こんにちは、デザインエンジニアのしょうみゆです。
『microCMSで多言語サイトは作れますか?』という質問をいただくことがありますが、
APIの設計を工夫すれば多言語サイトも制作が可能です!
具体的には言語ごとにAPIを作成する方法と、一つのAPIで言語ごとにスキーマを作成する方法の2種類があります。
実際に私も個人の制作案件で検討した方法になります。
どちらもメリットやデメリットがあるので、APIレスポンスのイメージや作り方も併せて紹介したいと思います!
言語ごとにAPIを作成する方法
ひとつのAPIにつき、ひとつの言語でコンテンツを制作していくスタイルです。
例えばブログのコンテンツを多言語展開する場合、以下のようになります。
APIが分かれているので、APIレスポンスも必要に応じてエンドポイントごとに取得すればOKです。
ブログ(日本語)のAPIレスポンスイメージ
ブログ(英語)のAPIレスポンスイメージ
メリット
このスタイルのメリットに以下が挙げられます。
- 他言語のコンテンツへの影響を気にしなくて良い
- 言語別にコンテンツを分けることができる
- 日本語の運用者と英語の運用者で権限を分けられる
- 既存のサイトを多言語化する場合にも工数が少ない
他言語のコンテンツへの影響を気にしなくて良い
