こんにちは、株式会社microCMSのCXO 柴田です。
このたび、数年振りにコーポレートサイトをリニューアルいたしました!
リニューアルの背景
会社やプロダクトの規模の拡大に伴い、ブランディングについて本気で強化していこうと考えるようになりました。
ブランディングとは何でしょうか?
会社やプロダクトを市場にフィットさせ、「選ばれる必然」を構築し、売上を中長期的に獲得できるようにするものと捉えています。
参考:マーケティングとは「組織革命」である
ブランディングを進めていく上で、CI(コーポレート・アイデンティティ)の整理をしました。
具体的には、自社の理念や特性を踏まえ、統一した企業イメージを確立させ、社会に発信して共有する活動となります。
CIは下記3つによって構成されています。
- ビジュアル・アイデンティティ(VI)
- マインド・アイデンティティ(MI)
- ビヘイビア・アイデンティティ(BI)
microCMS社の場合、元々これらの単語を意識はしていませんでしたが、それらしいものが断片的に存在していました。
新たにリブランディングをしていくというよりは、断片的に散った情報や思想をしっかりと言語化し、VI, MI, BIの形で再定義し直すということをしていきました。
MI(マインド・アイデンティティ)
MIは企業理念に相当するところです。
ミッション&バリュー
今のmicroCMSは、ミッション&バリューについてはかなりの議論を重ねた上で決定し、四半期ごとに見直しも行なっているため、社内には浸透していると自負しています。
元々は実現したい未来像としての「ビジョン」も定義していましたが、ミッションとビジョン両方を定義すると正直混同してしまって覚えられないので、より強い想いを持っているミッションのみを定義する形に変更しました。
