本日の更新情報をお届けします。
リッチエディタがWRITE APIに対応しました。旧リッチエディタでは単純な文字列しか対応していませんでしたが、リッチエディタではHTML文字列で入稿することができるようになります。
ユースケースとして、旧リッチエディタからの移行や他CMSからの移行にご活用できます。
使用方法
文字列にHTMLタグを含めることで装飾や画像を入稿することができます。下記HTML文字列は一例です。
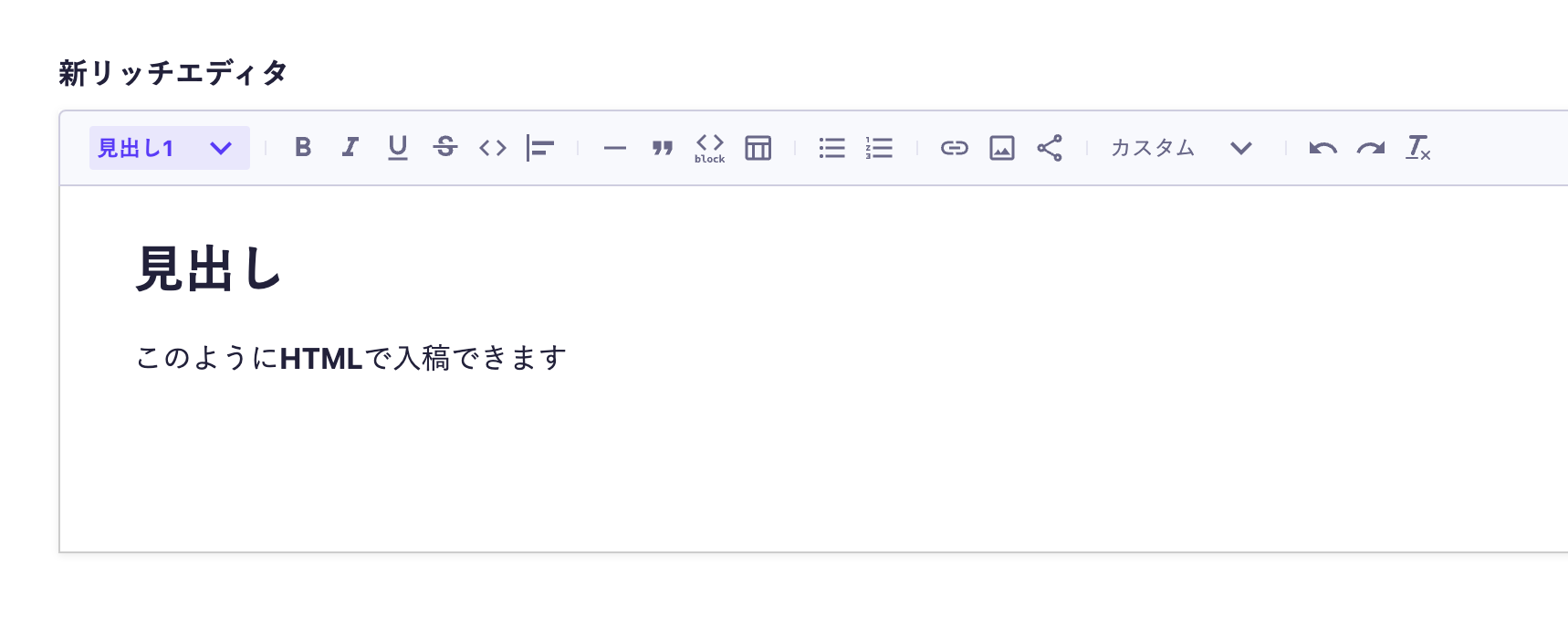
<h1>見出し</h1><p>このように<strong>HTML</strong>で入稿できます</p>
実際にWRITE APIで入稿すると下記画像のようになります。
対応しているHTMLタグについてはドキュメントもご覧ください。
画像について
imgタグ内にsrcが指定されている場合、画像としてパースされます。srcの値は現状microCMSの画像ドメインのみ有効になっています。画像アップロードのマネジメントAPIが準備出来次第、外部の画像URLにも対応予定です。
その他の仕様面はリッチエディタWRITE APIのドキュメントにある画像セクションをご覧ください。
<img src='https://images.microcms-assets.io/assets/service/test/file.png' alt='' width='1200' height='630' />埋め込みについて
WRITE APIでは対応する予定はございません。
おわりに
リッチエディタのWRITE APIに関するアナウンスでした。WRITE APIで入稿する際にリッチエディタがネックになる場面が多々あったと思います。今回のアップデートで少しでも解消されれば嬉しいです。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!



