こんにちは、柴田です。
最近、Hobbyプランに解放されたiframe連携についてご存じでしょうか?
こちらはiframe経由でどんなデータでもmicroCMSと連携ができてしまう、とんでもない機能なんです。
本記事ではAmazon Product Advertising APIを用いてAmazonの書籍を検索し、microCMSに連携する流れをチュートリアル形式で紹介していきます。
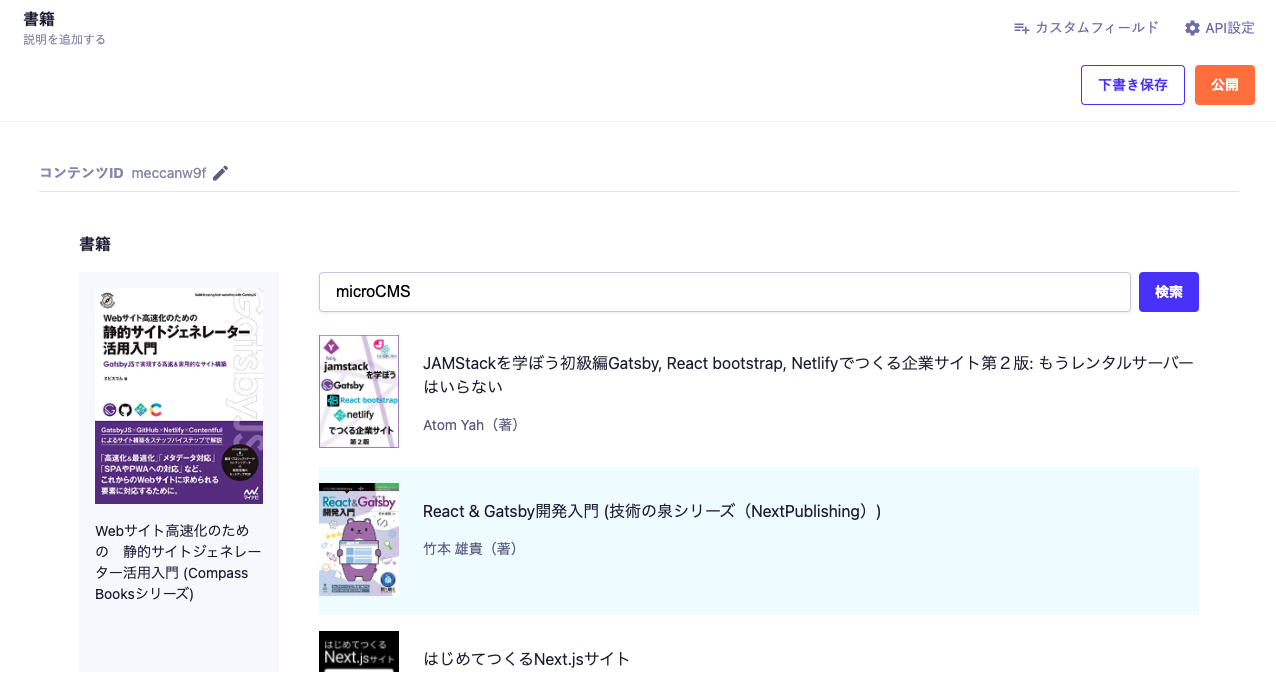
【完成イメージ】
-----
(追記)
2022/5/19より、iframe連携機能(インラインフレームフィールド)は「拡張フィールド」に名称変更しました。
> 【お知らせ】iframeフィールドの名称を拡張フィールドに変更します
-----
連携方法
1. ソースコードをcloneしてくる
Amazon PA APIとの連携実装部分はGitHubにて公開しています。
https://github.com/microcmsio/microcms-amazon-pa-api
今回はこちらのソースコードを使って連携を進めていきます。
まずは上記のリポジトリからソースコードをcloneしてきましょう。
ソースコードを落としてきた後はパッケージのインストールを行います。
$ npm install2. 環境変数を設定する
Amazon PA API および microCMS との連携のために環境変数を定義します。
プロジェクトルートに.env.localファイルを作成し、以下の項目を設定してください。
- ACCESS_KEY(Amazon Product Advertising API のアクセスキー)
