2024年7月8日、microCMSのメンバーが執筆した『Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門 高速で、安全で、運用しやすいサイトのつくりかた』が翔泳社より発売となりました(書籍情報はこちら)。今回は、こちらの本についての内容と個人的な推しポイントをご紹介していきたいと思います!
書籍内容
本書は、Next.jsとmicroCMSを用いてモダンなWebサイトを構築する方法を、やさしく解説した入門書となっており、初心者〜中級者向けの内容となります。
次のような方に特におすすめです
- HTML/CSSやWordPressでのサイト実装の経験はあるが、Next.jsなどのJSフレームワークはさわったことがない人
- Next.jsの基本的な使い方を知りたい人、復習したい人
- コーポレートサイトを実装・公開するまでのひととおりの流れを学習したい人
- ヘッドレスCMSを使ってみたい人
全10章で構成されており、架空のコーポレートサイトを題材に、開発環境のセットアップから、Next.jsでの表示画面の実装、microCMSでのコンテンツ管理と組み込み、ホスティングサービス(Vercel)へデプロイまで、一連のプロセスをハンズオン形式で体験学習できます。
目次
- 第1章:Webサイト制作とコンテンツ管理の歴史を知ろう
- 第2章:開発環境をセットアップしよう
- 第3章:トップページを作ってみよう
- 第4章:下層ページを作ってみよう
- 第5章:ヘッドレスCMSでコンテンツ管理してみよう
- 第6章:ニュースページを作ってみよう~基礎的なコンテンツの扱い方~
- 第7章:ニュースページを作ってみよう~応用的なコンテンツの扱い方~
- 第8章:キャッシュを活用してサイトのパフォーマンスを高めよう
- 第9章:お問い合わせページを作ってみよう
- 第10章:もっと便利に!現場で役立つ実践テクニック
※より詳細な目次は、こちらの翔泳社さまのページ「目次」タブからご確認いただけます。
個人的な推しポイント