(過去に掲げていたビジョン:「世界中のシステムを整理する」)
しかし、このミッション&バリューをベースとしてブランドを確立し、会社としての成果物であるプロダクトやWebサイトにおいて反映させることはできていませんでした。
今まではただ我武者羅に作ってきたフェーズとも言えるかもしれません。
ここから先はmicroCMSというブランドを確立し、microCMSに関するあらゆるユーザー体験を滑らかにしていきたいと考えています。
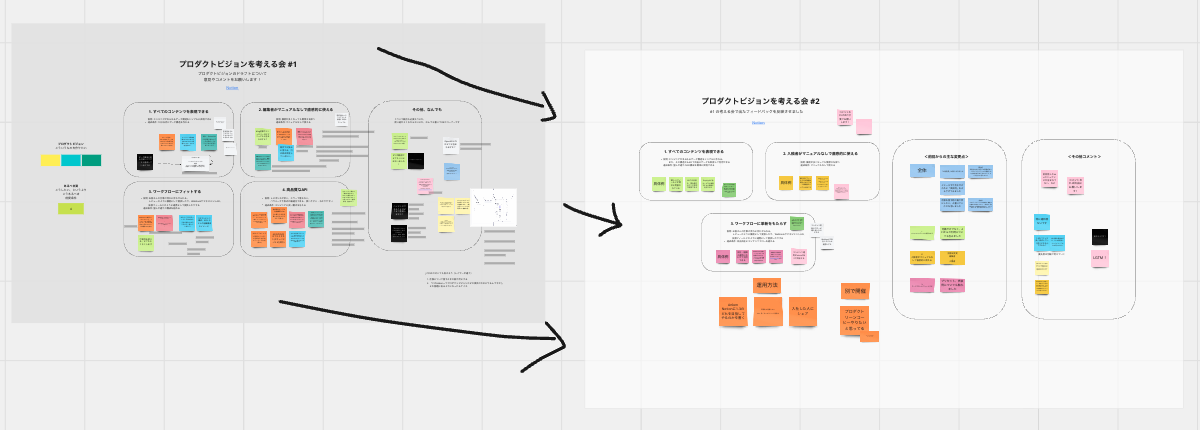
プロダクトビジョン
会社のミッションとは別に、microCMSというプロダクトの行く先としてプロダクトビジョンを定めています。
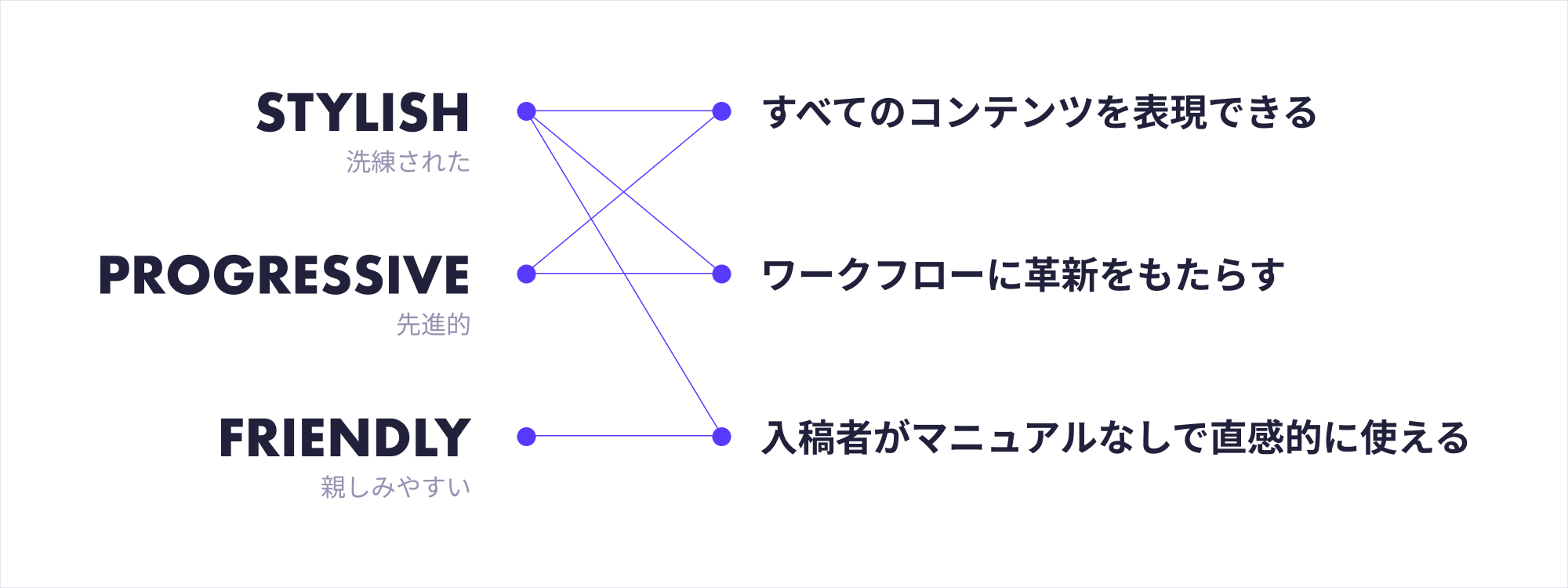
- すべてのコンテンツを表現できる
- 入稿者がマニュアルなしで直感的に使える
