最近よく見かける「ヘッドレスCMS」の言葉。Web制作やJamstackの文脈での事例が多いですが、モバイルアプリ開発ではどのように活用されているのでしょうか?
本記事では日本製のヘッドレスCMSであるmicroCMSを例に、実際の画面を交えつつヘッドレスCMSの特徴を解説していきます。
モバイルアプリにおけるコンテンツ配信
モバイルアプリでコンテンツを配信する際、最も簡単な方法はアプリ内に値を埋め込むことです。この方法はシンプルですが、ネックになるのがコンテンツ更新にアプリ自体の更新が必要なこと。App StoreやGoogle Play Storeではアプリ更新時に審査のプロセスがあり、更新反映までに時間がかかってしまいます。
そこで、次に考えられるのが更新頻度の高いコンテンツをJSONファイルなどに分離することです。ロジックからコンテンツを分けられるのは嬉しいですが、JSONファイルの置き場が問題になります。JSONファイルをアプリ内に持つとやはり更新時にストア審査が必要になりますし、どこかのサーバーに置くとサーバーの保守が必要です。また、JSONファイル作成などの操作・運用がエンジニアに限定されてしまう点も課題になるでしょう。
コンテンツを簡単に扱い、その運用も楽にしたい。そんな時に活躍するのが『ヘッドレスCMS』です。
ヘッドレスCMSとは?
CMSとはContent Management Systemの略で、代表的なものにWordPressが挙げられます。記事などのコンテンツを管理画面から入稿すると、それを表示する画面が作られます。
ではヘッドレスCMSとはなんでしょうか?「ヘッド」は「ビュー(画面)」のことなので、「ヘッドレスCMS」は「ビューを持たないCMS」を意味します。
ヘッドレスCMSはビューを持ちません。入稿したコンテンツはAPIベースで取得します。そしてそのAPIを使って自分たちで画面を実装していきます。
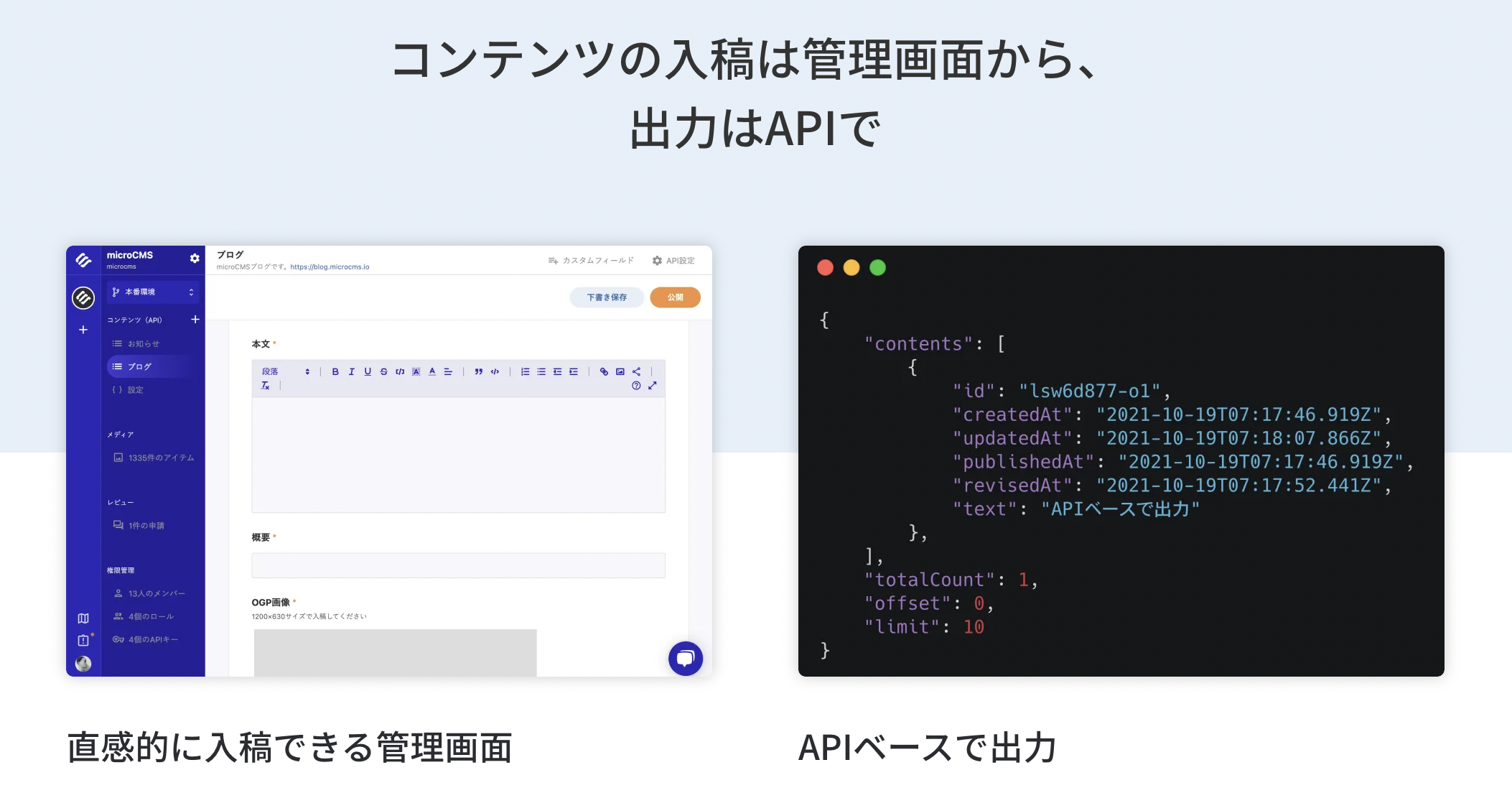
microCMSの実際の画面でも見てみましょう。
下記の図のように、管理画面にデータを入稿し、APIでコンテンツを取得します。
それでは、モバイルアプリ開発でヘッドレスCMSをどのように活用できるのかを考察してみましょう。
モバイルアプリ開発から見るヘッドレスCMS
コンテンツのためのサーバ運用・API開発からの解放
アプリ開発者から見たとき、ヘッドレスCMSはバックエンドの役割を担います。
コンテンツを保存するデータベース、入稿のための管理画面、コンテンツ取得のためのAPIを自前で作る必要がなくなります。
面倒な部分をヘッドレスCMSに任せ、コンテンツを使って実現したいことにリソースを投下できます。
誰でも更新、いつでも更新
キャンペーンページの画像やアプリ内文言のライティングなど、より良いUXにするためのコンテンツ改善は幅広いものです。
チームや企業でのアプリ開発では色々な部署や職種の方が更新する必要があるでしょう。
ヘッドレスCMSでは誰でも(エンジニア以外でも)コンテンツを更新できます。
更新のためにエンジニアとコミュニケーションをとる必要はなく、すぐにアプリに変更を反映できます。
ちなみにmicroCMSでは権限管理を細かく調整できるため、部署ごとに触れる範囲を限定するなど仕組み化も可能です。