APIが独立しているので、コンテンツを更新する際に他の言語のコンテンツを気にする必要がありません。
言語別にコンテンツを分けることができる
言語別に異なるコンテンツを用意したいという場合があるかもしれません。
その場合にも他言語を考慮せずスキーマ設定の変更が可能です。
日本語の運用者と英語の運用者で権限を分けられる
API単位で設計しているので、権限周りの設定も分けることが可能です。
日本語と英語の運用者が異なる場合に便利です。
既存のサイトを多言語化する場合にも工数が少ない
既存のサイトを多言語化する場合、新しくAPIを作成するので既存のコンテンツのスキーマを変更することなく開発ができます。
スキーマの変更を行ってしまうとデータが消えてしまったり、フロントでコンテンツが表示されなくなってしまったりとリスクや工数を伴う開発になります。
言語ごとにAPIを作成する方法は、先に挙げたように他言語のコンテンツを気にしなくて良いのでこのようなリスクと工数もかからないと言えます。
デメリット
逆にデメリットには以下が挙げられます。
- API数に制限がある場合に検討しづらい
- 言語間のコンテンツを見比べづらい
- 言語間で共通の項目(slugや数値データなど)も、それぞれのAPIごとにフィールドを作る必要がある
API数に制限がある場合に検討しづらい
言語数に応じて倍のAPI数が必要になるので、加入中のプランにAPI数の上限があるとグレードアップや追加購入が必要になり、固定費が上がってしまうといったことになりかねません。
とくに後から言語を追加する可能性がある場合は要注意です。
言語間のコンテンツを見比べづらい
他の言語と全く同じコンテンツにしたい場合、他言語と比較しながら入稿したいということがあるかと思います。
入稿する画面が別になるので画面を行き来することになります。
ただし、ブラウザのウィンドウを分けて左右に並べることでこのデメリットはカバーできると思います。
言語間で共通の項目(slugや数値データなど)も、それぞれのAPIごとにフィールドを作る必要がある
数値や真偽値などの言語が関係ないデータもAPIごとにフィールドを作成する必要があります。
共通の項目だけ別APIにまとめることもできなくはないですが、APIが増えて管理が複雑になる予感がしています。
API作成の流れ
このスタイルでAPIを作成する方法を紹介します。
- 日本語用のAPIを作成
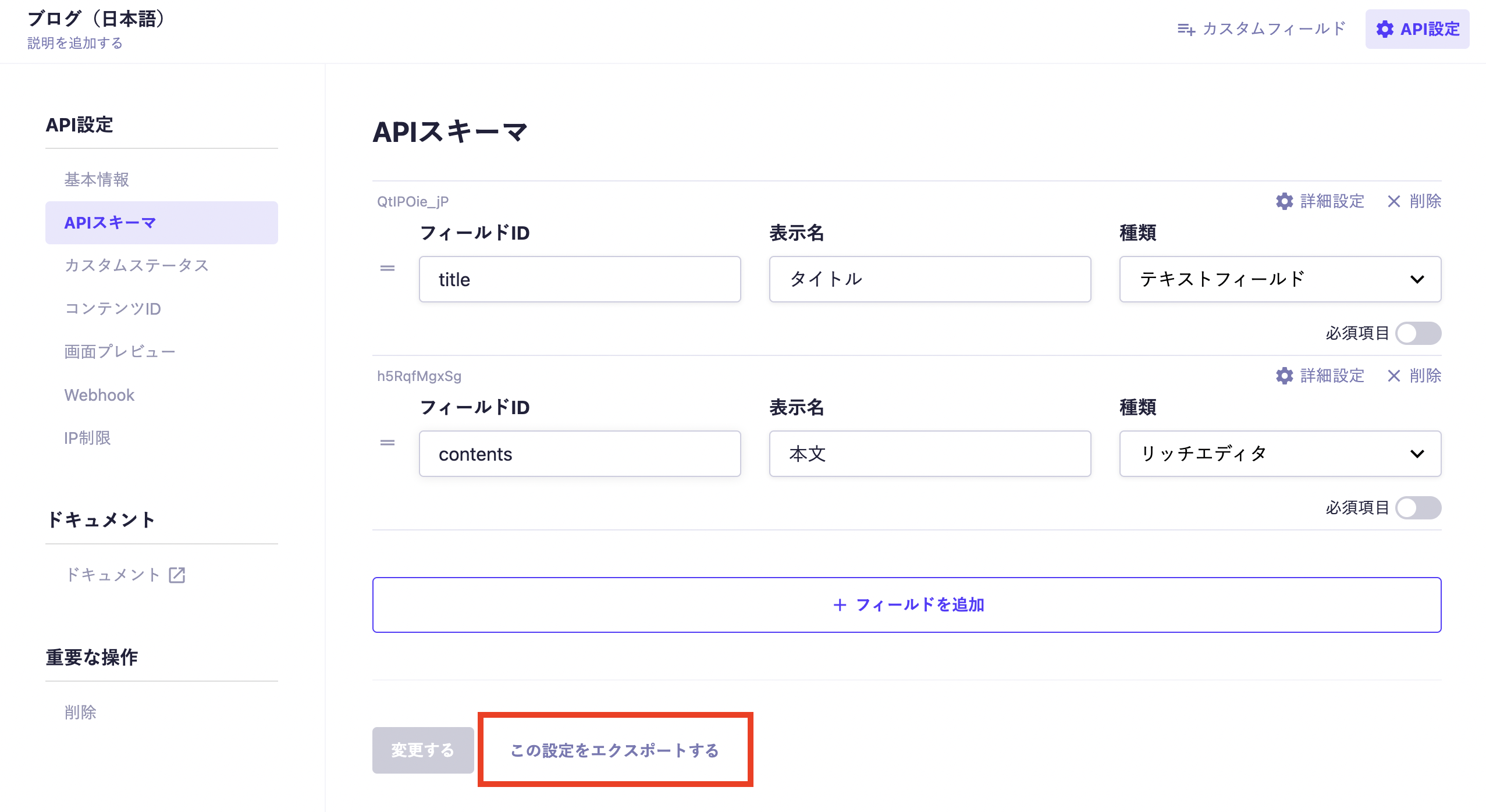
- スキーマ設定をエクスポート
