Jamstack Advent Calendar 最終日の記事です。
最終日ということで、締めっぽい内容を書いていきたいと思います。
Jamstackについて
Jamstackとは何なのかについては以前書いた記事が参考になると思います。
2018年の後半あたりからJamstackという単語がちらほら流行り始め、2019年後半になって急激な広まりを感じています。
CSS NightやWordCampといった大きなイベントでも言及があったり、PixelGridさんが「Jamstackな会社です」と表明したり、特に今年の10月以降あたりから、畳み掛けるようにJamstackな話を聞くようになりました。
個人的には、WordPress界隈でもJamstackの話題が出てきたのが大きかったなと思います。
文脈としてはWordPressのRest APIを用いてJamstack構成にするというもので、そうすると今まで蓄積してきたPHPの知識やテーマ作りのノウハウが使えなくなってしまいます。
それ以上に「Jamstack構成には価値がある」とWordPress界隈でも声が上がってきたということは、いよいよWeb制作業界がSPA領域に足を踏み入れようとしていることを表しています。
事実、複雑だったサーバーサイドレンダリング(SSR)、静的サイトジェネレーター(SSG)が Next / Nuxt の登場によって、非常に簡単に扱えるようになりました。
SPAの弱点であったSEOも完全に克服されました。
それにより、もはやWeb制作業界におけるjQuery神話も崩れつつあります。
...とは言ってもエンジニア全体で見たら、Jamstackは1%にすら認知されていないでしょう。
まだまだこれからな領域だと思います。
世界のJamstack
