この記事はmicroCMS Advent Calendar 2021 2日目の記事です。
Jamstackアーキテクチャーで構成している場合、検索機能は悩みの種だと思います。最近だとAlgoliaという検索機能をAPIとして提供しているSaaSも存在していて、Jamstackアーキテクチャーと相性がいいです。
ですが、もしヘッドレスCMSにmicroCMSを利用している場合、qパラメータを使うことで全文検索を実現することができます。
qパラメータについて
qパラメータはコンテンツの全文検索を行えるパラメータです。使い方としては、クエリストリングとして?q=を付与します。検索対象となるフィールドは、テキストフィールド、テキストエリア、リッチエディタです。日本語などのマルチバイト文字列の検索を行う際はURLエンコードして値を渡す必要があります。
qパラメータに関してはドキュメントも合わせてご覧ください。
microCMSブログでは、サイト内検索としてすでにqパラメータを利用した検索機能が導入されています。ぜひお試してください。
Serverless Functionsを利用する意図
クライアントで直接APIキーを含んでリクエストする場合APIキーの流失に繋がる可能性があります。microCMSではAPIキーに多様な権限管理ができるので、適切な権限を付与していれば重大なセキュリティリスクはありません。ですが、出来るだけAPIキーの流失を防ぐためにサーバーサイドで実行するべきだと考えます。
そこで、Vercelの機能であるServerless Functionsを中間処理として使って、サーバーサイドでmicroCMSのデータを取得してみましょう。
Serverless Functionsはサーバー管理不要でサーバーサイドのコードを実行できる技術です。 類似サービスとして、AWS Lambad FunctionsやGoogle Cloud Functionsが挙げられます。
Next.jsではAPI RoutesというServerless Functionsと同等のAPIがあります。しかし、これは内包されたAPIなので、Next.js以外でサーバレスでコードを実行したい場合はServerless Functionsが便利です。