- ワークフローに革新をもたらす
こちらはCPOが中心となって、メンバー全員と複数回に渡って議論しました。
BI(ビヘイビア・アイデンティティ)
BIは態度や行動のアイデンティティ、「行動規範」にあたるものです。
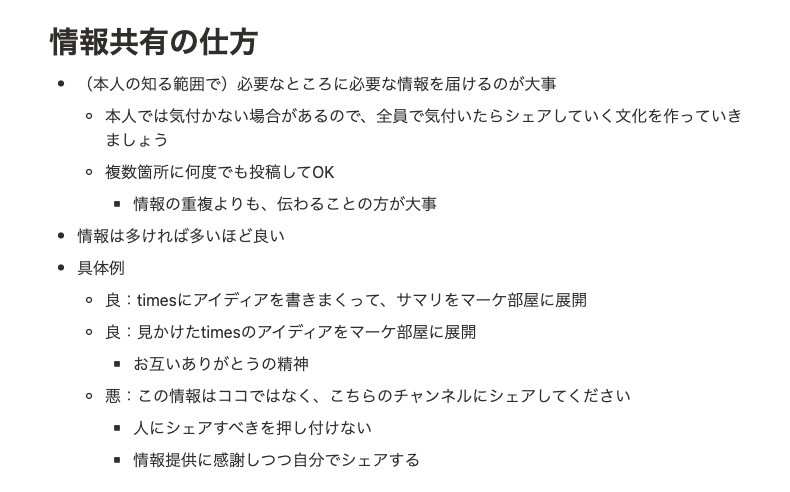
microCMS社では「働き方Book」というものを定義しており、働く上での文化・ルールをまとめています。
例として「情報共有の仕方」をピックアップします。
VI(ビジュアル・アイデンティティ)
VIは企業のロゴや商標、色、フォントなど、企業を視覚的に表現した一貫性のあるデザイン全般をまとめたものです。
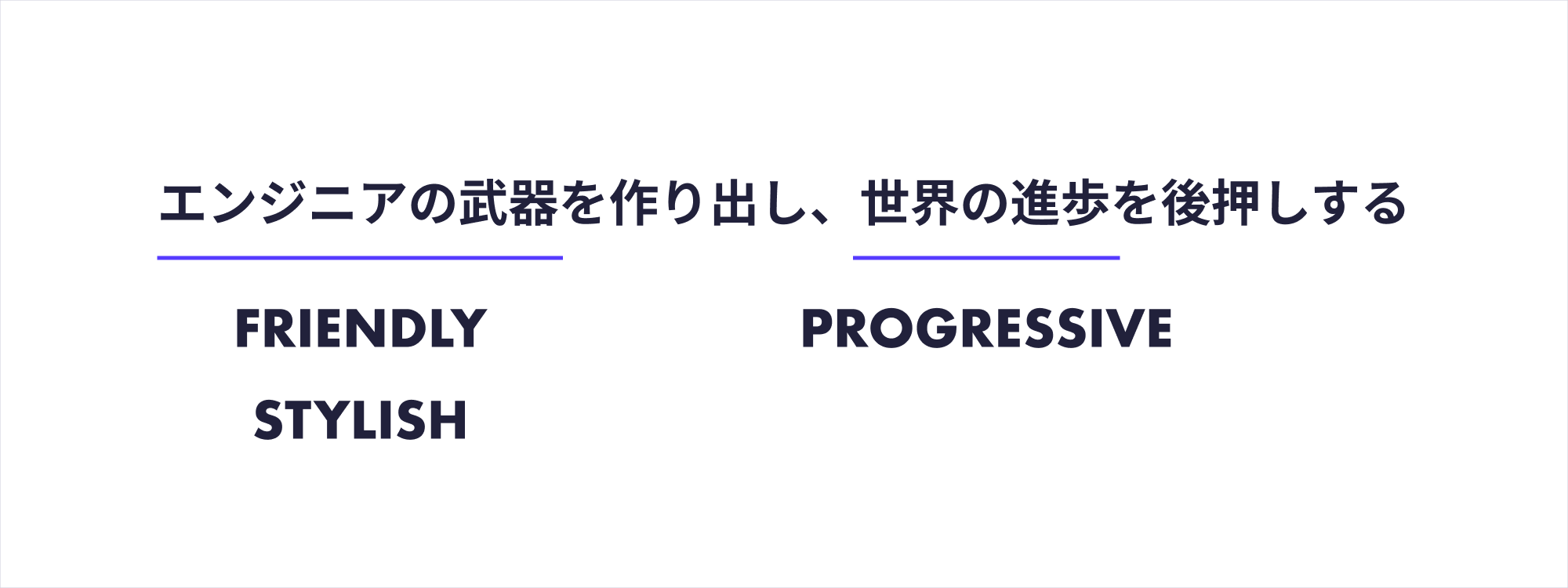
まずはミッション、プロダクトビジョンからVIの主軸となるキーワードを考えました。
ミッションとの関連性