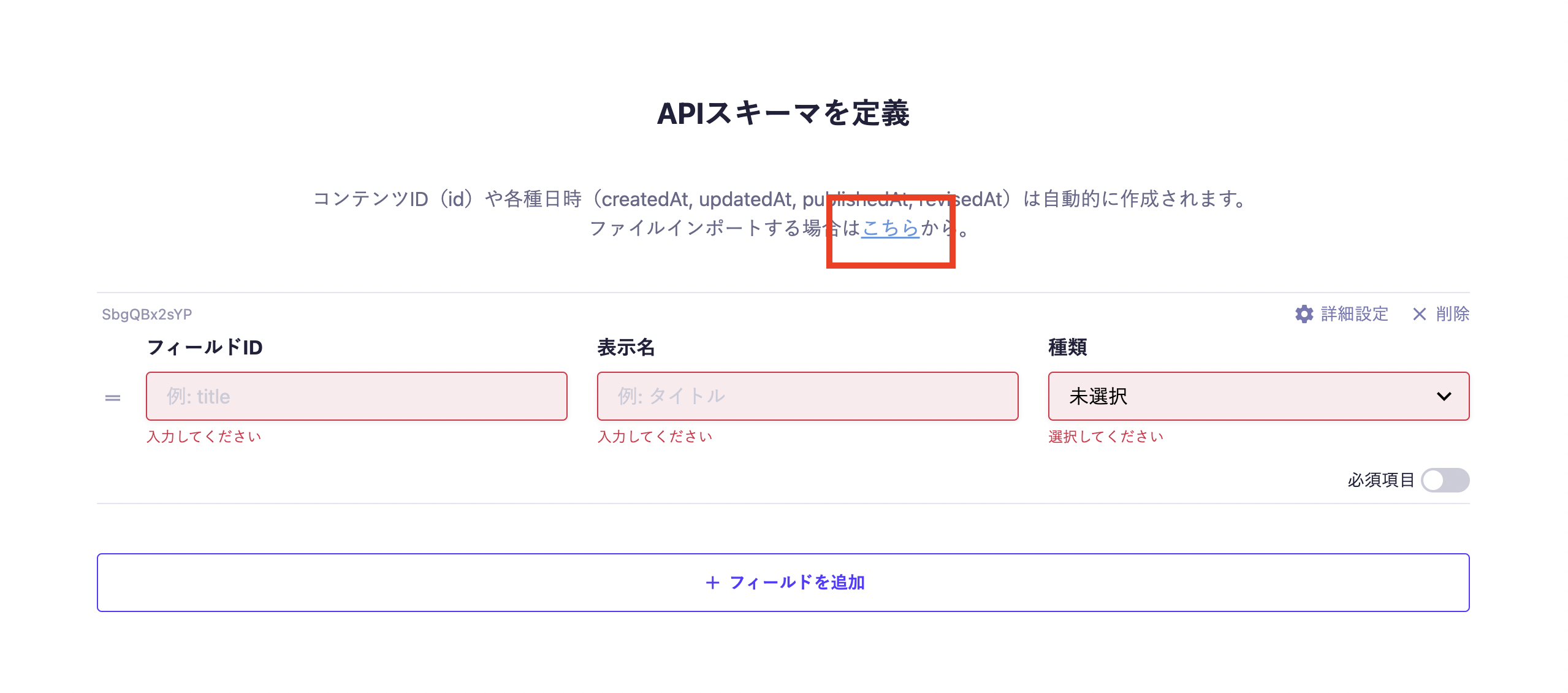
- スキーマ設定をインポートして英語用のAPIを作成
同じスキーマを持つAPIを作成する場合はインポート/エクスポート機能を使うととても楽にAPIを複製できます。
ひとつめの言語の設計が完了したらこの方法で他言語のAPIを作成するのがおすすめです。
作成したAPIの設定をエクスポート
APIを新規作成するときにインポート
一つのAPIで言語ごとにスキーマを作成する方法
APIを分けずにスキーマを分けて運用するスタイルです。
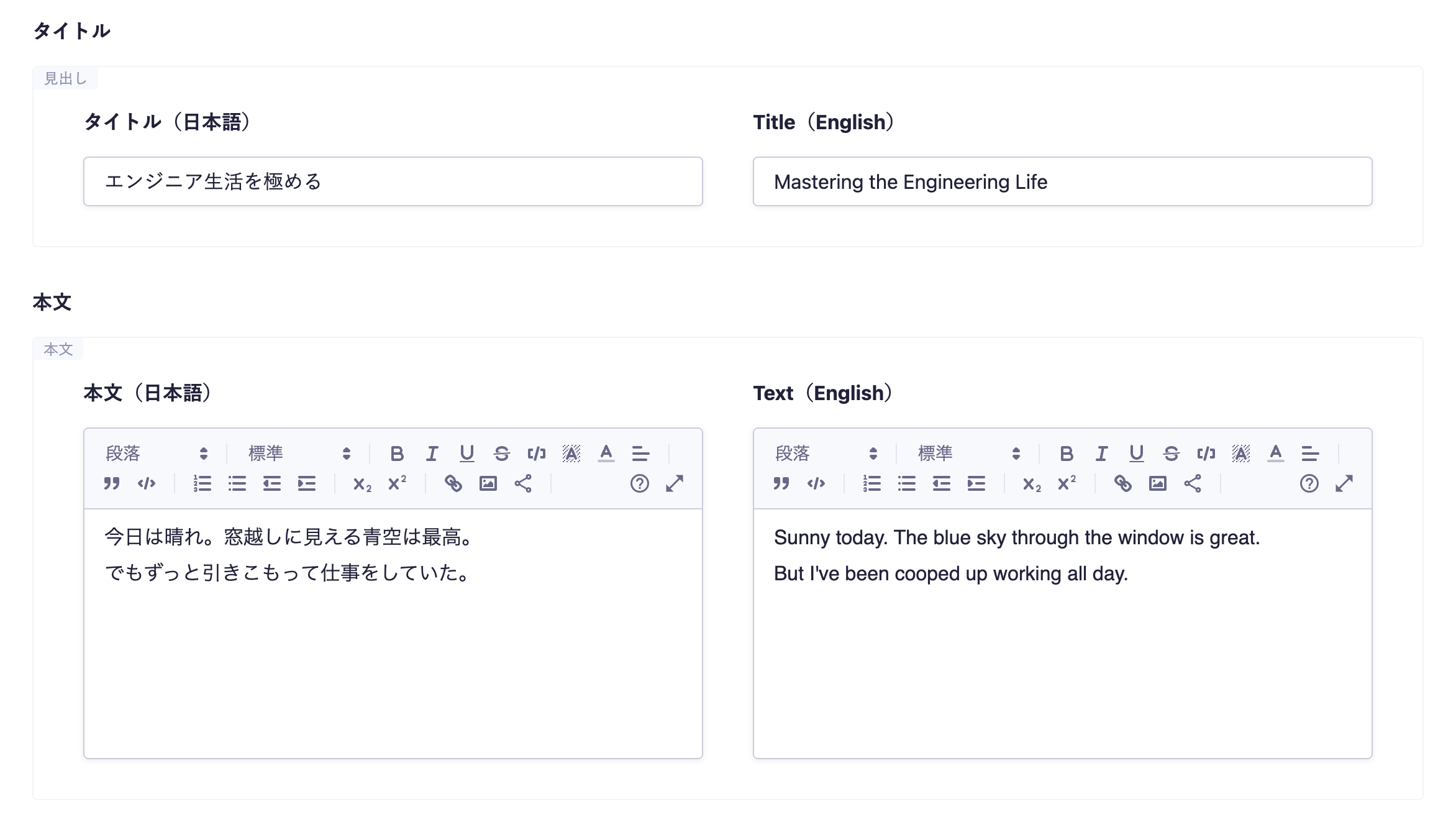
カスタムフィールドを活用することによって横並びのレイアウトにすることができます。
先ほどのブログの例をこのスタイルでやるとこのようになります。
言語ごとに内容の比較ができるようになってわかりやすいですね。
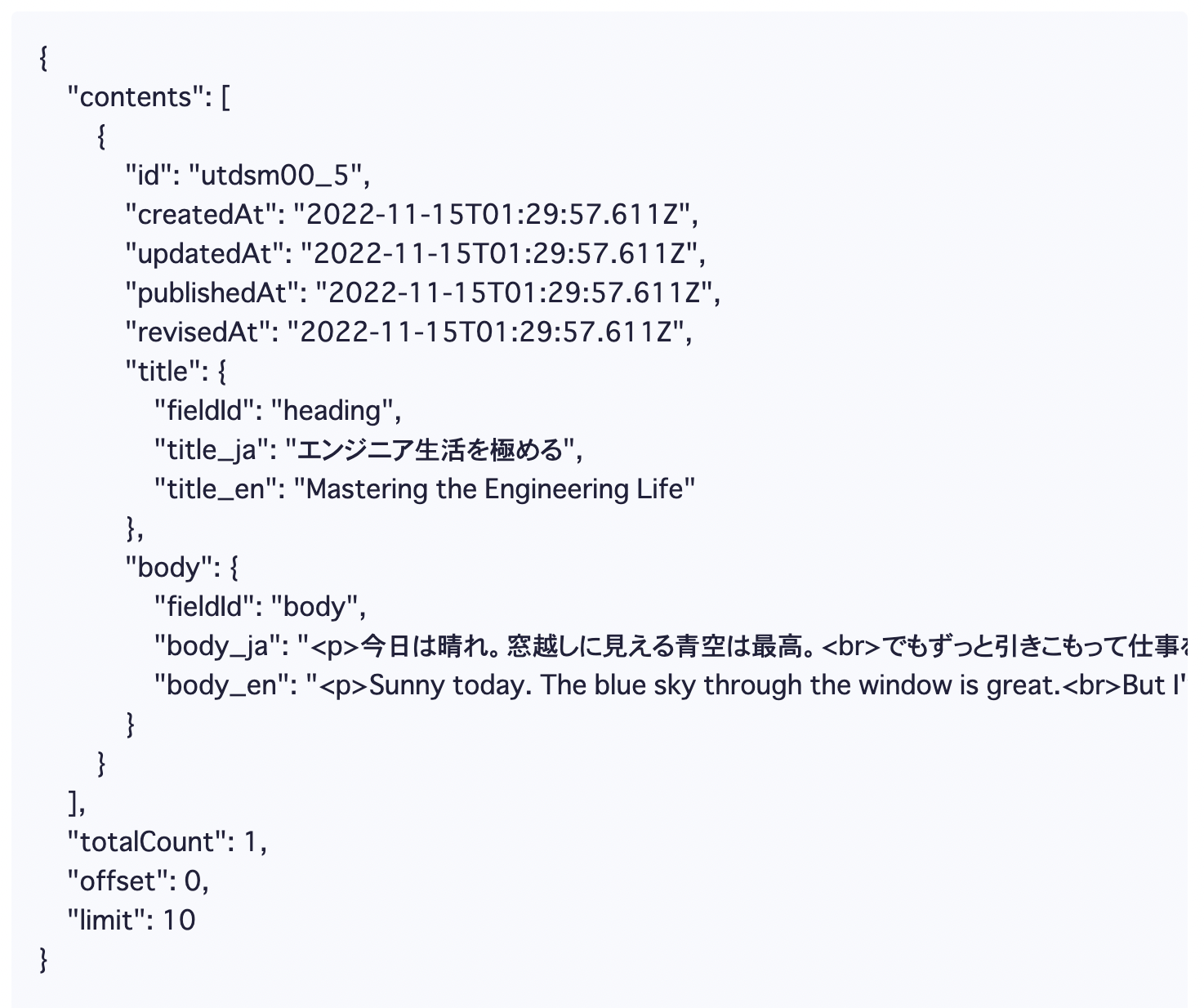
APIレスポンスはこのようになります。
メリット
このスタイルのメリットは以下が挙げられます。
- 最低限のAPI数で実現できる
- 日本語と英語のコンテンツを比較しやすい
- 必要なフィールドだけ多言語化すればよい
最低限のAPI数で実現できる