microCMS側の準備
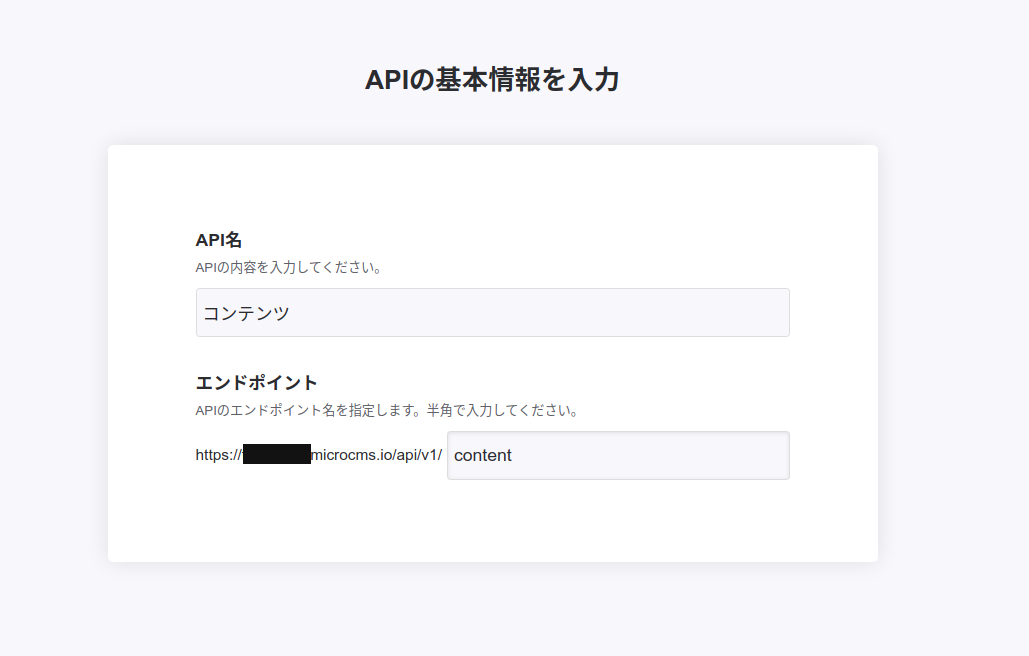
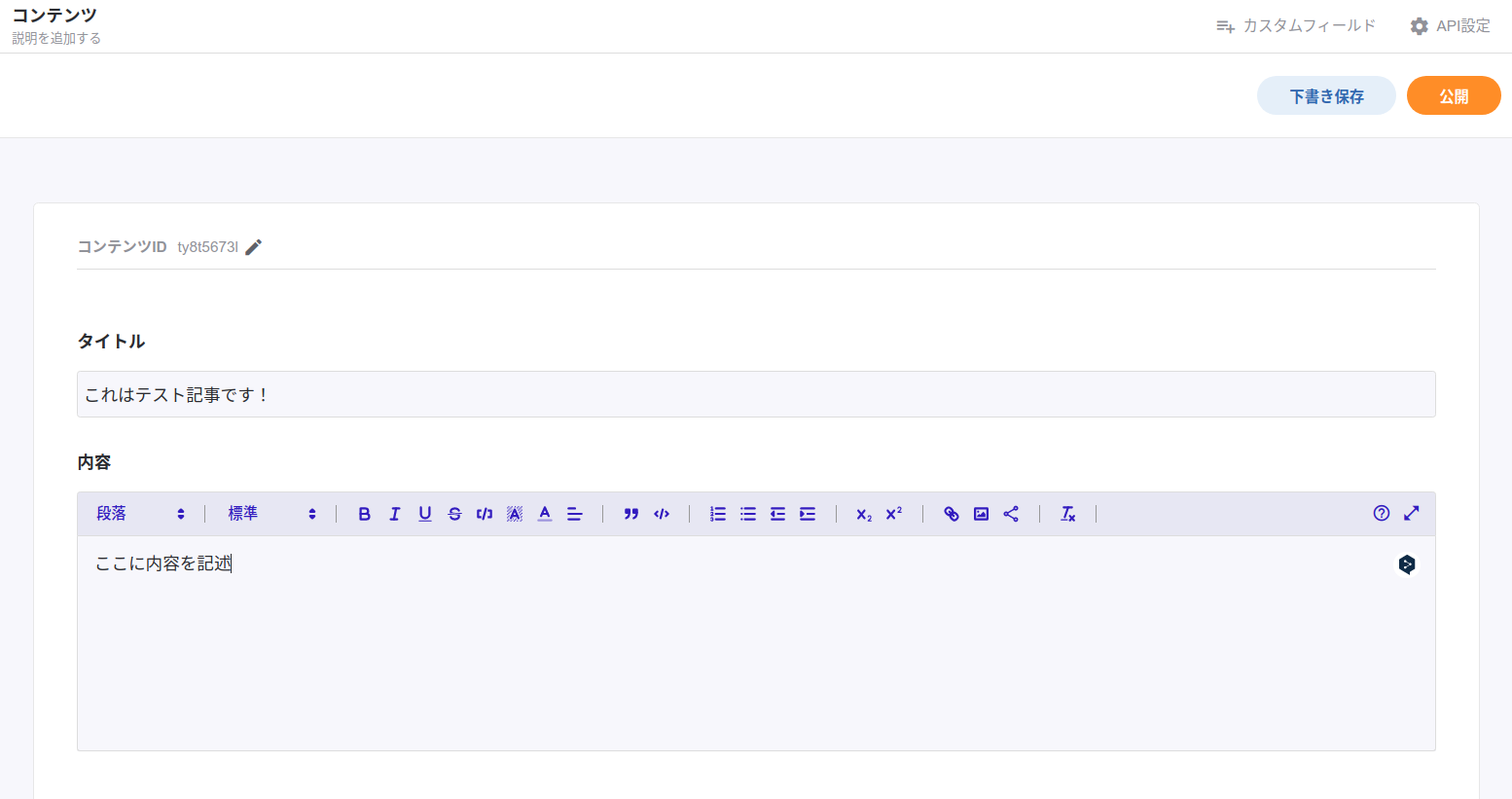
まずは、microCMS側でAPIを準備しましょう。ここでは例として、API名をコンテンツ、エンドポイントをcontentとします。
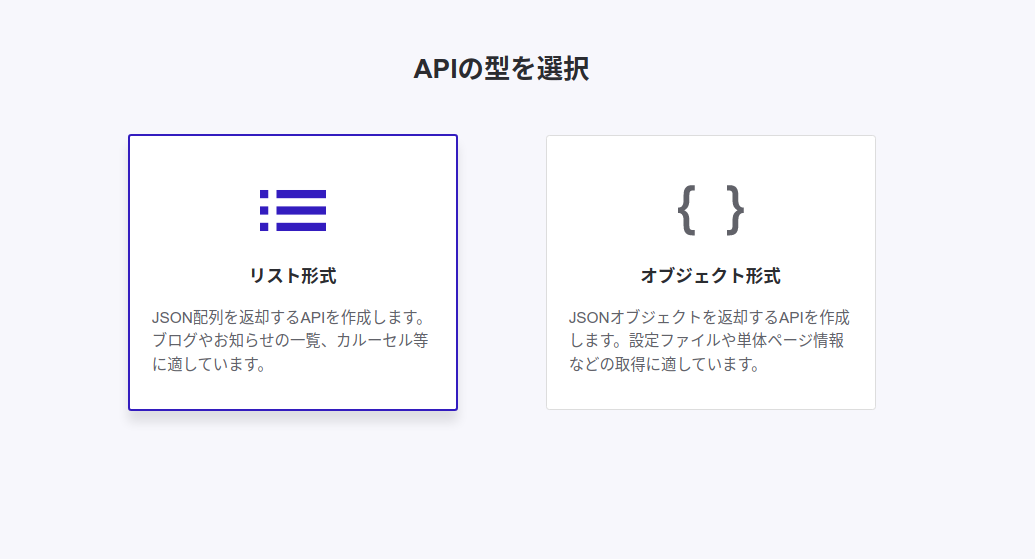
そして、APIの型はリスト形式を選択しましょう。
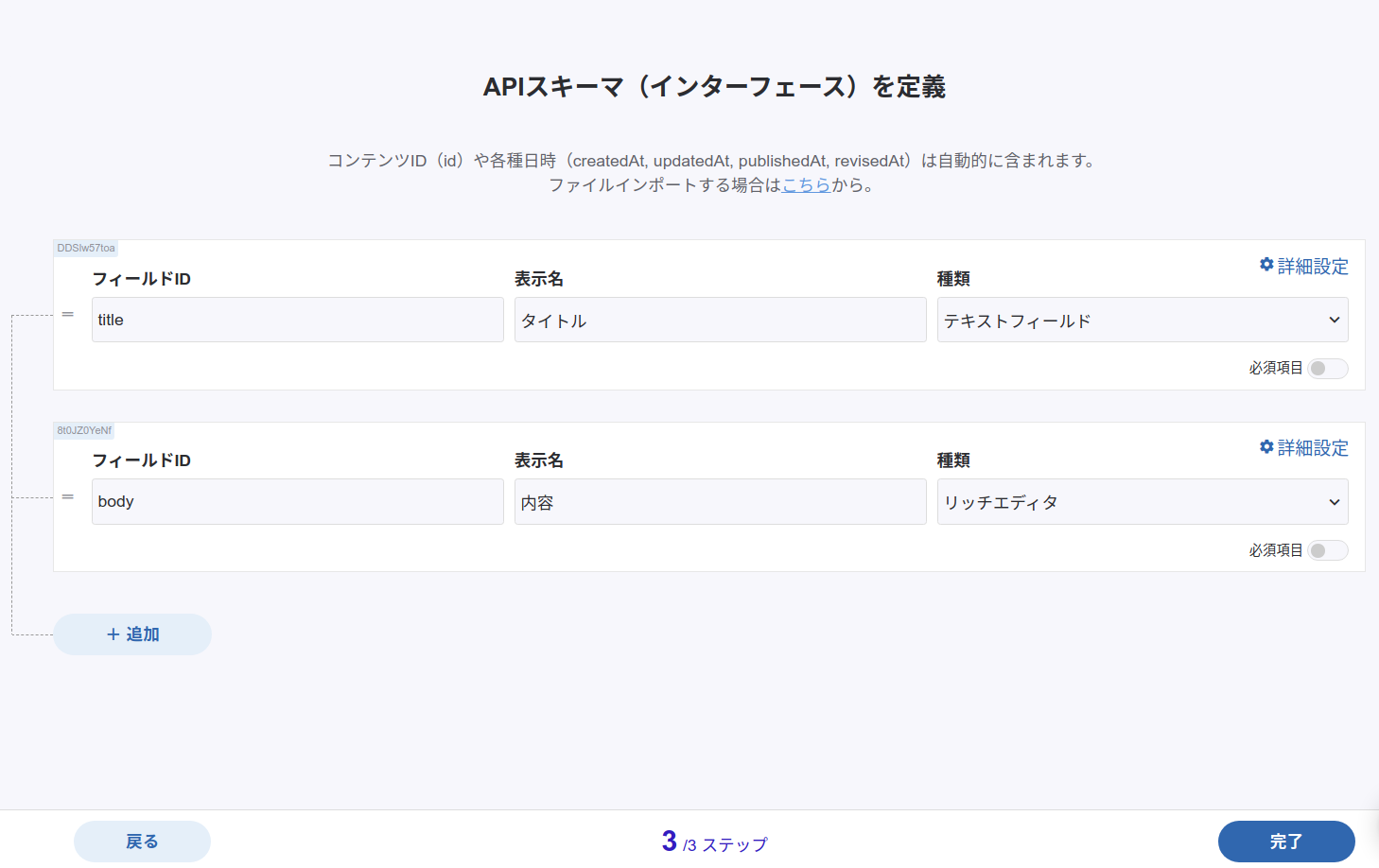
qパラメータの検索対象であるテキストフィールドとリッチエディタを定義します。
APIの作成が完了したら、適当なコンテンツを入稿してみましょう。
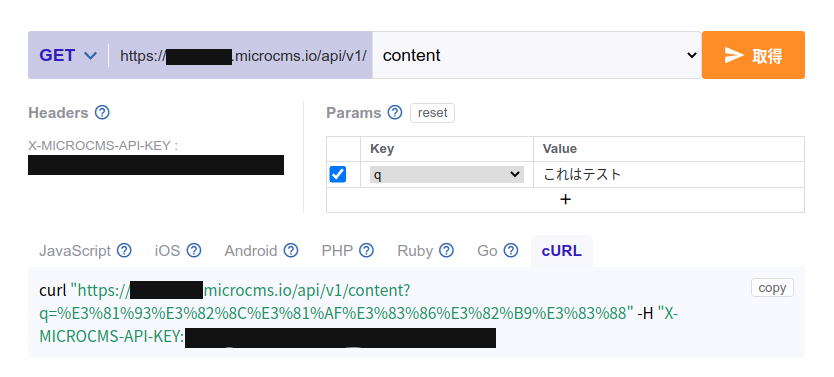
microCMSでは、管理画面から実際のレスポンスを確認できるAPIプレビュー機能があります。コンテンツの一覧から、右上のAPIプレビューをクリックしてみましょう。
Paramsという項目があるので、qパラメータをKeyに指定して、Valueに検索対象となる文言を入れてみましょう。
こちらはレスポンス例です。検索対象のコンテンツを絞り込むことができました。これを念頭において、Serverless Functionsで全文検索用のAPIを実装していきましょう。
{
"contents": [
{
"id": "ty8t5673l",
"createdAt": "2021-12-01T04:49:01.762Z",
"updatedAt": "2021-12-01T04:49:01.762Z",
"publishedAt": "2021-12-01T04:49:01.762Z",
"revisedAt": "2021-12-01T04:49:01.762Z",
"title": "これはテスト記事です!",
"body": "<p>ここに内容を記述</p>"
}
],
"totalCount": 1,
"offset": 0,
"limit": 10
