microCMSを使用してWebサイトやWebアプリケーションの構築に取り掛かる前に、まずは開発環境を整える必要があります。本記事では、開発に必要なツールである Node.js と Visual Studio Code (VSCode) のインストール方法を解説します。
Node.jsのインストール
Node.jsとは?
Node.jsとは、JavaScriptで開発環境を動かすためのランタイムです。Next.jsやAstroなどのフレームワークを利用する際に必須となります。
インストール手順
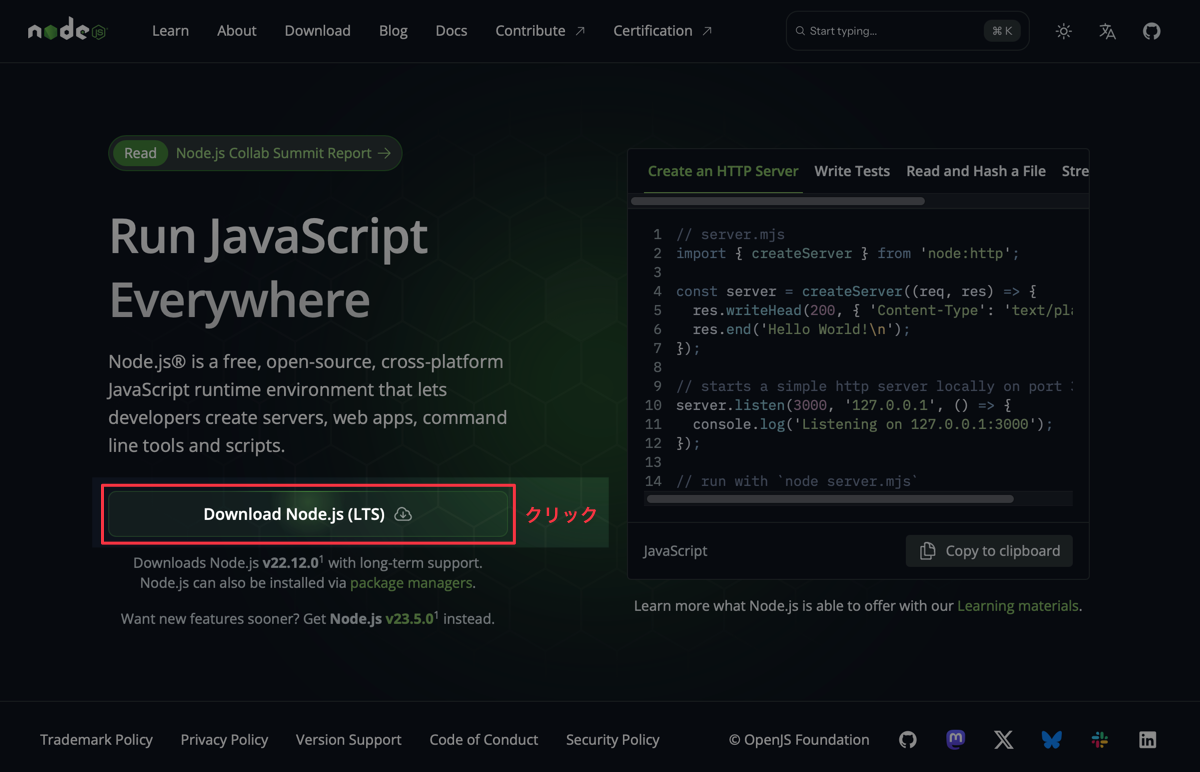
1. Node.js公式サイトにアクセスします。
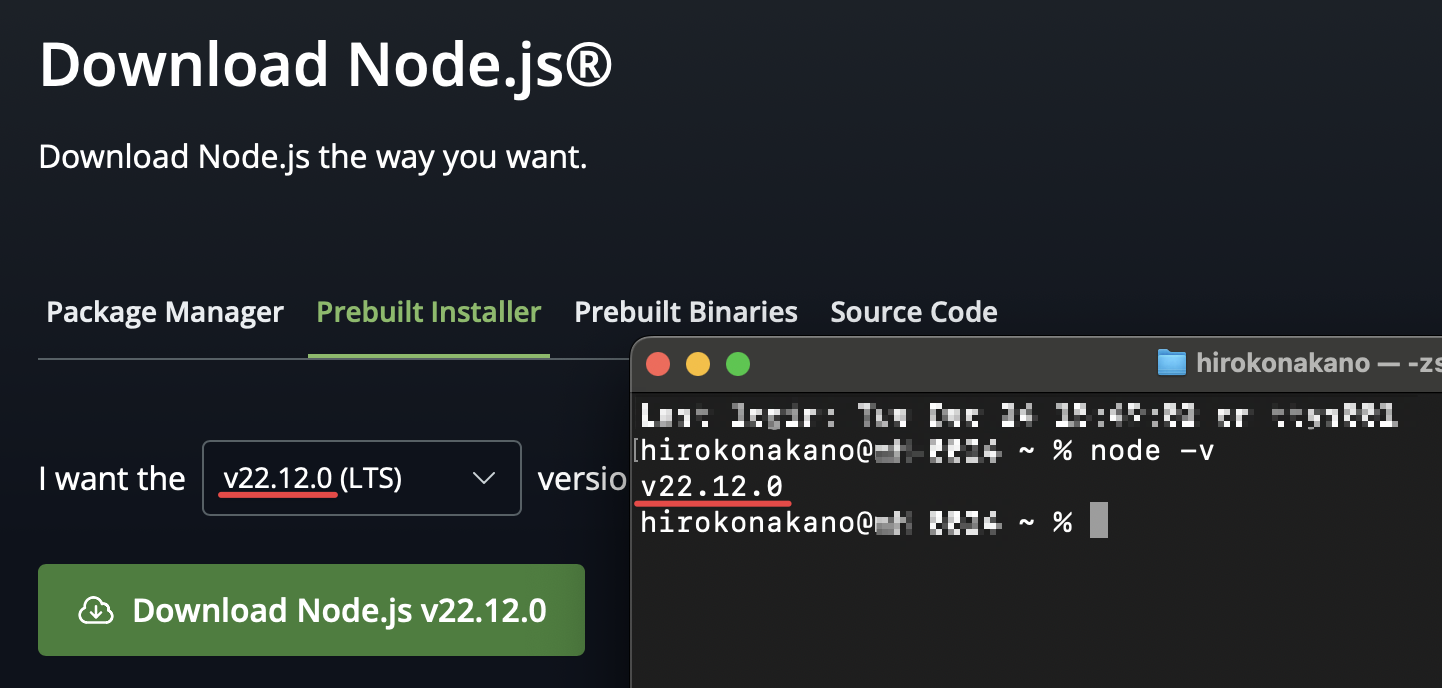
2. LTS(Long Term Support)版 をダウンロードします。
3. ダウンロードしたインストーラーを実行します。