マルチチャンネルへの配信
ヘッドレスCMSはAPIベースなので配信先を問いません。
例えばiOS/Androidアプリからスタートしたサービスで、グロースに合わせてWebアプリを展開する際にも円滑にコンテンツを利用できます。
さらにスマートウォッチやデジタルサイネージなど、チャンネルが増えるほどヘッドレスCMSの力は発揮されます。
コンテンツを一箇所に集約
ヘッドレスCMSは柔軟にスキーマを決められるので、バナー画像やキャンペーン情報、設定ファイルなど様々な形式のコンテンツを管理できます。
一箇所に集約することで「あれはどこで管理してたかな?」と迷うこともなくなり、作業を効率化できます。
microCMSではテキスト、画像、ファイルなど様々な形式のコンテンツに対応しています。
また、インラインフレームを使った自社DBとの連携も可能です。
ヘッドレスCMS その注意点
コンテンツ上限数に注意
柔軟なスキーマと引き換えに、入稿できるコンテンツ数には限界があります。
例えばmicroCMSでは無料で使えるHobbyプランでは10,000件まで、上位のAdvancedプランでも100,000件までです。
大規模なデータを扱うユースケースでは注意が必要です。
画面は自分たちで実装する必要あり
ノーコードと呼ばれるサービスと違い、あくまでコンテンツ入稿画面 + それを利用するAPIの提供までがヘッドレスCMSの役割です。
提供されるAPIを使ってエンジニアが画面を実装する必要があります。
チームにエンジニアがいないなど、コードをまったく書かずに実現したい場合は従来のCMSを利用すべきです。
mBaaSではなくヘッドレスCMSを選ぶ理由
ここまで触れてきたコンテンツ管理ですが、FirebaseなどのmBaaSを利用しても近いことが実現できそうです。
mBaaSではなくヘッドレスCMSを利用するのはなぜでしょうか?
ヘッドレスCMSが優れた選択肢になるのは、
- コンテンツの更新頻度が高い
- ワークフローが必要
- 非エンジニアがコンテンツを更新する
のいずれかが当てはまるケースだと思います。
例えばmicroCMSでは入稿画面は非エンジニアでも簡単に使えるよう設計されており、マニュアル不要で使い方を理解できます。また、「コンテンツは誰でも編集できて、オーナーが承認したら公開される」ようなワークフローを構築することも可能です。
また、mBaaSでコンテンツ管理する場合、基本的にデータ入稿などの操作はエンジニアが行うことになります。コンテンツ部分をシステムから分離し、非エンジニアのみで運用できる点も大きなメリットでしょう。
上記のケースに当てはまる場合、コンテンツ管理にヘッドレスCMSを採用する強いモチベーションになるかと思います。
最後に
モバイルアプリ開発から見たヘッドレスCMSについて紹介しました。
ヘッドレスCMSはいくつかありますが、そのなかで日本製・使いやすい管理画面にこだわっているのがmicroCMSです。
個人開発であれば無料のHobbyプランで十分使えます。また、権限管理や監査ログなどエンタープライズ開発で必要な機能も用意しております。
まずは無料で試せますので、気になった方はぜひヘッドレスCMSを体験してみてください。



.png?w=820)