こんにちは、柴田(@shibe97)です。
リッチエディタをお使いの際に、枠が小さかったりして書きづらいと感じたことがあるかと思います。
今回のリリースからリッチエディタの枠が最大化できるようになり、より文章を入力することに集中できるようになりました。
使い方
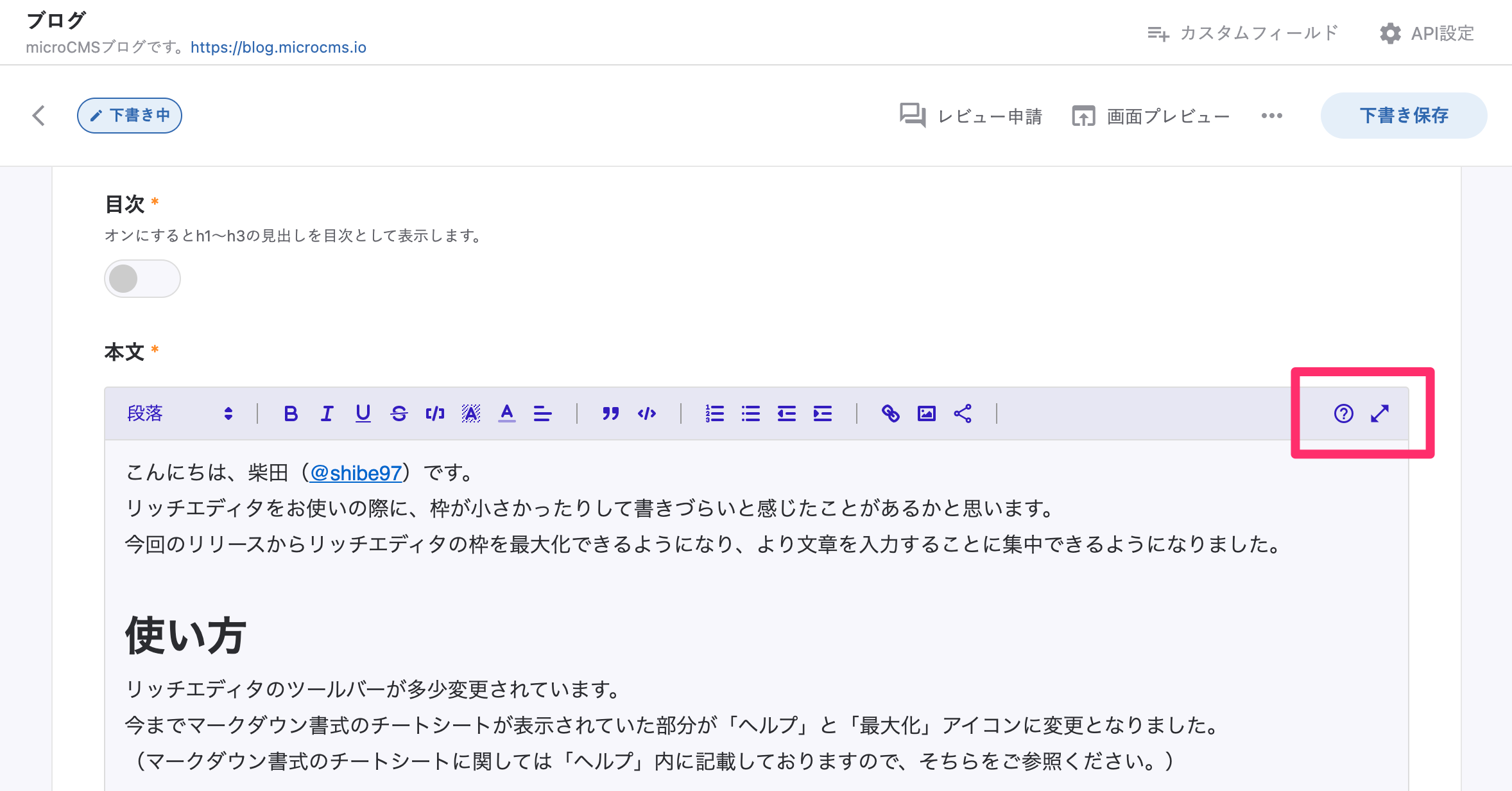
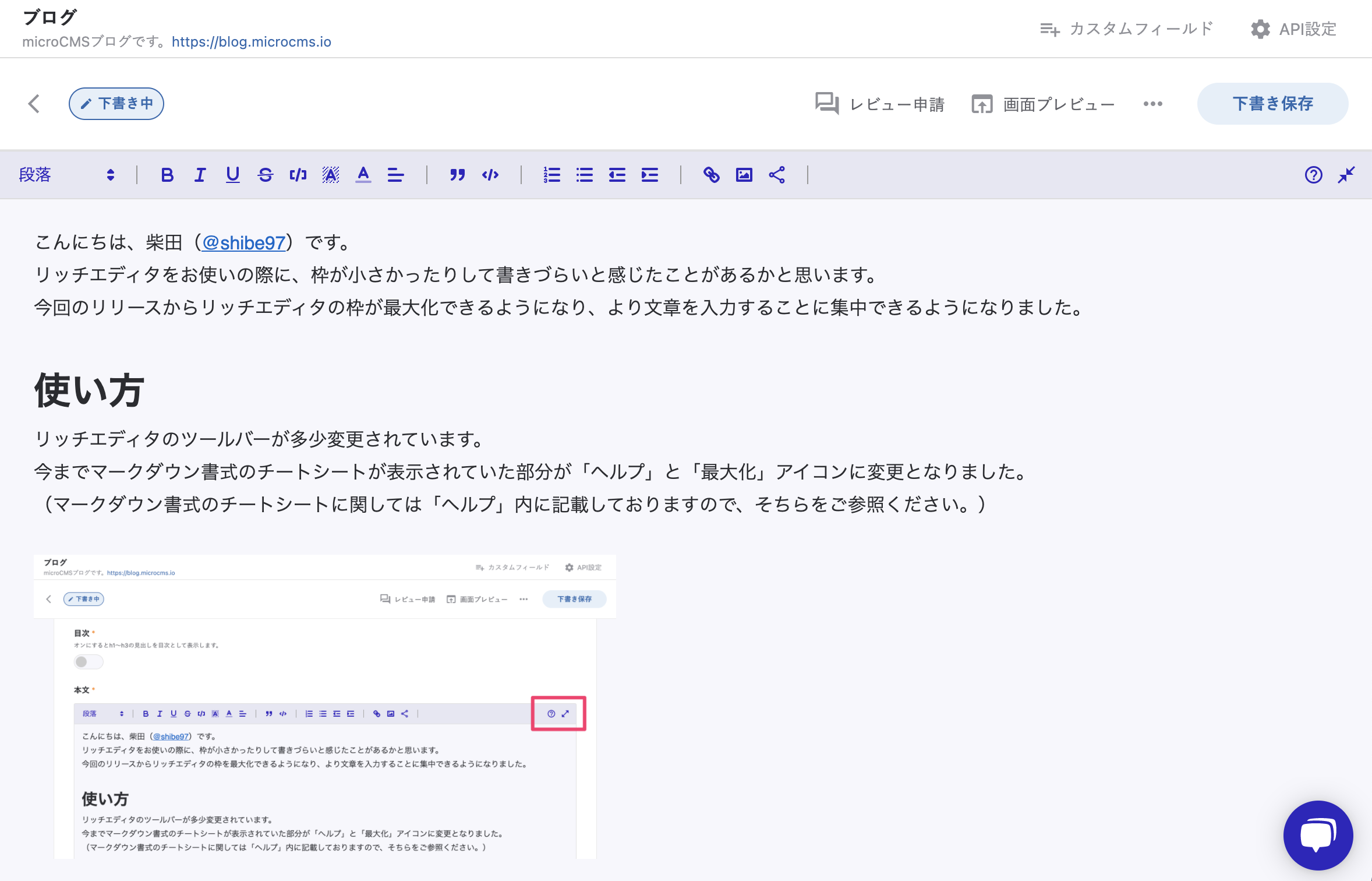
リッチエディタのツールバーが多少変更されています。
今までマークダウン書式のチートシートが表示されていた部分が「ヘルプ」と「最大化」アイコンに変更となりました。
(マークダウン書式のチートシートに関しては「ヘルプ」内に記載しておりますので、そちらをご参照ください。)
最大化アイコンをクリックすることで枠が広がります。
同じ位置にある「解除アイコン」をクリックするか、「Escキー」で元に戻すことができます。
ぜひ試してみてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!