新しく外部データ連携機能が追加されました。
インラインフレーム(iframe)を用いて、外部データを管理画面内で選択できる機能になります。
これにより、例えば機密性の高いデータは自社データベースで管理しつつ、microCMSからも参照可能にすることが実現できます。
iframeで読み込むHTMLは自社サーバーにホスティングするため、その環境に対してネットワーク制限をかけることでさらに安全を担保することも可能です。※外部データ連携機能はBusinessプラン以降にて提供しております。
-----
(追記その1)
2022/3/29より、全プランで外部データ連携をご利用いただけるようになりました!
> 外部データ連携(iframe)が全プランでご利用可能になります
(追記その2)
2022/5/19より、インラインフレームフィールドは「拡張フィールド」に名称変更しました。
> 【お知らせ】iframeフィールドの名称を拡張フィールドに変更します
-----
仕様
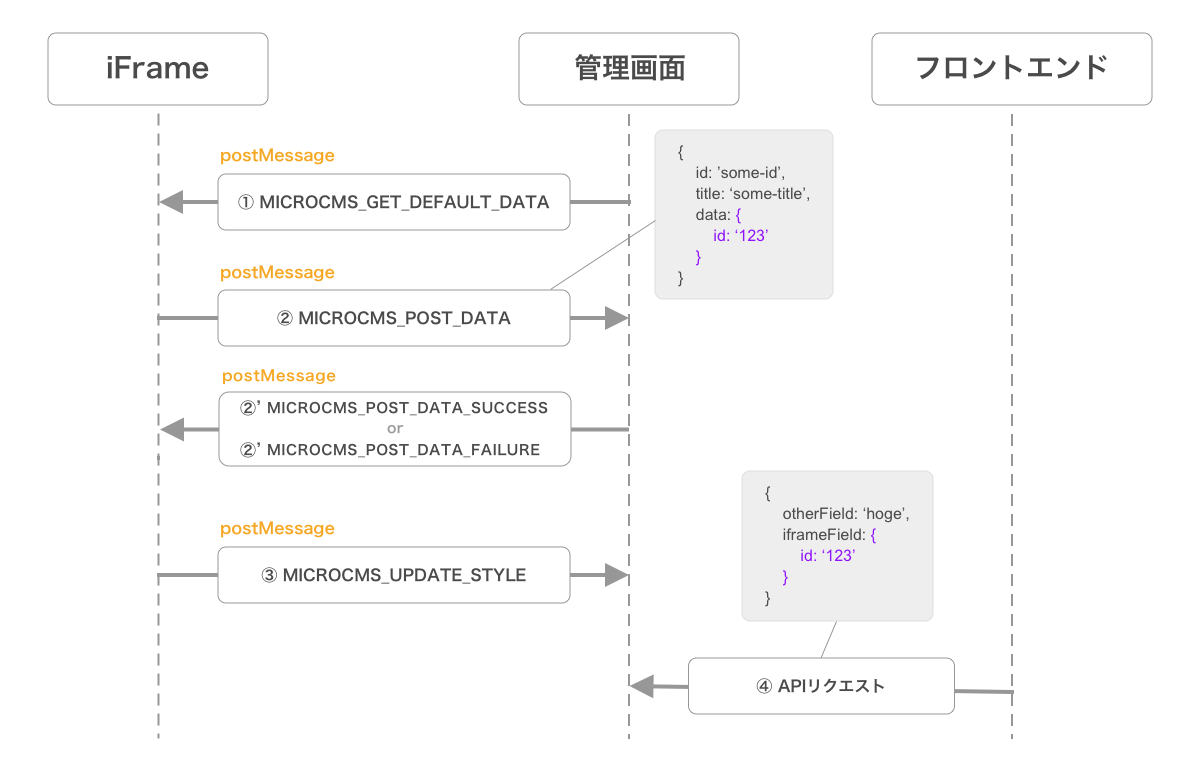
インラインフレームフィールドを用いて、iframeとmicroCMS管理画面の間でwindow.postMessage APIを用いて値のやり取りを行います。
microCMSからiframeへの通信仕様
①初期値の取得
まず、インラインフレームフィールドが設定されているコンテンツ作成/編集画面を開くと、microCMS管理画面からiframeに対して下記のようにpostMessageを行います。
{
id: 'sfa3ff2c', // iframe識別子
action: "MICROCMS_GET_DEFAULT_DATA",
message: value // 設定済みの値
}iframe側はmessageイベントに対してEventListenerを設定しておくことで、上記のメッセージを受け取ることができます。
idは送信時に使用するのでどこかに保持しておきましょう。
messageの値は初期値として利用します。(初回はundefinedです)
window.addEventListener('message', (e) => {
if (
e.isTrusted === true &&
e.data.action === 'MICROCMS_GET_DEFAULT_DATA'
) {
// idやmessageを保存する
// e.data.id: 識別子
// e.data.message: 設定済みの値
}
