今回は株式会社令和トラベル様に、オンラインで導入事例インタビューをお受けいただきました。
事業内容とご担当業務を教えてください
- 藤沼さん
令和トラベルは、スマートに海外旅行を予約できるサービス『NEWT(ニュート)』を提供しています。
NEWT上では「ホテル + 航空券 + 安心」を1パッケージにした海外ツアーを販売しています。
2022年4月5日にスマホ1つで簡単に海外旅行を予約できるアプリをiOS / Android版でリリース、4月19日には海外旅行のスポット情報を発信するWebメディアをリリースしました。
『NEWT』Webメディアは、旅行先のあたらしい魅力を発見したり、不安なく海外渡航するための安心材料となるような、より一層海外旅行を豊かにするコンテンツ発信をコンセプトにしています。
渡航情報、ホテル比較、観光スポットやグルメの紹介まで、旅行者にとって価値のある情報を発信していくことで、『NEWT』のサービスを補完し、旅行者の目線でのコミュニケーションを担うようなメディアを目指しています。
- 篠原さん
メディア立ち上げの詳しい経緯については、下記のnote記事をご覧ください。
Webメディア立ち上げにあたっての取り組み【令和トラベル / NEWT】RYO SHINOHARA
https://note.com/shinoshino_ryo/n/n835e6572c364
ご担当業務を教えてください
- 藤沼さん
私はプロダクトマネージャーとして、アプリやキャンペーン、メディア事業の開発全般業務を担っています。
- 篠原さん
私はメディア責任者として、クーポンなどの販促やメディアでの集客など、グロースマーケティングに関わる業務を担っています。
microCMS導入のきっかけを教えてください
- 藤沼さん
前提条件として、国内旅行は年平均2.5回に対して海外旅行は0.1回と、海外旅行に行く人の母数が少ないことから、海外旅行を検討している方にサービスをどれだけ認知してもらえるかが『NEWT』の大きな課題です。
