はじめに
microCMSではコンテンツを以下の5つの状態で保存することができます。
- 公開
- 下書き
- 予約公開
- 公開かつ下書き(公開状態を変更せずに一部を修正)
- 公開かつ予約公開(編集の予約)

公開状態のコンテンツは以下のように X-API-KEY をヘッダに付与してリクエストすることができます。
$ curl "https://YOUR_SERVICE.microcms.io/api/v1/YOUR_API/YOUR_CONTENT_ID" -H "X-MICROCMS-API-KEY: XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"一方で、それ以外の状態のコンテンツ(以降、下書き中コンテンツ)の取得やスムーズな利用をするためには少し工夫が必要です。
この記事ではその方法について解説していきます。
下書き中コンテンツの取得
さきほど、公開中のコンテンツの取得例についてご説明しましたが下書き中のコンテンツを取得する方法も大きくは変わりません。
こちらが下書き中コンテンツの取得コマンド例です。
公開コンテンツの取得と異なるのはURLに draftKey というURLパラメータが追加されている点のみです。
$ curl "https://YOUR_SERVICE.microcms.io/api/v1/YOUR_API/YOUR_CONTENT_ID?draftKey=XXXXXXXXX" -H "X-MICROCMS-API-KEY: XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
リストの取得でも同じようにdraftKeyを付けることができます。
$ curl "https://YOUR_SERVICE.microcms.io/api/v1/YOUR_API?draftKey=XXXXXXXXX" -H "X-MICROCMS-API-KEY: XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
この draftKey の値はコンテンツ編集画面から取得することができます。
draftKey が表示されるのは下書き中コンテンツの場合のみですのでご注意ください。
取得できる情報の詳細
コンテンツの状態とdraftKeyの有無によって取得できるデータは異なります。以下に詳細を示します。
公開
- draftKeyが存在しないためdraftKeyなしでのデータ取得のみが可能です
下書き
- draftKeyを付けない場合はデータを取得できません(404レスポンス)
- draftKeyを付けた場合にデータを取得できます
予約公開
- draftKeyを付けない場合はデータを取得できません(404レスポンス)
- draftKeyを付けた場合に公開予定のデータを取得できます
公開かつ下書き(公開状態を変更せずに一部を修正)
- draftKeyを付けない場合は公開されているデータを取得できます
- draftKeyを付けた場合は下書き中のデータを取得できます
公開かつ予約公開(編集の予約)
- draftKeyを付けない場合は公開されているデータを取得できます
- draftKeyを付けた場合は公開予定のデータを取得できます
画面プレビュー
draftKeyはコンテンツ管理画面からのみ取得できるため、microCMSを利用したフロントエンドの開発中はその値を直接コピー&ペーストしてデバッグをすれば良いでしょう。
しかしリリース後など、基本的にはコンテンツ編集がメインの段階となった場合はどうすればスムーズにdraftKeyを利用できるでしょうか?
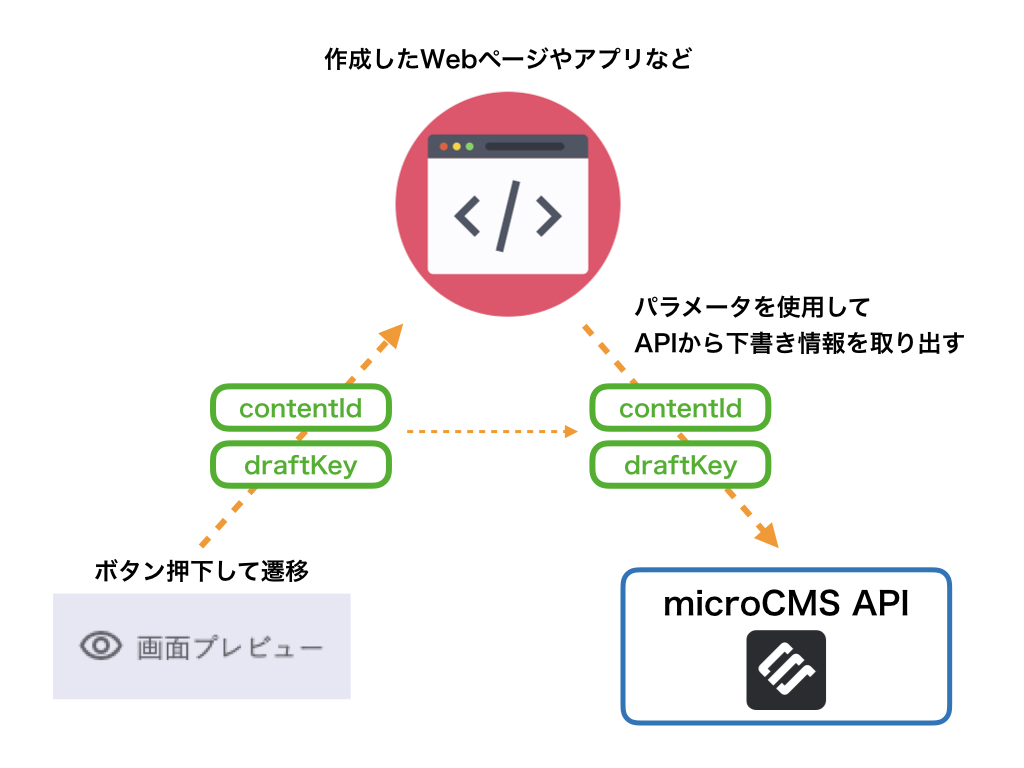
このような場面で使うのが「画面プレビュー」機能です。
画面プレビューを使うと管理画面でしか取得できないdraftKeyを安全かつスムーズに作成しているWebページやアプリケーションに受け渡すことができます。
受け取ったWebページやアプリケーションは必要に応じてその値を保持し、microCMSのAPIを呼び出す際に利用することで下書き中コンテンツを取得して画面表示ができます。
それでは実際の使い方を学んでみましょう。
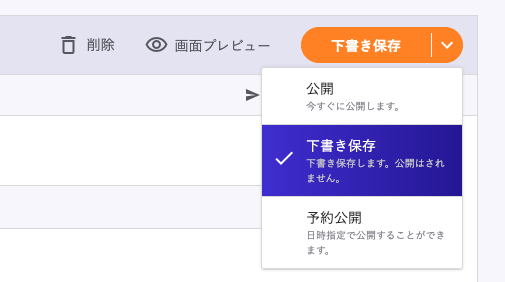
まずはコンテンツの保存画面近くにある「画面プレビュー」を動作させるための設定を行います。
設定はコンテンツの設定→画面プレビューから行えます。
ここで「画面プレビュー」ボタンを押した時の遷移先URLを設定していきましょう。
遷移の際には、コンテンツのcontentIdとdraftKeyは実際の値に置き換えられます。
例えば以下のようにURLを入力しておくと、
https://example.com/articles/{CONTENT_ID}?draftKey={DRAFT_KEY}
実際に「画面プレビュー」を押した際には以下のようなURLに遷移します。
https://example.com/articles/GebUnhjEB?draftKey=HWjZxtS0d
後は受け取った側でURLに含まれる各値をパラメータとしてmicroCMSのAPIを呼び出し、画面を構築しましょう。
おわりに
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!


