今回は株式会社日本デザインセンター様から、映像ディレクター・写真家の深尾大樹さん、Webデザイナーの後藤健人さん、Webディレクターの富田卓さんに、オンラインで導入事例インタビューをお受けいただきました。
microCMS導入のきっかけを教えてください。
- 深尾さん
2021年7月に、日本デザインセンターで「深尾映像研究室」という部署を発足させました。新たなクライアントとの出会いや活動報告の場として、僕自身が取り組んでいる映像や写真のプロジェクトを発信する場が必要になり、せっかくなので社内でいつか仕事をしてみたいと思っていたWebデザイナーの後藤とWebディレクターの富田にポートフォリオサイトをデザインしてもらうことになりました。
- 後藤さん
深尾のサイトを作成することになり、私はデザインとフロントエンドの実装を担当しました。本サイトの制作にあたって3つの課題と目的がありました。
1つ目は、高画質な映像や写真をユーザーにストレスなく見せること。
制作プロダクションのWebサイトは、高画質な画像を多く使用するため、動作が重くなりがちです。今回、その問題を可能な限りクリアし、画像の品質とサイトのレスポンスを両立したWebサイトを作りたいと考えていました。
今回、動画はVimeoのCDNから読み込み、画像はmicroCMSに統合されている画像CDNのimgixを使用していますが、画像のCDNがここまでCMSと綿密にインテグレーションされているサービスは他にはなく、われわれの需要にぴったりでした。
imgixでは、APIから返ってくるURLにパラメーターを付与するだけで、WebP形式で配信ができたり、デバイスによってサイズや解像度を簡単に分けられたりするなどさまざまな利点があり、導入にあたっての重要な決め手になりました。
スマートフォン用の画像やOGP画像を設定する際に、リサイズがパラメータのみで行えてとても便利でしたね。
2つ目は、運用をスムーズにすることです。
他社のCMSは複数見てきましたが、機能が盛りだくさんで管理画面のUIが複雑なものが多く、使いづらさを感じていました。その点、microCMSのUIはシンプルな状態で提供されていて、自分たちが本当に必要な項目だけをカスタムしてページを作っていけるところが良かったです。
シンプルで使いやすいUIで、実装するエンジニアと運用する担当者の双方がストレスなく作業できる点が気に入っています。
実際に、運用を行う深尾に操作方法をレクチャーする際にも、オンラインで30分程度説明しただけで理解してもらえて、簡単に引き継ぐことができました。他社のCMSの場合、登録フローのキャプチャー動画を撮ったり、分厚い操作マニュアルを作成して共有したりする必要があり、多くの手間がかかっていましたが、そういった部分もシンプルにできたのが良かったです。
また、海外製品を含めたヘッドレスCMSをいろいろリサーチしましたが、microCMSは国産で、公式のドキュメントやサンプルもとても充実しているので、導入の障壁が低かったという点も決め手になりました。
3つ目は、今後社内でJamstack開発のサイトを増やしていきたいという目的がありました。
実は弊社でも過去にmicroCMSで制作した実績がありますが、そちらは外部のエンジニアの方に実装をお願いしたため、導入時の使用感を体験できずにいました。そこで今回、microCMSを導入したという背景があります。
microCMSをどのような用途でお使いですか?
