こんにちは、カスタマーエンジニアの下津曲です。
2023年6月に「【活用事例】メンバー一覧から特定のメンバーを選択する拡張フィールド」という記事を公開し、拡張フィールドの使い方のアイデアをご提案しました。今回は、こちらの記事に続き、新しい拡張フィールドを作ってみたのでご紹介したいと思います。
前回はあくまでチュートリアル的に架空のユースケースを想定して作ってみましたが、今回は個人的にmicroCMSで管理・運用をしているブログにも導入し、利用しています。
拡張フィールドとしては小粒で、大げさな内容ではないのですが、普段の運用におけるちょっとしたストレスを軽減してくれる系のアイデアになっています。もし気に入ったらぜひお試しいただければと思います。
▼拡張フィールドの概要については以下のドキュメントをご覧ください。
拡張フィールド|microCMSドキュメント
ブログ記事の「ディスクリプション」って、作るの地味に面倒
ブログに限りませんが、多くのWebページにはmetaタグでタイトル(og:title)やディスクリプション(og:description)、イメージ(og:image)などが設定されているかと思います。
ディスクリプションは記事の概要を端的に伝えるための要素です。
タイトルとともに、その記事でどんなことが書かれているかを機械や人間に伝えます。そのため、通常であればその記事の執筆者などが記事を要約し、CMSに入稿するなどしてページ内でタグとして使えるように作られているかと思います。そして、この記事内容を要約する作業は、地味に面倒です。
microCMSブログの場合
このmicroCMSブログもご多分に漏れず、そのような作りになっています。
例えば、「WordPressの各機能・プラグインをmicroCMSで実装する方法」の記事では、ディスクリプションとして「WordPressがデフォルトで提供している機能や、プラグインで実現していた機能を、microCMSではどのように実装するのかまとめました。」というテキストがメタタグ内で指定されています。
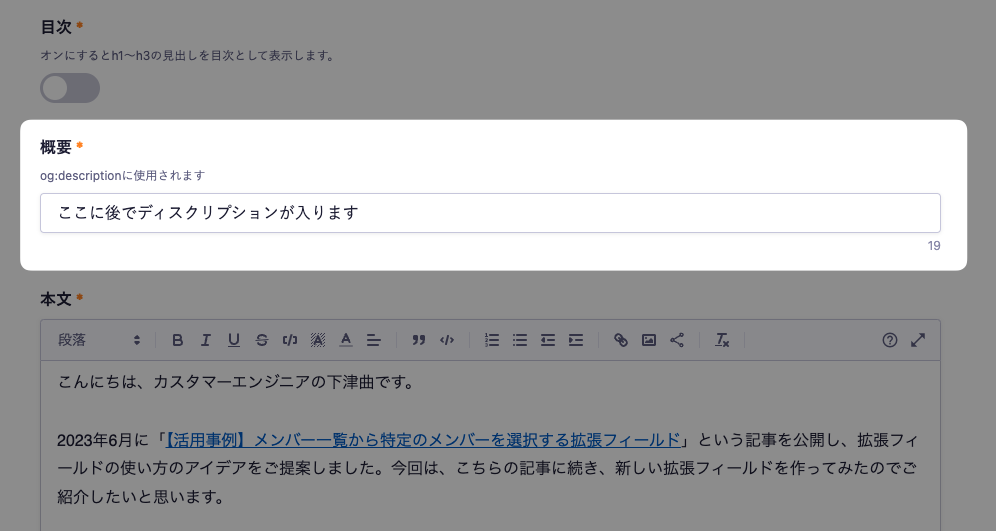
microCMSブログの場合、タイトルや本文とともに「概要」というテキストフィールドを設け、そこにディスクリプション用のテキストを入力するという運用になっています。
この記事も、本文を一通り書き終わったあと、執筆者である私が丹精を込めて概要文を作って入力することになるでしょう。もうすでにちょっと面倒だな、と思っています。
本文をまるっとコピーし、ChatGPTに貼り付け、「ディスクリプションを生成して」と指示すればいいだけの話ではあるのですが、さまざまなツールにAIが直接統合されまくっている今、正直それすらも億劫になってしまっています。
ディスクリプションをAIに自動で作ってもらえばいいのでは?
