はじめに
日本製ヘッドレスCMSであるmicroCMSはサービス公開よりまもなく5年を迎えます。
この5年間、複数の上場企業をはじめ数千社以上の様々なお客様にご利用いただいてきました。(導入事例)
今回はmicroCMSをご利用いただくにあたって実際にあった従来のCMSではなくヘッドレスCMSを選定した理由をまとめてご紹介していきます。
ヘッドレスCMSそのものについては下記の記事などをご参照ください。
ヘッドレスCMSとは何か?従来CMSとの違いやメリデメを解説!
https://blog.microcms.io/what-is-headlesscms/
ヘッドレスCMSを選定した理由7選
これまでご利用いただいたお客様にお伺いしたヘッドレスCMSを選定した理由をまとめると大きく以下の7つが挙げられました。
- 複数チャネルへの最適なコンテンツ配信
- フロントエンド技術の自由度の高さによるチーム構成の柔軟性
- 構造化されたコンテンツ
- セキュリティの担保、スケーラビリティ
- 業務の適材適所化
- 開発速度の向上
- コンテンツの集約
一つずつ内容を確認していきます。
複数チャネルへの最適なコンテンツ配信
APIベースが特徴であるヘッドレスCMSは、その利用チャネルに全く制限がありません。
microCMSの事例としてはウェブ、Android / iOSアプリ、店舗や会社エントランスに配置したサイネージなど様々なチャネルにてご利用いただいております。
従来のCMSの場合は表示面もサポートしているため、多くの場合ウェブ以外でのコンテンツ配信は簡単ではありません。
チャネルに最適化した表示ができず、ユーザビリティに問題が残ることも多いでしょう。
