こんにちは、久々に開発作業に戻ってきた柴田です。
API名が長い場合に途中までしか表示されず、見分けが付きづらいというご要望を受け、サイドバーの横幅をドラッグで変更できるようにいたしました。
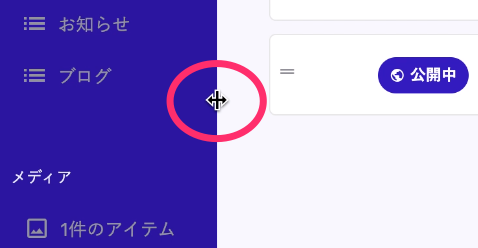
サイドバーの右端にカーソルを近づけるとカーソルアイコンが変化するので、ドラッグしながら左右に動かしてみてください。
仕様
- 50px以上400px以下の幅に設定することができます
- 変更結果はlocalStorageに保存されるので、リロードしても保持されます
- ブラウザ変更やキャッシュ(localStorage)リセットでデフォルト値に戻ります
以上となります。
ささいな変更ですが、お役に立てますと幸いです。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!