こんにちはかみむらです。
先月の料金改定で、個人向けプランでもカスタムフィールド数が無制限になりお試しで使いやすくなりました。
カスタムフィールドとは、自由にフィールドを作成できる機能で、複数のフィールドを組み合わせたり、レイアウトの調整ができます。また、繰り返しフィールドと一緒に使うと非常に柔軟なコンテンツモデルを作成することができます。
カスタムフィールドの利用シーンはいくつもあります。今回紹介するのは、Jamstackのビルド特性を活かして、テキストや画像をカスタムフィールドで管理したランディングページを作成していきます。
カスタムフィールドでランディングページを作るイメージ
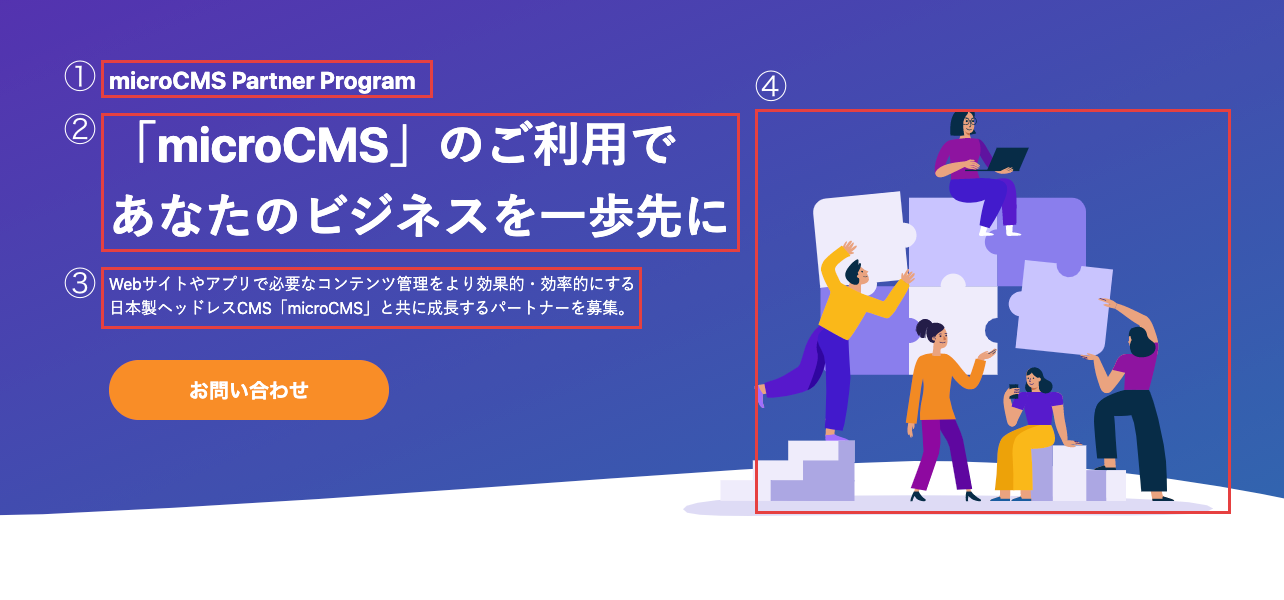
今回作成するイメージとして、パートナープログラムのランディングページを例に上げます。
microCMS - パートナープログラム
パートナープログラムのトップから、4つのエレメントをカスタムフィールドで管理すると仮定します。
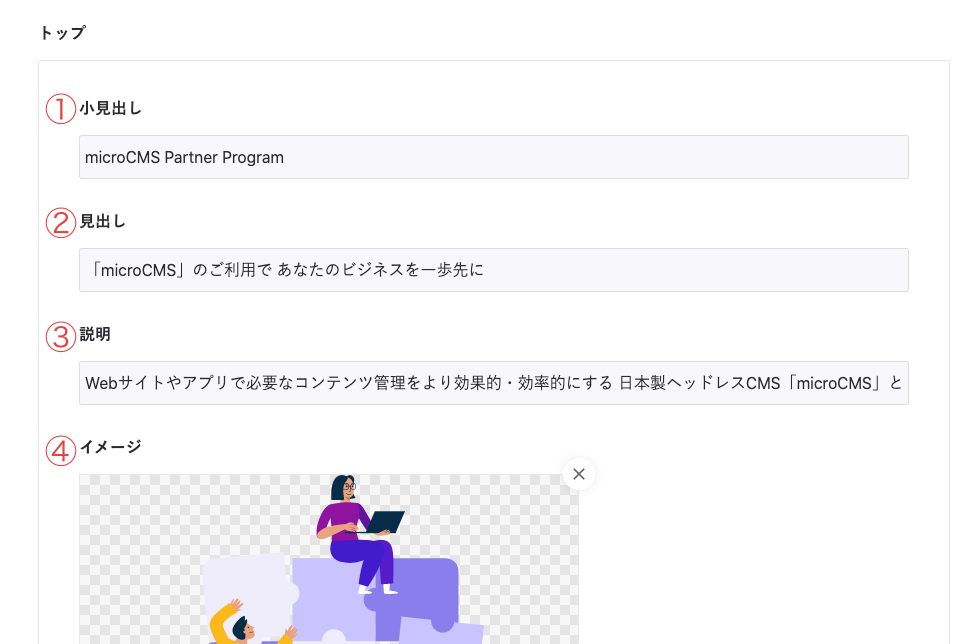
実際にカスタムフィールドで管理された画面を見ると以下のようになります。テキストや画像を管理することによってコードを変更することなく、誰でも変更可能になりました。これなら、エンジニアやコーダー(デザイナー)ではなくても、管理画面から変更が可能なランディングページを作成することができます。
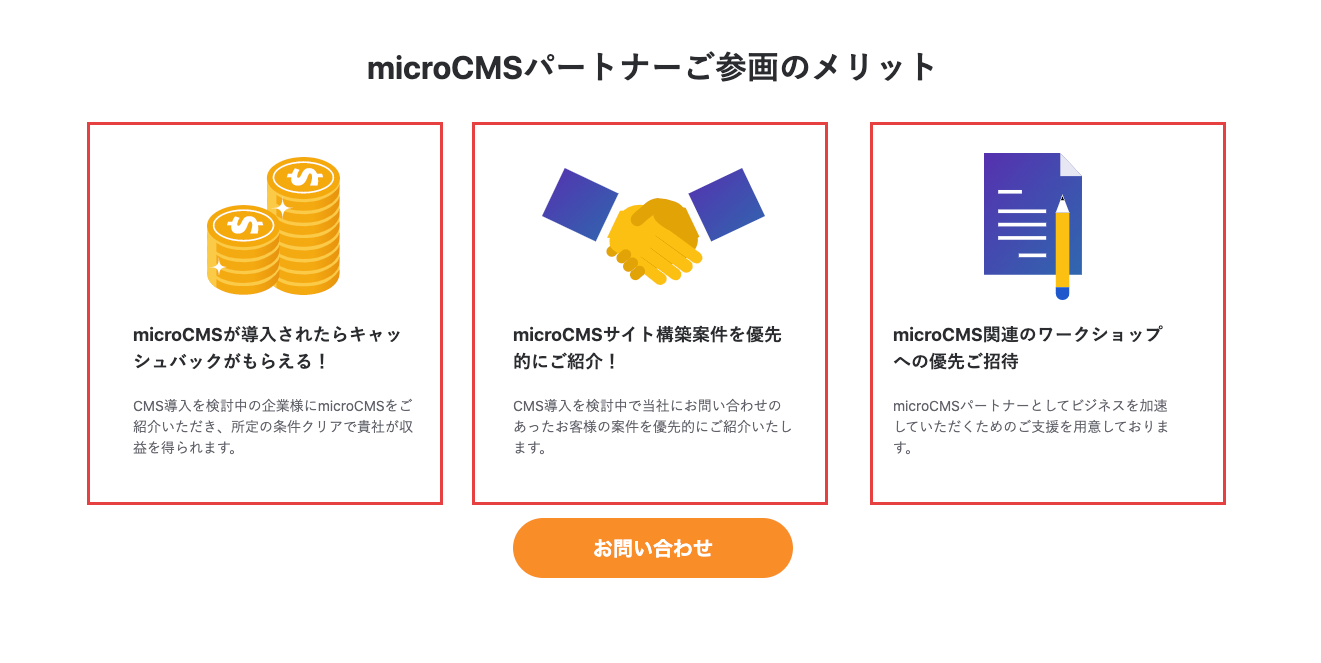
また、下記は類似するコンテンツが3つ並んでいます。こちらは繰り返しフィールドを活用することができます。繰り返しフィールドは類似したコンテンツを複数追加したいときに便利です。
前提
microCMSのアカウントを作成とサービスの作成をしてください。下記のドキュメントが参考にしてください。
アカウント登録
サービスの作り方
Next.jsの準備
今回作成したコンテンツはNext.jsで静的サイト生成を使ってデータを表示します。Next.jsを初めて使う方は、こちらの記事も参照してください。
microCMS + Next.jsでJamstackブログを作ってみよう