4. インストール手順に従って進めます。以下はWindowsのインストール画面ですが、Macの場合はデフォルト設定のままインストールすればOKです。
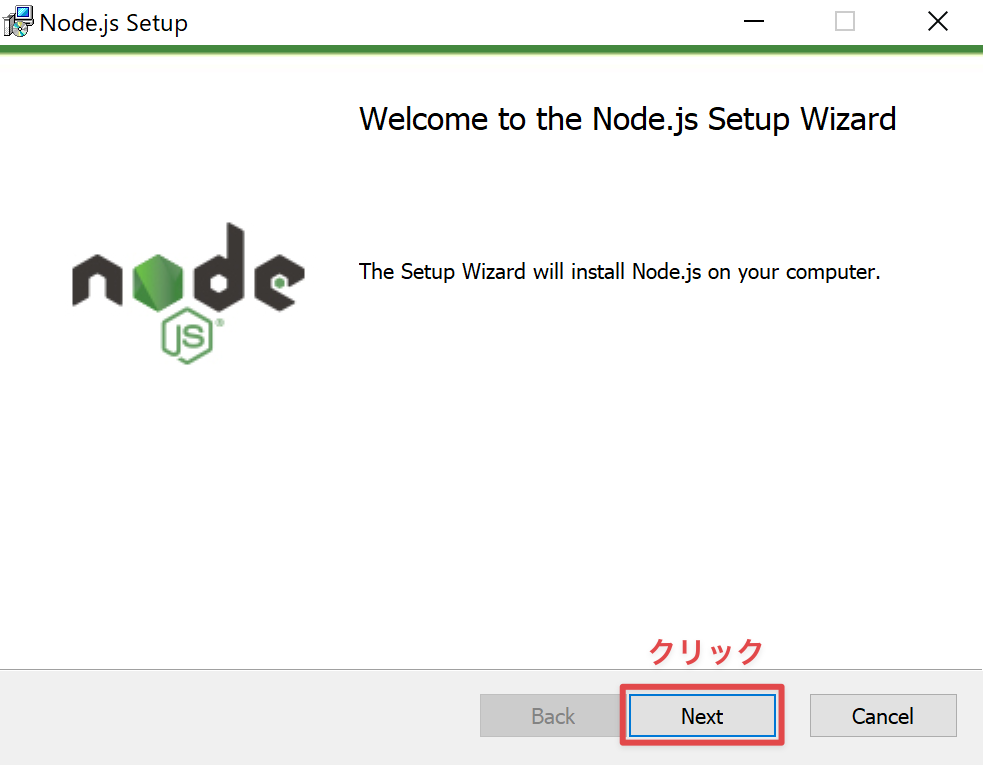
🔽「Welcome to the Node.js Setup Wizard」という画面が表示されたら、[Next]をクリックします。
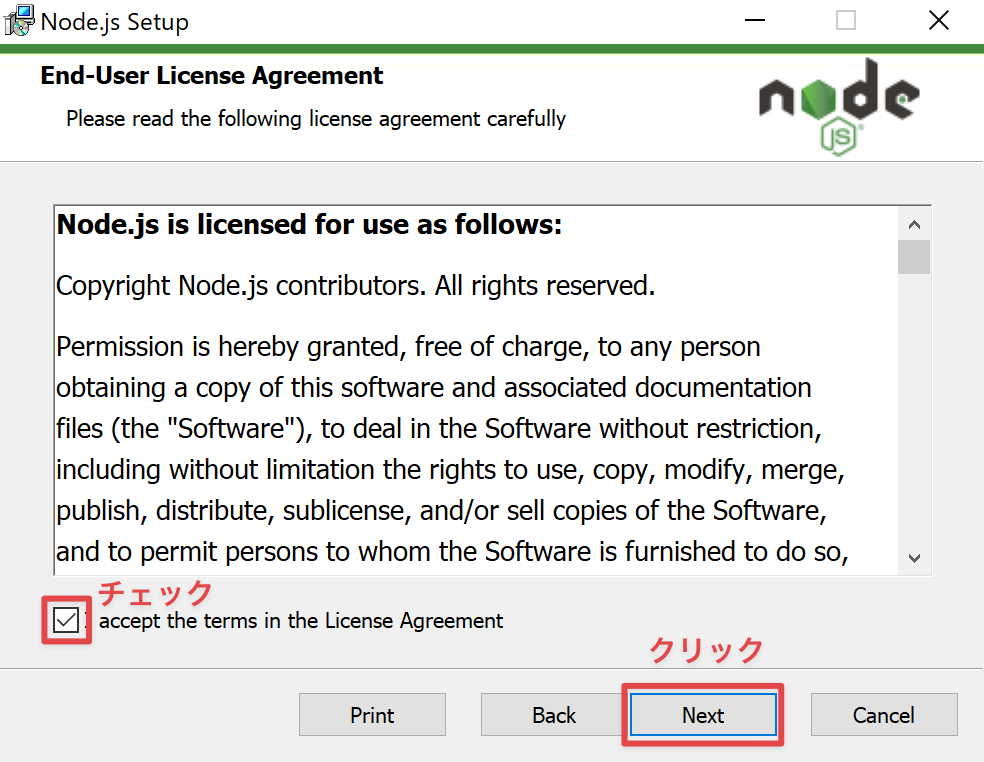
🔽ライセンス内容を確認し、「I accept the terms in the License Agreement」にチェックを入れ、[Next]をクリックします。
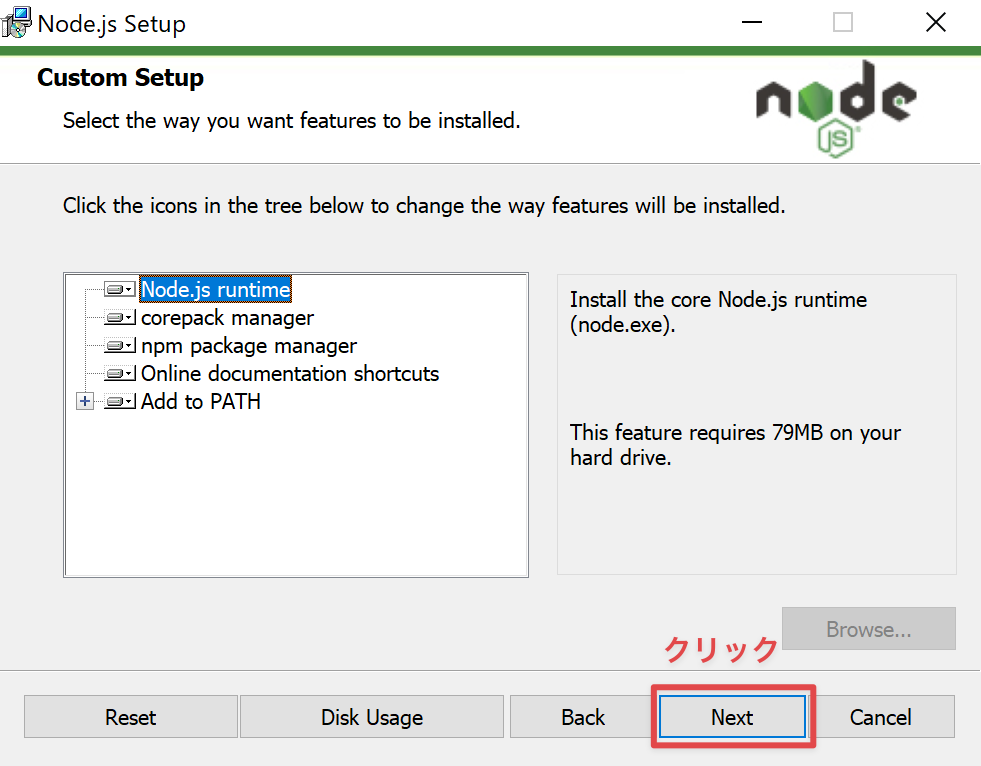
🔽インストールする機能(通常はデフォルト設定で問題ありません)を確認し、[Next]をクリックします。
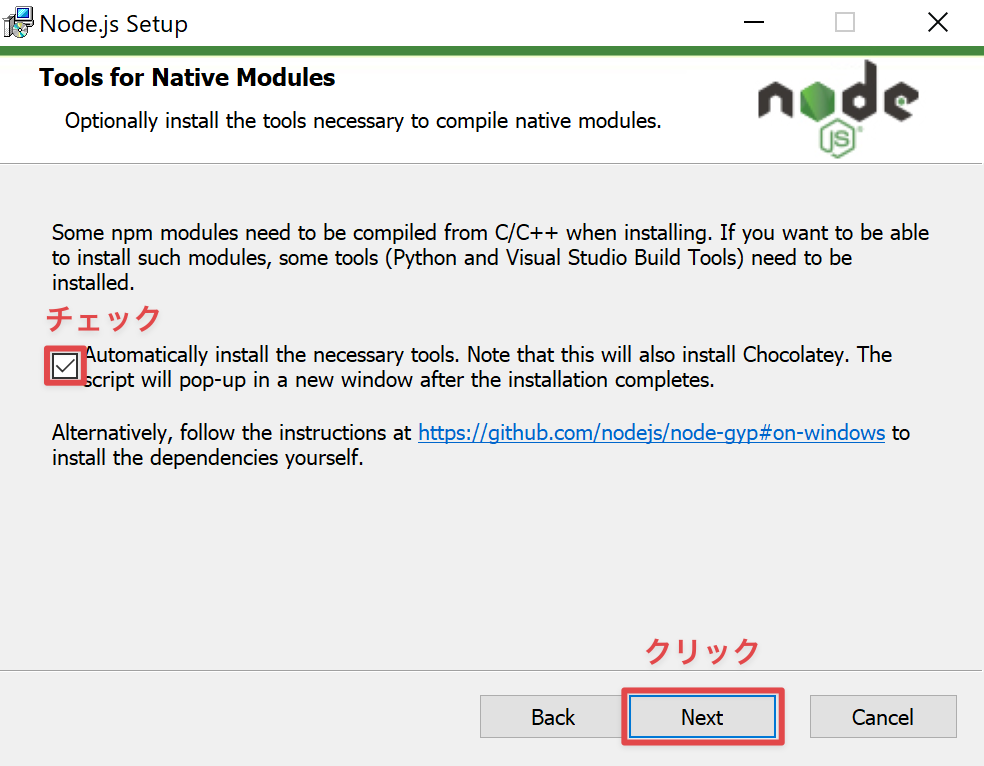
🔽「Automatically install the necessary tools(Node.jsを利用する際に必要となるツール)」にチェックを入れ、[Next]をクリックします。
