今回は西部ガス情報システム株式会社様にオンラインで導入事例インタビューをお受けいただきました。
御社の事業内容を教えてください
- 上野さん
西部ガスグループ企業の情報システム会社として福岡市本社にデータセンターを置き、グループ各社の業務システムの開発・保守、運用を手掛けています。
西部ガスグループとして培ったガス業務のノウハウを活かしたガス基幹パッケージソフト「シスコムキューブ」を日本全国のガス会社さまに導入いただいております。
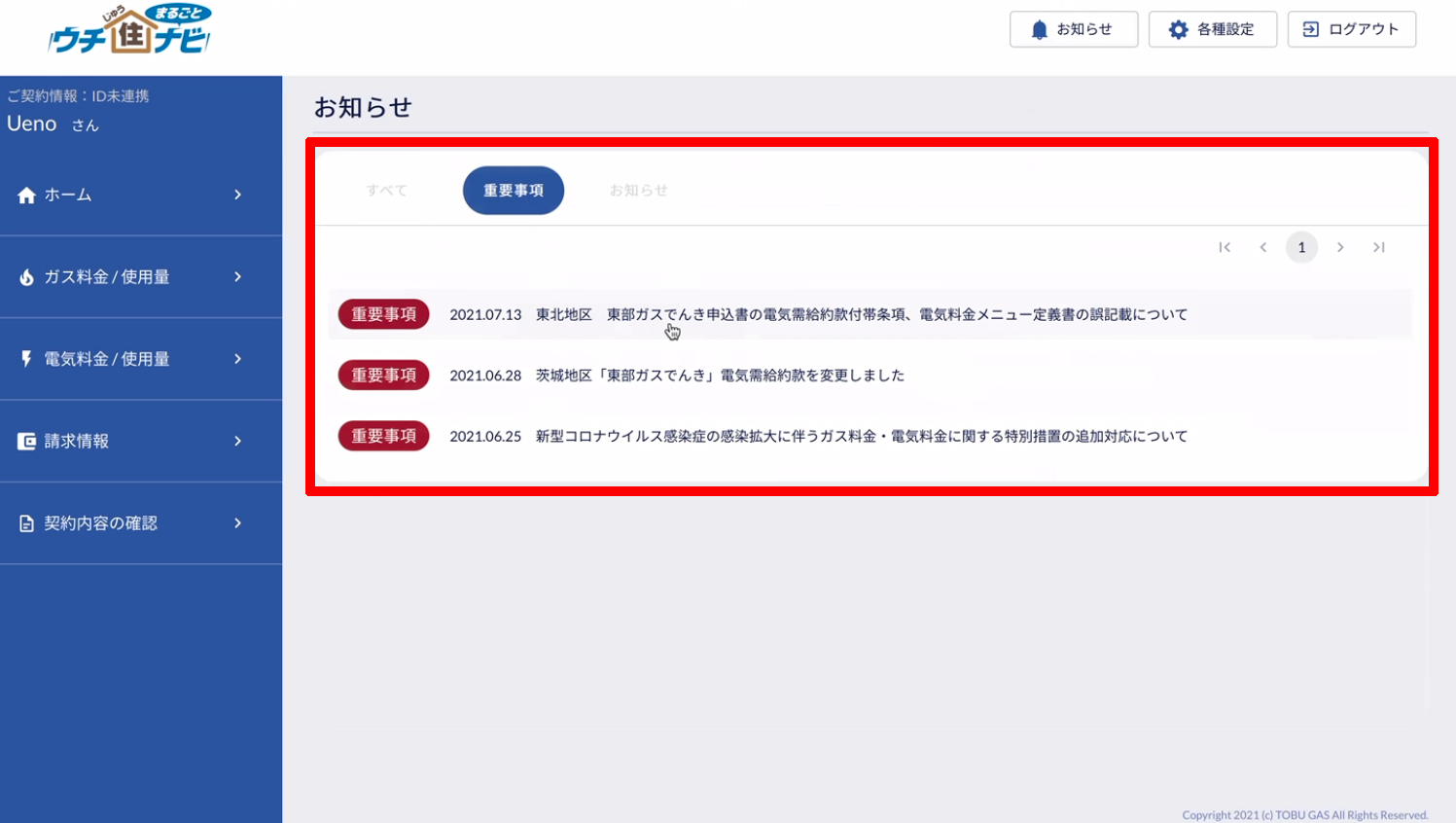
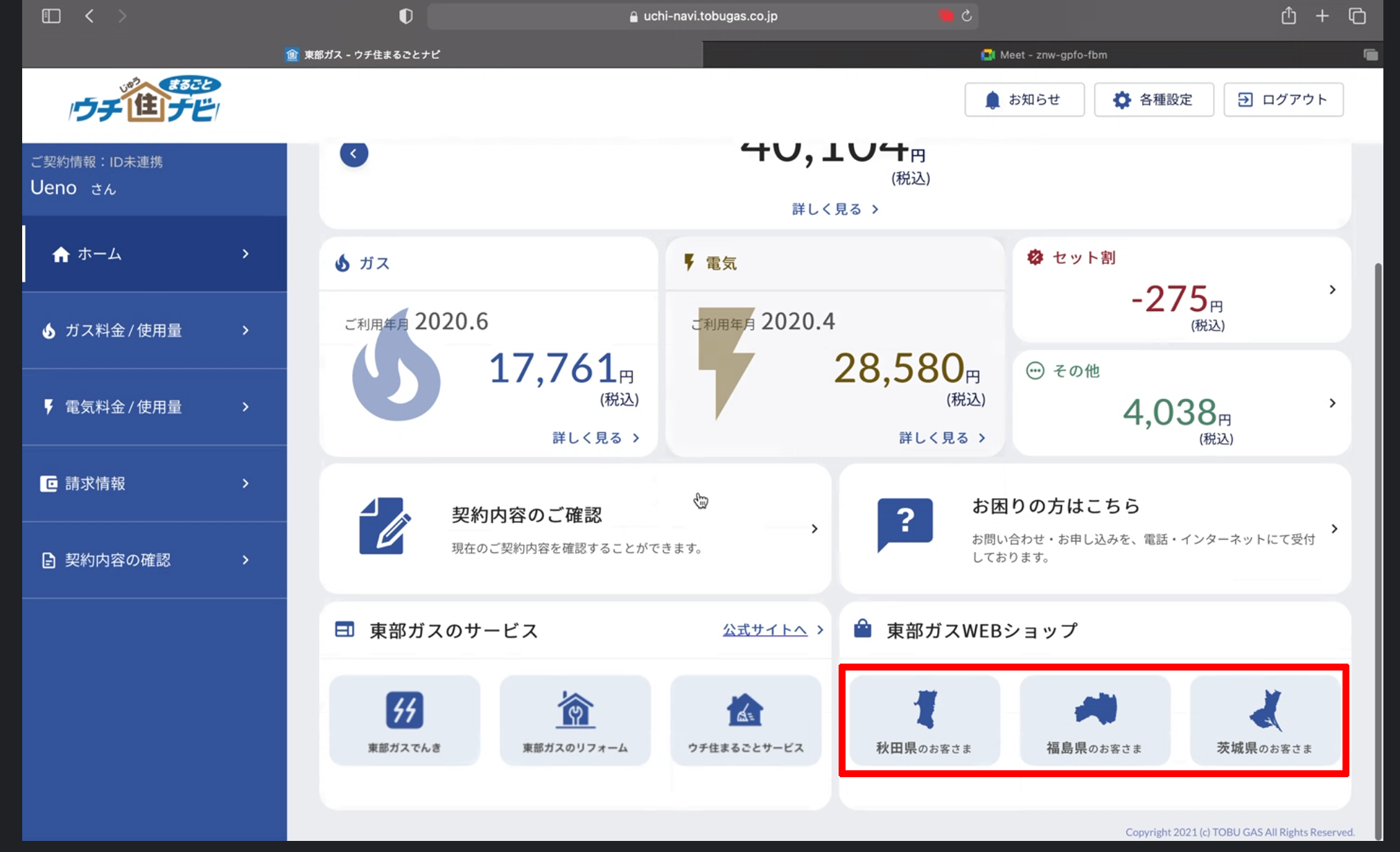
今回はシステムキューブをご利用いただいております、東部ガスさまのご依頼でお客さま向けWeb会員サイト「ウチ住まるごとナビ」を新規開発いたしました。
ご担当業務を教えてください
- 上野さん
西部ガスグループの情報システム部門を担っている西部ガス情報システム株式会社のシステム統括部に所属しております。システム統括部は、最新技術の社内及びグループ企業への展開を行う役割を担っております。
週2日は本社西部ガスホールディングスDX戦略部へ業務兼務も行い、グループ全体のデジタルトランスフォーメーションの一助となるべく活動しております。
主にMicrosoft Azureを利用したクラウドファーストな開発において、フロントエンド・バックエンドも含めたフルスタックエンジニアとして活動しています。
各種イベントにも登壇しており、直近では8/24に日本マイクロソフトが開催するオンライン型のWebinar For Debelopersにも登壇予定です。
- 末永さん
上野さんと同じくシステム統括部に所属しており、TypeScriptやReactを使用したフロントエンド開発を行なっています。
microCMS導入のきっかけを教えてください。
- 上野さん