プロダクトビジョンとの関連性

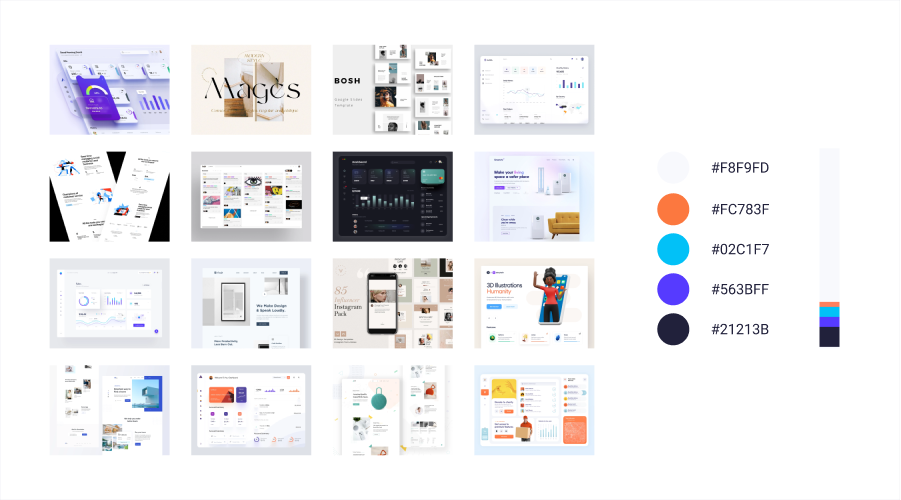
これらのキーワードからイメージボードを作成し、タイポグラフィや色を決定していきました。
イメージボード

タイポグラフィ

Futuraは、1923年にドイツのバウハウスにおいて非常勤講師として勤めたパウル・レナー によって発表されたラテン文字のサンセリフ体書体。futuraとはラテン語で「未来」の意。 「フトゥーラ」がラテン語や西欧諸語の発音に最も近く、片仮名表記には他に「フツラ」「フツーラ」などが見られる。
by Wikipedia
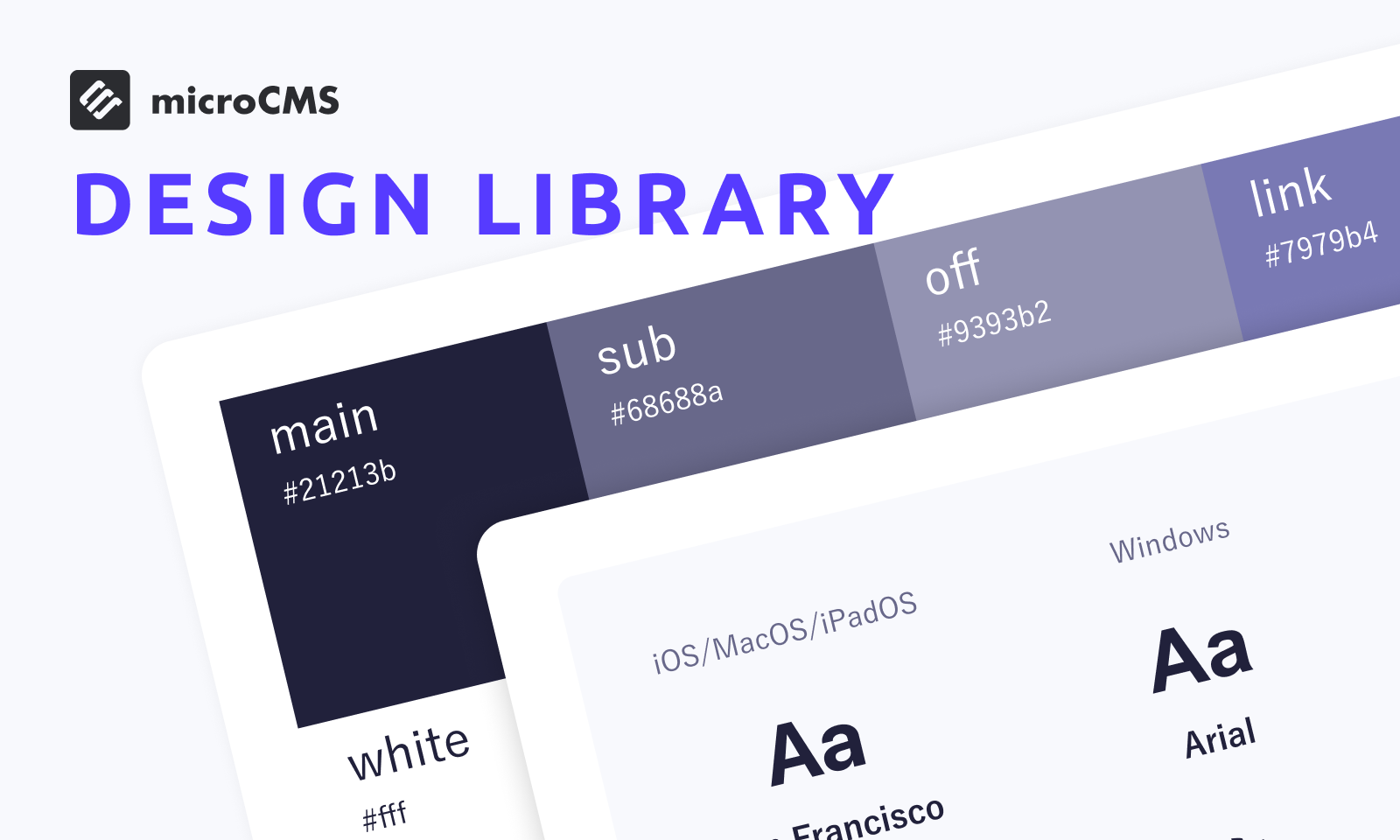
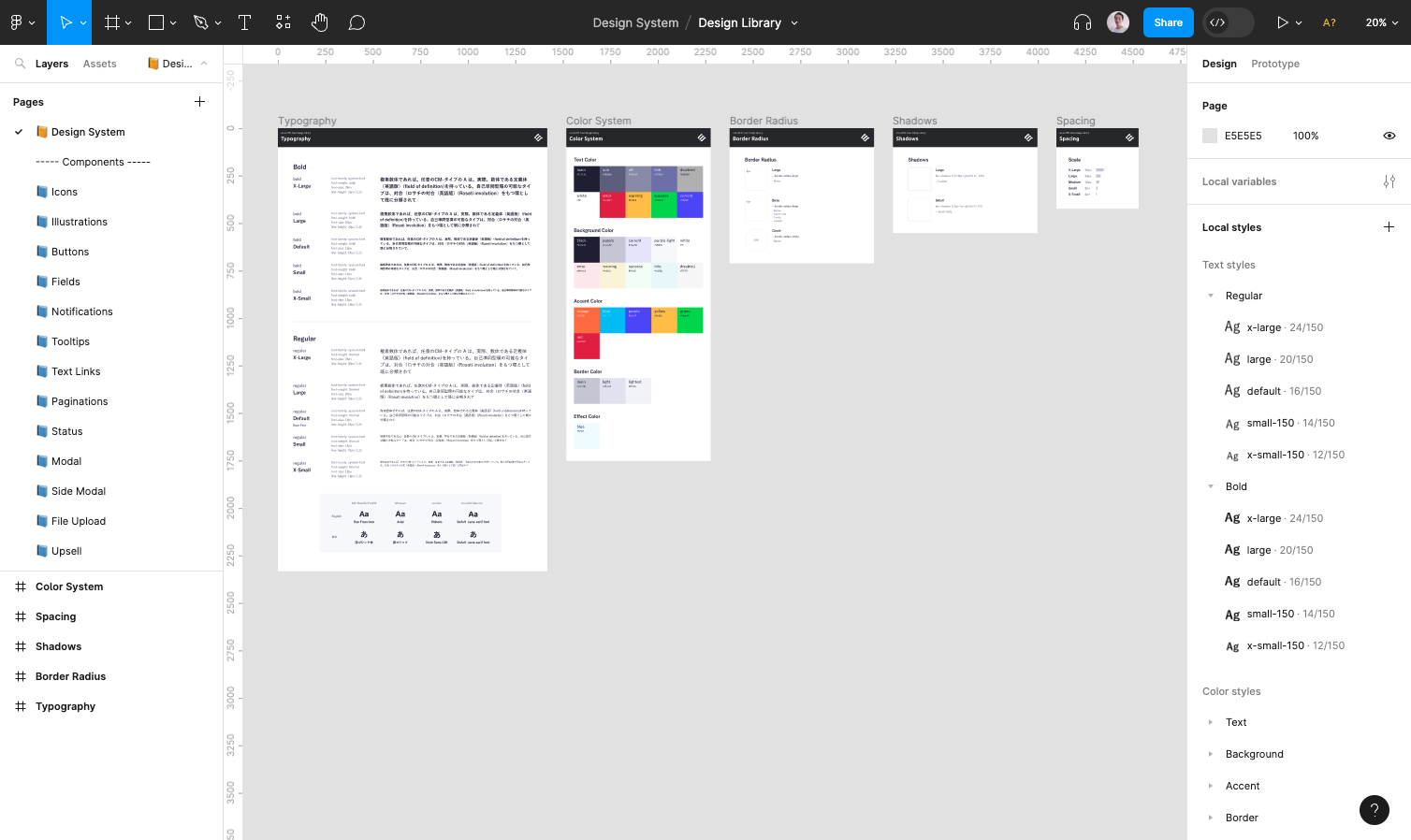
そしてさらにはデザインライブラリという形でコンポーネント、画面レベルに落とし込んでいきました。
