本日のmicroCMSの更新情報をお知らせいたします!
変更内容
本日からメディアにWebhookを設定できるようになりました。メディアの作成・再アップロード・削除時にWebhookで通知することができます。メディアのWebhookでは任意のURLに対してPOSTリクエストを送信します。
メディアのWebhookのドキュメントはこちらです。
https://document.microcms.io/manual/medium-webhook-setting
なお、これまではコンテンツのWebhookが用意してありました。以下ドキュメントも合わせてご覧ください。
https://document.microcms.io/manual/webhook-setting
設定方法
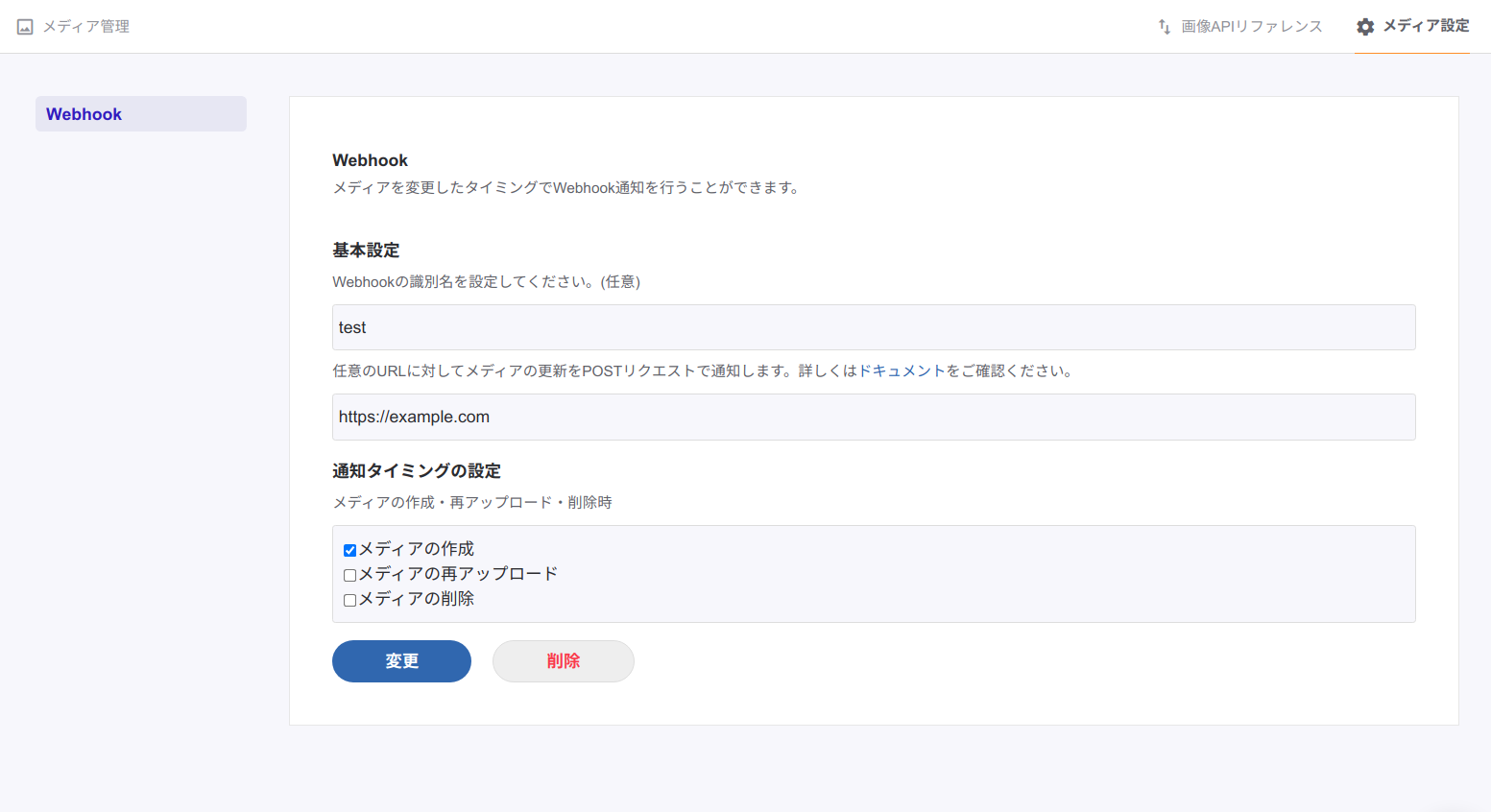
Webhookはメディアの設定から行うことできます。Webhookの識別名、通知したい任意のURL、通知タイミングが設定できます。
「変更」の隣にある「削除」ボタンでWebhookを削除できます。
通知時のBodyには以下のような内容が含まれます。
{
service: 'test',
type: 'new', // new または update または delete
old: {
url: 'https://image.microcms-assets.io/xxxxxx',
width: 100,
height: 100,
},
new: {
url: 'https://image.microcms-assets.io/xxxxxx',
width: 100,
height: 100,
},
}
これによって、メディアの操作時にWebhookを利用して他サービスとの連携ができます。ぜひご利用ください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!



.png?w=820)
