今回はご要望の多かった、バリデーション機能を追加しました。文字を入力するフィールド(テキストフィールド、テキストエリア)に文字数の制限と、正規表現による入力制限を適用することができます。
フィールドバリデーション機能
microCMSのテキストフィールドは、メールアドレス・URL・商品説明など、様々な用途の入力フィールドとして使用されていると思います。
多くの用途に利用できる反面、例えばメールアドレスに誤って日本語の文字列を入れてしまう等、予期しない内容がAPIのレスポンスとなり、システムによってはエラーになることも考えられました。
今回追加されたフィールドバリデーション機能を使用すれば、入力内容を特定の文字のみに制限でき、予期しないコンテンツが作成されることを防ぐことが可能です。
例えば「10文字以上、30文字まで」「メールアドレスのみ入力できるようにする」「特定のワードを入力させないようにする」といった特殊なフィールドが簡単に作成できます。
設定方法
テキストフィールドにバリデーションを設定してみましょう。
API設定でフィールドに制限をかける
「API設定」のタブから「APIスキーマ」の項目を選ぶと、APIの各フィールドが一覧表示されます。
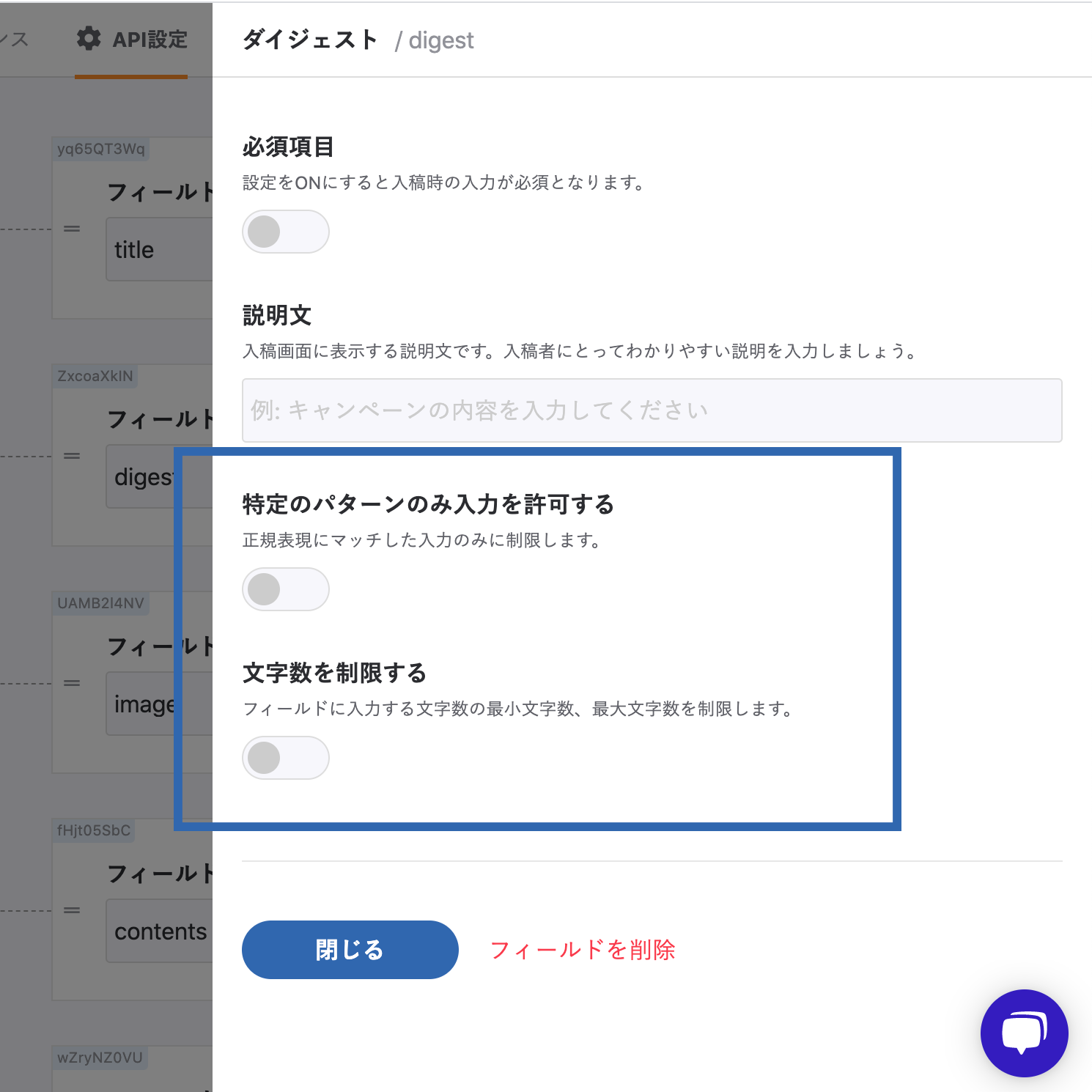
フィールド項目の右上に表示されている「詳細設定」を押すと、フィールドの詳細設定画面が開きます。
今回は、種類にがテキストフィールドとなっているフィールドの詳細設定を開きました。
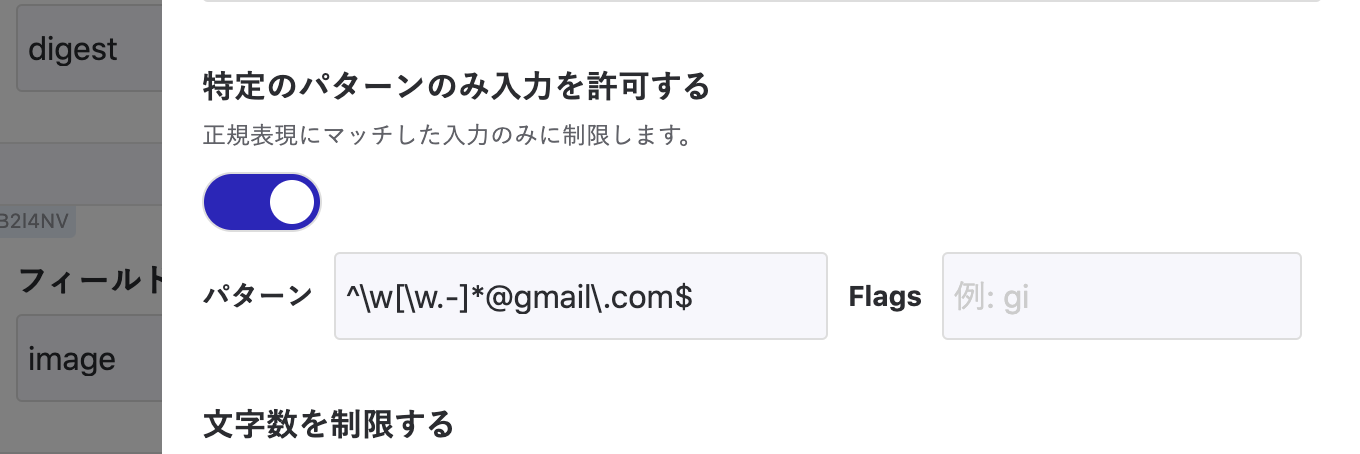
「特定のパターンのみ入力を許可する」「文字数を制限する」の2つの項目があり、ここからバリデーション設定を登録できるようになっています。
ここでは例として、「特定のパターンのみ入力を許可する」設定から、GMailのメールアドレスのみを入力できる設定を行ってみます。GMailのアドレスは末尾がgmail.comなので、正規表現は以下のように表現できます。