ヘッドレスCMSでは各チャネルに最適な開発が行えるため、こういった問題は一切起きずに複数のチャネルに最適化されたコンテンツ配信を可能とします。
フロントエンド技術の自由度の高さによるチーム構成の柔軟性
従来のCMSの場合、その「CMSに詳しい担当者」が必要なケースが多くありました。
具体的にはCMS独自の開発手法(プログラミング言語、設計)や独自に施したカスタマイズ内容に詳しいエンジニアやデザイナーなどです。
これは社内の制作リソースや外部委託など、コスト面でも影響の大きいものでした。
一方でヘッドレスCMSを利用した場合は利用するフロントエンド技術に一切の制約がありません。
そのためより一般的な技術の利用が可能となります。
例として「会社ホームページ(CMS利用)」と「ウェブサービス」の2つを運用する会社を考えます。
従来のCMSの場合は会社ホームページにはPHP、ウェブサービスではRubyというように異なるプログラミング言語が必要になるような状況が頻繁に発生していました。
ヘッドレスCMSを使えばこれをウェブサービスに合わせてRubyを使用する、といったことが難なく実現可能です。
そのためちょっとした運用を社内だけで対応することが可能となり、運用速度の向上や既存スキルの活用が進むでしょう。
構造化されたコンテンツ
従来のCMSの場合、基本的なコンテンツの「型」は既定されています。
よく見かけるのは以下のような構造でしょうか。
- タイトル
- 本文
- タグ
- カテゴリ
例えばコンテンツとして「食品」を扱うことを考えた場合、これらに加え以下のようなフィールドが必要になるでしょう。
- 添加物
- 消費期限 / 賞味期限
- 内容量