- 後藤さん
深尾映像研究室のWebサイトでは、更新が必要になる部分には全て導入しています。
- トップページ:アクセスごとにランダムに表示される背景動画。仕組みとしては、Vimeoにアップした動画URLを登録しておくAPIを1つ用意していて、フィールドに登録された動画URLの中からランダムに1つが選ばれて表示される仕様になっています。

- REELページ:リールは毎年更新されるので、URLが差し替えられるようにしています。
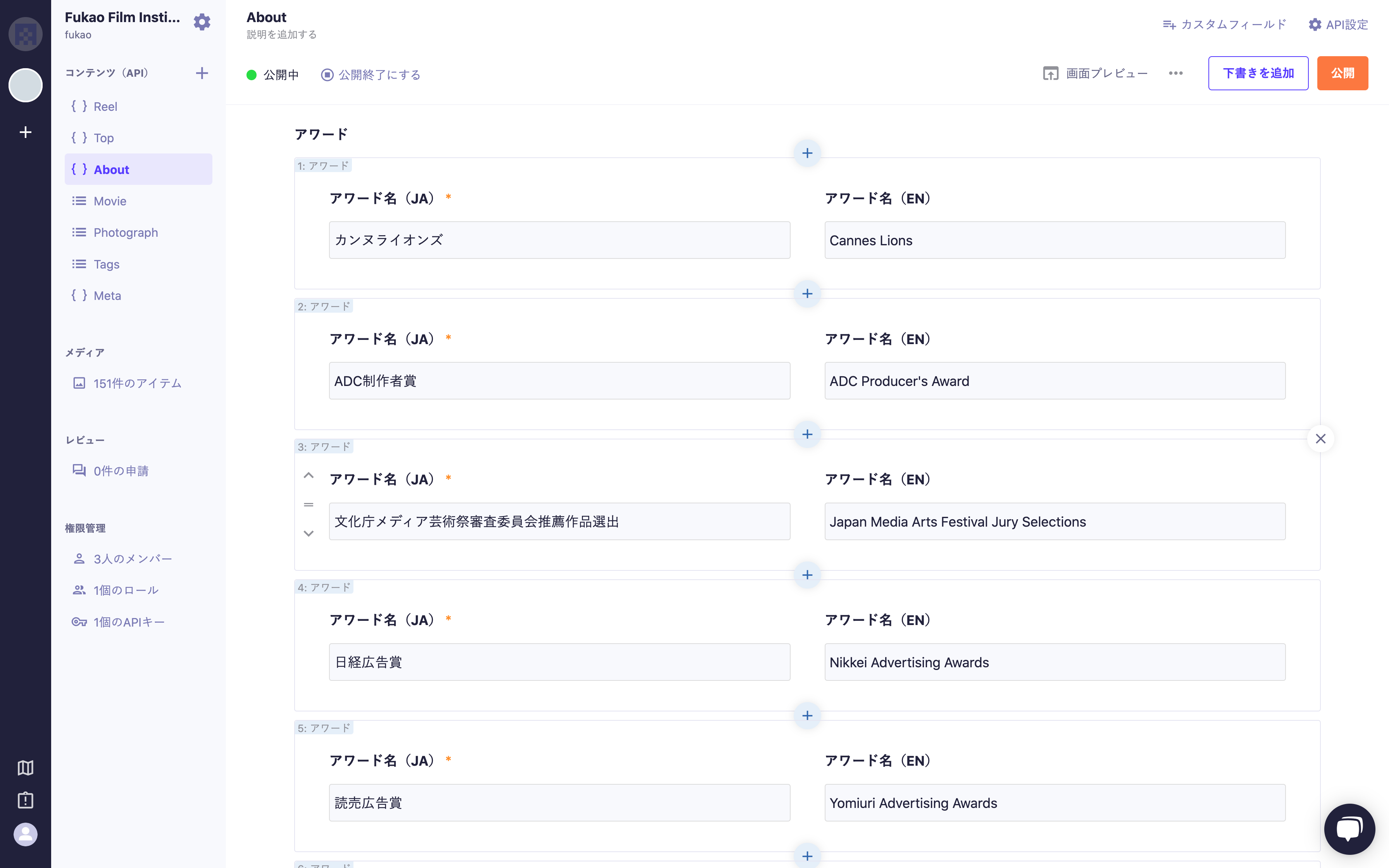
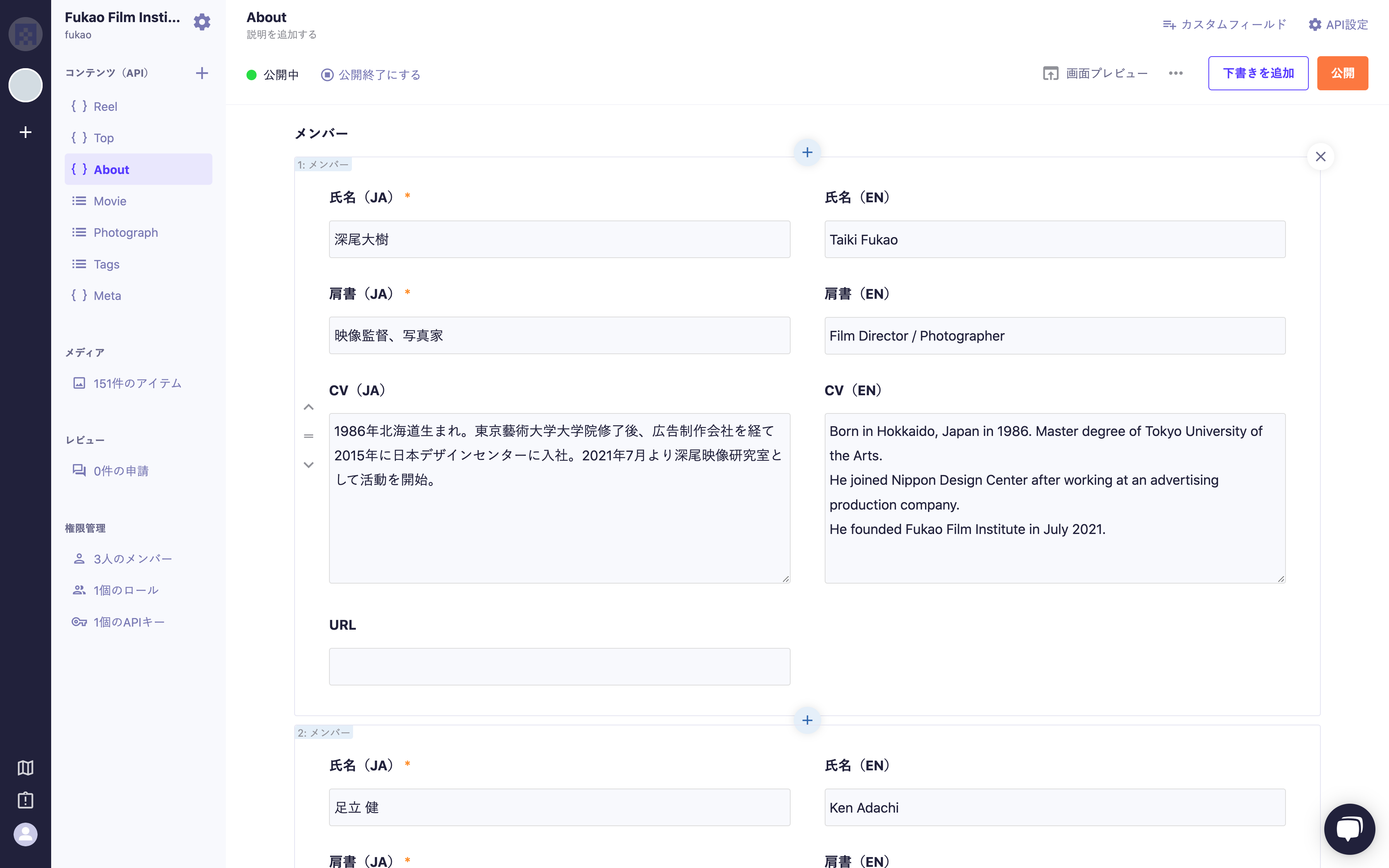
- ABOUTページ:「Member」や「Award」は今後、追加・変更になっても対応できるように、繰り返しフィールドを使っています。

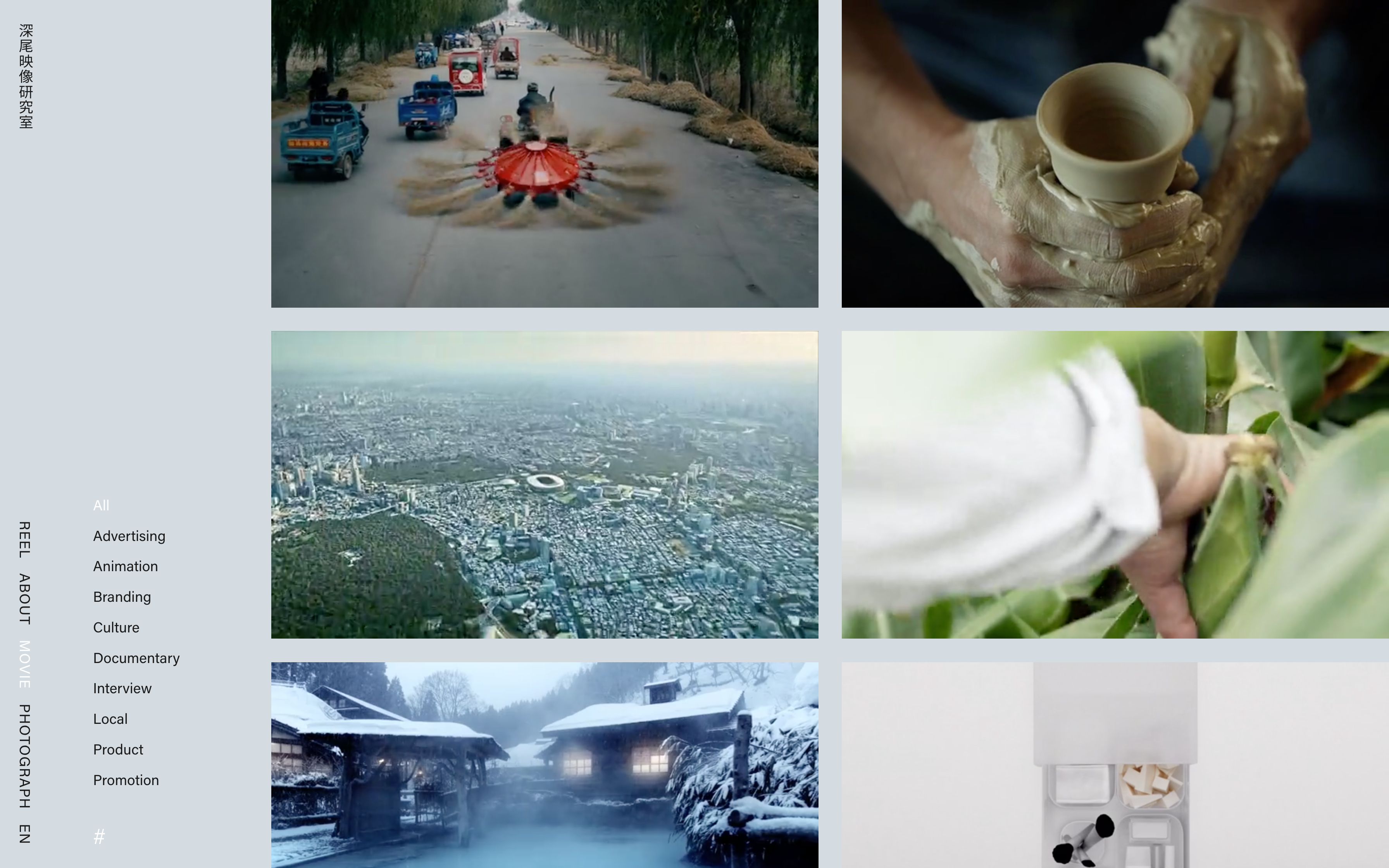