});iframeからmicroCMSへの通信仕様
②データの送信
逆に何らかのデータをiframe側からmicroCMSの管理画面に対してPOSTしたい場合は下記のようにpostMessageを行います。
window.parent.postMessage(
{
id: 'sfa3ff2c', // iframe識別子
action: 'MICROCMS_POST_DATA',
message: {
id: 'some-id',
title: 'some-title',
description: 'some-description',
imageUrl: 'some-image-url',
updatedAt: 'some-updated-at',
data: { // APIのレスポンスとなる部分
id: '123'
}
}
},
'https://your-service-id.microcms.io'
);idには画面ロード時にmicroCMS側から受け取ったidを指定してください。
actionには'MICROCMS_POST_DATA'と指定してください。
messageにはメタ情報として次の項目があります。
- id(String)
- title(String)
- description(String)
- imageUrl(String: URL形式)
- updatedAt(Date)
これらは全て任意項目であり、microCMSの管理画面内で管理しやすいように設定する値です。
設定しておくと、コンテンツ一覧画面等で表示されます。
また、APIレスポンス用のフィールドとしてdataがあります。
- data(型不定)
dataに指定した値が実際にコンテンツのGET APIからiFrameフィールド用の値として返されます。
セキュアな通信を行うために、postMessageの第二引数にはmicroCMS管理画面のURLを指定します。
②'レスポンス
postMessageにはレスポンスは存在しないのですが、データ変更が成功したかどうかを知るために擬似的なレスポンスを返します。
成功時には以下のようなpostMessageを受け取ることができます。
{
id: 'sfa3ff2c', // iframe識別子
action: "MICROCMS_POST_DATA_SUCCESS",
message: value // 送信した値
}失敗時には以下のようなpostMessageが返されます。
{
id: 'sfa3ff2c', // iframe識別子