こちらはそのうち公開するかもしれません。

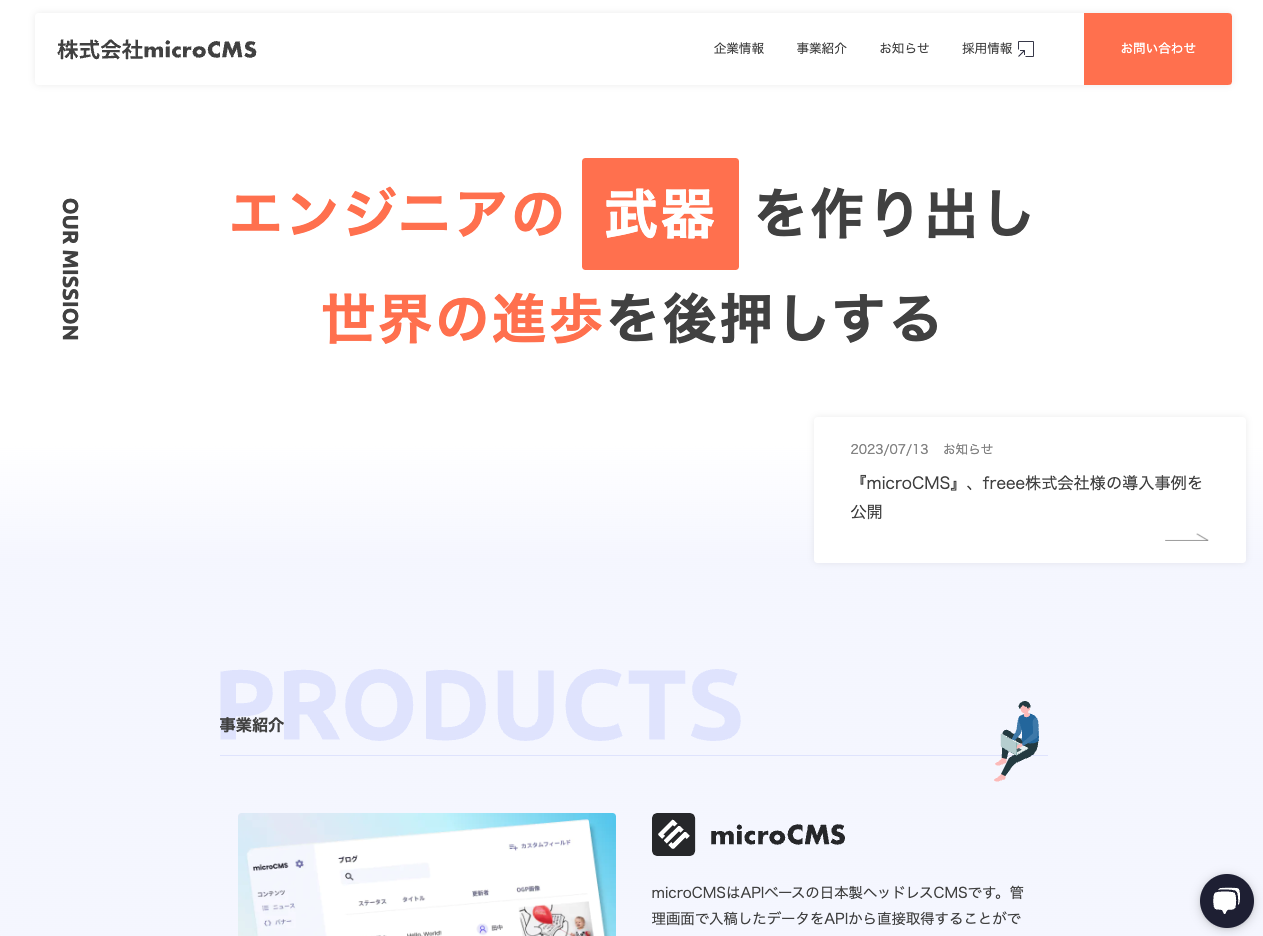
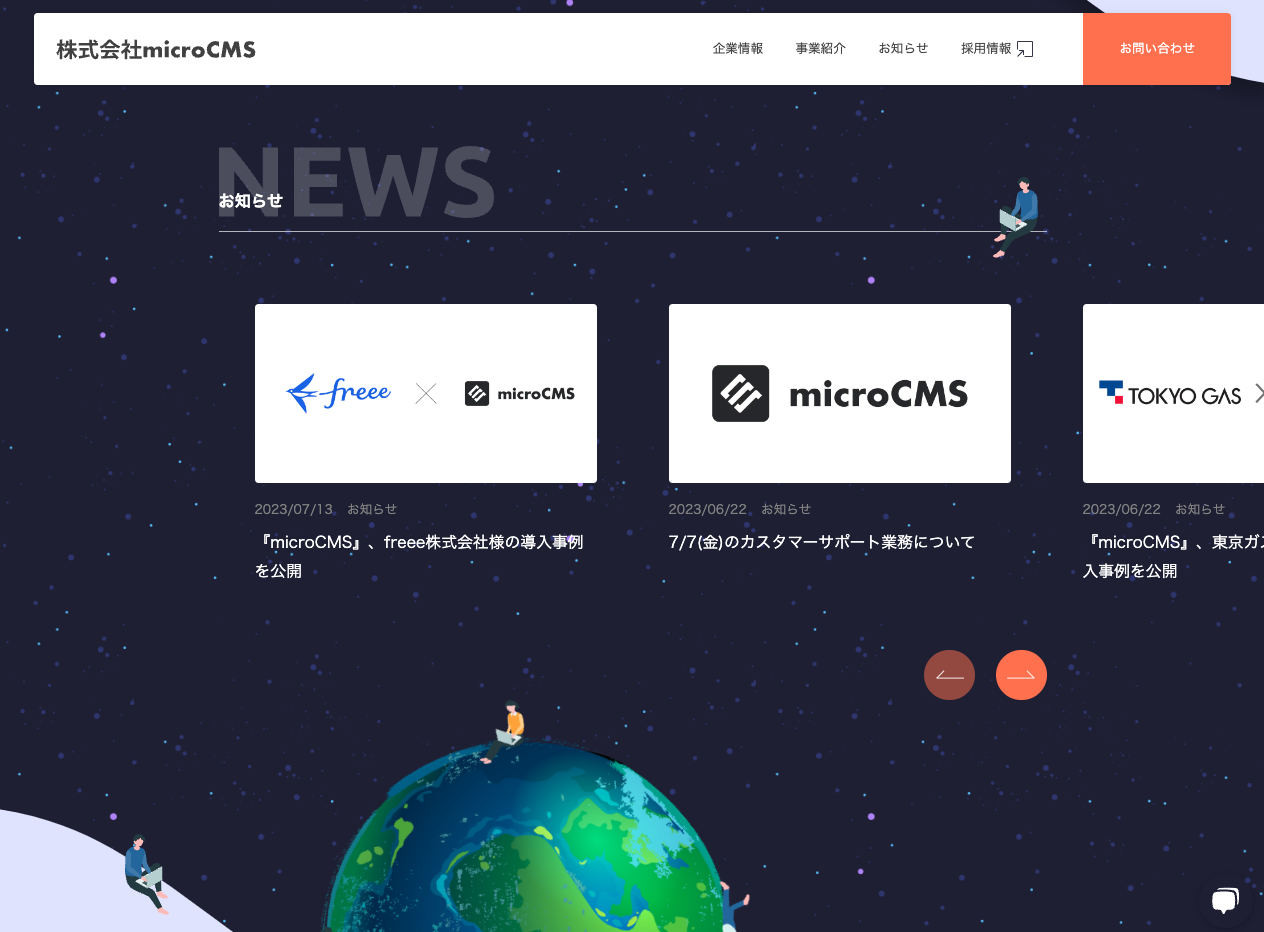
コーポレートサイト
そしてやっと今回のコーポレートサイトリニューアルの話です。
コーポレートサイトは会社の顔なので、まさに会社を表す鏡のような存在です。
デザインシステムをベースとしつつ、新たに伝えたい想いを盛り込みました。
コンセプトは下記のイメージです。
- シンプルだけど、世界を動かしている
- 世界中のエンジニアと共にある・寄り添っている
- 色合い優しめで、社内の穏やかな雰囲気を表現
デザインで伝えたいことをひとつひとつ説明していくのは野暮だと思うので、ぜひ「ここのデザインってそういう意味なのかな」みたいなことを感じ取ってもらえれば幸いです。
