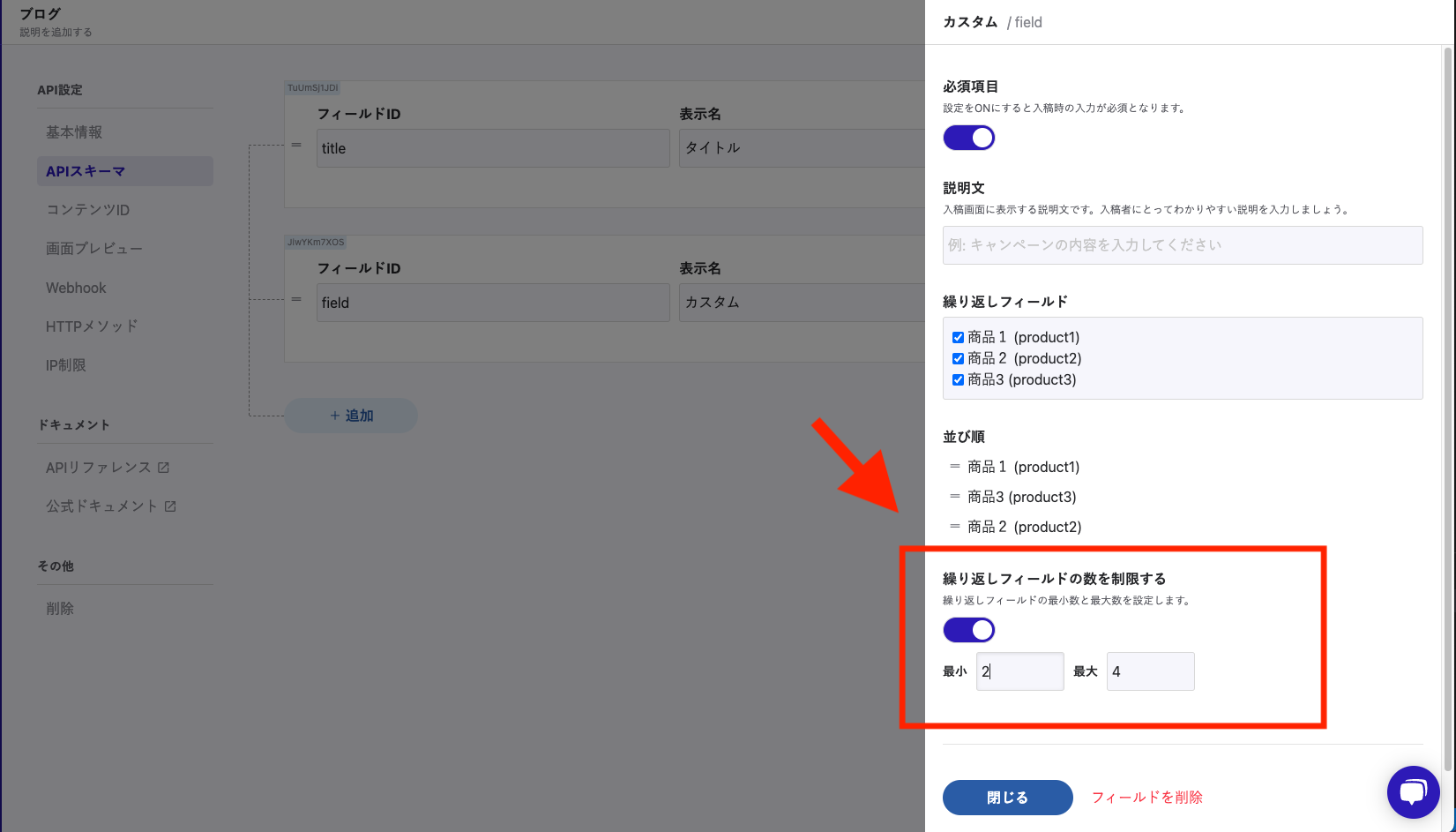
スイッチをONにして、最小数と最大数を設定します(必要のない値は空白でも問題ありません)。
ここでは最小数に2、最大数に4を設定してみました。
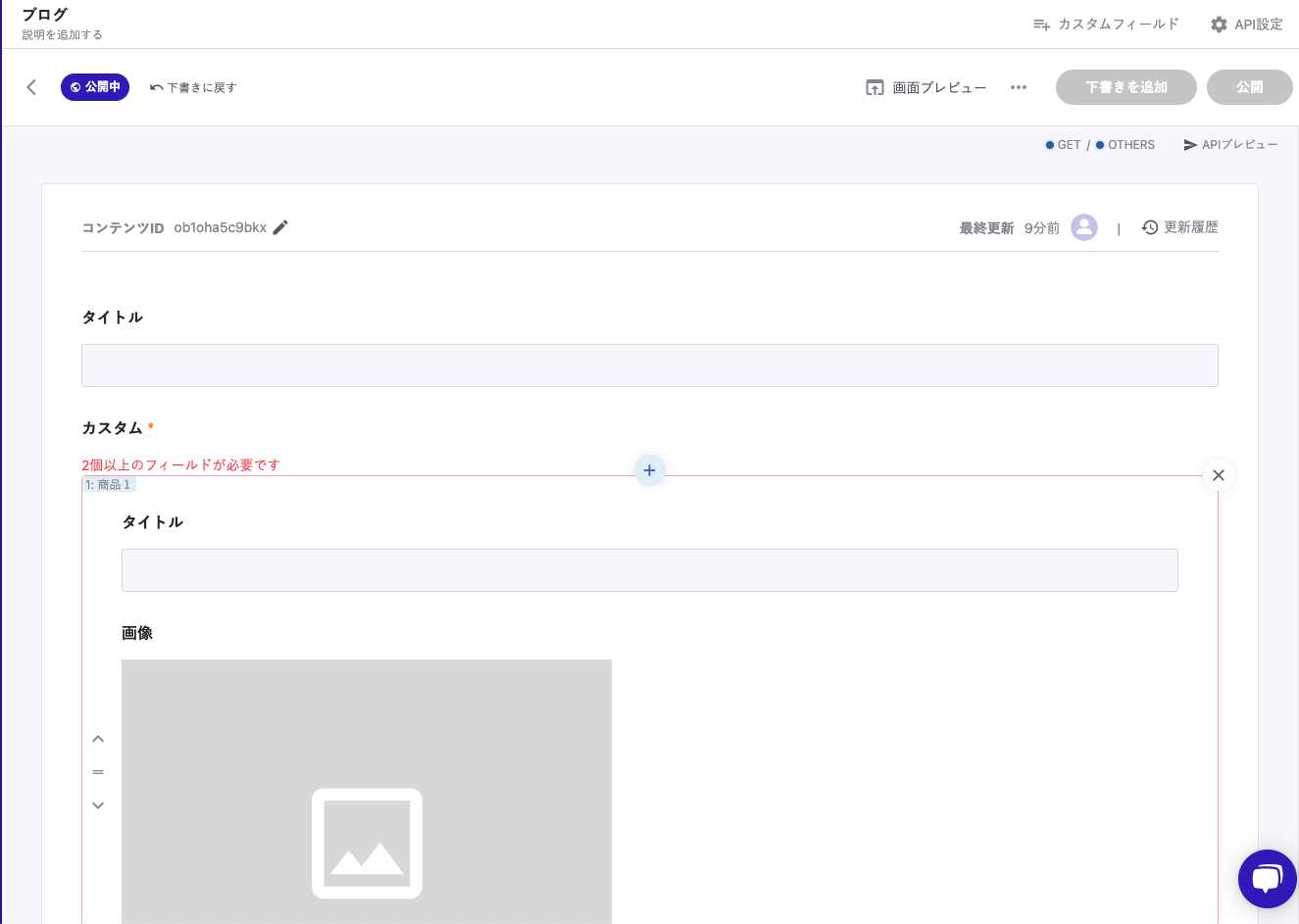
実際の画面表示です。設定に基づき、最小数に達していない場合はエラーメッセージが表示されます。
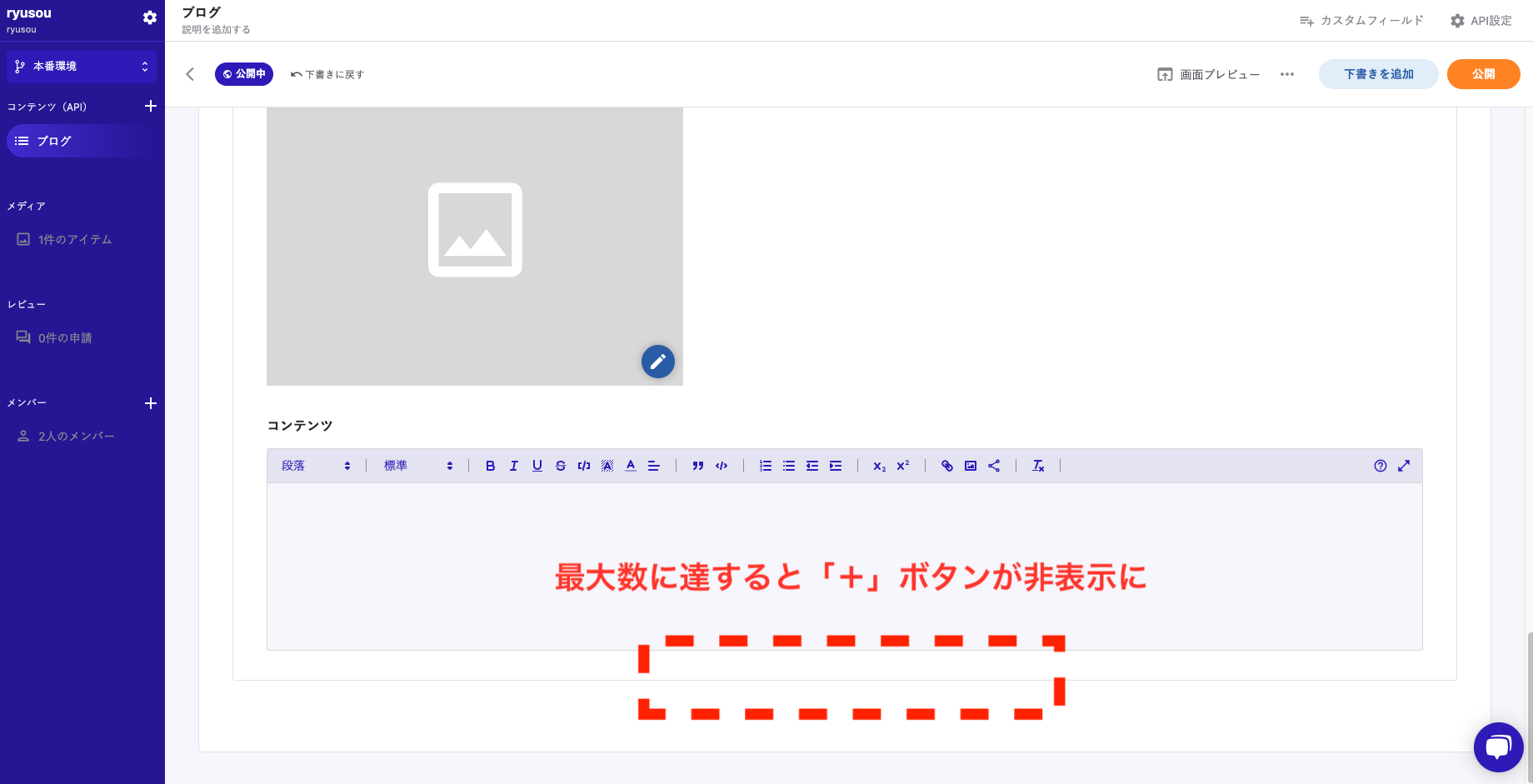
最大数に達した場合は追加ボタンが表示されません。