その施策の1つとして、初期からInstagramやTwitterなどのSNSでの発信を行ってまいりました。さらに、SNSよりももっと前の段階での興味関心・認知獲得における有効な手段として、例えば、ハワイはいつ行けるのかといった時事ニュースやハワイのおすすめスポットなどの海外旅行の情報を発信するメディアの運用を検討し始めたという背景があります。
『NEWT』アプリのフロントエンド部分はNext.jsで実装していることから、Next.jsと相性の良いヘッドレスCMSに絞ってCMSサービスの比較検討を始めました。
CMSの選定では、下記の4つの軸を重視しました。
- 開発工数:短期間で高品質なメディアをリリースできるか
- 開発の扱いやすさ:UIにこだわりたいが実現できるか
- コスト:インフラ不要かつ運用コストを削減できるか
- 管理画面の使い勝手:エンジニアが開発しやすく、コンテンツを入稿する運用者が使いやすいか
Contentfulなどの海外製品も含めていくつかの比較検討を行った結果、上記の中でも特にコストと管理画面の使いやすさが決め手となり、microCMSを選びました。
ですが、実は導入にあたって2つの懸念事項がありました。
1つ目はトラフィックへの懸念です。こちらは検証した結果、Next.jsと組み合わせてSSG(静的サイトジェネレーター)で構築することで、Next.js側の機能で対応できるので特に問題なさそうという結論に至りました。
2つ目は機能差への懸念です。microCMSはサービスができて2年目ということから、正直なところ少し不安がありました。ですが、機能アップデートの頻度の高さ、日本語サポートが充実している点、他社の活用事例が豊富でmicroCMSがどんなことが実現できるのかが分かりやすかった点などを総合的に鑑みて、問題ないと判断して2021年12月〜導入に至りました。
- 篠原さん
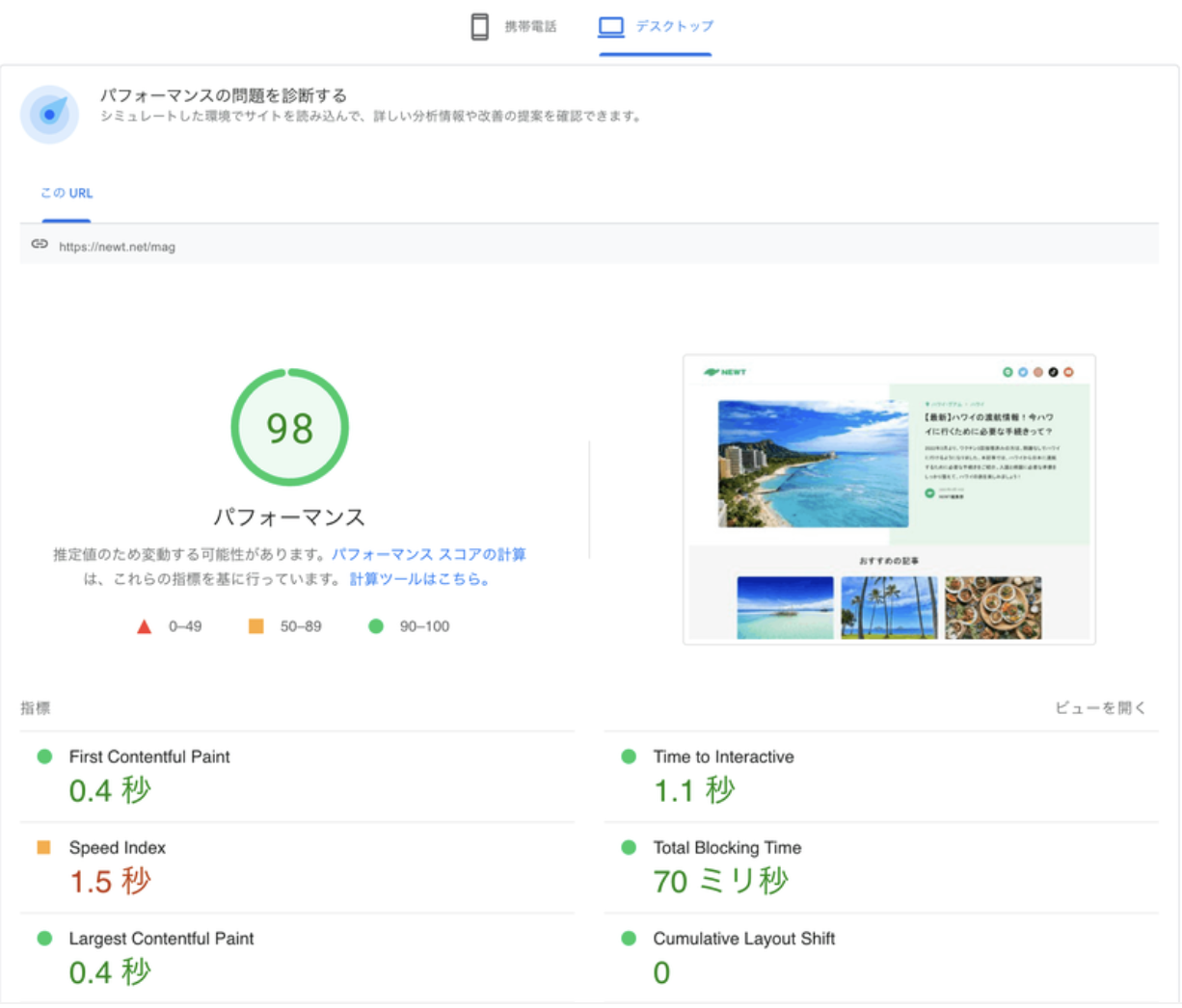
メディア構築に携わった現場のエンジニアからは、下記のコメントがあがっています。
下記は実際のWebメディアのPC表示におけるサイトパフォーマンスですが、スコアがとても高いのがよくわかるかと思います。
(note記事より転載)
microCMSをどのような用途でお使いですか?