さて、日本で人気が出てきたJamstackですが、世界ではどうでしょうか?
そもそもJamstackという単語の発祥がNetlifyのCEOからなので、もちろん海外でも人気が高まっています。
プロダクト観点でも非常に進んでおり、特にヘッドレスCMSはこの1年で大量に出てきました。
いくつか面白いアプローチのヘッドレスCMSを紹介します。
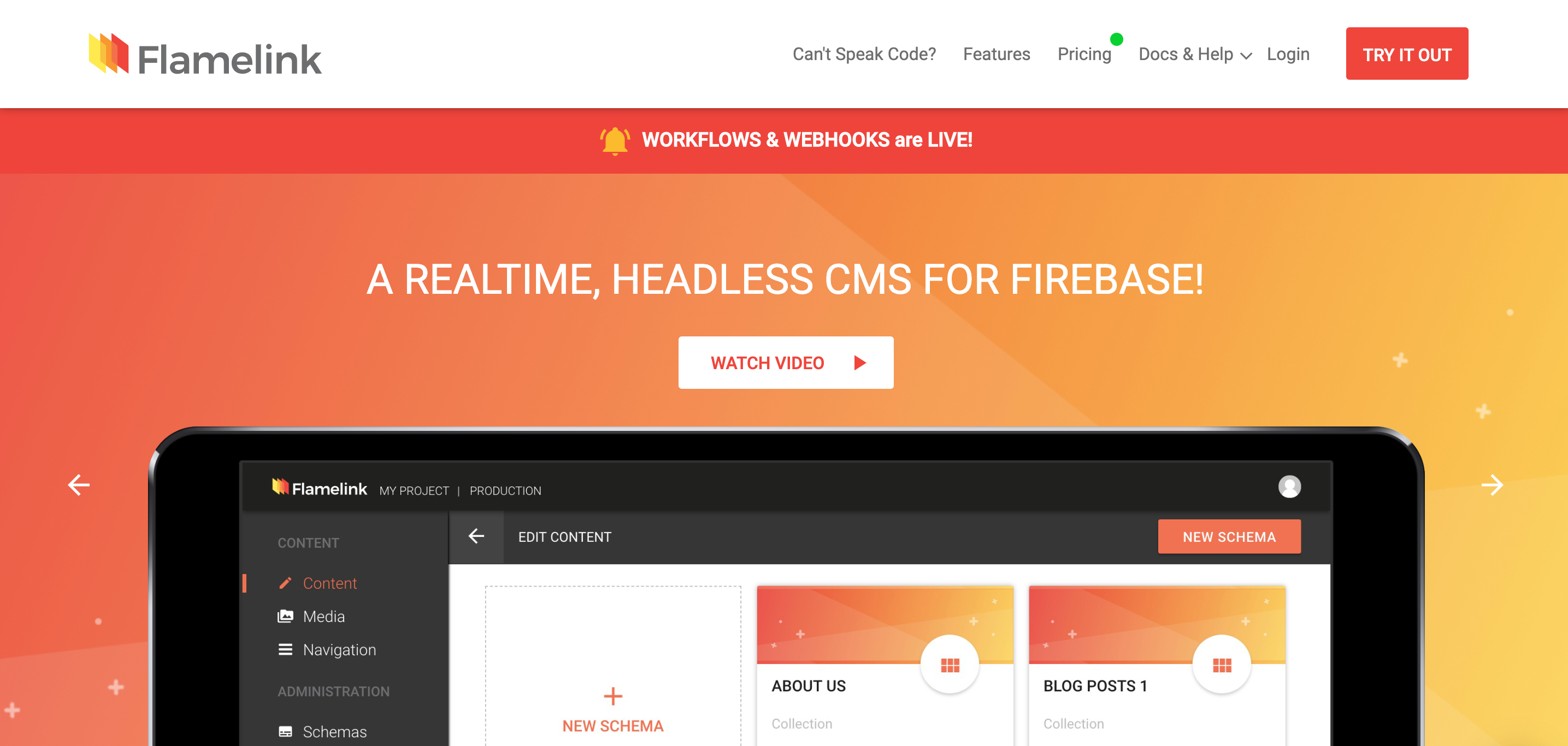
Flamelink
https://flamelink.io/
FlamelinkはFirebaseをヘッドレスCMS化することができるサービスです。
Firebase自体が非常に汎用性の高いサービスですが、データベースの中身をGUIから直でいじるのはちょっと怖いですよね。
Flamelinkを使うことで入稿フォームを用意できるので、より効率的な運用が可能になります。
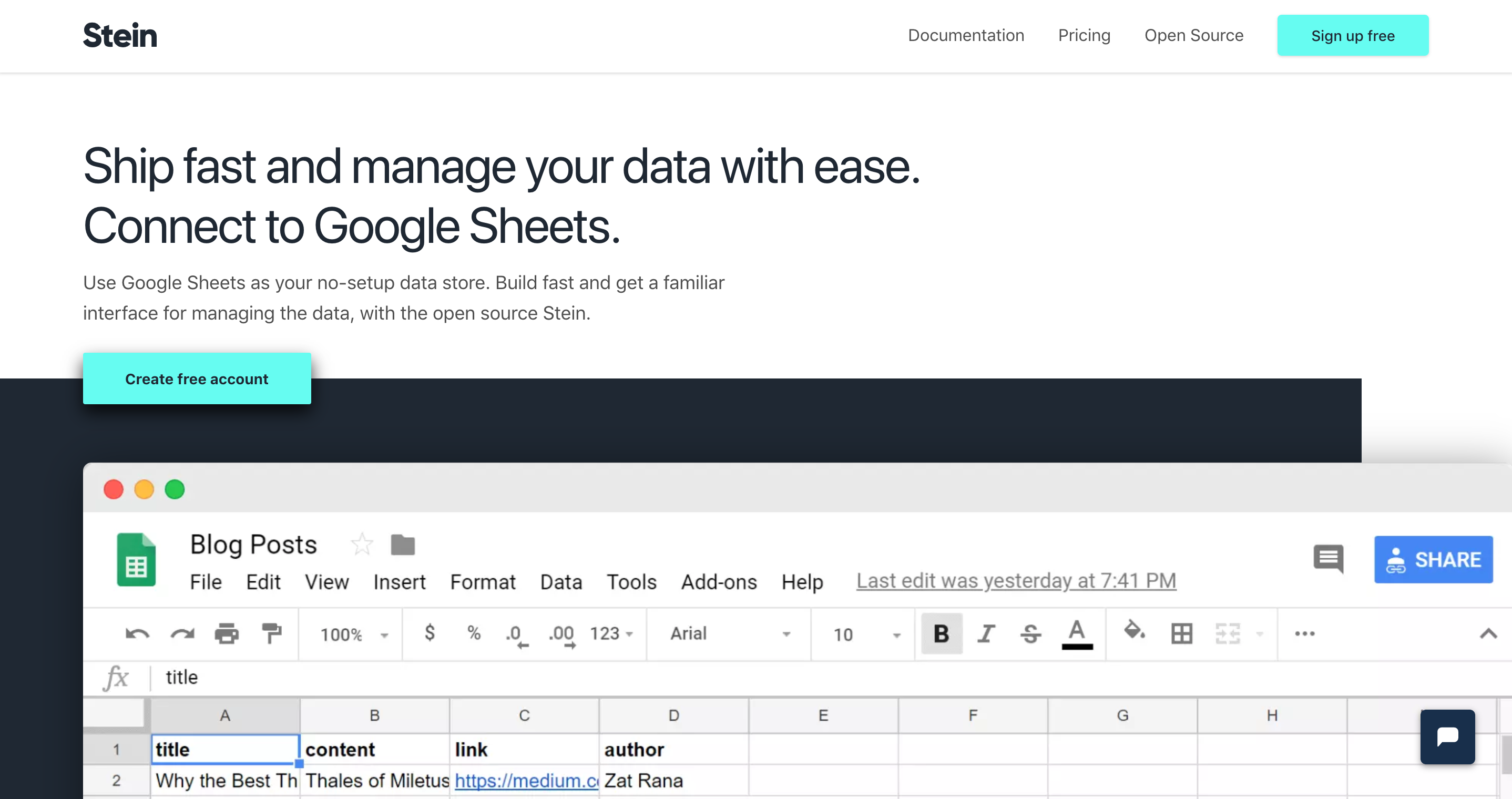
Stain
https://steinhq.com/
StainはGoogleスプレッドシートにRESTfulアクセスを提供します。
Google Apps Script(GAS)を使って同様にAPIとして使っている方も多いと思いますが、Stainの方がより直感的に扱えるでしょう。
また最近ではデザイン、ヘッドレスCMS、ホスティングが全て統合したサービスも出てきています。
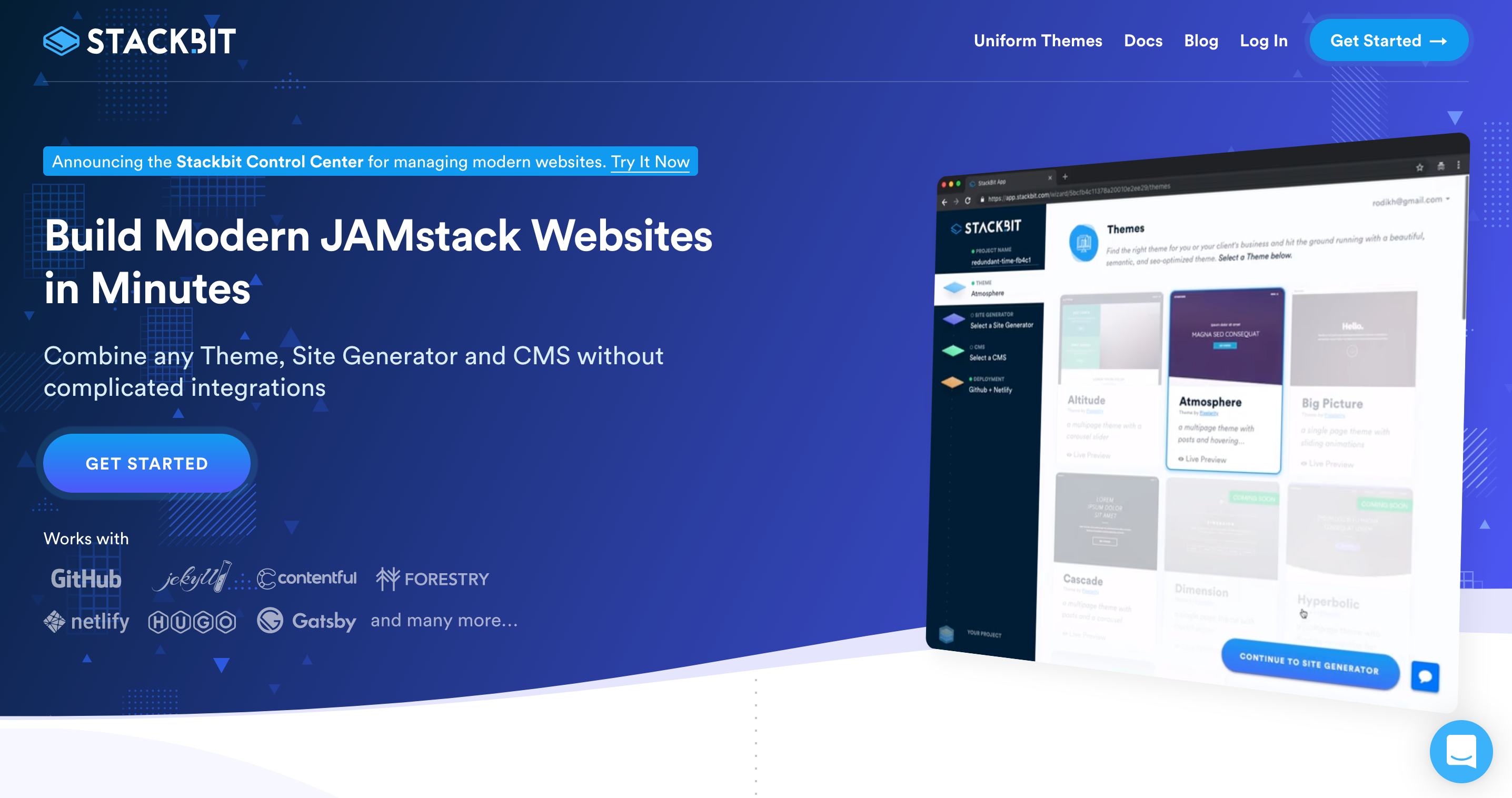
Stackbit
https://www.stackbit.com/
Stackbitでは、次のようなステップでサイトを作成していきます。
- デザインテンプレートを選ぶ
- 静的サイトジェネレータを選ぶ
- ヘッドレスCMSを選ぶ
- ホスティング先を選ぶ