そこで、この地味に面倒な記事のディスクリプションを自動でどうにか作れないかと考えたところ、いたってシンプルに、拡張フィールドを使って生成AIと連携して本文から自動で生成してもらう仕組みを思いつきました。
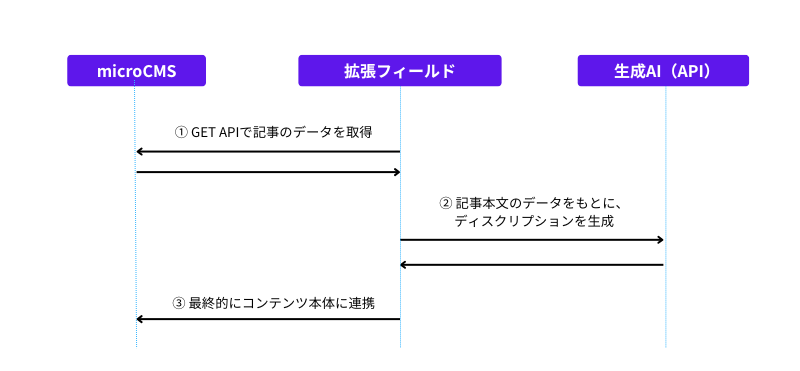
イメージとしては、以下のような流れになります。
- 拡張フィールドからmicroCMSにリクエストをし、本文データを取得する(下書きの状態で取得)
- 拡張フィールドから生成AIのAPIにリクエストをし、本文データをもとに記事のディスクリプション(概要文)を作ってもらう
- 生成されたディスクリプションを拡張フィールドからmicroCMSに連携する
処理は至ってシンプル。拡張フィールド内で生成AIにAPIで連携し、該当コンテンツの本文をもとにディスクリプションを生成してもらっています。
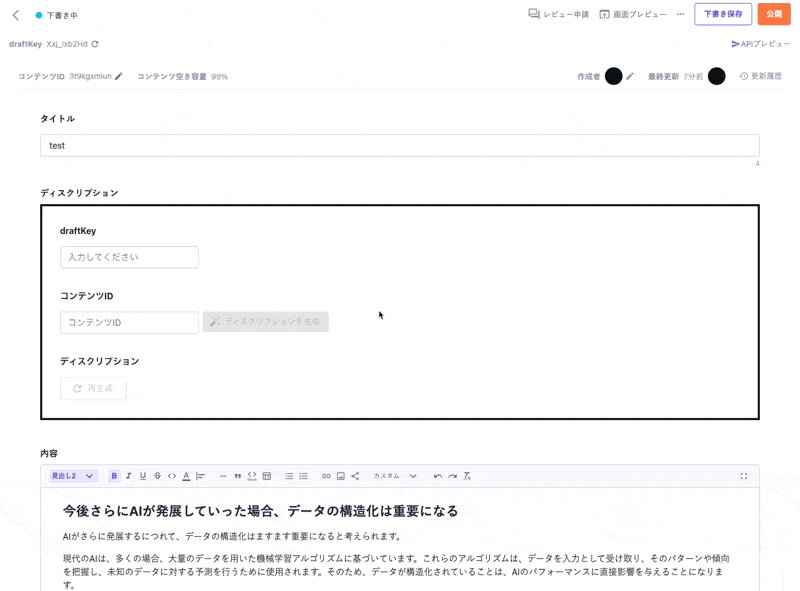
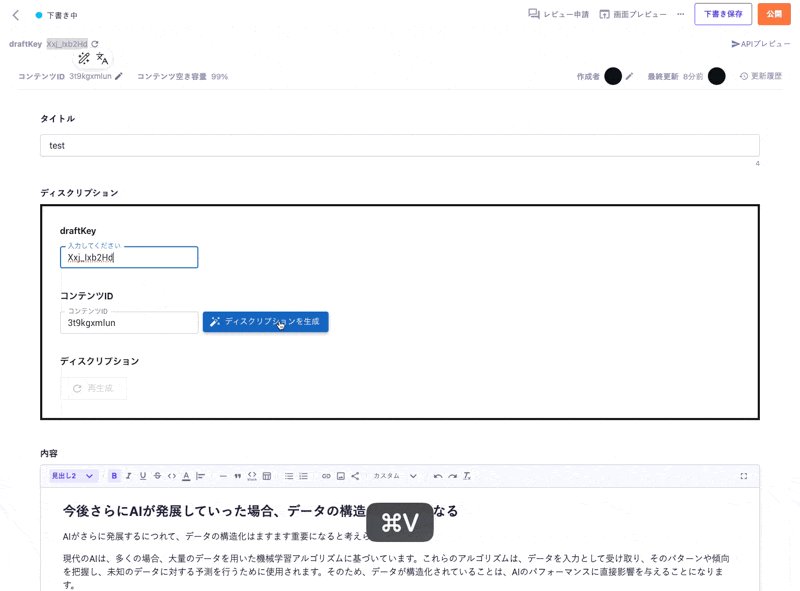
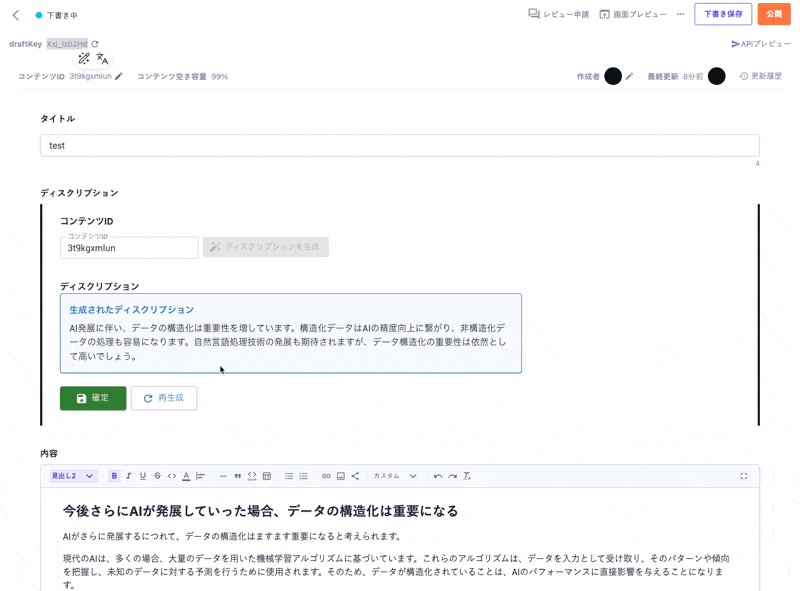
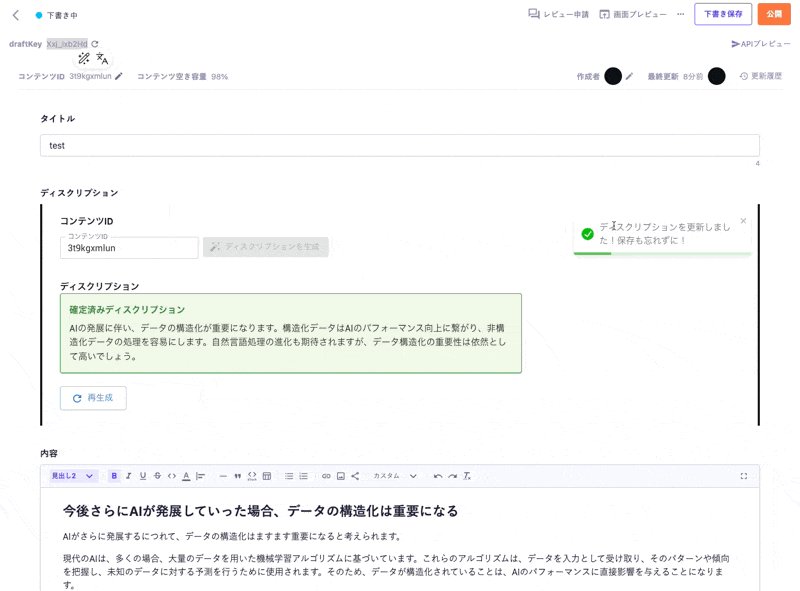
上記の考え方を元に、実際に作ってみた拡張フィールドが以下になります。
上記の動画では、サンプルとして「microCMSテンプレート」のこちらのサイトの記事を用いて、ディスクリプションを生成しています。パッと見ですが、なかなかいい感じなんじゃないでしょうか。
- 生成元の記事:AIとデータの構造化について
- 生成されたディスクリプション:「AIの発展に伴い、データの構造化が重要になります。構造化データはAIのパフォーマンス向上に繋がり、非構造化データの処理を容易にします。自然言語処理の進化も期待されますが、データ構造化の重要性は依然として高いでしょう。」
ディスクリプション生成プロンプトの工夫
具体的には以下のようなコードでディスクリプションを生成しています。