- 藤沼さん
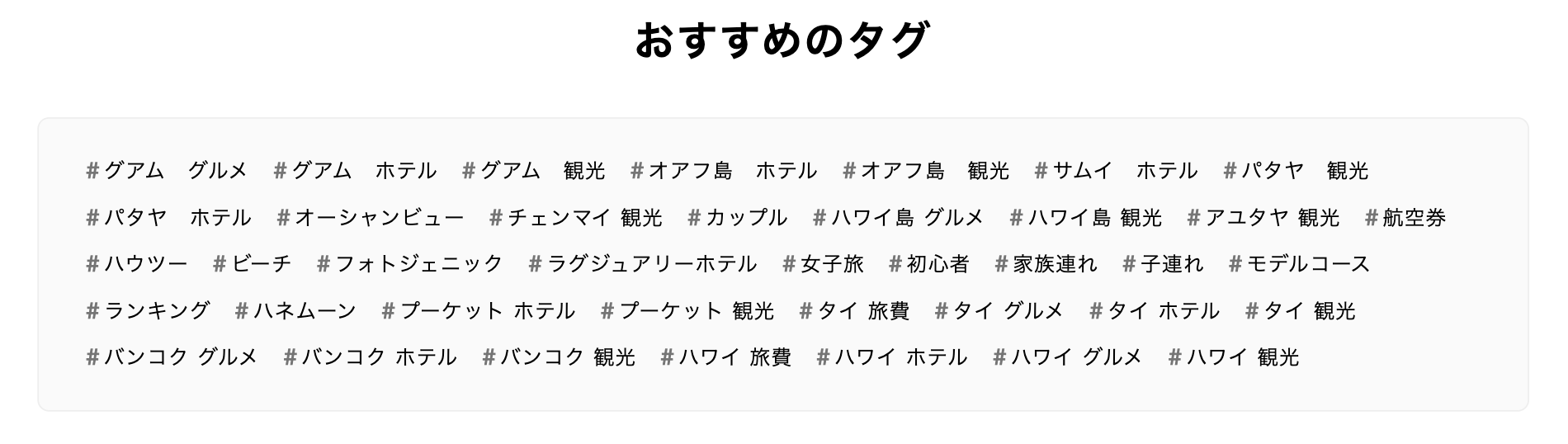
『NEWT』Webメディアの「記事ページ」や「おすすめのタグ」部分など、更新が必要になる部分全てで利用しています。
- 記事ページ例
- おすすめのタグ部分

実際の運用での使い心地はいかがですか?
- 篠原さん
私はメディア運用自体が未経験で、試しながらスタートした状態でしたが、操作に抵抗感が全くなくスムーズに使えました。
また、記事の入稿はインターン生が行っていますが、こちらからわざわざ操作方法を教えなくても、学習コストゼロで運用できているのが期待以上だと感じています。
- 藤沼さん
私自身、学生自体にメディアを運用していた際にCMSを自作していましたが、足りない機能があったりして、さまざまな要望を受けながら苦労して運用や開発をした経験があります。
microCMSは初めて使ってみた時に、必要な機能が一通り揃ってるということがすぐにわかりました。
今後の活用計画はありますか?
- 篠原さん
直近で、外部データ連携(iFrame)機能アップデートのリリースがあったかと思いますが、iFrame機能を活用したGoogleマップとの連携は、旅行メディアと相性が良さそうだと考えています。
例えば、バンコクの特定のエリアのおすすめのホテル情報や、ハワイの地図上で特定のエリアを選んでの情報の提供などはやってみたいですね。
microCMSへのご要望はありますか?
- 篠原さん
現状は、Googleドキュメント上で外部ライターさんが記事の執筆→コメントバック→記事校正までを行って、出来上がった記事をmicroCMSに入稿するというフローで記事を作成していますが、画像の数が多いこともあって1記事30分程度かかっています。
今は月に20〜30記事程度なので問題ないのですが、今後月に100記事以上に増えた際に、microCMS上でライターさんに直接記事を書いてもらって、レビュー申請機能を活用する流れに変えたいと考えています。
その際に、特定の行数に対してハイライトしてコメントするなど、Googleドキュメントのような使用感があると、オペレーションの工数が削減できるのではないかと思います。
- 藤沼さん
記事を共同編集できる機能があると嬉しいですね。
現状は、コンテンツの画像・テキストデータをGoogleドキュメントやスプレッドシートなどのツールで別で管理しながら、microCMSに入稿しています。これを、共同編集しながら画像・テキストデータ全てをmicroCMSで管理・完結できるようになると、より効率化できそうだなと思っています。
また、チェック中など、記事のステータスをさらに厳密に管理したいと考えていましたが、直近のアップデートでカスタムステータス機能が追加されたようなので、使えるのが楽しみですね。
おわりに
今回は、令和トラベル様にお話を伺いました。
microCMSの選定に至るまでの意思決定のポイントや、旅行メディアを組み合わせた今後のサービス展開について、詳しくお話を伺うことができました。
藤沼さん、篠原さんありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!