トップページのデモを見れば分かりますが、ポチポチするだけでJamstackなサイトが出来上がります。
とんでもないサービスです。
ヘッドレスCMSの弱点というか、裏返しなのですが、ビューがないところがツライという話はあります。
特にアフィリエイターの方など、エンジニアではないけどブログで収益を上げたい方にとっては死活問題です。
WordPressであれば多彩なテーマから好きなものを選んで、ちょこっとカスタマイズするだけで良い感じのサイトが作れてしまいます。
Stackbitはまさにそのような用途には打ってつけなのではないでしょうか。
Jamstackなのでパフォーマンスは良く、サーバー管理も必要ない(つまり無料)ので言うことなしです。
Stackbit自体もFreeプランしかありませんが、今後はスモールビジネスや代理店向けに手頃な有料プランの導入を予定しているようです。
逆にサービス運営側の気持ちになってみると、このプロダクトを使うユーザーは無料で使いたいユーザーなので、収益が上げづらい感じはします。
現状は、ホスティングやヘッドレスCMSの企業による出資によって成り立っているようですね。
Jamstackカンファレンス
2019年は3都市でJamstackカンファレンスが開催されました。
先日、サンフランシスコで開催されたカンファレンスでは、なんと全プレゼンテーションが動画で公開されています。
https://jamstackconf.com/sf/schedule/
とりあえずNetlify CEOのMatt Billmannのプレゼンテーションは、Jamstackの手法・メリットを改めて分かりやすく解説しているので見ておくと良いかもしれません。
https://www.youtube.com/watch?v=LnYrJ7X00XM