ユースケース
今回のアップデートにより、これまでより柔軟にコンテンツAPI作成を行うことが出来るようになるかと思います。
ここでは、一例を紹介させていただきます。
商品を紹介する一覧ページを作成するためのコンテンツAPIを作成すると仮定します。
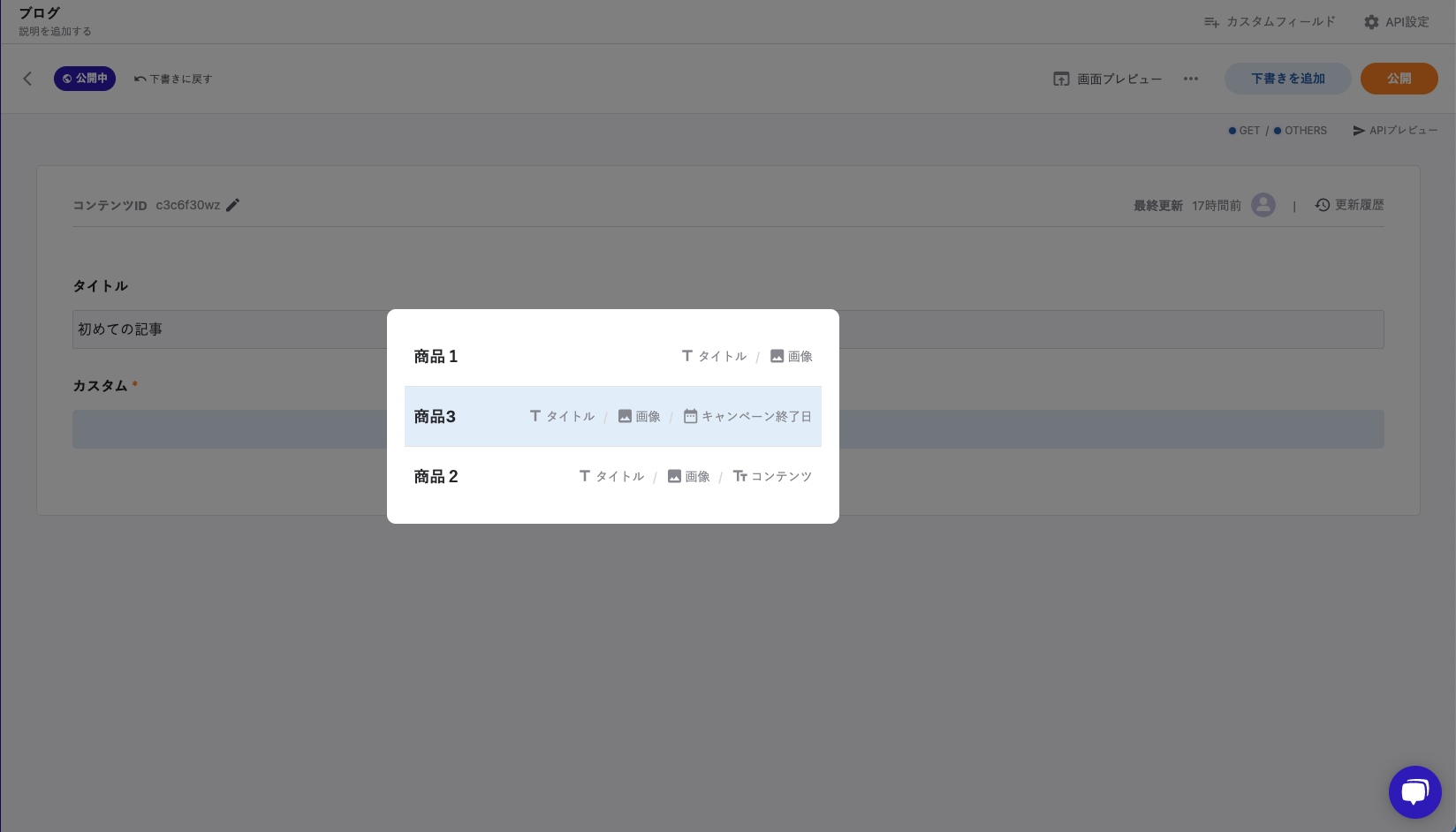
今回は以下のようなカスタムフィールドを作成しました。
- 商品1は「タイトル」「画像」というフィールドを持っています。
- 商品2は「タイトル」「画像」に加えて、説明が必要な商品なので、「コンテンツ」というリッチエディタのフィールドを持っています。
- 商品3は「タイトル」「画像」に加えて、キャンペーン対象商品なので、「キャンペーン終了日」という日時フィールドを持っています。
このように「商品」など同じグループに属するコンテンツでも、微妙に扱いたいデータが異なるという場合があると思います。
このような時に便利なのが「繰り返しフィールド」です。
繰り返しフィールドの作成方法について以下の記事をご覧ください
https://blog.microcms.io/update-repeater-field
コンテンツAPIのコンテンツ1つにつき、1つの商品情報を入稿するケースを考えてみます。以前までですと、項目数の制限ができなかったため寄稿者が2つ以上のデータを入稿してしまうなどの開発側との不具合が出てしまうという問題がありました。
ここでは、以下のように項目数制限の必須項目にチェックを入れて、最大数に1を設定します。
このようにすると寄稿者が1つ以上のフィールドを誤って入稿することを防げます。また、繰り返しフィールドを使って柔軟にコンテンツ作成を行うことができます
これ以外にも様々なケースでご活用いただけるかと思います。ぜひお試しください!!