今回は株式会社ヤマップの石田様に、オンラインで導入事例インタビューをお受けいただきました。
御社の事業内容とご担当業務を教えてください
株式会社ヤマップは、携帯の電波が届かなくても利用できる登山地図GPSアプリ「YAMAP」をメインに、「YAMAP STORE」「YAMAP MAGAZINE」など、さまざまな事業を展開しています。
EC事業であるオンラインストア「YAMAP STORE」は、一般的なECサイトと少し異なる特徴があり、YAMAPのスタッフが本当にいいと思う登山・アウトドア用品をユーザーに届けるというコンセプトで、どちらかというと読み物コンテンツをメインとして展開しています。
私は「YAMAP STORE」のシステム全般のリーダーと、Webサイトからバックヤードの部分の運用・フロントエンド開発のリーダーを兼務で担当しています。
microCMS導入のきっかけを教えてください。
「YAMAP STORE」は、2019年からShopifyのプラットフォームでECサイトの運営をスタートしました。Shopifyのブログ機能を活用して、読み物系のコンテンツページを中心に展開していましたが、その中でいくつか課題がありました。
当時、撮影からライティングまでを行うコンテンツ制作チームが、Shopifyの外部アプリのリッチエディタを使ってレイアウトを行うなど、細かいデザインの部分まで担っていましたが、CSSの調整をしようとすると、外部アプリのCSSと競合したりして、デザインの調整が困難になるケースがありました。
本来、コンテンツ制作チームには、デザイン部分ではなくコンテンツの中身の部分に注力してもらいたかったのですが、仕組み上の問題やデザインの部分まで担うことになり、業務が属人化し、スケールしづらいという課題がありました。
現在はデザイナーチームは兼務で2人、コンテンツ制作・ライティングチームも兼務で4人体制で運用していますが、当時は1人でコンテンツ制作部分の運営をしていたこともあり、属人化している状況でした。そこで、デザイン部分はデザイナーが担当し、コンテンツの内容部分はコンテンツ制作チームが担当する形で、きちんと役割を分けたいと考えました。
2021年2月、さまざまな課題を解決するために、ECサイトのリニューアルを行うことになりました。リニューアルを行う上で、サイトの改善を素早く実施できるようにしたいと考えていました。
Shopifyには、バックエンドはShopify、フロントエンドはReactなどを使って表示させるヘッドレスコマースという考え方があり、リニューアルサイトではこのアーキテクチャで構築を行なっております。その場合、Shopifyで商品詳細を管理することも可能ですが、ヘッドレスCMSを併用すると、コンテンツをブロック構造にして、コンテンツ制作の際にテキストや画像のみを設定すれば読み物ページができる状態を作ることができるというメリットがあります。そのため今回はヘッドレスCMSを採用するという結論になりました。
ヘッドレスCMSを知ったきっかけは、以前、別のサービスでWordPressを使っていた際にページの表示スピードが遅いという課題感を感じていた際に、速度を高速化するために外部のサービスでフロントエンドとバックエンドをきれいに分けられる、最適なサービスはないだろうかというのを探している中で、ヘッドレスCMSの時代が来ているということを知りました。
ヘッドレスCMSの中でもmicroCMSを採用した理由は、スキーマの種類やタイプが豊富なこと・UIの部分が優れていること・国産という3つのポイントがあったからです。
海外製ヘッドレスCMSも複数検討しましたが、コンテンツ制作をするメンバーが日本語に慣れていて、使いやすいUIを提供していることや、サポートの点でも国産が良さそうといったさまざまな要件で比較したところ、microCMSが一番良さそうだと考えました。
そこで、まずはHobbyプランで管理画面を触って試してみて、他社とも比べてみてもシンプルでとても使いやすいと感じて導入を決めました。
microCMSをどのような用途でお使いですか?