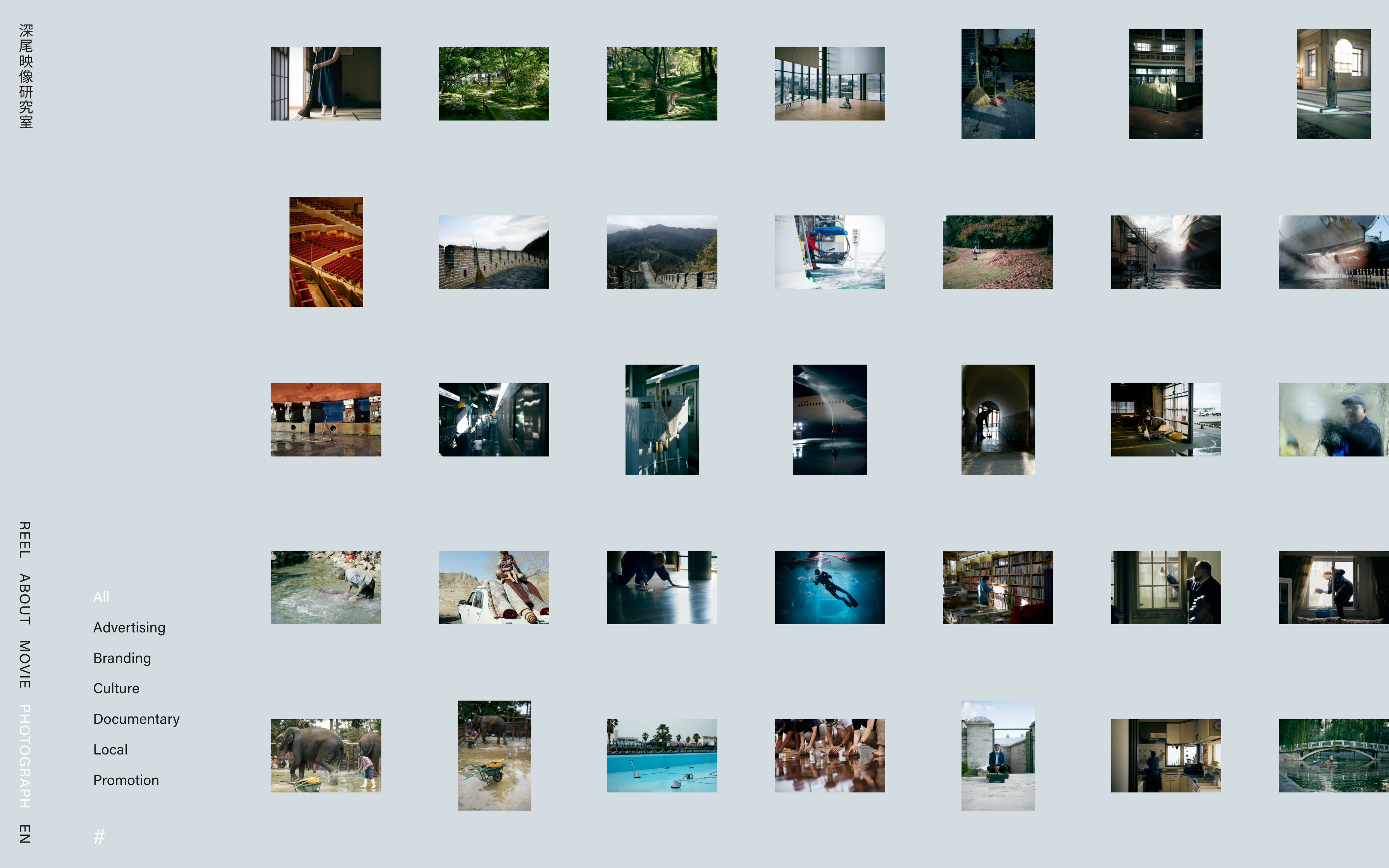
- MOVIEページ、PHOTOGRAPHページ:一覧ページと個別ページで使用しています。
- 一覧ページではmicroCMSのAPIのフィルター機能を使って、投稿をタグで絞り込めるようにしました。タグは複数コンテンツ参照機能で設定できる仕組みになっています。


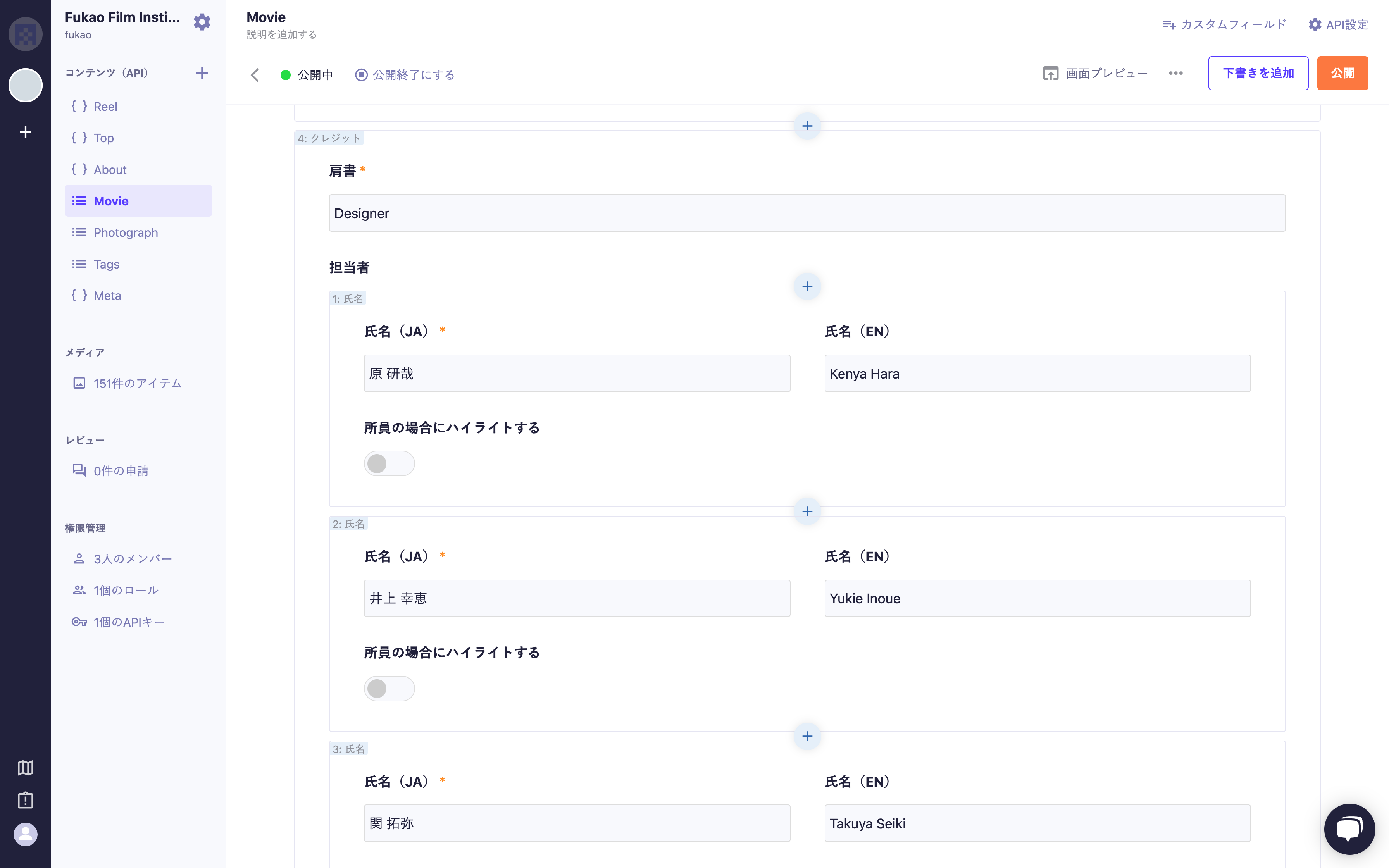
MOVIEの個別ページのみの機能となりますが、ページセクションやクレジット部分は繰り返しフィールドを使って実現しています。またクレジット部分は二重の繰り返しフィールドを使って、肩書単位とメンバー単位でループできる構造に。さらに、特定のメンバーをハイライト表示できるようスキーマでチェックボックスの機能を入れています。
繰り返しフィールドのような機能は、他のCMSだと有料プラグインとして提供されている印象が強いのですが、microCMSでは標準実装されていて使いたい放題なので大変ありがたかったです。