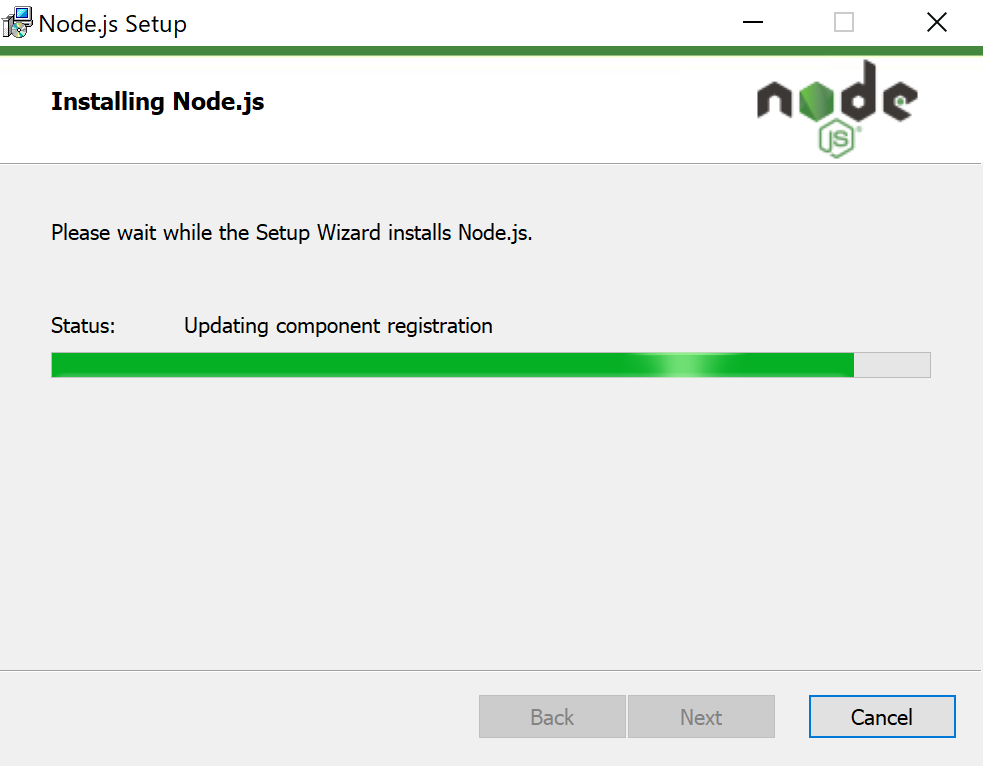
🔽インストールが始まります。完了するまで待ちます。
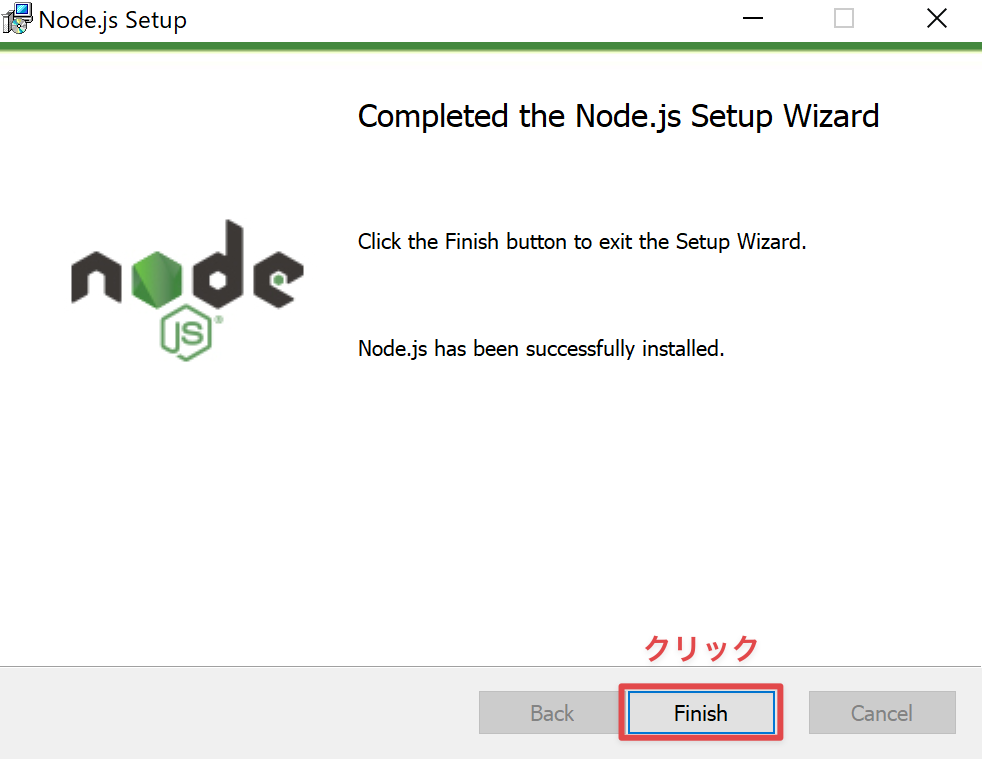
🔽「Completed the Node.js Setup Wizard」という画面が表示されたら、[Finish]をクリックします。
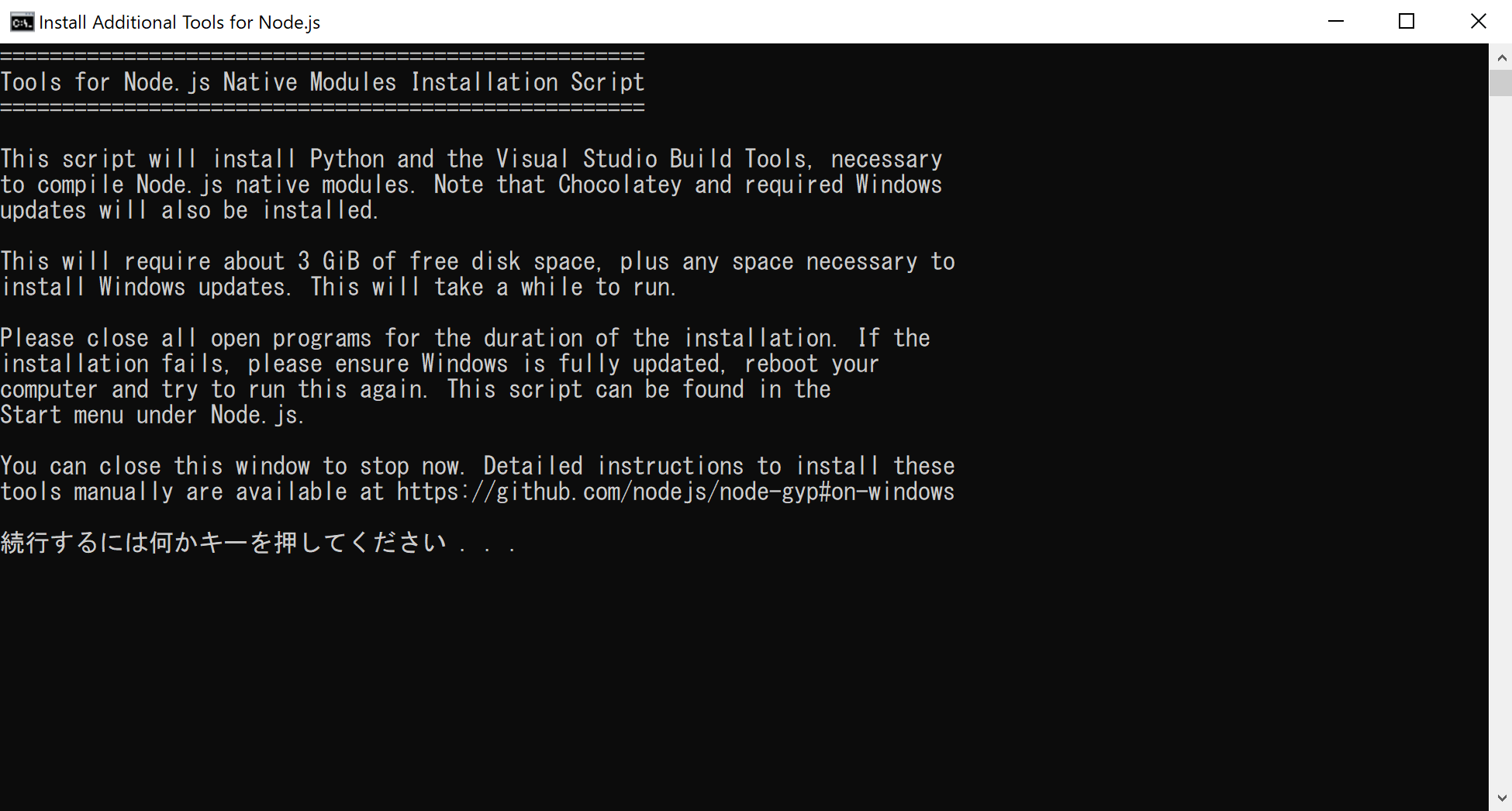
🔽コマンドプロンプトが自動的に開き、必要なツールがインストールされるので、完了するまで待ちます。「続行するには何かキーを押してください...」という指示が出たら、何かキーを押下してください。インストールが完了し、画面上に「type ENTER to EXIT」と表示されたら、[Enter]キーを押下してください。
インストールの確認