カスタムフィールドを実際に使ってみよう
それでは、早速カスタムフィールドを使ってランディングページに必要なコンテンツモデルを作成してみましょう。
カスタムフィールドを作成するために、まずはAPIを作成します。API名とエンドポイントを入力後次へをクリックします。ここではランディングページとlanding-pageにしました。そして、APIの型はリスト形式を選択して、APIスキーマはお好きなものを入れて作成してください。APIスキーマはあとでカスタムフィールド用に変更します。
カスタムフィールドの作成
APIの作成が終了すると、右上にカスタムフィールドという項目があります。そのページにある追加するをクリックしましょう。
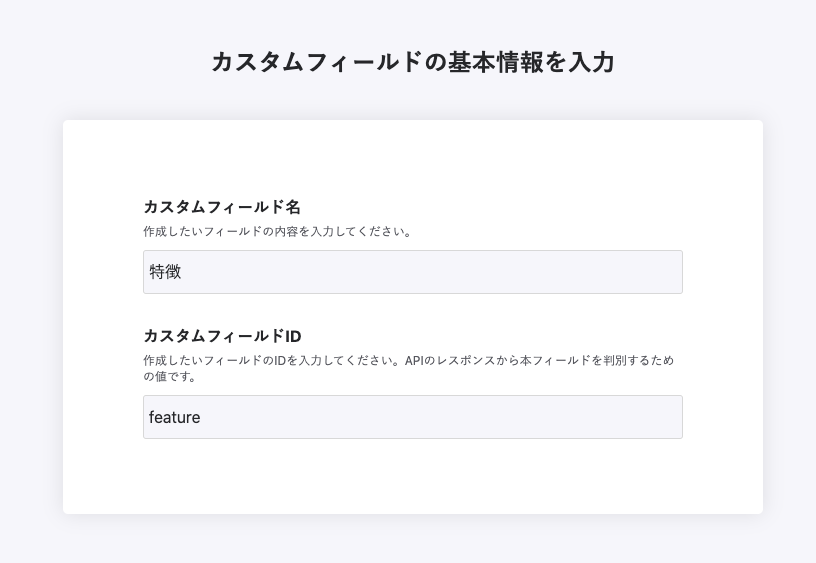
そして、カスタムフィールド名とカスタムフィールドIDを入力します。ここでは、トップとtopにしました。次へをクリックします。
作成するAPIスキーマは、ランディングページのトップ部分になります。コンテンツ内容は、パートナープログラムのランディングページを参考にしています。
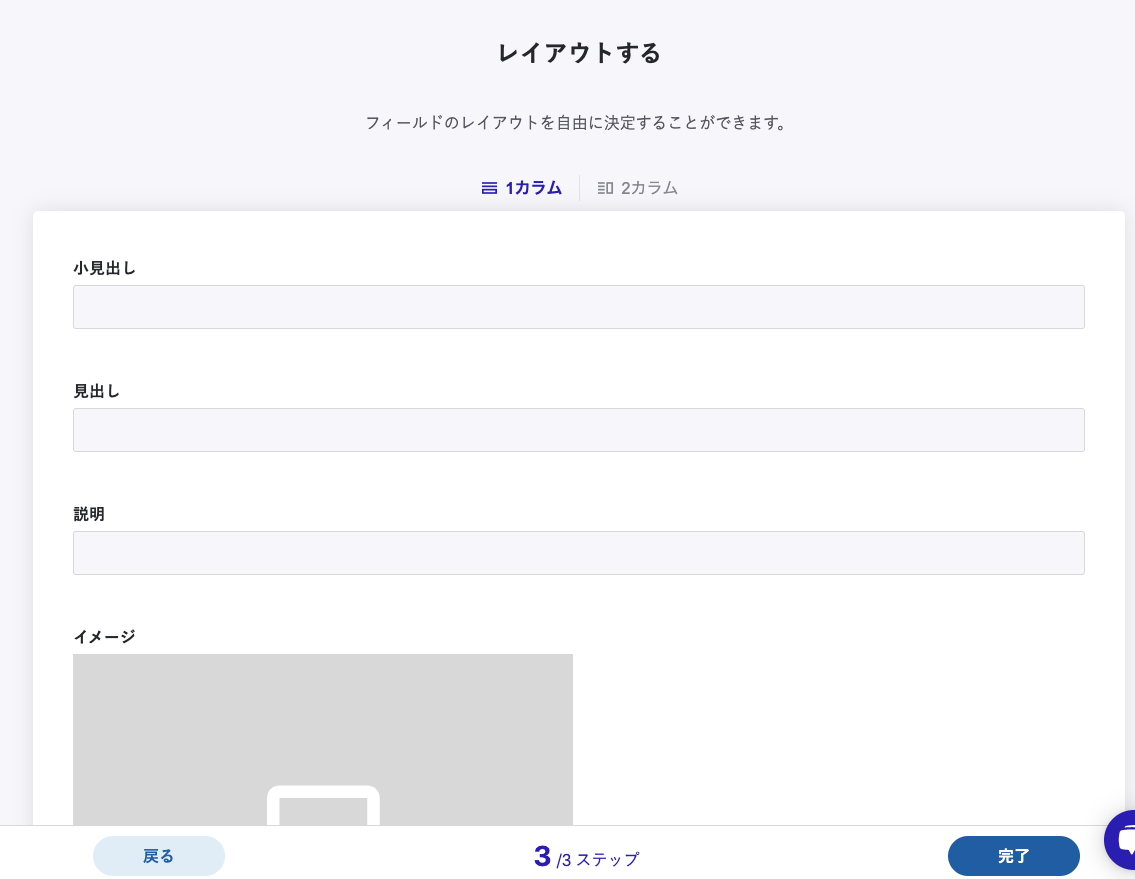
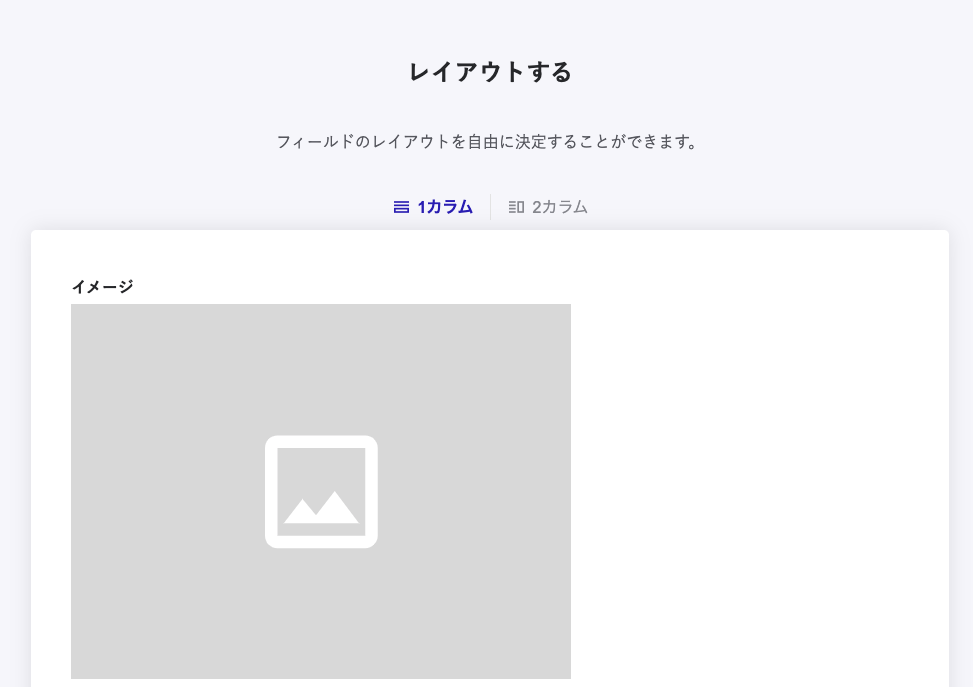
そして、レイアウトを作成することができます。今回は1カラムにします。完了をクリックすると、カスタムフィールドを作成することができます。
カスタムフィールドはAPI設定 > APIスキーマから設定することができます。
繰り返しフィールドの作成
次に、繰り返しフィールドを使ったコンテンツの作成をします。繰り返しフィールドは、カスタムフィールドを複数選択し、好きな順序で入力を繰り返すことのできるフィールドです。ドラッグ&ドロップでコンテンツを入れ替えすることもできます。
先ほどと同じでカスタムフィールドを作成していきます。ここでは、カスタムフィールド名を特徴、カスタムフィールドIDをfeatureにしました。
そして、APIスキーマの内容を以下にしました。
こちらもレイアウトは1カラムにします。