ちなみに個人的には、トップページの世界を回している感があるところが好きですw
microCMSテンプレートを利用
そして今回の裏目的として、「microCMSテンプレートを実運用で試す」ということがありました。
microCMSテンプレートはバックエンドであるmicroCMSとセットとなるフロントエンドのテーマを選ぶことができるテンプレートです。
詳しくは下記の記事をご覧ください。
microCMSテンプレートをリリースしました
今回は公式で提供している「シンプルなコーポレートサイト」というテンプレートを利用しました。
テンプレートを利用すると、コンテンツ管理のためのmicroCMSサービスと、すでにmicroCMSとの繋ぎ込みがされた下記のサイト一式のコードが生成されます。
実装が面倒であるニュース一覧のページネーションや、コンテンツの下書きプレビュー機能などがすでに含まれているため、ほぼHTML/CSSの修正のみで9割くらいの完成度まで持っていくことができました。
ここで実際にテンプレートを利用してみて気付いた点を紹介したいと思います。
- やることはHTML/CSSが大半だが、デザインが複雑であればあるほど、そこが大変(当たり前)
- microCMS側にAPI追加、サイトに反映作業はテンプレートのおかげで5分くらいで出来て良い
- データ移行は大変
- GTMの設置やドメイン移行あたりもサイト公開の上では必要
というわけで色々と気付きが得られたので一つ一つ改善していければと思っております。
導入記事や動画も今後用意していきたいと思います。
おわりに
microCMSのコーポレートサイトリニューアルについて紹介させていただきました。
「エンジニアの武器を作り出し、世界の進歩を後押しする」というミッションの元、邁進していきたいと思います。