こんにちは、松田です。
本日の更新情報をお知らせします。
----------------------------
これまで、リッチエディタ内に画像を使用した際にGET APIで取得したimgタグにはwidthとheight属性は付与されていませんでした。
今回のアップデートによって以下のようにwidthとheightが付与できるようになります。
<img src="https://images.microcms-assets.io/assets/8a794a32a4bb49e5b3b04c23cae3a151/b8dd812b49994130a92536da203b69b6/test.png" alt="test" width="300" height="115">
これらの属性を付与するにはリッチエディタに設定が必要です。
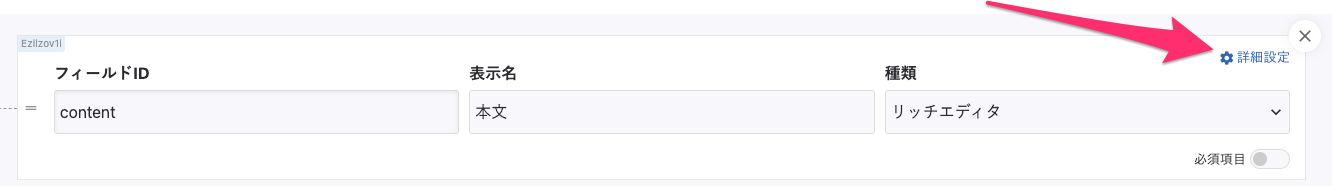
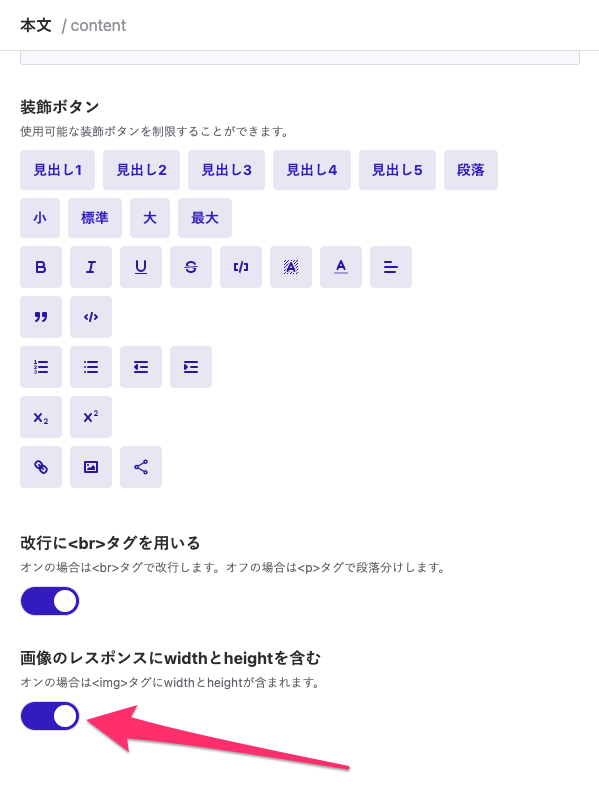
まずはリッチエディタフィールドの詳細設定を開き、
次に画像のレスポンスにwidthとheightを含むをONにしてください。(デフォルト値はOFFです)
設定はこれだけです。これ以降、リッチエディタ部分から出力される<img>にはwidthとheightが含まれるようになります。
これによるメリットは複数ございます。一つでも当てはまる場合はONにしておくことをおすすめいたします。
- SEO的に好影響が出る可能性があること
- Gatsby.jsのgatsby-plugin-imageやNext.jsのnext/imageに対応できるなどフレームワークによってはメリットが大きいこと
- Core Web VitalsのCLS対策になる
本日のお知らせは以上です!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!