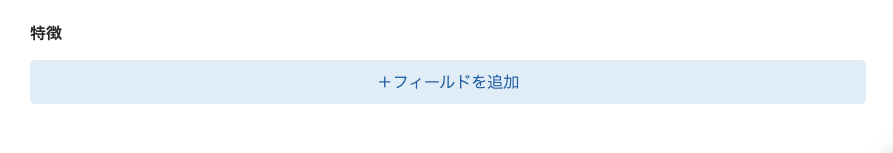
作成が完了したら、API設定 > APIスキーマから繰り返しフィールドを設定してみましょう。
ランディングページのコンテンツを入稿する
実際にコンテンツデータを入稿してみてください。、microCMSのパートナープログラムのランディングページのコンテンツを参考にしてもいいですし、自分で考えたコンテンツでも構いません。
入稿イメージ
繰り返しフィールドはフィールドを追加をクリックすると、カスタムフィールドを追加できます。
実際にAPIを確認するとこのようになっています。
{
"id": "nvsb-ulll",
"createdAt": "2020-12-03T09:53:10.305Z",
"updatedAt": "2020-12-03T09:53:10.305Z",
"publishedAt": "2020-12-03T09:53:10.305Z",
"revisedAt": "2020-12-03T09:53:10.305Z",
"top": {
"fieldId": "top",
"head_small": "microCMS Partner Program",
"head": "「microCMS」のご利用で あなたのビジネスを一歩先に",
"description": "Webサイトやアプリで必要なコンテンツ管理をより効果的・効率的にする 日本製ヘッドレスCMS「microCMS」と共に成長するパートナーを募集。",
"image": {
"url": "https://images.microcms-assets.io/protected/ap-northeast-1:2c74e029-93cb-43ad-9026-3e1fd330c060/service/custom-field-lp/media/img_partners.svg"
}
},
"feature": [
{
"fieldId": "feature",
"image": {
"url": "https://images.microcms-assets.io/protected/ap-northeast-1:2c74e029-93cb-43ad-9026-3e1fd330c060/service/custom-field-lp/media/icon_cashback.svg"