インストールが完了したら、Windowsの場合はコマンドプロンプト、Macの場合はターミナルを起動して確認します。
Windowsの場合
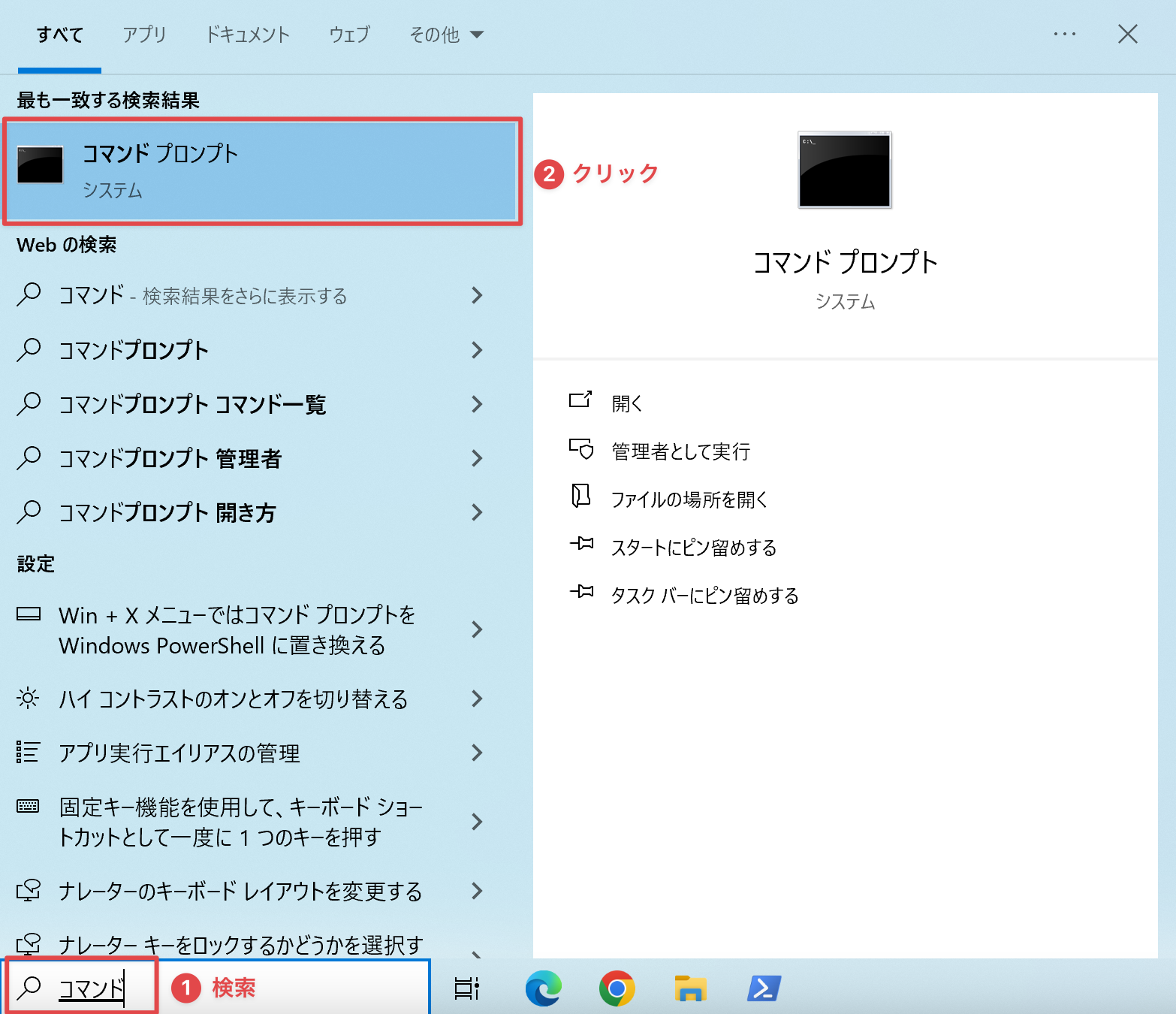
🔽Windowsメニューに「コマンド」と検索すると、検索結果に「コマンド プロンプト」が表示されるので、クリックして実行します。
Macの場合
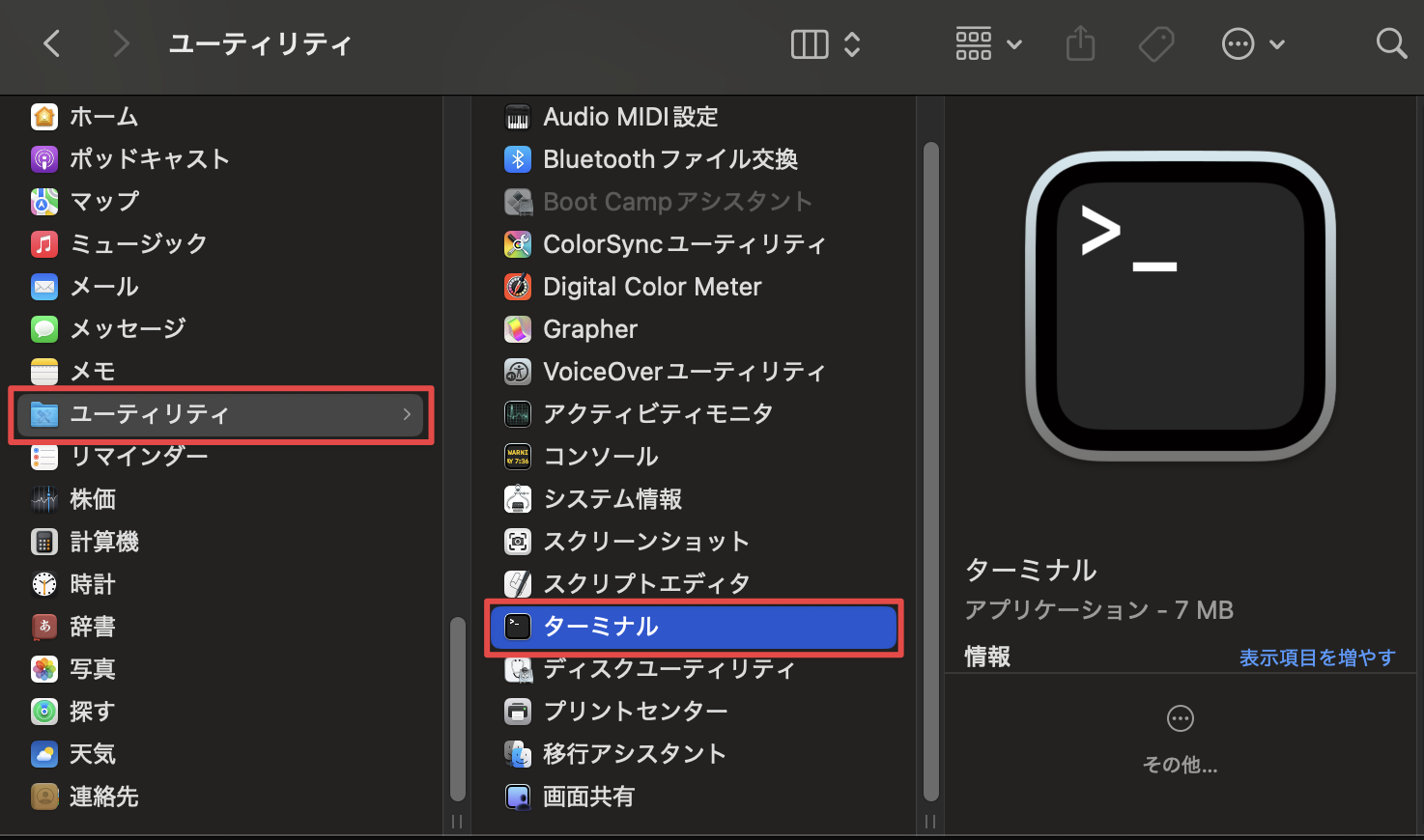
🔽Finder で、「アプリケーション > ユーティリティ」フォルダを開いてから、「ターミナル」をクリックします。
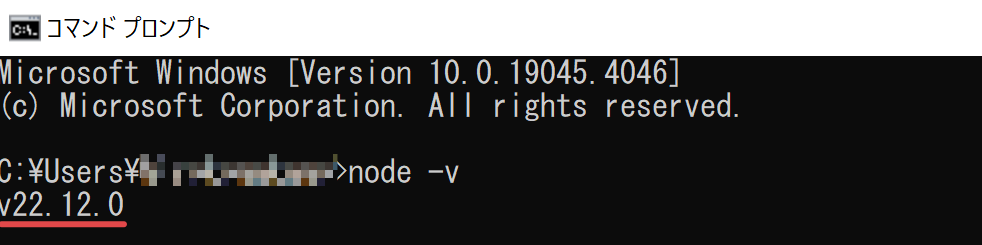
🔽起動したら、node -vコマンドを入力します。Node.jsのバージョンを確認するためのコマンドです。
インストールしたバージョンと一致していれば(ここではv22.12.0)、Node.jsのセットアップは完了です。

Visual Studio Code (VSCode) のインストール
VSCodeとは?