なお、今回は生成AIとしてGeminiを利用しました。Geminiを活用した理由は、APIが無料で使えたためなので、ChatGPTやClaudeなど、他のツールでも基本的には同様だと思います。
export const useGemini = () => {
const genAI = new GoogleGenerativeAI(import.meta.env.VITE_GEMINI_API_KEY)
const generateDescription = async (body) => {
const model = genAI.getGenerativeModel({ model: GEMINI_MODEL })
const prompt = `以下のブログ本文から、ブログのog:ディスクリプションを作ってください。文字数は80文字までにしてください。感嘆符や疑問符は使わない、穏やかなトーンにしてください。\n\n${body}`
try {
const result = await model.generateContent(prompt)
const response = await result.response
return response.text()
} catch (error) {
throw new Error(`Failed to generate description: ${error.message}`)
}
}
return { generateDescription }
}
ポイントとしては、普通に本文から概要文としてディスクリプションを生成してもらうと、絵文字や感嘆符を使われるケースもあり、ディスクリプションのトーンとしてはそぐわない結果となった場合もあったので、穏やかでシンプルなトーンで生成してもらうようにしました。
(今回はプロンプトの文言はハードコーディングしましたが、場合によってはプロンプト自体もmicroCMSのオブジェクト形式のAPIなどで管理してもいいかもしれません)
また、一度の生成で気にいるディスクリプションができるかは分からないので、同じプロンプトで何度も生成できるように再生成用のボタンも用意しています。通常、生成AIのチャット画面で回答をやり直してもらうシーンがあるかと思いますが、ああいうイメージです。
