こんにちは。カスタマーエンジニアの下津曲です。
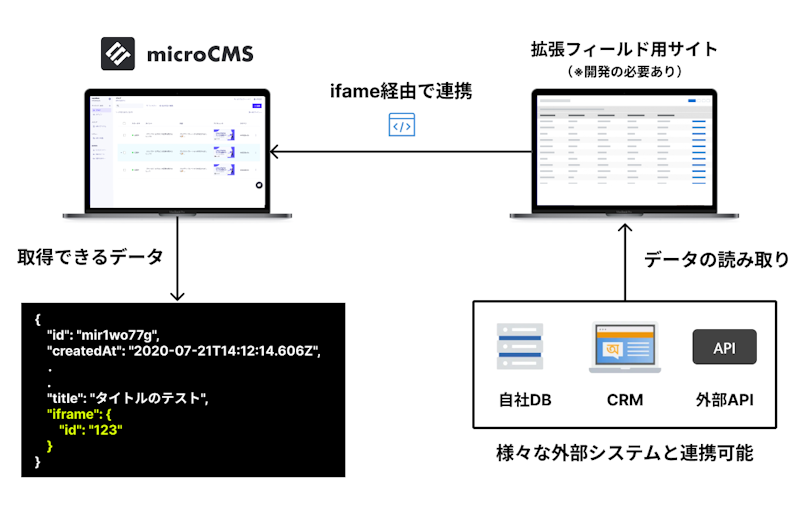
最近、大手のお客様との商談やカスタマーサポートにおいて、拡張フィールドが話題に出てくることが増えてきました。拡張フィールドは、microCMSが用意しているデフォルトのフィールド(テキストフィールドやリッチエディタ)にないフィールドを作成するための機能です。
特に大手のお客様で多いのが、社内で抱えている大量のデータとmicroCMSを連携したいというケースです。こういうケースでは拡張フィールドが力を発揮します。
加えて、実際にビジネス用途で用いる拡張フィールドは、「社内で管理しているDBと連携し、たくさん選択肢があるものから1つ選ぶ」のような、地味でシンプルなものだったりします。
そこで、今回は拡張フィールドを業務で用いる際のイメージを持ってもらえるよう、「業務アプリケーション風」の拡張フィールドを作ってみました。
(※注意)
本記事では、拡張フィールドそのものの説明や実装方法についてはご紹介しておりません。そちらについて詳しく知りたい方は、記事中で紹介する参考記事をご覧になってください。
そもそも拡張フィールドとは

今回は拡張フィールドそのもののご説明は省きます。
仕様や基本的な使い方につきましては、以下の公式ドキュメントのページをご覧ください。
拡張フィールドによる外部データ連携
拡張フィールドの作り方
また、拡張フィールドの作り方については、以下のチュートリアル記事に詳細が書かれていますので、こちらを参考にしてみてください。
拡張フィールド(iframe連携)でGoogle Mapsと連携し、「地図フィールド」を実現する
拡張フィールド(iframe連携機能)を用いてAmazonの書籍データと連携する
拡張フィールドを簡単に作れるSDKとテンプレートを公開しました
今回作った拡張フィールド
今回作ったのは、多数のメンバーから1人だけをピックアップする拡張フィールドです。以下のリンクから操作感をお試しいただけます。
https://member-manage-app.vercel.app/
利用イメージ
社内DB内の社員情報(氏名や部署、入社年度などが含まれる)をテーブルで一覧し、そのうちの1人を選ぶような要件をイメージしました。
例えば、ブログ記事に著者を紐づける例を考えてみます。
そうしたケースでは、たいてい「メンバー」APIを別途作り、コンテンツ参照フィールドを用いて紐づけることが多いのですが、もし候補となるメンバーが数千〜数万人いる場合、API化するのが大変になります。そもそも、コンテンツ数の制約もあります。
(実際、Enterpriseの規模感だと数十万あるレコードから1つを紐づけたい、という要件もあったりします。)
そのような場合に、多数のレコードを一覧し、選択できる拡張フィールドがあると便利です。
連携するデータ
拡張フィールドから連携するデータは以下のようなものです。
id:メンバーのIDname:氏名iconUrl:アイコン画像のURL(この例ではダミーのものを利用)department:部署名age:年齢email:Eメールアドレスjoined:入社年月日