// Gmailのアドレスを判定する簡易的な正規表現
^\w[\w.-]*@gmail\.com$正規表現を作成したら、パターンの入力項目に以下のように記述します。
設定後、詳細画面を閉じて、フィールド一覧の最下部にある「設定を変更」を押下します。以上でフィールドバリデーションの設定は完了です。
コンテンツの入力でバリデーション機能を試す
コンテンツ管理の画面に移動して、先程設定したバリデーション機能が正常に動作しているか確認しましょう。
先程バリデーションを設定したフィールドにGmail以外のアドレスを入力してみると、入力欄にエラーが表示され、コンテンツの保存ができなくなっていることがわかります。
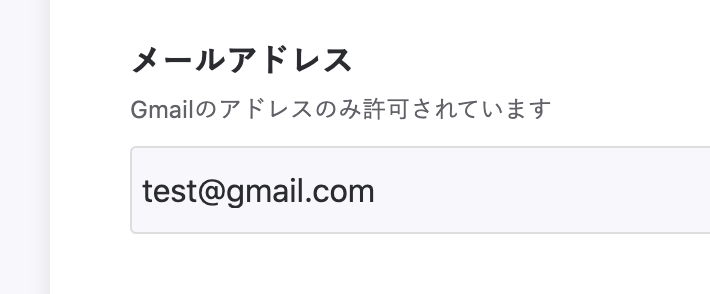
続いて、正しいフォーマットのGmailアドレスを入力してみます。以下のように、エラーがなくなり、コンテンツが保存できるようになりました。
指定されたフォーマットのみが登録されるため、間違ったコンテンツが登録される心配がなくなります。同じ要領で、API設定から文字数の制限もかけることができますのでお試しください。
フィールドバリデーション設定の応用
正規表現はうまく活用することで、柔軟な制限をかけることが可能です。
以下は、正規表現の参考例です。
// 英数字のみ許可する
^[a-zA-Z0-9]+$// 日本の郵便番号(xxx-xxxx)のみ許可する
^[0-9]{3}-[0-9]{4}$// URL形式のみ許可する
^(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-/]))?$終わりに
microCMSでは、お客様のフィードバックをもとに、より使いやすい設定画面に改良を重ねて参ります。また、今後他のフィールドでも、バリデーション設定が行えるよう機能拡張を行う予定です。
フィールドバリデーションの機能を使用することで、入力のミスを減らしてAPIの品質向上を行うことができますので、ぜひご活用ください。

.png?w=820&q=100)