}Serverless Functionsのセットアップ
Serverless Functiosをローカルで開発するには、Vercelのアカウントを作成し、グローバル環境にVercelをインストールする必要があります。そして、vercel loginを実行してアカウント認証も済ませておきましょう。
$ npm install -g vercel
$ vercel login準備が整ったので、Serverless Functionsを実行する環境を作成しましょう。
$ mkdir serverless-test && cd serverless-testServerless Functionsのコード例は以下になります。apiフォルダを作成して、hello.jsファイルを作成しましょう。?name=hogehogeとしてnameに値を渡すと、Hello hogehoge!という文言がレスポンスとして返却される関数を作成します。
//api/hello.js
export default function handler(req, res) {
const { name } = req.query;
res.end(`Hello ${name}!`);
}vercel devコマンドを実行してcurlもしくはブラウザで、http://localhost:3000/api/hello?name=hogehogeにアクセスすると、Hello hogehoge!という文字列がブラウザに表示されます。
$ vercel devServerless Functionsで全文検索APIを実装する
Serverless Functionsの実行環境が整ったので全文検索APIを作成します。 まずは、microCMSのデータを取得するためSDKをインストールしてください。
$ npm init -y //package.jsonがないので作成する
$ npm install microcms-js-sdklibsフォルダの中にclient.jsを作成します。ここではclientコードの初期化を行います。service-domainとapi-keyはご自身のものを準備してください。