Microsoftが開発・提供している無料かつオープンソースのコードエディタです。
インストール手順
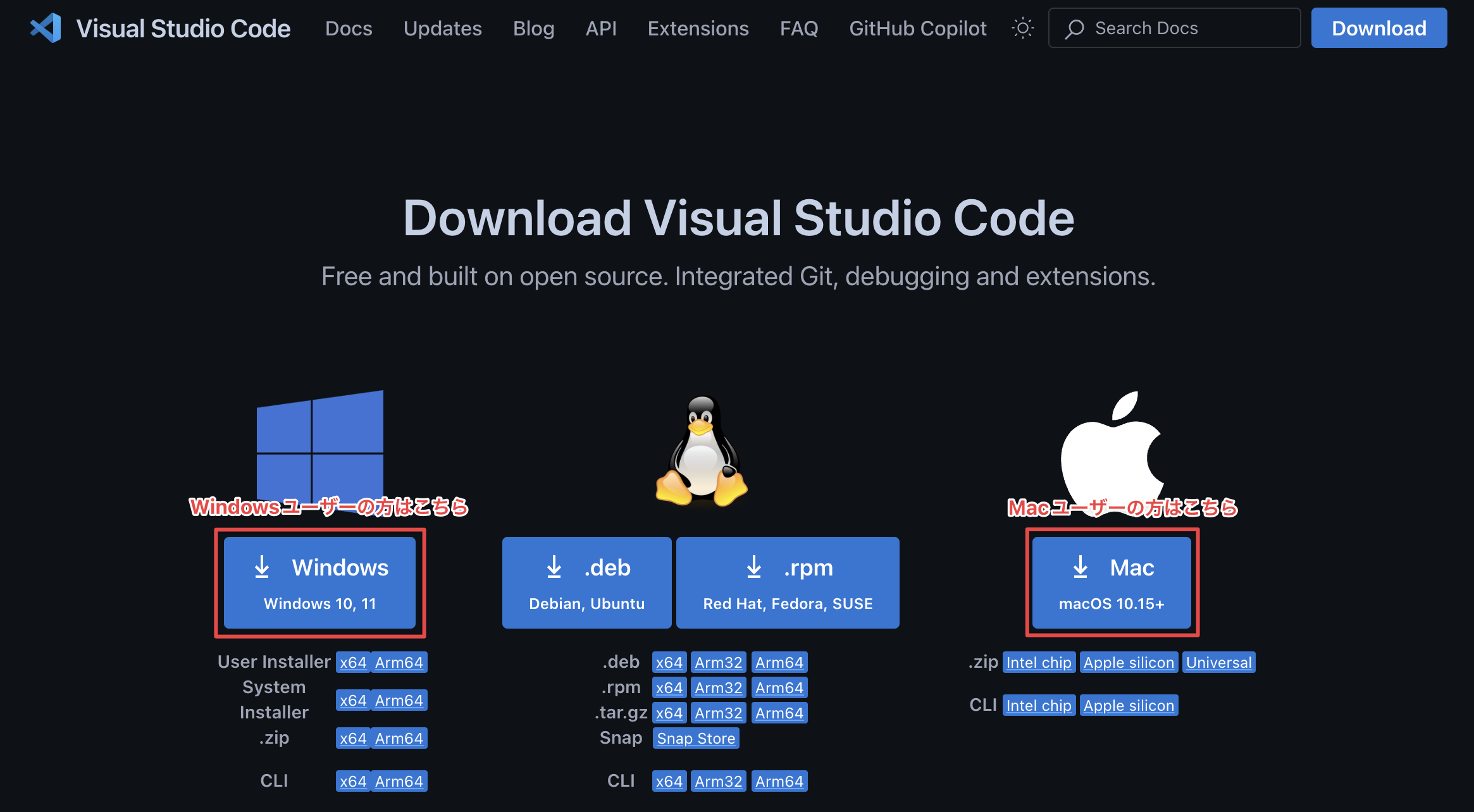
1. VSCode公式サイトダウンロードページ にアクセスします。
2. OSに対応したインストーラーをダウンロードします。
3. ダウンロードしたインストーラーを実行し、指示に従ってインストールを進めます。以下はWindowsのインストール画面です。
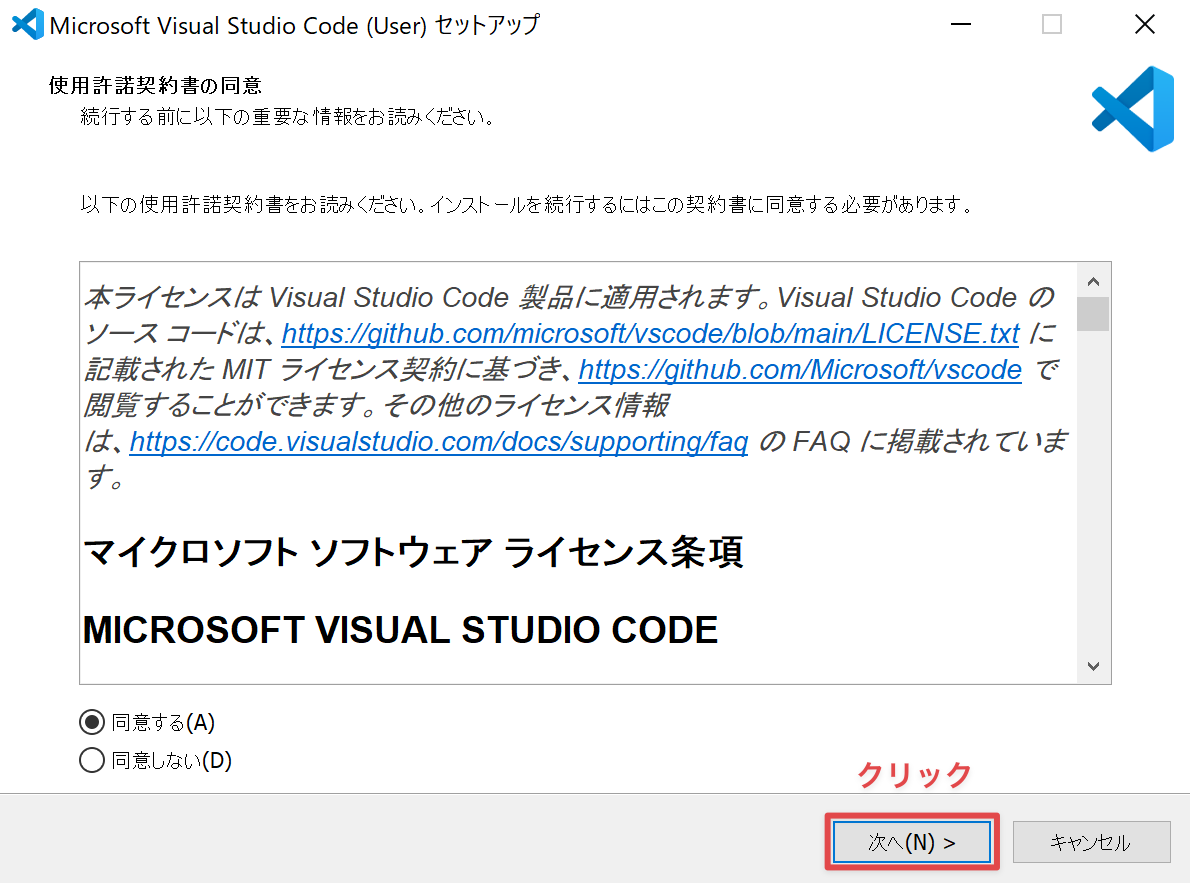
🔽ライセンス条項を確認し、「同意する」を選択して[次へ]をクリックします。