2020年のJamstack
来年はどうなるでしょうか。
基本的にJamstackの恩恵を受けやすいのはWeb制作界隈だと思っています。
コーポレートサイトやメディアあたりですね。
Jamstackが普及するかどうかは、WordPressに対してヘッドレスCMSがどこまで操作性、機能性を近づけられるかというところがポイントになりそうです。
各社の頑張り次第ですね。(microCMSも頑張ります!)
Jamstack専門の制作会社
海外ではJamstack専門を謳う制作会社も出てきています。
Bejamasはその一つです。
Bejamasはポーランドにある会社で、JamstackとPWAで最高のパフォーマンスを実現します。
Bejamasが運営しているブログも非常に有益な情報が多いので、一見の価値ありです。
ヘッドレスコマースが来る
Jamstackは現状、コーポレートサイトやメディアの領域に多く用いられていますが、今後はEC領域にも進んでいくと考えられます。
API経由で売買を行うイメージです。
すでにプロダクトも出てきています。
SnipCart
https://snipcart.com/
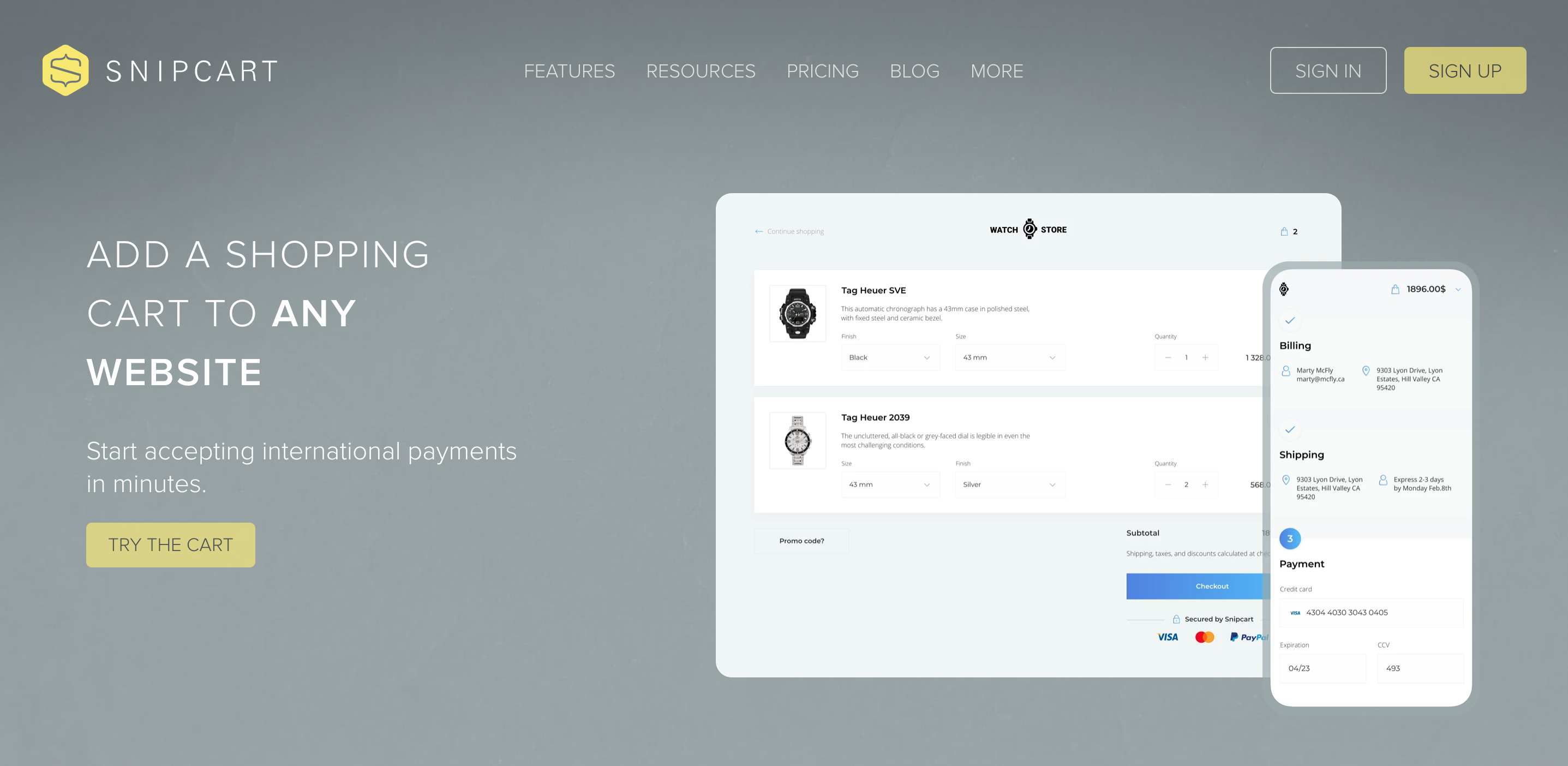
SnipCartはショッピングカートのSaaSです。
Webサイトに簡単にショッピングカートを実装することができ、管理画面から顧客管理、在庫管理、注文管理、キャンペーンの管理など、ECに関連する事項はほぼ取り揃えています。
SnipCartはSDKを読み込んでHTML/CSSベースで実装する方法と、RESTful APIによるJavaScriptベースで実装する方法の2通りがあります。
APIベースの方がより自由度が高く、思い通りのECサービスを実現できるでしょう。