import { createClient } from "microcms-js-sdk";
export const client = createClient({
serviceDomain: 'service-domain',
apiKey: 'api-key',
});apiフォルダの中にsearch.jsというファイルを作成して以下のコードを追加してください。queriesに取得した値を渡します。これで実装は完了です。
//api/search.js
const { client } = require('../libs/client');
export default async function handler(req, res) {
const { q } = req.query;
const result = await client
.get({
endpoint: 'content',
queries: { q: q },
})
res.json(result);
}curlやブラウザ等で以下のURLにアクセスして確認してみましょう。
http://localhost:3000/api/search?q=これはテスト実際のレスポンスは同じjsonですが、サーバーサイドでデータを取得できました。セキュリティ的に気になる方はcors等でアクセスを制限しましょう。corsでの制限方法はVercelのドキュメントを参照してください。
今回作成したコードをVercelにデプロイしていきましょう。
$ vercel deployVercelにアクセスするとプロジェクトが作成できていることが確認できます。
最後に
以上、Serverless FunctionsとmicroCMSのqパラメータを用いた全文検索APIの作成でした。Serverless Functionsを用いたAPIキーの隠蔽は、POSTリクエスト等のWrite系 APIで重要になってきます。ぜひ今回の記事を参考にして実装してみてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!

.png?w=820&q=100)