「YAMAP STORE」の下記の箇所で使用しています。
- トップページのスライダーの設定
- サイト上部の「キーワードを入れて検索」→「注目のキーワード」の部分

- 新着記事:一つ一つセクションを分けてブロック単位で作成し、ブロックにタイプをつけてレギュレーションを決めることで、どのページを見ても同じようなデザインテイストになるように設定

- 商品の紹介:商品の購入につなげるため、ShopifyのAPIを使用し商品情報を取得し表示できるように設定。関連タグを用意して、レコメンドがしやすいように設定

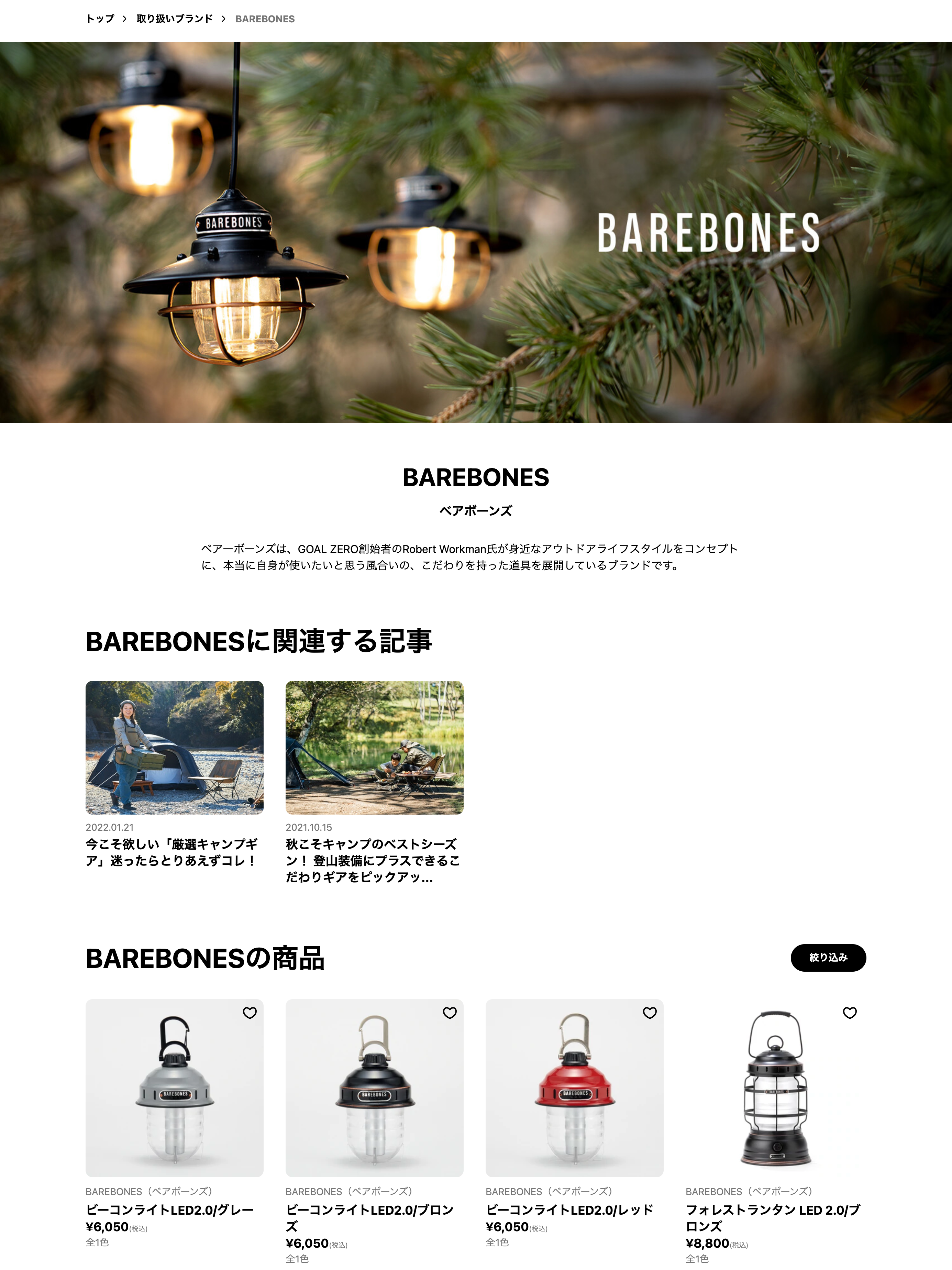
- 取り扱いブランド:詳細ページを見るとそのブランドの情報や関連記事・商品情報をShopifyから取得して表示するように設定

- お知らせやブランドインタビューなど記事系コンテンツ全て
- 特集ページ
WordPressのようないわゆる通常のCMSの場合、一つのリッチエディタの中に全部書く必要があり、上記のようなShopifyのデータ連携がしにくいため、今回ヘッドレスCMSの特徴を活用し、ブロック構造にしてデータ連携ができる状態にしています。
また、リニューアル前のShopifyのみで運用していた際は、フロントエンドとバックエンドを分けずに運用していましたが、リニューアルを機にフロントエンドとバックエンドで分離しました。ShopifyにはLiquidというテンプレートエンジンがありますが、若干柔軟性に欠ける部分があると感じたため、フロントエンドはReactとNext.jsで運用しています。また、Shopifyが提供しているStorefront APIというECサイトのフロントエンドを構築するのに必要なデータを取得できるAPIを使用しています。
ShopifyとmicroCMSの商品データの紐付けは、Shopifyの商品IDデータをmicroCMS側の商品データの中に登録して、紐づけを行い、自動的に商品情報が表示されるようにしています。
基本的に、読み物系のコンテンツ部分はサーバーサイドレンダリング(SSR)にしております。ただし、毎回APIを叩くわけではなく、YAMAP STORE側でキャッシュを持っていて、そちらからデータを引き出すようにして読み込みスピードに配慮したなるべくシンプルな設計にできるよう工夫しております。