- 保存方法
これにスマートに対応するためにはCMSのカスタマイズ機能を利用し、管理画面と表示面それぞれへの独自対応が必要になります。
一方でmicroCMSなど多くのヘッドレスCMSでは既定の「型」は一切存在していません。
食品を扱う場合は上記のフィールドを全て最初に設定しておくことができます。
またフィールドの追加や削除・編集も即座に可能など、とても簡単であることも特筆すべき点でしょう。
こういった状況が発生するのは、従来CMSでは表示する面が必要なためある程度決まったデータの形が必要になる一方、ヘッドレスCMSではJSONなどの柔軟なデータ型そのものが出力となるためです。
これは特に独自フィールドが多く必要になってくるケースでは運用コストに大きな差が出てくる点です。ぜひともこの点は抑えておきましょう。
セキュリティの担保、スケーラビリティ
従来のCMSの代表格ともいえるWordPressは膨大な実績がある一方、攻撃対象としても狙われやすいことも事実です。
脆弱性データベースには9000件以上の脆弱性が報告されています。
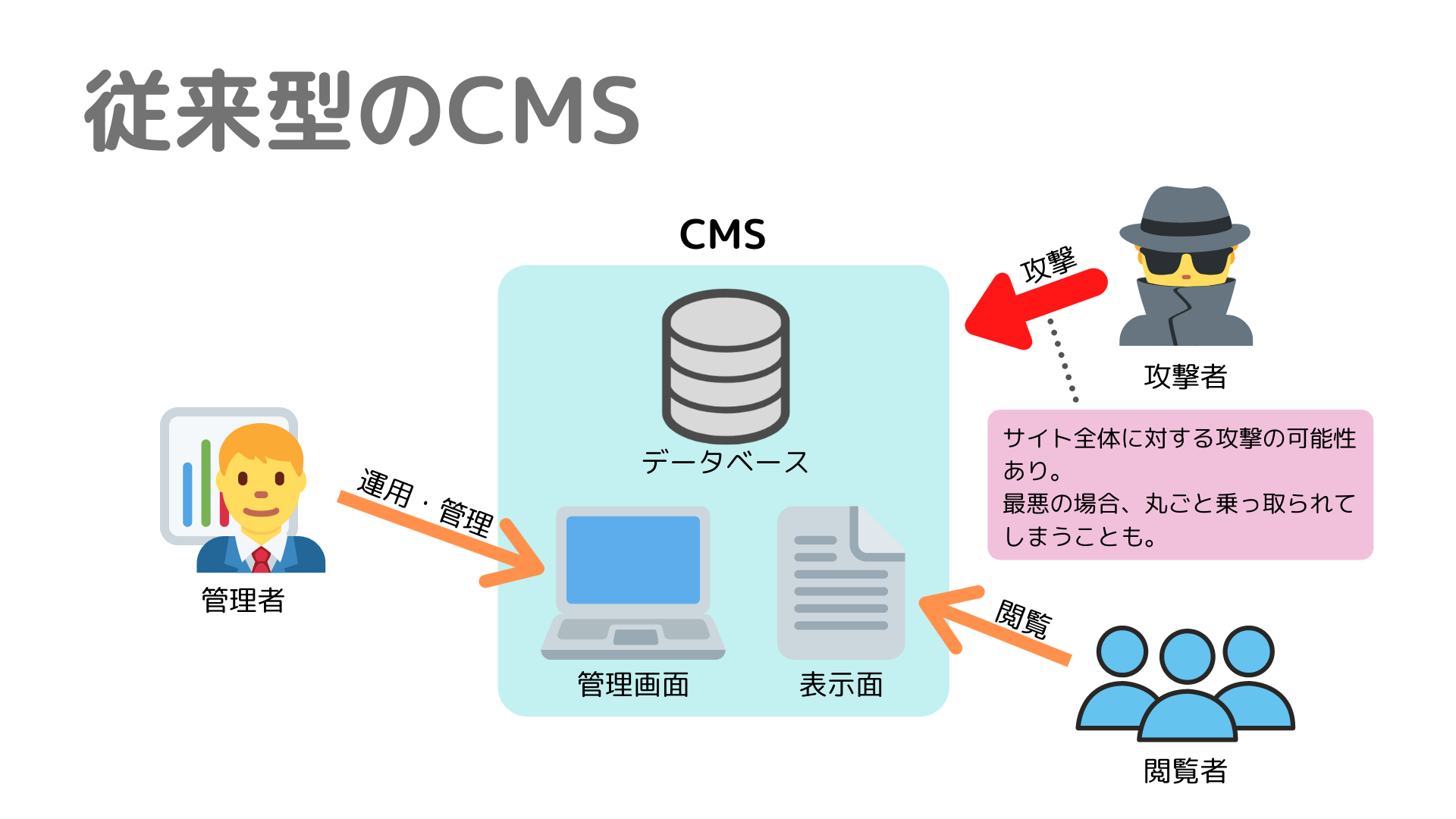
従来のCMSの場合、こういった脆弱性が特に大きな問題となりやすいのには理由があります。
それは表示面、データベース、管理画面といったサイトを表示するのに必要なシステム構成を全てカバーしているためです。
攻撃者から見ると一つでも攻撃の糸口を見つけられれば大きな影響をあたえられる可能性が出てきます。
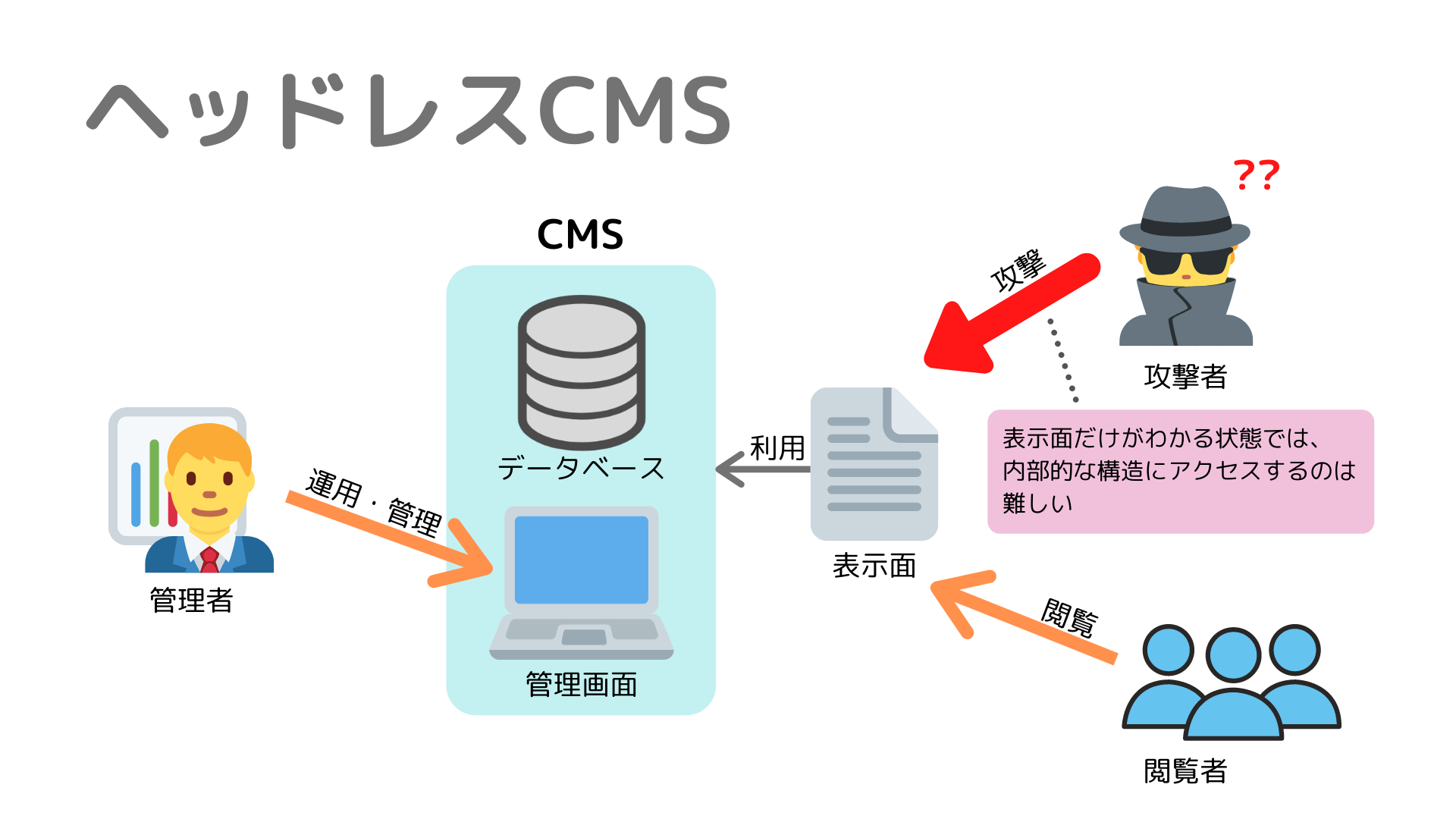
一方でヘッドレスCMSを使った場合はどうなるでしょうか?