ひと通り読み終えて&実装し終えた上での個人的な推しポイントを挙げていきたいと思います。
「HTML/CSSやWordPressでのサイト実装の経験はあるが、JSフレームワークはさわったことがない人」という人に最適
・Node.jsの導入方法は?
・Next.jsでcreate-next-appを叩いたときに最初に聞かれる選択式の質問はどう答えたら?
・GitHubでソースコードを管理するには?
開発環境をセットアップするまでに、様々なつまずきポイントがあるかと思います。本書では第2章「開発環境をセットアップしよう」にて、開発に必要なツールや環境構築のフォローがあります。自分も何度もトライ&エラーを繰り返しながらセットアップをした経験があるので、この本で最初の一歩を踏み出したかった(数年前に読みたかった…!)と思いました。この章があるとないとでは、Webフレームワークを導入するハードルがかなり違いそうです。
Next.jsの基礎が学べる
ディレクトリ構成や画像の最適化、コンポーネント作成、ルーティング、リンク遷移といったNext.jsの基礎についても、しっかりとカバー。ひとつひとつのステップを順を追って進めていくことで、自然と理解が深まるように構成されています。各章ごとに具体的なプロジェクトを通じて学んでいくので、学びながらすぐに実践できるのが大きな魅力です。
画面キャプチャが多い
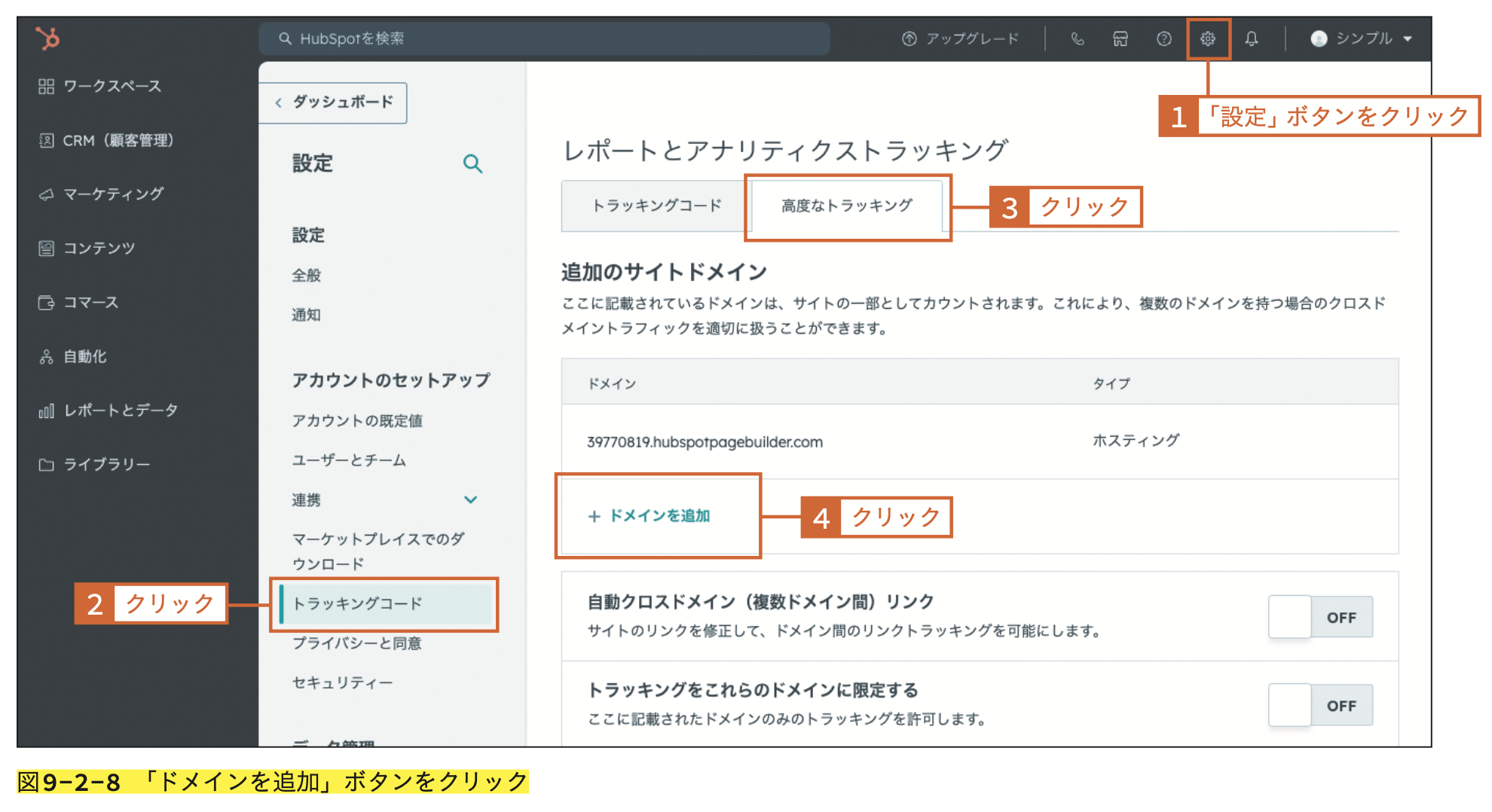
技術本を読みながら一緒にサービスの設定を進めている際、「当たり前のように進んでいるが、ここの設定がわからない…」という疑問が出てくることがあるかと思います。本書はコンテンツ管理に使用するmicroCMS、デプロイに使用するVercel、お問い合わせフォームに使用するHubSpotの管理画面キャプチャが説明とともに事細かに掲載されており、メニューのどこからページを呼び出して、どこを編集して、どのボタンを押下して保存や公開をするのか、迷いなく進めることができます。
自分も今回初めてHubSpotのお問合せフォームを導入したのですが、つまずくことなくスムーズに設定ができました!