また、サイト上で多言語対応もしています。microCMS上で日本語と英語の情報を入れるフィールドを2つ、対にして入力できるようにし、それをフロントエンド側で言語切り替えの際に、Nuxt.jsのプラグイン(nuxt-i18n)で言語に一致するフィールドのデータを表示する構造としました。
また、サーバーはVercelを使っていますが、ドキュメントやサンプルがとても充実していたので、連携からデプロイまでスムーズに行うことができました。
今回、Jamstack開発をしているので、SPA的な動きを意識した設計になっていますが、microCMSのAPIの紐づけがやりやすかったので、込み入った構造の作りをしてもデータを取得しやすく、意図通りの実装をすることができました。
実際の運用での使い心地はいかがですか?
- 深尾さん
年間数十個のプロジェクトがローンチしていることもあり、更新したい時にすぐ更新できるのがとても良いですね。
また管理画面の操作も、オンラインで30分程度操作説明をしてもらっただけですが、その後特につまずくこともなく使えたのがとても新鮮でした。
- 後藤さん
Webサイト内の文字情報はほぼ全て、深尾の方ですぐに変更できる仕組みにしています。microCMSの管理画面が作りやすいため、必要な箇所は全てフィールド化することが容易にできて便利でした。
今後の活用計画はありますか?
- 後藤さん
新規サイト立ち上げや、インフラ環境を一新できるサイトリニューアルのプロジェクトでぜひmicroCMSを使っていきたいです。
現状だと少人数で使っているのですが、今後大規模プロジェクトで、お客様を含めたロール・権限管理機能を活用した使い方をしてみたいです。
- 富田さん
そうですね、本当に使っていきたいと考えています。
以前は、Hobbyプランから有料プランにアップデートできなかったのがネックでしたが、少し前のプラン改定でそれができるようになったので、クライアントにも勧めやすくなり、ありがたかったです。
今後microCMSに期待してることはありますか?
- 後藤さん
今回は自前でバイリンガルサイトにしたこともあり、多言語対応に期待しています。
現状では、多言語対応をしようと思うと管理画面が複雑になりがちなため、標準で多言語に対応したUIが実装されたら、さらに大規模な案件にも展開しやすいと考えています。
おわりに
今回は、日本デザインセンター様にお話を伺いました。
microCMSとimgixを組み合わせたポートフォリオサイトの制作についてや、繰り返しフィールドやコンテンツ参照などmicroCMSのさまざまな機能やimgixの機能をうまく活用してサイトを構築されたお話を詳しく伺うことができました。
深尾さん、後藤さん、富田さん、ありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!