また、商品発送のSaaS(ShipStation、Shipwire、Shippo)とも連携ができます。
多彩なWebhookにより、POSとの連携も可能です。
Shopify
https://www.shopify.jp/
ショッピングサービスとして既に人気のあるShopifyですが、APIも完備しています。(GraphQLもあります)
これによりSnipCartと同様、柔軟なフロントエンド実装が可能です。
また、Shopifyは世界中で広く使われているため、世界中の決済方法、配送方法に対応しています。
日本でも日本郵便、ヤマト運輸、佐川急便がご利用可能です。
ECサイトでJamstackを採用する場合、商品など静的なコンテンツは静的なマークアップとして事前ビルドし、ユーザーごとの個別ページなどはAPIから動的に取得する形になるかと思います。
商品が数万点になってくるとJamstackのビルドフローとあまり相性が良くなさそうなので、ブランドごとのECサイト構築くらいの規模に向いてそうです。(無理にJamstackを採用せず、SPAでも全然良いと思いますが)
顧客のログインが必要ない場合であれば、通常のJamstack+Stripe API(決済)で済むので実装はだいぶ楽になるでしょう。
まとめ
世界におけるJamstackの盛り上がりについて説明しました。
しかし、まだ実際に採用されているサイトは少数です。
この記事を読んでくださったアーリーアダプターな皆さんと一緒に盛り上げていければと思います。
弊社ではmicroCMSという日本製のヘッドレスCMSを開発しています。
Jamstackなサイトに興味のある方はぜひ触ってみてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!