ブログやお知らせなどのコンテンツごとに作成するので、限られたAPI数で多言語化ができます。
日本語と英語のコンテンツを比較しやすい
同じ画面の中でコンテンツを見比べながら入稿ができます。
必要なフィールドだけ多言語化すればよい
数値や真偽値などの共通項目は同じフィールドを使えるので二重運用になりません。
デメリット
デメリットには以下が挙げられます。
- 3言語以上の場合にレイアウトを組みづらい
- 既存サイトを多言語化する場合、開発の工数がかかる
- カスタムフィールド内の項目が管理画面の一覧で表示されない
- カスタムフィールド内の項目で管理画面からフィルタをかけることができない
- カスタムフィールド化した場合は全言語のデータがAPIのレスポンスに載ってしまう
3言語以上の場合にレイアウトを組みづらい
カスタムフィールドで作成すると横並びのレイアウトにできますが、2カラムまでなので3言語以上になると段落ちします。
カスタムフィールドを使わなければ、フィールドがそのまま縦並びになるのでコンテンツが縦に長くなってしまい、入稿しづらくなるかもしれません。
縦に長くなってしまう問題に関しては多言語化に限らず、microCMSのUI改善の課題にもなっているので私が頑張ります。笑
既存サイトを多言語化する場合、開発の工数がかかる
