こんにちは。野崎です。
本日の更新情報をお知らせします。
画像フィールドの画像の幅と高さを設定することができるようになりました!
変更内容
画像フィールドで決まった大きさの画像を選択できるように制限したい。このようなケースは非常に多いと思います。
以前までは画像フィールドの説明文に選択する画像の大きさを指定したり、実装側で処理していたという方もいたのではないでしょうか?
今回のアップデートにより、選択できる画像サイズを設定することができるようになりました。
設定方法を説明します。
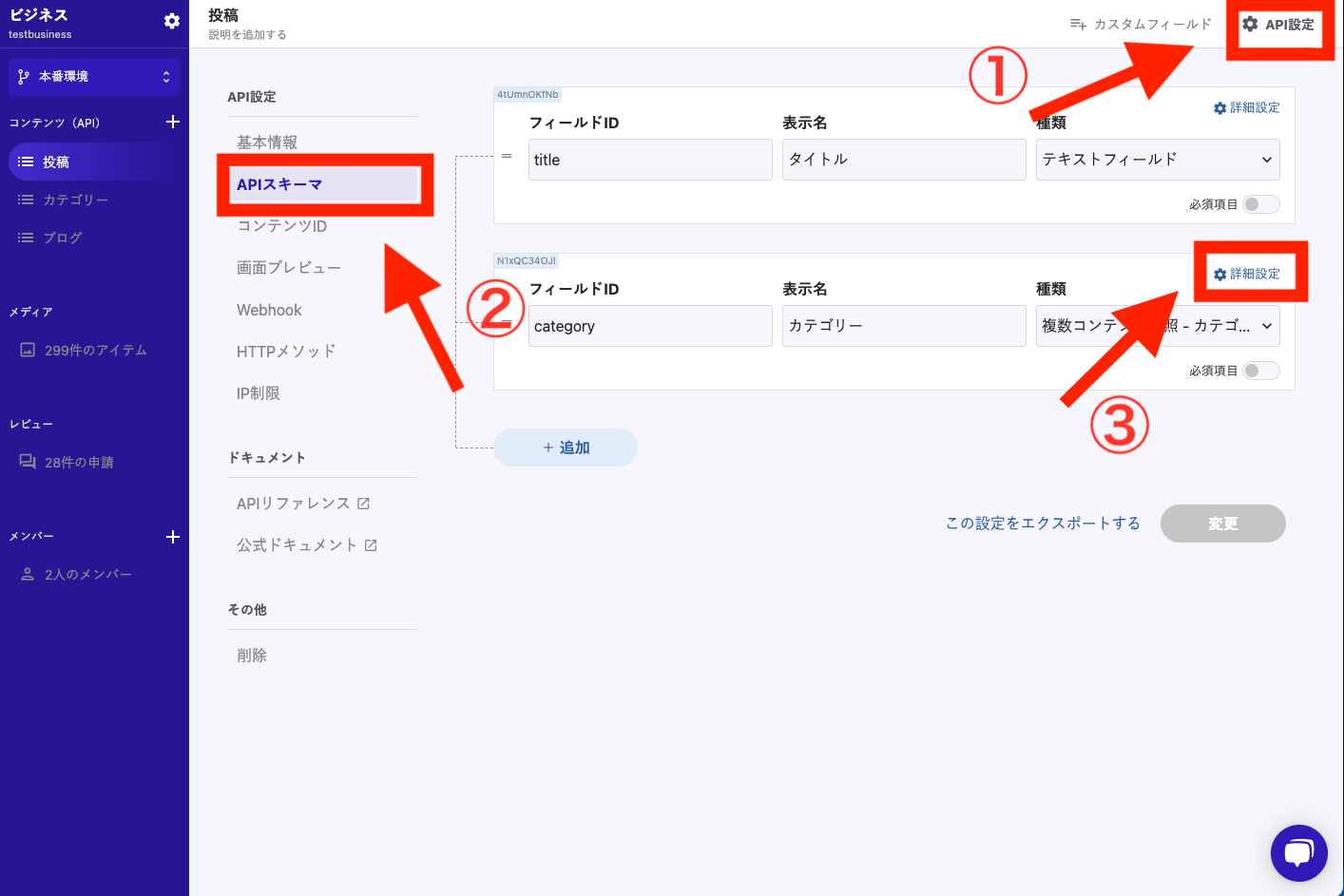
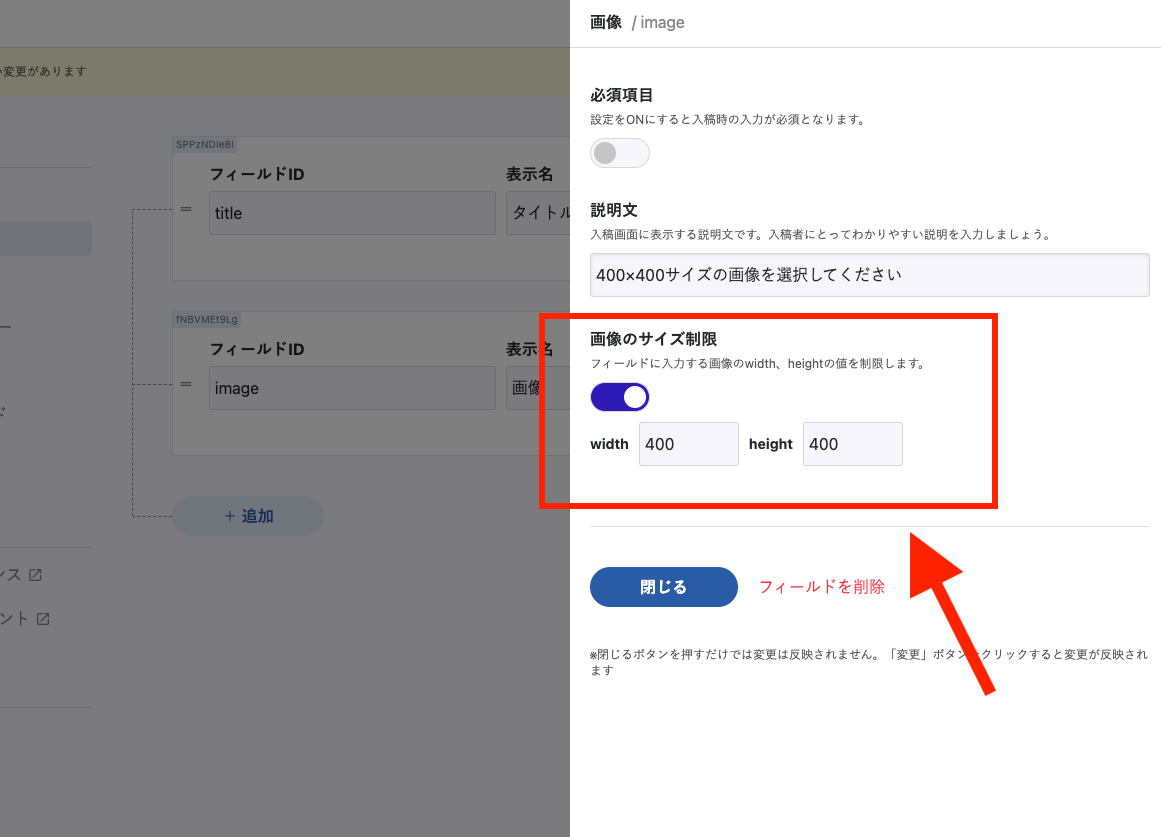
APIスキーマの画像フィールドの詳細設定より設定することができます。
詳細画面より、width(画像幅)とheight(画像の高さ)の設定を行うことができます。
その際に説明文に「400×400サイズの画像を選択してください」などの文言を入力すると入稿者がわかりやすくなります。
コンテンツ編集画面の画像フィールドの表示です。
設定したサイズ以外の画像を選択すると以下のように表示されます。
「画像のサイズをどのように取り扱うか」は実装者と入稿者の双方にとって、難しい作業です。
今回のアップデートにより、実装者側は画像サイズを予測して実装を進めることができ、入稿者側はどのサイズの画像を入稿すれば良いのかが明確になるかと思います。
ぜひ、お試しください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!