開発期間が3ヶ月のみという、短期間でのB2CのWebポータルサイトをスクラッチ開発をすることになりました。開発チームは福岡が拠点、システムオーナーが関東が拠点という中でコロナ禍も重なり、必然的にリモートでの開発となります。
また、サイトのデザインは福岡市の公式LINEを手がけるgaz様に依頼し、デザインファーストでの開発を行いました。そのため、アジャイル開発の一種であるプロトタイプ開発を採用し、実際に動くものを素早く提供するという流れの中で、削減できる工数はとことん削減するようプロジェクトの検討を行いました。
B2CのWebサイトということもあり、バナーやニュースなどの要素が必要となりますが、プロトタイピングを行いながらデザインファーストで進めるとなると、従来型のテンプレートを準備する必要があるCMSなどはコストがかさんでしまいます。そのことから、ヘッドレスCMSを第一選択肢として検討し始めました。
ヘッドレスCMSの中でサービスを選定する上で、気にした点は以下の2つです。
- 日々運用するシステムオーナー様が使いやすいかどうか
- 開発者が使いやすいかどうか
特に気にしたのがシステムオーナー様の使い勝手です。そのため、日本人が使う上で不自由なく利用できることから日本製のmicroCMSを試験的に利用してみることにしました。
試験的に利用した際に、30分ほどの簡単な説明のみでバンバン登録ができて、これは使いやすいと言うお声をいただけました。これならシステムオーナー様が日々使う上で問題ないと確信できたので導入を決めました。
もともとは別のテンプレート型の従来のCMSを導入されていて、テンプレートを複雑に作り過ぎたせいで、投稿からページ生成するまでに1時間ぐらいかかると言われていました。microCMSはWord系のエディタで作成したものをコピーして貼り付けるだけでフォーマットに沿った形で登録できたので、システムオーナー様の評価はすごく高かったです。
microCMSをどのような用途でお使いですか?