すでに運用しているサイトの場合、スキーマの変更をするのでデータが消えてしまったり、既存のサイトに影響が出てしまったりとリスクが伴ってしまいます。
Businessプラン以上であれば複数環境に対応しているので、開発環境を作成して運用と並行してリスクを下げながら開発を進めることも可能です。
複数環境(開発環境) - microCMS公式ドキュメント
カスタムフィールド内の項目が管理画面の一覧で表示されない
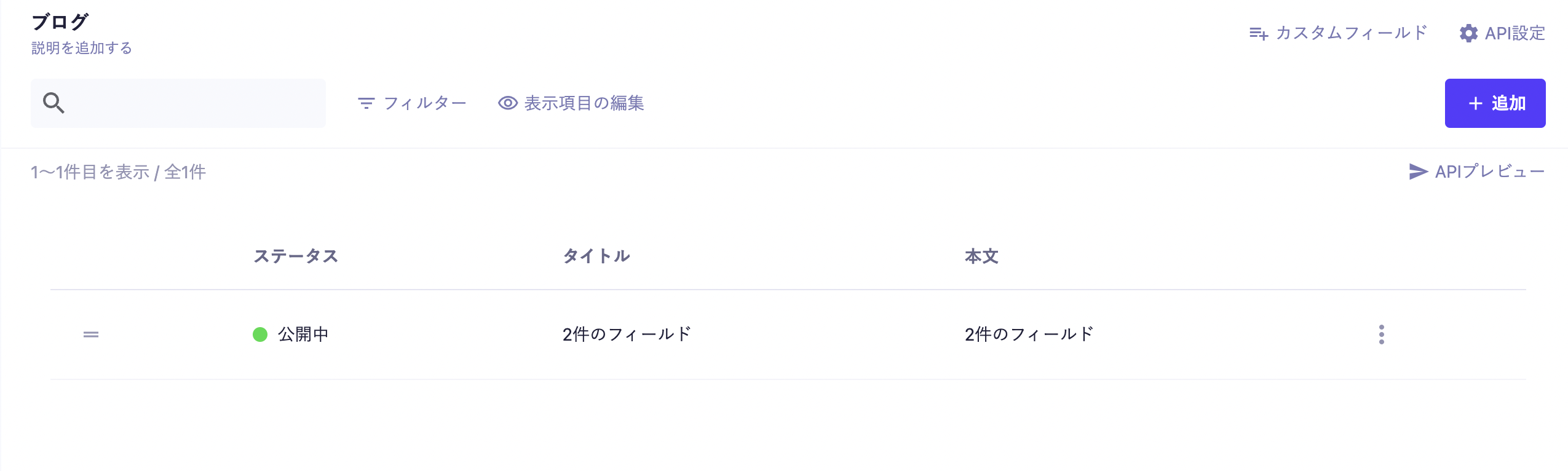
スキーマの問題というよりもカスタムフィールドを使うことによるデメリットになりますが、以下のようにコンテンツ一覧では『○件のフィールド』と表示されてしまい、内容が分かりにくくなってしまいます。
社内でもUI改善を検討している部分ではありますが、使いにくい場合はカスタムフィールドを使わないという選択肢もあるかと思います。
ただし、後から『やっぱりカスタムフィールドに』となってしまった場合は、スキーマを変更してデータを損失してしまう可能性があるので悩ましいところです…。
カスタムフィールド内の項目で管理画面からフィルタをかけることができない
こちらもカスタムフィールドを使用することによるデメリットです。