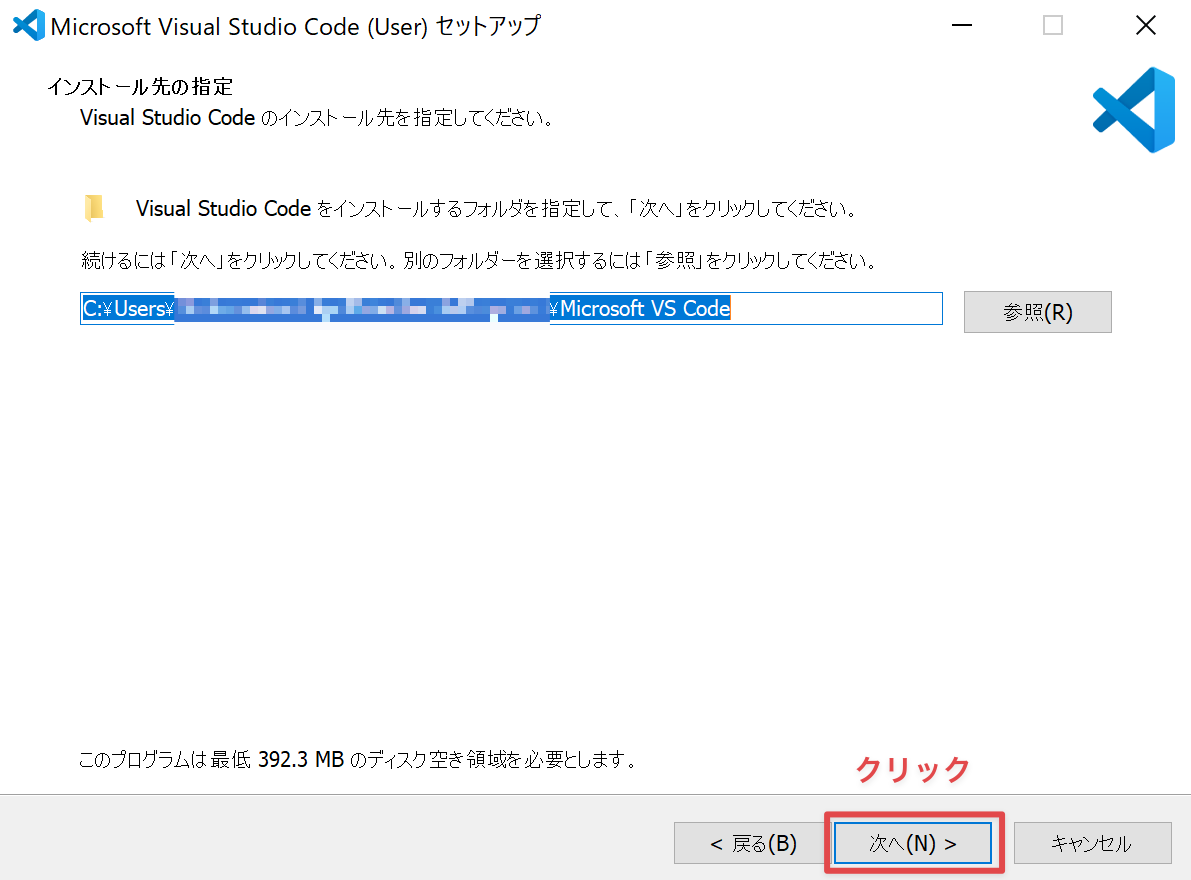
🔽インストール先を指定し、[次へ]をクリックします。
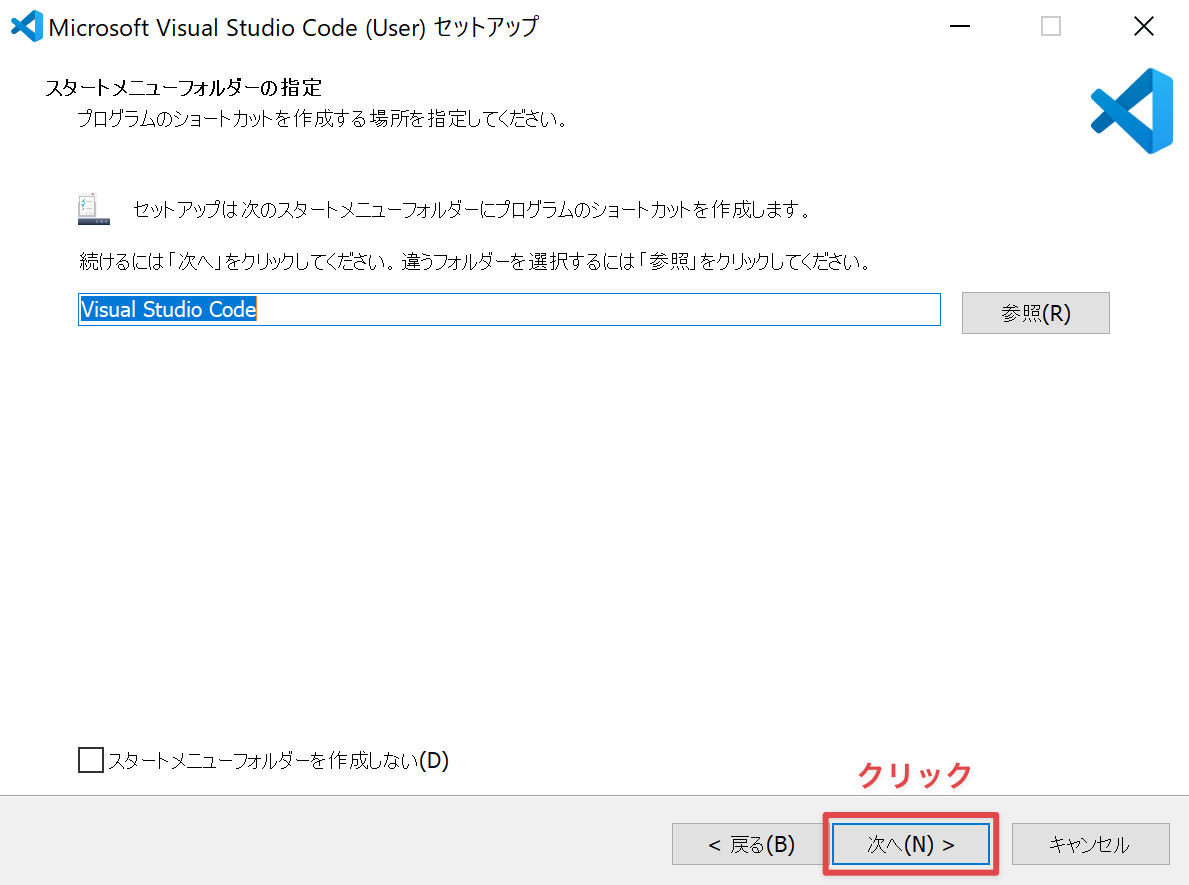
🔽スタートメニューにショートカットを作成するか選択し、[次へ]をクリックします。
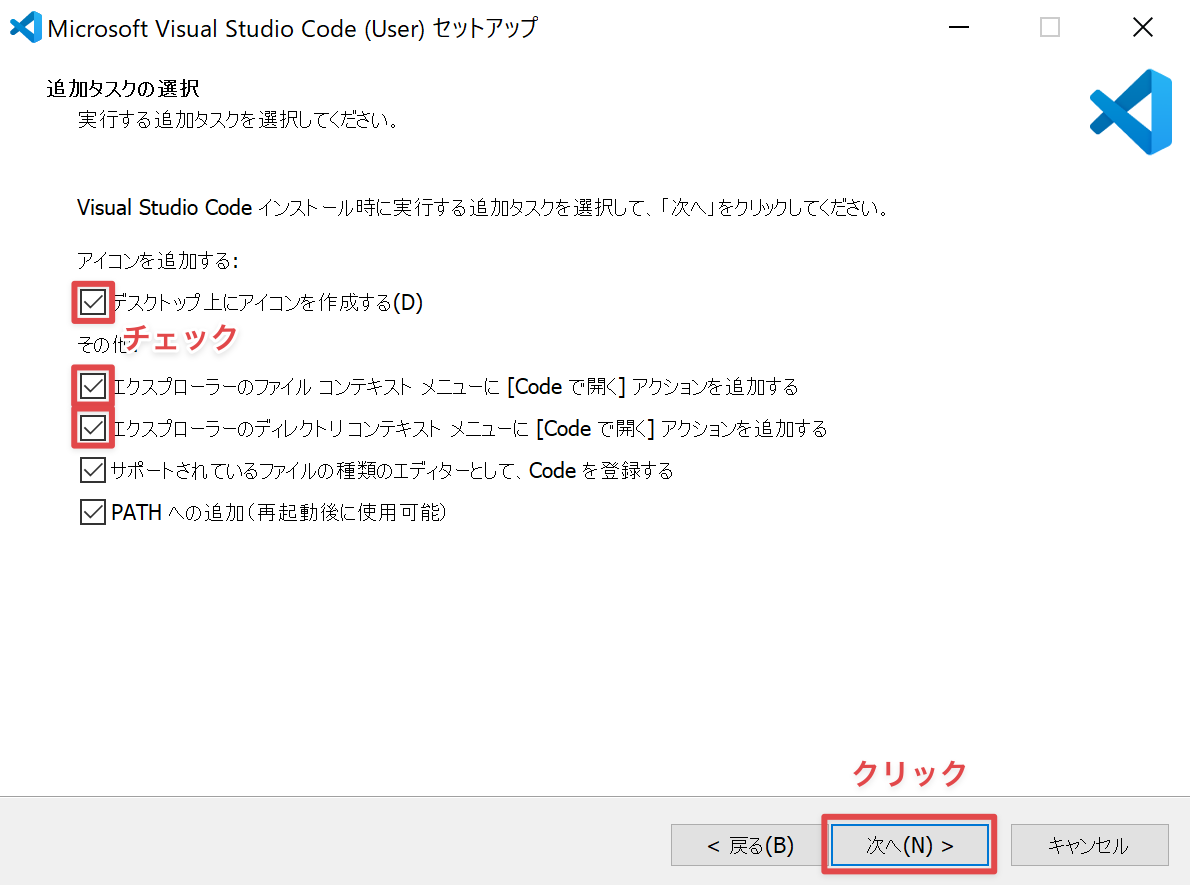
🔽必要に応じて以下のオプションを選択し(すべてにチェックを入れることをオススメします)、[次へ]をクリックします。
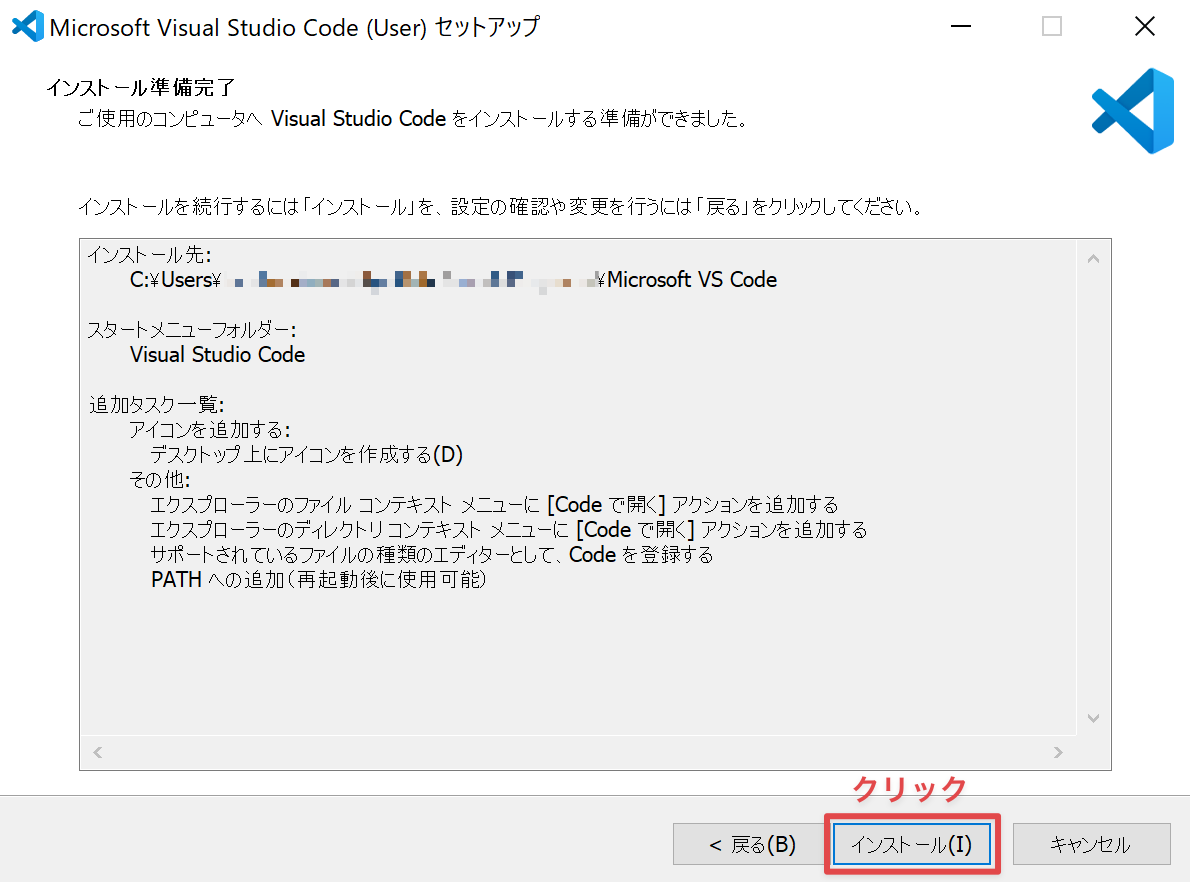
🔽設定内容を確認し、[インストール]をクリックしてインストールを開始します。