action: "MICROCMS_POST_DATA_FAILURE",
error: 'エラーメッセージ'
}③スタイルの変更
iframeの高さは初期ロード時に決定してしまうため、iframe内のUIが変化した際に見づらくなってしまう可能性があります。
そこで、iframeから下記のようなpostMessageを行うことで、iframe自体のheight, widthを変更することができます。
window.parent.postMessage(
{
id: this.id,
action: 'MICROCMS_UPDATE_STYLE',
message: {
height: 300,
width: '100%'
}
},
'https://your-service-id.microcms.io'
);APIからのレスポンス
④レスポンスの取得
次のようなAPIスキーマを例に挙げます。
iframeフィールドにdataとして下記の値をセットします。
{
data: {
id: '123'
}
}入力された値はコンテンツのGET APIから次のように取得することができます。
{
"id": "mir1wo77g",
"createdAt": "2020-07-21T14:12:14.606Z",
"updatedAt": "2020-07-21T14:12:14.606Z",
"publishedAt": "2020-07-21T14:12:14.606Z",
"title": "タイトルのテスト",
"iframe": {
"id": "123"
}
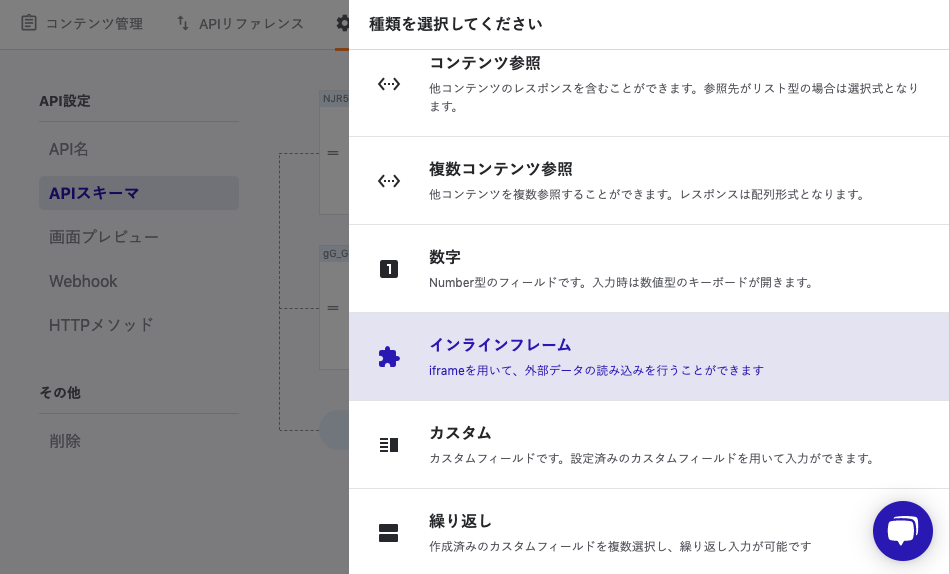
}microCMS管理画面での設定方法
API設定 > APIスキーマの種類から「インラインフレーム」を選択します。
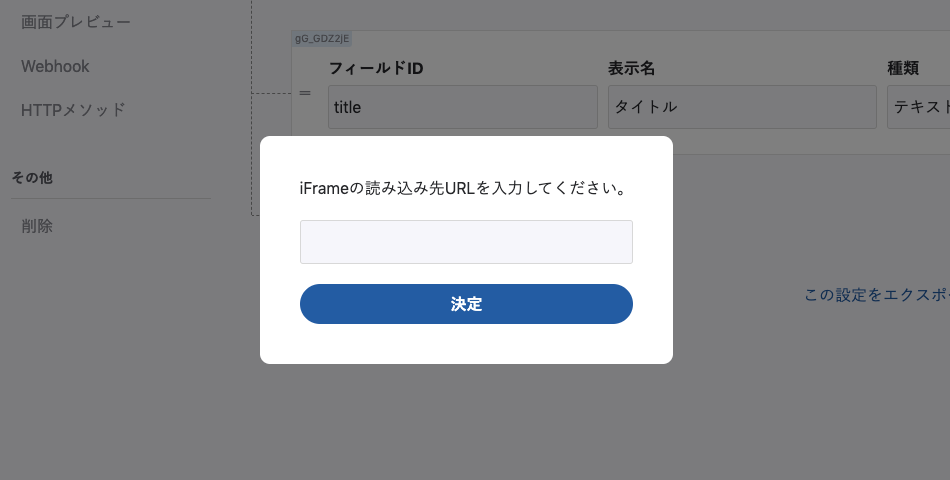
iframeで読み込む先のURLを入力します。
localhostも指定可能です。
フィールドの設定は以上で完了です。
コンテンツの編集画面に遷移すると、先ほど指定したURLがiframeによって表示されます。
おわりに
外部データと連携が可能になるiframeフィールドを紹介しました。
これにより企業の独自システムとmicroCMSを連携しやすくなりました。
機密データや、大容量のデータをmicroCMS側で参照したい場合などにお使いください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!