この場合、(きちんと設計が行われていれば)外部に公開されているのは表示面だけになります。
そのため攻撃者から見たときに内部的な構造がわからず、攻撃の糸口を見つけられる可能性は大きく下がるでしょう。
また、ヘッドレスCMSを利用した場合にはスケーラビリティのメリットもあります。
具体的には表示面の開発にあたってパフォーマンスなどを重視したJamstack構成が採用されているケースも非常に多いです。
参考記事:Jamstackとは何を指すのか今一度考えてみる
https://blog.microcms.io/what-is-jamstack/
業務の適材適所化
既存のサービスサイトやコーポレートサイトでCMSが導入されていないケースはまだまだ多いです。
このような場合、サイトの表示を変更するために毎回エンジニアやデザイナーが直接HTMLやCSSを編集している場合がほとんどでしょう。
ちょっとした変更がある度に制作リソースがかかるこういった事態はできるだけ避けるべきです。
これに対し、現実的な対策をスピーディに立てられるのがヘッドレスCMSです。
ヘッドレスCMSの特徴として、サイトの一部分のみをCMS化できる点があげられます。
これは従来のCMSではまるごとサイトを差し替える必要があるのに比べ、とても大きな違いとなります。
例えばmicroCMSではコーポレートサイトの一部組み込みを導入当日に完了させ、翌日より編集者に仕事を移管できている例も複数出てきています。
一度ヘッドレスCMSを組み込んでしまえば、次回からは編集者が編集したいときに自分で作業をすることが可能です。
ヘッドレスCMSによって作業を適材適所化し、リソースの有効活用を進めましょう。
開発速度の向上
従来のCMSの場合、管理画面・データベース・表示面を全てカバーしていることからそのCMSの開発作法を開発者がよく理解しておく必要がありました。
例えばWordPressならPHP + テンプレート構造の把握といった具合です。
「CMS担当者」という人や制作会社を置いているケースが多いのもこのためです。
これに対し、ヘッドレスCMSを用いると技術の選定は完全に開発者に委ねられます。
チームや個人に慣れ親しんだ技術でそのままCMSを使ったウェブやアプリを構築でき、結果的に従来CMSのカスタマイズと比べ開発速度が向上するケースが非常に多いです。
コンテンツの集約
ヘッドレスCMSではコンテンツを中心に扱うため、他システムとの連携を進めやすい点も特徴としてあげられます。
例えばmicroCMSでは以下のような機能が用意されています。
- Webhook機能:microCMSに入稿されたコンテンツを他システムに連携する
- iFrameフィールド:他システムのコンテンツをmicroCMS内部にスマートに組み込む
特にiFrameのような機能は、自社に既にある膨大なアセットをそのまま活かせる点で特に中規模〜大規模な企業様にてよくご利用いただいております。
こういった機能によりコンテンツに関する作業を全てヘッドレスCMSで完結させるような業務フローを容易に確立できます。
従来のCMSでは膨大なカスタマイズが必要だったことに比べ、これは大きな利点です。
おわりに
従来のCMSではなくヘッドレスCMSを選択している主な理由を7つ紹介しました。
CMS自体は古くから存在しているもののここ数年で新たな考え方が取り入れられるようになってきています。
特にウェブ担当者のみなさま、ぜひこれを機会にヘッドレスCMSの検討も視野に入れていただければ幸いです。
▼ microCMSのサービス紹介資料
ヘッドレスCMSの特徴(メリット・デメリット)やご利用ニーズを解説した資料です。
▼ WordPress、Movable Typeとの比較資料
microCMS / WordPress / Movable Type の3つを比較した資料です。 使いやすさ、拡張性、外部サービスとの連携、セキュリティ、サポート、運用保守コストの6点で比較しています。



.png?w=820)