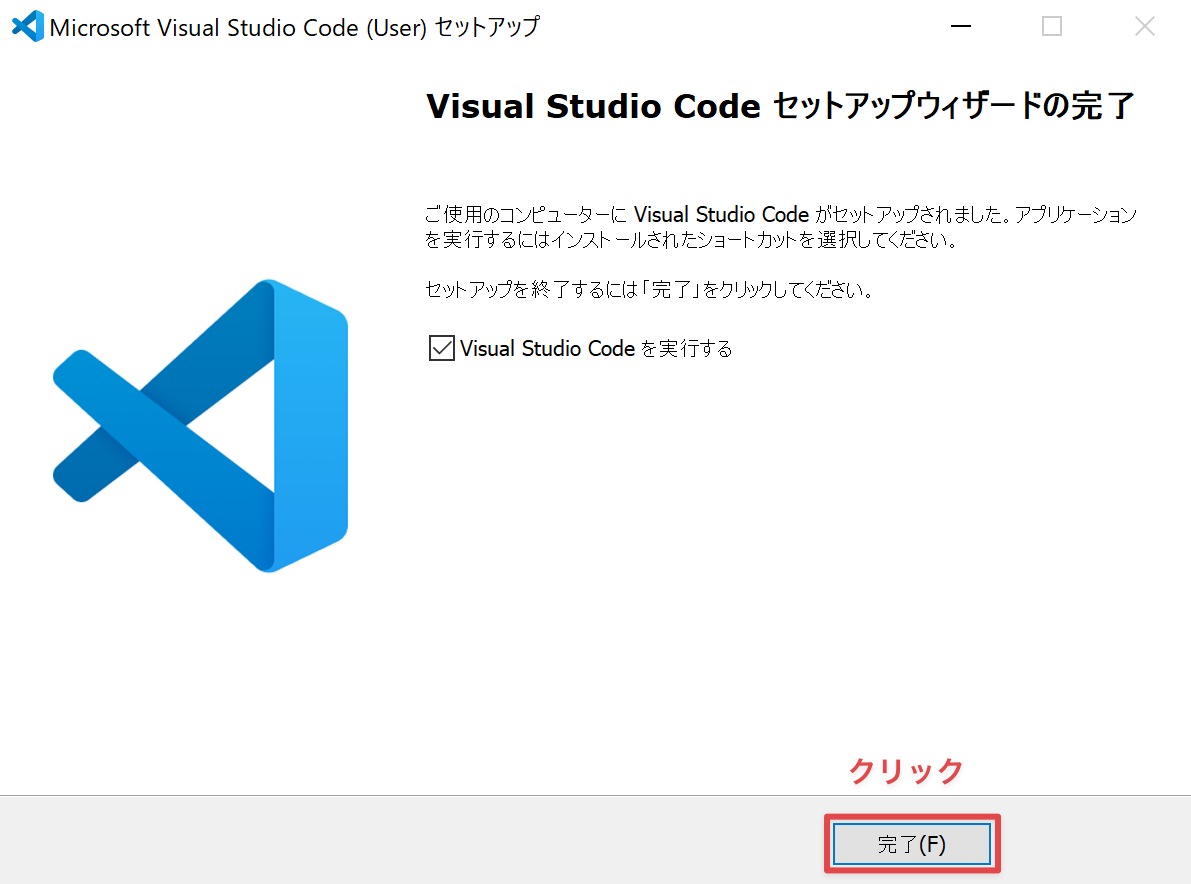
🔽インストールが完了したら、[完了]をクリックします。「Visual Studio Code を実行する」にチェックを入れて、起動してみましょう。
VSCodeの日本語化
VSCodeは初期状態だと英語表示になっているため、拡張機能をインストールして日本語化します。
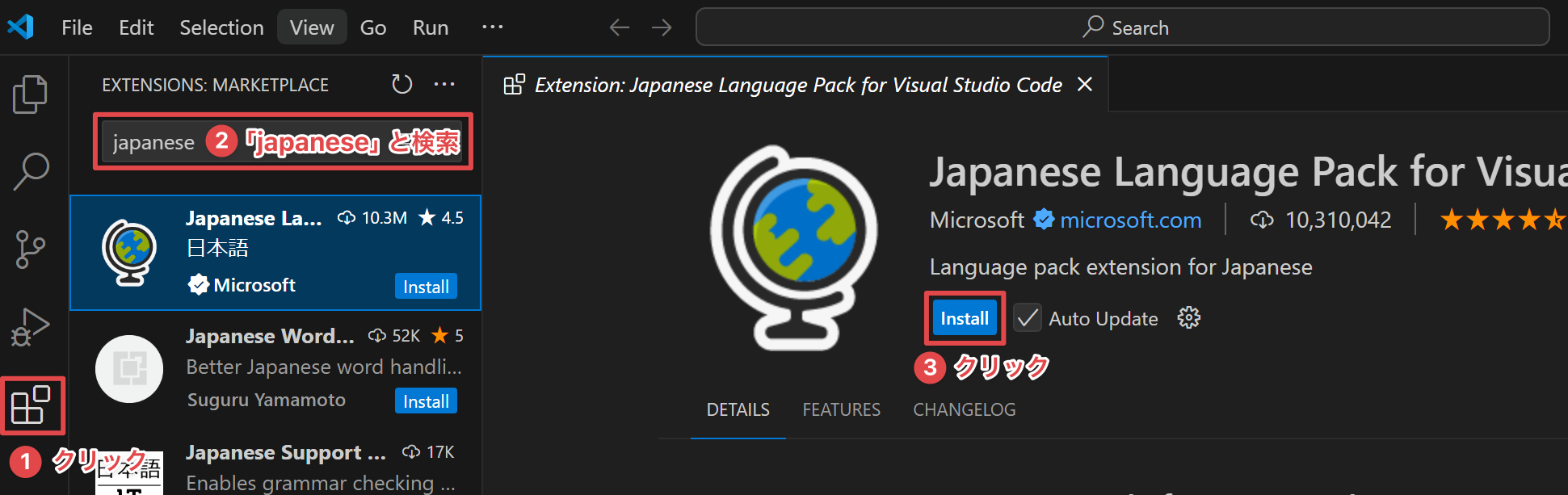
🔽左メニューの拡張機能アイコンをクリックし、検索窓に「japanese」と入力すると「Japanese Language Pack for Visual Studio Code」という拡張機能が出てくるのでこちらをクリックし、インストールします。