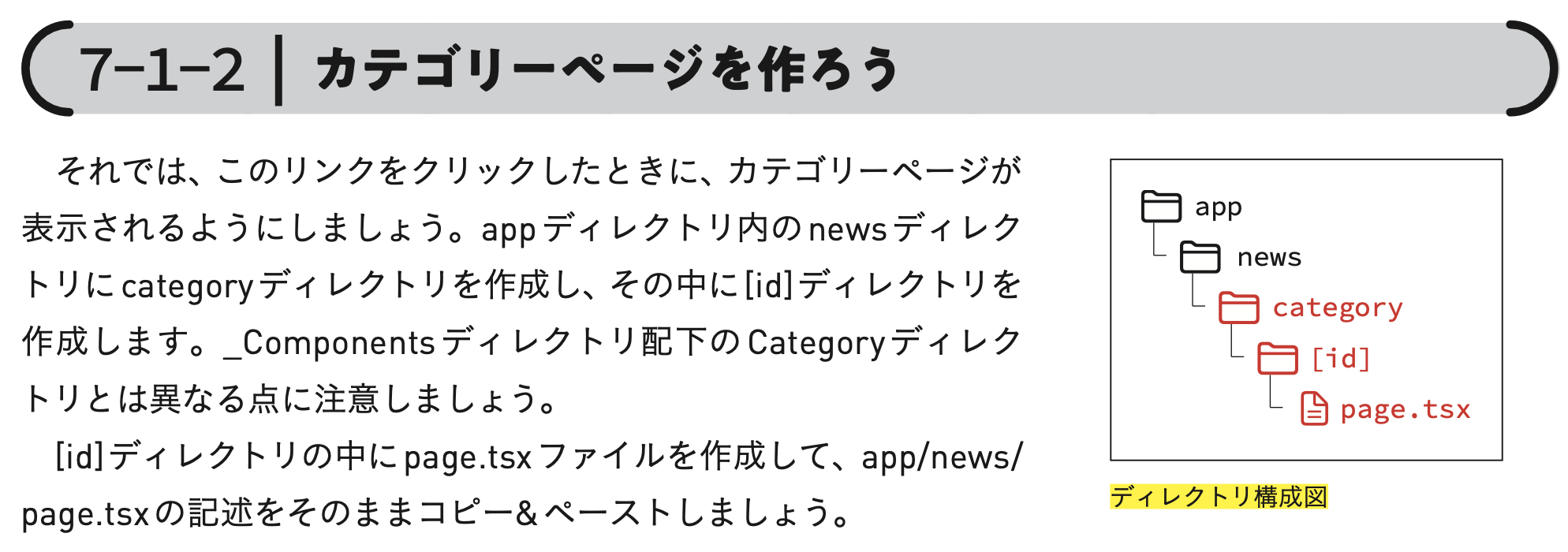
ディレクトリ構成図が併記されている

ファイルを新規作成する際はディレクトリ構成図(VSCodeのエクスプローラーに近い)が併記されています。パスのみの場合、どこにファイルやフォルダを配置すればよいのか「え〜っと…」と考えてしまいますが、ディレクトリ構成図があると階層を一目で理解できるので助かります。
各レンダリング方式(SSG / SSR / ISR)を実際に試せる
レンダリング方式の説明を文章で読んでもいまいちしっくり来ない、ということは往々にしてあると思いますが、本書では各レンダリング方式を制作中のWebサイトに適用して確認することができます。このように実際のフローを経ることで、このレンダリング方式はこういうケースに向いている、ということが理解しやすくなると思います。なぜWebhookが必要なのか、キャッシュの制御はどのように行えばいいのか、詳しくは第8章「キャッシュを活用してサイトのパフォーマンスを高めよう」にて。
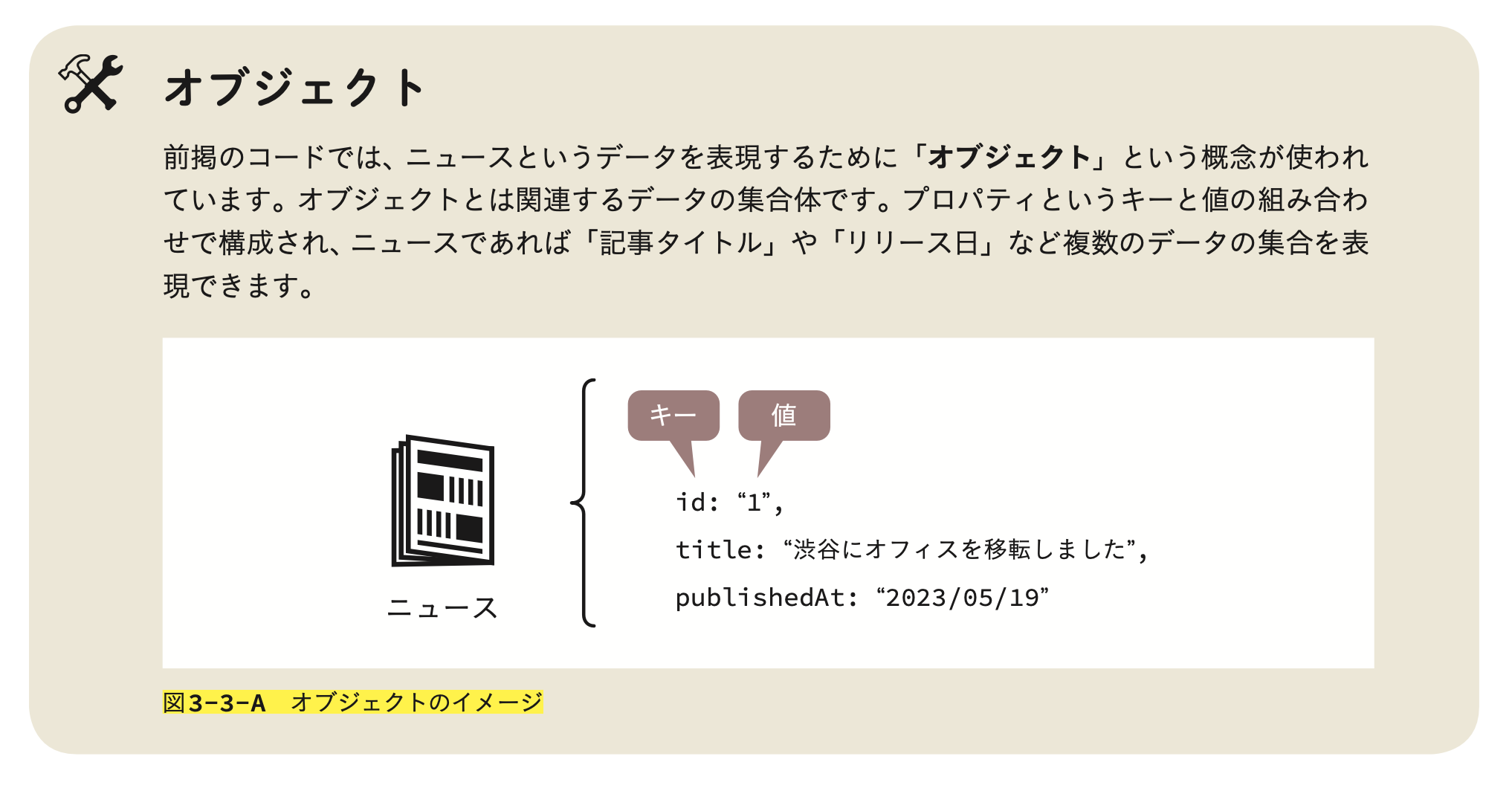
充実したコラムやTips