コンテンツ一覧ではコンテンツにフィルターをかけて絞り込む機能があるのですが、カスタムフィールド内のコンテンツはフィルターをかけることができません。
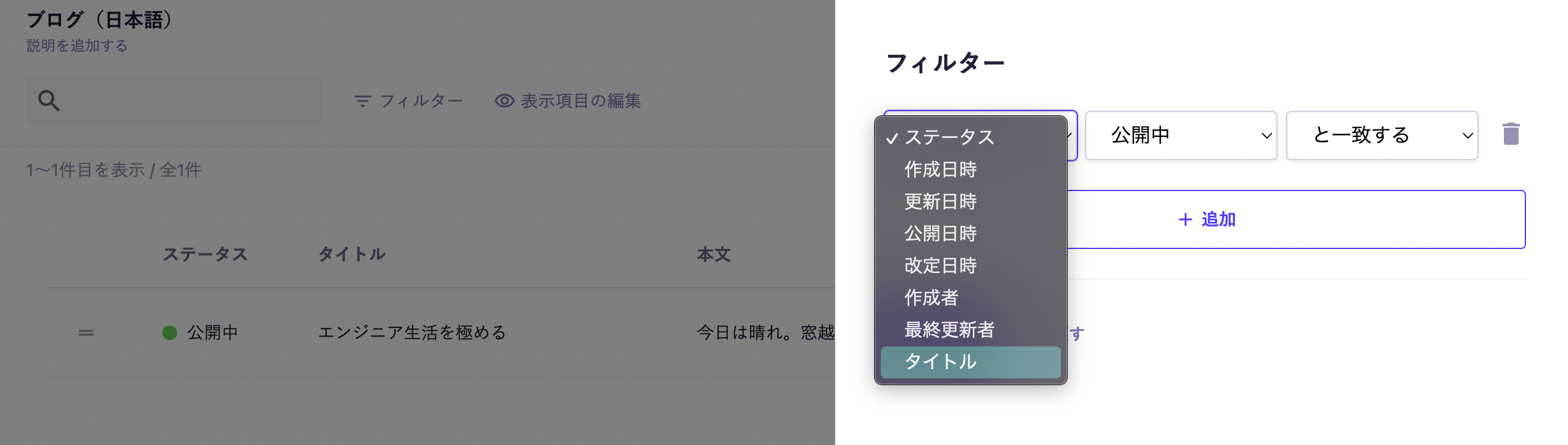
例えばブログ(日本語)APIでフィルターをかけようとしたら、フィルターの項目にタイトルが選択できます。
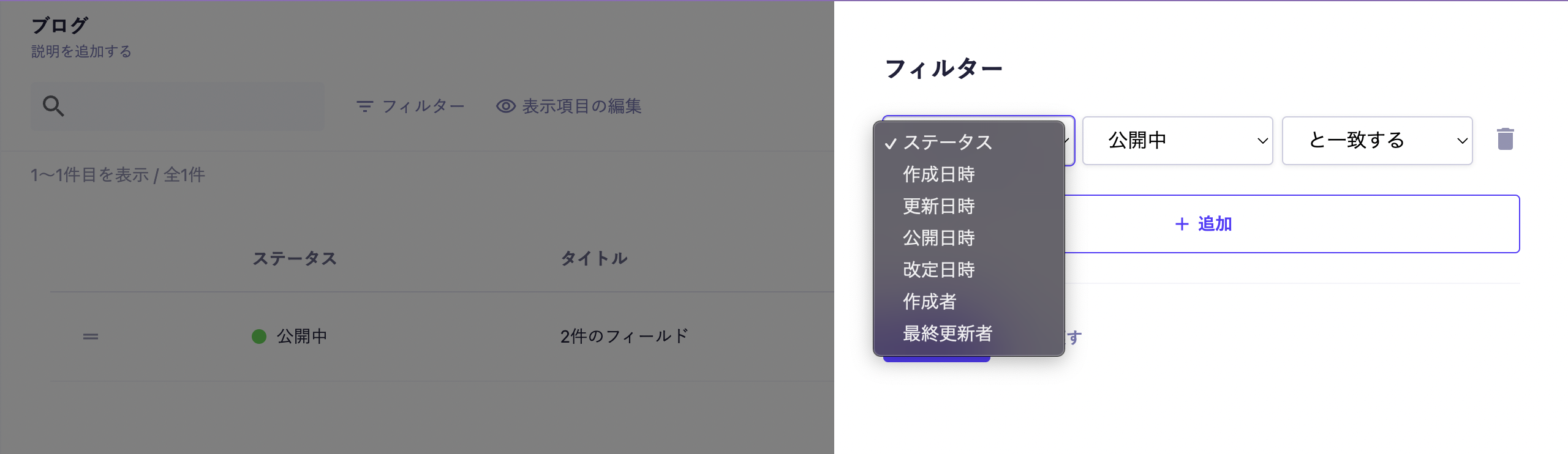
カスタムフィールドの場合だと表示されません。
カスタムフィールド化した場合は全言語のデータがAPIのレスポンスに載ってしまう
こちらもカスタムフィールドを使用することによるデメリットのひとつです。
通常はリクエスト時にパラメータを指定することでコンテンツを絞って取得することができるのですが、カスタムフィールド内のフィールドはパラメータ指定で取得することができないので、「英語だけ」「日本語だけ」というように限定してコンテンツを取得することができません。
API作成の流れ
このスタイルで実際にAPIを作成する場合の流れを紹介します。
- APIを新規作成
- カスタムフィールドを作成
- APIスキーマを編集してカスタムフィールドを適用