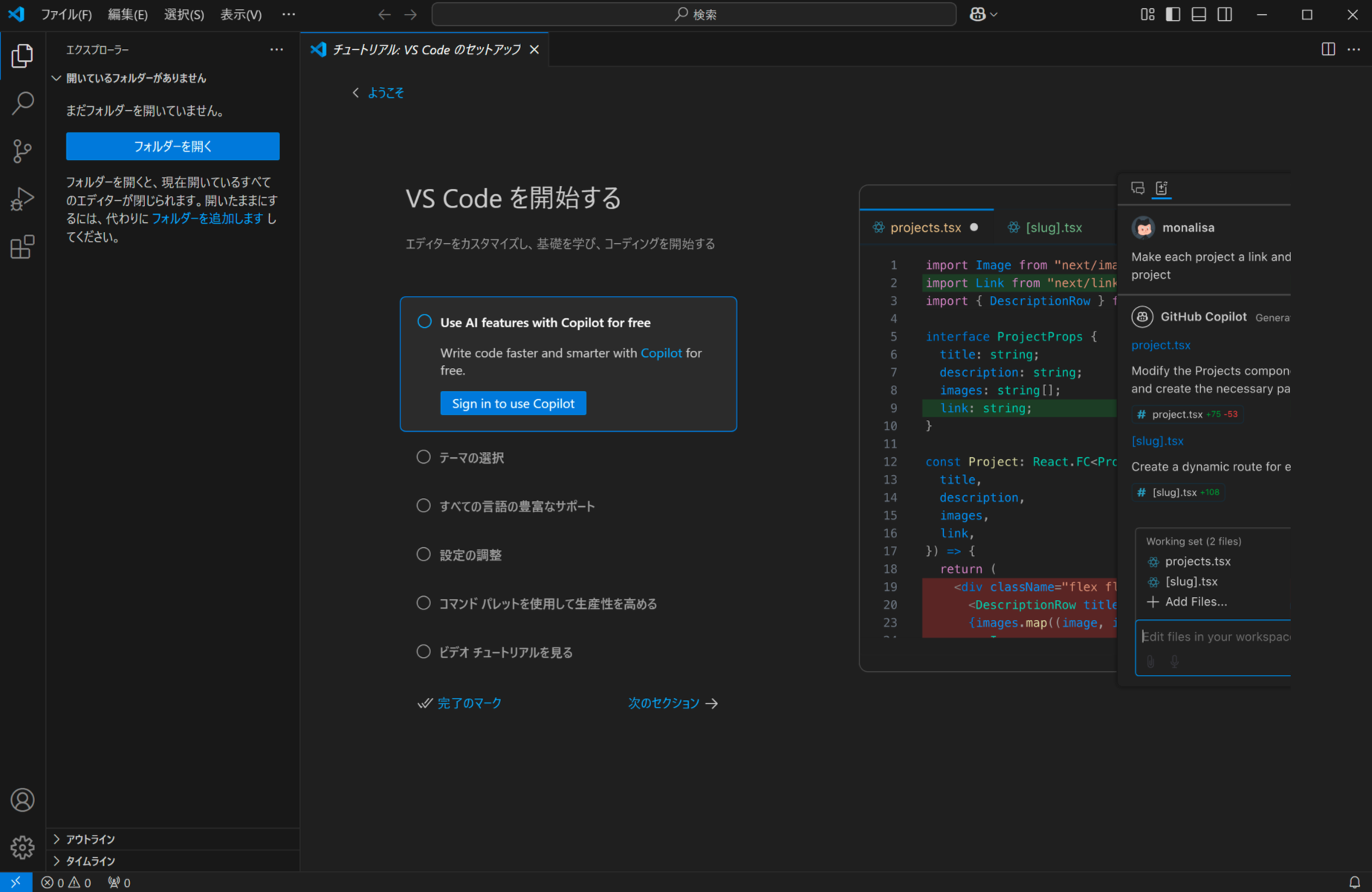
🔽インストール完了後、VSCodeを再起動すると日本語化されています。
おわりに
今回の記事では、microCMSを使用してWebサイトやWebアプリケーションを構築する際に必要な Node.js と Visual Studio Code (VSCode) のセットアップ方法を解説しました。この環境を整えることで、開発をスムーズに進められるようになります。セットアップが完了したら、以下の記事などを参考にプロジェクトを作成してみましょう。