▼レスポンス例(member 内に、拡張フィールドで連携した値が入っている)
{
"id": "uyo669y73et1",
"createdAt": "2023-06-12T10:22:27.224Z",
"updatedAt": "2023-06-12T10:22:27.224Z",
"publishedAt": "2023-06-12T10:22:27.224Z",
"revisedAt": "2023-06-12T10:22:27.224Z",
"member": {
"joined": "2006-05-15T23:33:46.486Z",
"name": "Amelia Jackson",
"id": "03jvkqyp2j",
"iconUrl": "https://i.pravatar.cc/150?img=53",
"department": "Personnel Affairs",
"age": 50,
"email": "amelia.jackson@example.com"
}
}活用のアイデア
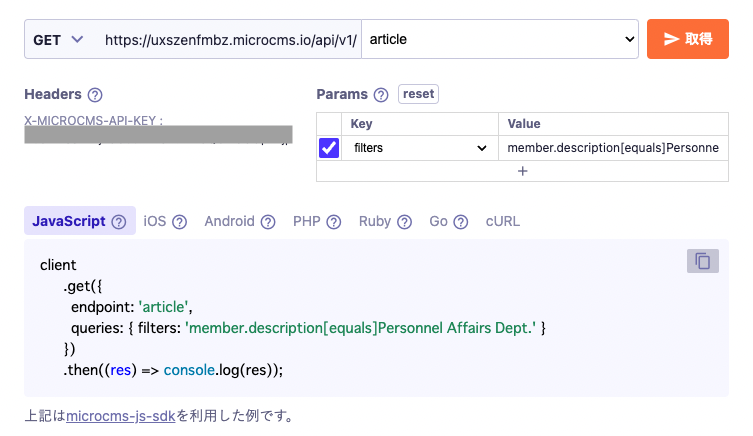
拡張フィールドでは、メタ情報の領域(id, title, description, imageUrl, updatedAt)についてはクエリを利用することが可能です。
なので、例えばid, title, descriptionにフィルタリング用のデータを持たせ、その値で絞り込むといったこともできます。
以下は、description に持たせた部署情報("XXXX Dept.")でフィルタリングをする例です。
※レスポンスとして返却される領域(data)については、現状はクエリをご利用いただくことができません(参考)。
仕組みについて
本拡張フィールドの仕組みについて少しだけ触れておきます。
全体としては、React + Vite の構成となっています。
データソースは外部のDBのようなものを想定していると謳っていますが、管理コストの都合により実際にはmicroCMSを利用し、メンバー情報を管理しています。
また、データを表示するテーブルには「Mantine datatable」というTableコンポーネントのライブラリを利用しています。管理したいデータをコンポーネントに渡すだけで、いとも簡単にテーブルが表現できます。
そのほか実装の詳細は、「さいごに」に記載したリポジトリをご覧いただければと思います。
Appendix
今回はレコードを選ぶだけの大変シンプルなアプリケーションにしましたが、実際の業務アプリケーションとして使う場合には以下のような機能があればなお実用的になりそうです。
- 認証機能(ログイン情報から、選択可能な項目だけを表示したりする)
- ページング機能
- フィルタリング機能
- メンバーの追加/編集/削除機能(拡張フィールドからのCRUD操作)
さいごに
今回ご紹介した拡張フィールドが、拡張フィールドの導入を検討されているみなさまのご理解の一助となれば幸いです。
なお、アプリケーションのリポジトリは公開していますので、興味のある方はぜひ見てみてください。
https://github.com/shimotsu4431/member-manage-app