},
"title": "microCMSが導入されたらキャッシュバックがもらえる!",
"description": "CMS導入を検討中の企業様にmicroCMSをご紹介いただき、所定の条件クリアで貴社が収益を得られます。"
},
{
"fieldId": "feature",
"image": {
"url": "https://images.microcms-assets.io/protected/ap-northeast-1:2c74e029-93cb-43ad-9026-3e1fd330c060/service/custom-field-lp/media/icon_cashback.svg"
},
"title": "microCMSサイト構築案件を優先的にご紹介!",
"description": "CMS導入を検討中で当社にお問い合わせのあったお客様の案件を優先的にご紹介いたします。"
}
]
}Next.jsでデータを表示
作成したコンテンツをNext.jsでデータ表示をしてみましょう。
まずは、pages/index.jsのコードを書き換えます。getStaticPropsを追加してAPIのデータを取得しましょう。youKey、serviceId、yourIdを入力してください。
export const getStaticProps = async () => {
const key = {
headers: {'X-MICROCMS-API-KEY': yourKey},
};
const data = await fetch('https://serviceId.microcms.io/api/v1/landing-page/yourId', key)
.then(res => res.json())
.catch(() => null);
return {
props: {
content: data,
},
};
};その後、contentをpropsで受け渡し表示できるようにします。
export default function Home({content}) {
return (
// more
)
}そして、topのコード例です。
<div className="top">
<h1 className="top__title">{content.top.head_small}</h1>
<h2 className="top__catch">{content.top.head}</h2>
<p className="top__description">{content.top.description}</p>
<img src={content.top.image.url} alt="トップイメージ" className="top__image" />
</div>こちらはfeatureのコード例です。
<ul className="feature">
{content.feature.map((feature, index) => (
<li key={index}>
<img src={feature.image.url} className="feature__image" />
<h2 className="feature__text">{feature.title}</h2>
<p className="feature__description">{feature.description}</p>
</li>
))}
</ul>作成したプロジェクトのホスティング(Vercel)や、microCMSのhookを利用した再ビルドは下記のチュートリアルを参照してください。
microCMS + Next.jsでJamstackブログを作ってみよう
おわりに
いかがでしたでしょうか。
カスタムフィールドと繰り返しフィールドを合わせることで、変更しやすいランディンページを作成することができました。今回は、カスタムフィールドを用いた一例で、そのほかにも様々な活用シーンがあります。
もし、ランディングページを作る機会がありましたらぜひ活用してください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!



