こんにちは、松田です。
本日2本目の更新情報をお知らせいたします。
画像の縦横サイズがAPIレスポンスに含まれるようになりました
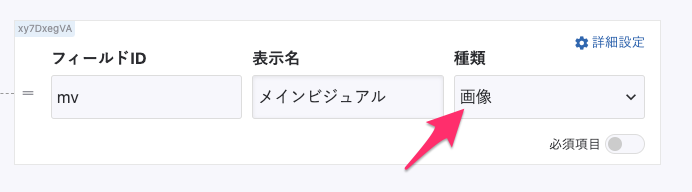
APIスキーマの中で種類として「画像」に設定したフィールドのレスポンスに画像の縦サイズ・横サイズが含まれるようになりました。
画像フィールドのAPIレスポンスとしてこれまではurlのみが返却されていましたが、今後はこちらにwidthとheightという数値データが付与されます。
その名の通りそれぞれアップロードした画像の幅と高さの値を示してます。
返却されるデータのサンプル ※画像部分のみ抜粋
{
"url": "https://images.microcms-assets.io/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/ogp-richeditor-sub-and-sup.png",
"height": 630,
"width": 1200
}
今回のデータ追加によって、フロントエンド側では以下のようなことがこれまで以上にスムーズに実現可能です。
- HTML出力時に画像サイズを明示してSEO対策を行う
- 縦長 / 横長 / 正方形など、画像の形によって出力レイアウトをだし分ける
※なお今回のwidth / height値が入るからといって配信される画像のサイズが固定されるわけではなく、これまで通り画像の編集機能はご利用いただけます。
みなさまのお手元のAPIでもすぐに確認可能な内容となっております。
ぜひご確認ください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!