APIを作成する際にカスタムフィールドを同時に作成することはできないので、一旦仮でテキストフィールドなどを充ててAPI作成してからカスタムフィールドを作成します。
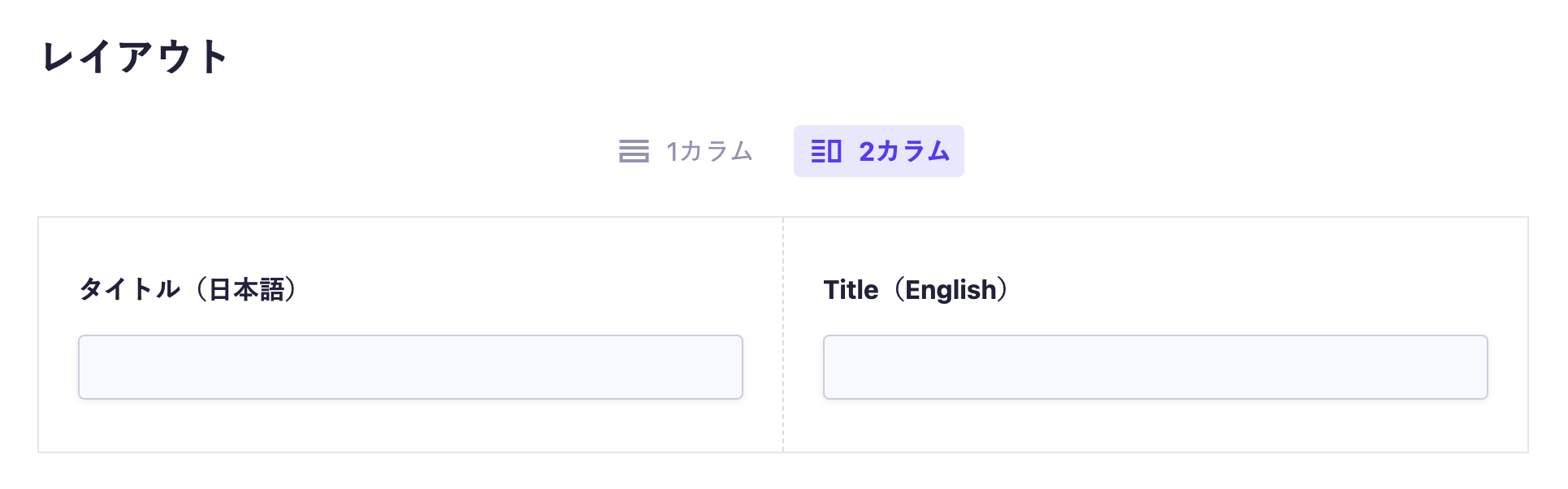
カスタムフィールドを作成するときにレイアウトで2カラムにすることで横並びにすることができます。
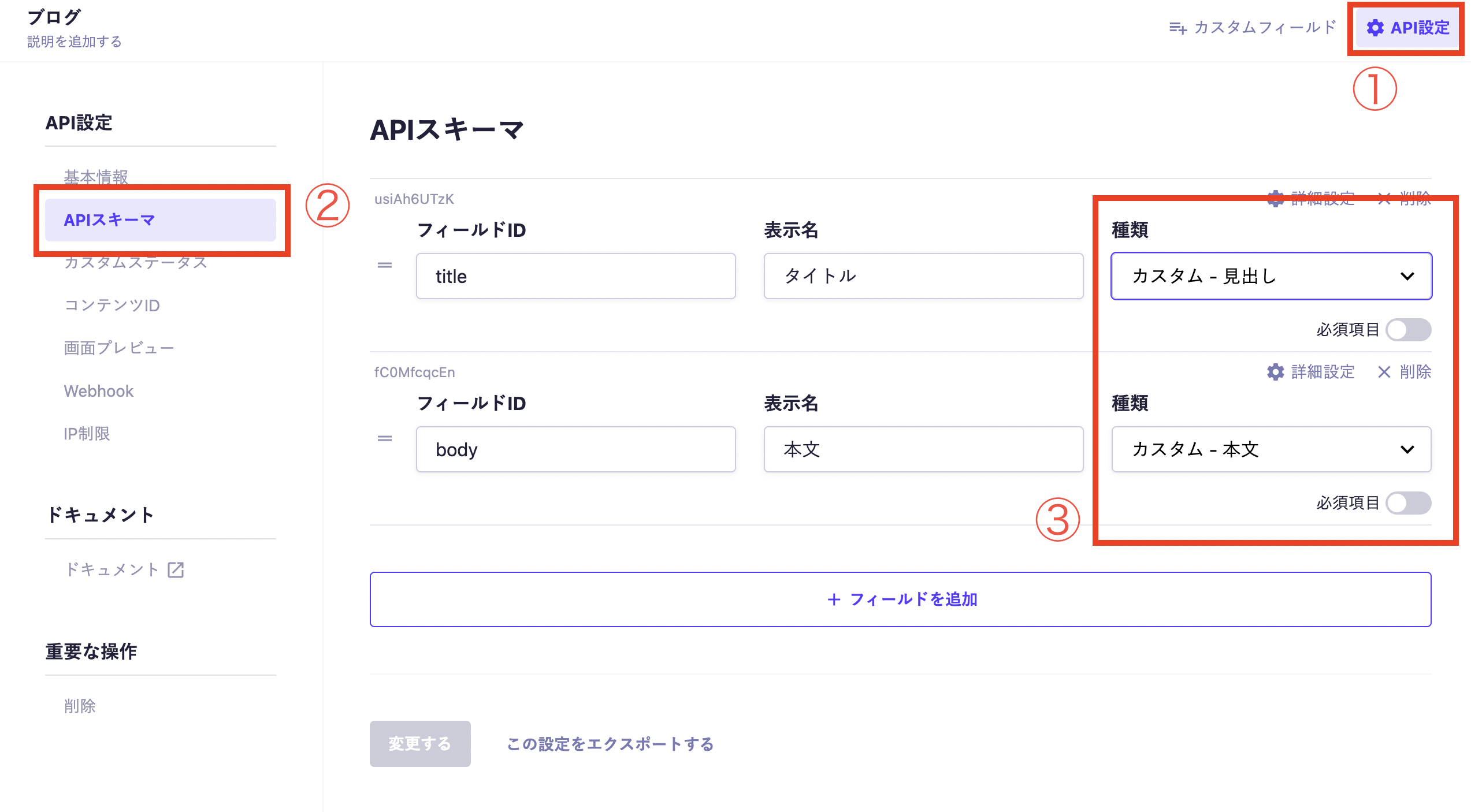
多言語化するフィールドの分だけカスタムフィールドを作成して、API設定 > APIスキーマで使用するカスタムフィールドを適用します。

まとめ
API数に余裕があれば、既存サイトを多言語化する場合や工数的に余裕がない場合などには言語ごとにAPIを作るほうが運用しやすく、
逆に新規制作の場合やそんなに規模の大きくないサイトであればひとつのAPIでフィールドを分けて管理するほうが運用しやすいと思います。
ただしそれぞれのスタイルにメリットとデメリットがあるので、ご自身の環境と照らし合わせて検討してみてください。
他にも多言語化のアイディアがあればぜひTwitterで引用して紹介していただいたり、microCMSコミュニティで発信していただけると嬉しいです。
また、多言語化の要望が多ければ機能追加を検討するのでこちらも併せてコメントいただけると嬉しいです!