新しい用語が出てきた際に、それをわかりやすく説明するためのコラムやTipsが用意されているため、初心者でも安心して読み進めることができます。これらは経験者にも良い復習となりそうです。こうした細かなサポートが、学習の理解を深め、スムーズに実装を進められる助けになっていると思います。
実際の運用まで想定
Webサイトを実装するだけにとどまらず、運用する上で必要になってくる、メタデータやfavicon、サイトマップ、Google Analytics、Google Tag Managerの設定方法なども掲載されています。これらは第10章「もっと便利に!現場で役立つ実践テクニック」に掲載されているのですが、この章は経験者にもサイト公開前の設定まとめとして重宝されそうだなと思いました。
表紙や紙面がかわいい🐿

社内では通称「リス本」と呼ばれておりますが、イラストレーターの平澤南さんによる装画・挿絵がとてもかわいい!ときにリスがアドバイスもくれます。
終わりに
以下のページでは、執筆メンバーのコメントも掲載されています。
https://microcms.co.jp/news/orzxoa0y7q
書籍の詳細な情報やご購入方法については以下のページをご覧ください。
https://shoeisha.co.jp/book/detail/9784798183664
興味をお持ちの方は、ぜひ手に取ってみてください。
読んだ感想や実装の進捗などをSNSでシェアしていただけると、とても嬉しいです!