ECサイトはサイトの表示速度が速いとコンバージョン率が上がりますし、逆に遅いとコンバージョン率が下がると言われていることもあり、速度にはこだわっています。
実際の運用での使い心地はいかがですか?
デザイン品質の観点では、コンテンツのデータを全て構造化することで、エンジニアやデザイナーがデザインの調整をしやすくなりました。複数人での運用でも、最初のスキーマ設計をきちんとしておけば、デザイン部分でもきちんとした統一感があるコンテンツを提供できると感じています。エンジニアメンバーからは管理画面がシンプルで、とても使いやすいという声をよく聞きますね。
工数の観点では、それまで属人的にやっていたコンテンツ運用部分を各メンバーに割り振れるようになり、複数人で対応できるようになりました。また、新しいメンバーが入ってきたときも、スムーズに制作・運用してもらえるようになり、リリースの効率化に繋がっていると思います。一方で、ブロックを組み合わせていく制作業務はまだまだ改善の余地があるので、作業の効率化方法を検討しています。
売り上げの観点では、読み物ページや商品ページのクオリティの影響が大きいものの、リニューアルする前後で大きく貢献ができていると思います。
今後の活用計画はありますか?
ECサイトの読み物系のページの見た目を変えていこうかという話が出ています。ここもヘッドレスCMSのいいところだと思うのが、データはそのままで見た目や検索性を変えることを柔軟にできる点ですね。サイトの改善をする上でとても大切なので、そこもいいですね。
今後microCMSに期待してることはありますか?
1つ目は、コンテンツが大量に作られる際に画像の管理が煩雑になることがあるため、メディア管理でフォルダ分けができたらいいなと思います。
2つ目は、コンテンツIDをAPI経由で変更できるとありがたいです。
最後は、スキーマ変更時に現状の確認ダイアログに加えて、変更点の差分が表示されて確定・保存の操作ができるようになるといいですね。管理画面を触っている中で、万が一、意図せずにスキーマを削除してしまった場合などの誤操作が防げるのではと思います。
おわりに
今回は、ヤマップ様にお話を伺いました。
microCMSとShopifyとのデータ連携など、microCMSを活用したECサイトの構築や運用方法について、詳しくお話を伺うことができました。石田さんありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!