下書き状態で取得するため、draftKeyを付与するか、下書き取得用のAPIキーを使う
また、公開前の記事のデータが必要なので、下書き状態で記事を取得する必要があります。
そのため今回は、コンテンツIDと同様にdraftKeyの入力フォームも設け、リクエスト時に付与しています。複数のAPIキーを使える場合は、「下書きの全取得」権限を付与したAPIキーを使ってリクエストをするのでもよいかと思います。
参考:
下書き中の記事を取得する方法は? - microCMS ヘルプ
現状の課題:コンテンツIDを拡張フィールド側で知ることができない
2025/05/26 追記
2025年5月26日のリリースで、コンテンツIDを取得できるようになりました。
リリースブログ:
拡張フィールドでiframe要素にAPIエンドポイントとコンテンツIDが送られるようになりました | microCMSブログ
=====
実際にお客様からいただくことのあるご要望でもあり、自分でも作ってみても感じた課題ではあるのですが、現状拡張フィールドでは、それを読み込んでいるmicroCMS側のコンテンツの情報(コンテンツIDなど)を拡張フィールド側から知ることができないという課題があります。
しかしながら、拡張フィールド側にてmicroCMSに存在する該当コンテンツのデータを取得する処理が必要なので、そのためにはコンテンツIDが必要です。
そのため、やや面倒ではありますが、ユーザーがコンテンツIDを直接入力するという操作を行っています。
生成AIの力を借りて、ほんのすこしだけCMSの機能を「拡張」する
microCMSで提供している「拡張フィールド」は、ユーザーが自身で用意したフィールドを使い、独自のデータを入力できる機能です。
今回は、同コンテンツ内の情報をそのまま取得し、加工して返すという、小粒なネタではありますが、本当の意味でCMSの機能をほんのちょっとだけ拡張できるアイデアだな、と実感しています。
今回の記事がユーザーのみなさまのご参考の一助になれば幸いです。