- 上野さん
東部ガスのお客さま向けWeb会員サイト「ウチ住まるごとナビ」のニュース部分、バナー部分で利用しています。
バナー部分は、管理画面城でアイコンとタイトルとリンク先を登録して、上位3件表示されるように構築しています。
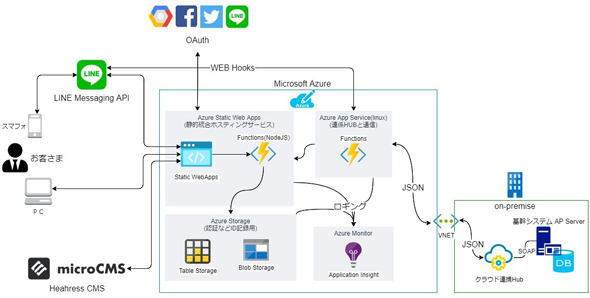
フロントエンドの技術はReact hooksを利用したPWA構成のアプリケーションです。
静的サイトホスティング及びサーバレスAPIの両方を備えた統合ホスティングサービスのAzure Static Web Appsを利用しています。
サーバレスAPIを経由することで、安全にJSONを返し、デザインファーストなフロントエンドにデータをバインドして表示しています。
また、一度JSONで取得したデータはローカルストレージを介して表示する方式を取っているため、もし仮に新幹線でトンネルに入った状態でアクセスしたとしても、データの表示が可能です。
CMSとデザインを疎結合に保てるおかげで、デザインには制約がなく、プロトタイピングの流れの中でもCMSツールのコストがリスクになるということは一切ありませんでした。
今後、システムの水平展開も控えており、各社様に今回のメリットをご理解いただいた上でご提案を行い、これからも利用していく予定です。
microCMSを導入してみて、どのような変化がありましたか?
- 上野さん
APIのエンドポイントを自由に設定できるうえに、項目の追加なども柔軟に対応できますし、予約投稿機能も兼ね備えていて柔軟に利用できる点がとても気に入っています。
また、PWA(プログレッシブウェブアプリ)を実現する上でもとても有効だと感じました。
扱っているサービスは、オフラインでもサイトのコンテンツが起動するように設計しています。また7〜8割のユーザーはスマートフォンなので、例えば新幹線でトンネルに入ったタイミングや、車や山の中など、電波がなかったとしてもWebサイトは起動するようにしています。前回立ち上げたまでの情報は全て画面には出るので、1カ月に1回最新データが取れていれば、そのデータは表示されます。
ところが、Webサイトが起動したとしても、例えば通常のCMSのようにデータを毎回取りに行くようだと、そこの部分だけ真っ白になって何も表示されないことになってしまいます。
その点、microCMSだとJSONでデータを返してくれるので、クライアントのローカルストレージにデータを格納できて、もしLANケーブルを引っこ抜いたとしても問題なく表示ができます。
たとえサイトの一部分だけであっても表示がされないとなると、ご利用いただくユーザーの方に不信感を持たれてしまいます。そのため、画像は全部SVG形式にしてHTMLに埋め込む形でオフラインキャッシュが効くようにしたりと、どのような場合でも表示が確実に行えるかという点は特に気にしていたため、とても助かりました。
- 末永さん
私はバナーの制作などのサイトデザイン部分で利用しましたが、難しいといったことは全く感じずに使いやすいなと思いました。
これからmicroCMSに期待してることはありますか?
- 上野さん
GraphQLがサポートされるようになればいいなと思います。リクエスト時に最終更新日時を指定して、それ以降の最新データのみを取得する差分データ取得など可能性が広がるため、より通信コストを抑えられるのではと考えています。
今回のインタビューで、microCMSのAPIでパラメータが用意されていて、Filtersというクエリで日時の詳細指定ができることがわかったので、見てみようと思います。
おわりに
今回は、西部ガス情報システム株式会社様にオンラインでお話を伺いました。
PWAを実現する上でのmicroCMSの活用方法など詳しくお話を伺えて、とても興味深いお話をお伺いすることができました。
上野さん、末永さん、ありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!