- SECRET_KEY(Amazon Product Advertising API のシークレットキー)
- PARTNER_TAG(アソシエイトタグ)
- PARTNER_TYPE(パートナータイプ)
- MARKET_PLACE(マーケットプレイス)
- NEXT_PUBLIC_SERVICE_ID(連携する microCMS のサービス ID)
詳しくはリポジトリのREADMEをご覧ください。
3. 起動する
なんともう準備は完了です。
下記のコマンドを叩いて開発環境を起動し、localhost:3000にアクセスしてみましょう。
$ npm run dev
次のような画面が表示されれば成功です。
実際に検索が正しく動作するか試してみてください。
もしも動かない場合は、環境変数の値が間違ってないか確認してみましょう。
4. microCMSの管理画面に接続する
今度は先ほどの開発環境をmicroCMSの管理画面に接続してみましょう。
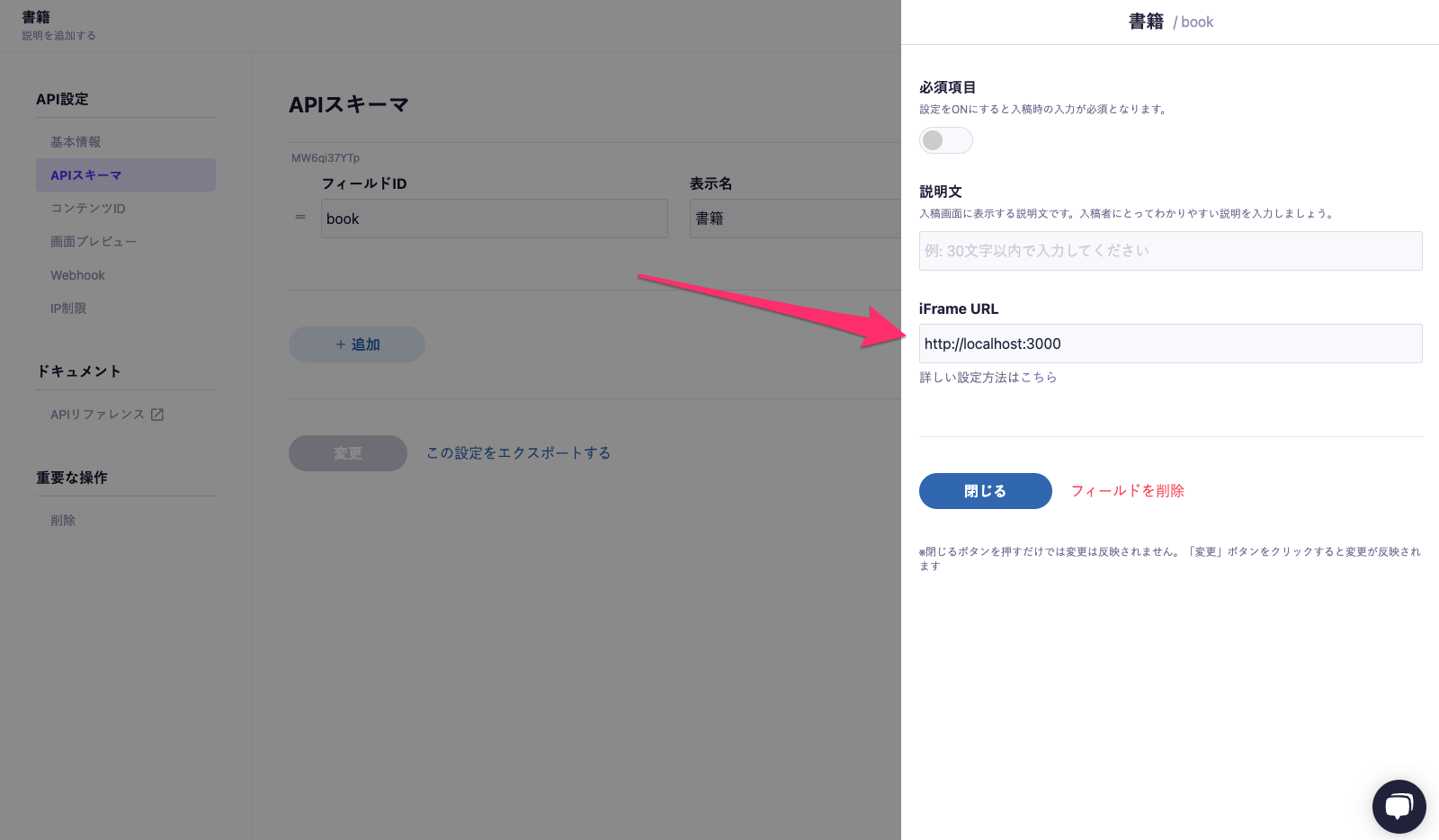
「API設定 > APIスキーマ」にてインラインフレームフィールドを利用し、URLとしてhttp://localhost:3000を設定します。
コンテンツ編集画面に移動してみると、作成した書籍検索UIが表示されているはずです。
何らかの書籍を選択し、コンテンツの「下書き保存」または「公開」ボタンを押してみましょう。
このタイミングでiframeからmicroCMSにデータ登録が行われます。
リロードなどしても選択したデータは残っているはずです。
5. APIからのレスポンスを見てみる
管理画面へのデータ登録は無事成功しました。
では次にAPIからのレスポンスを確認してみましょう。
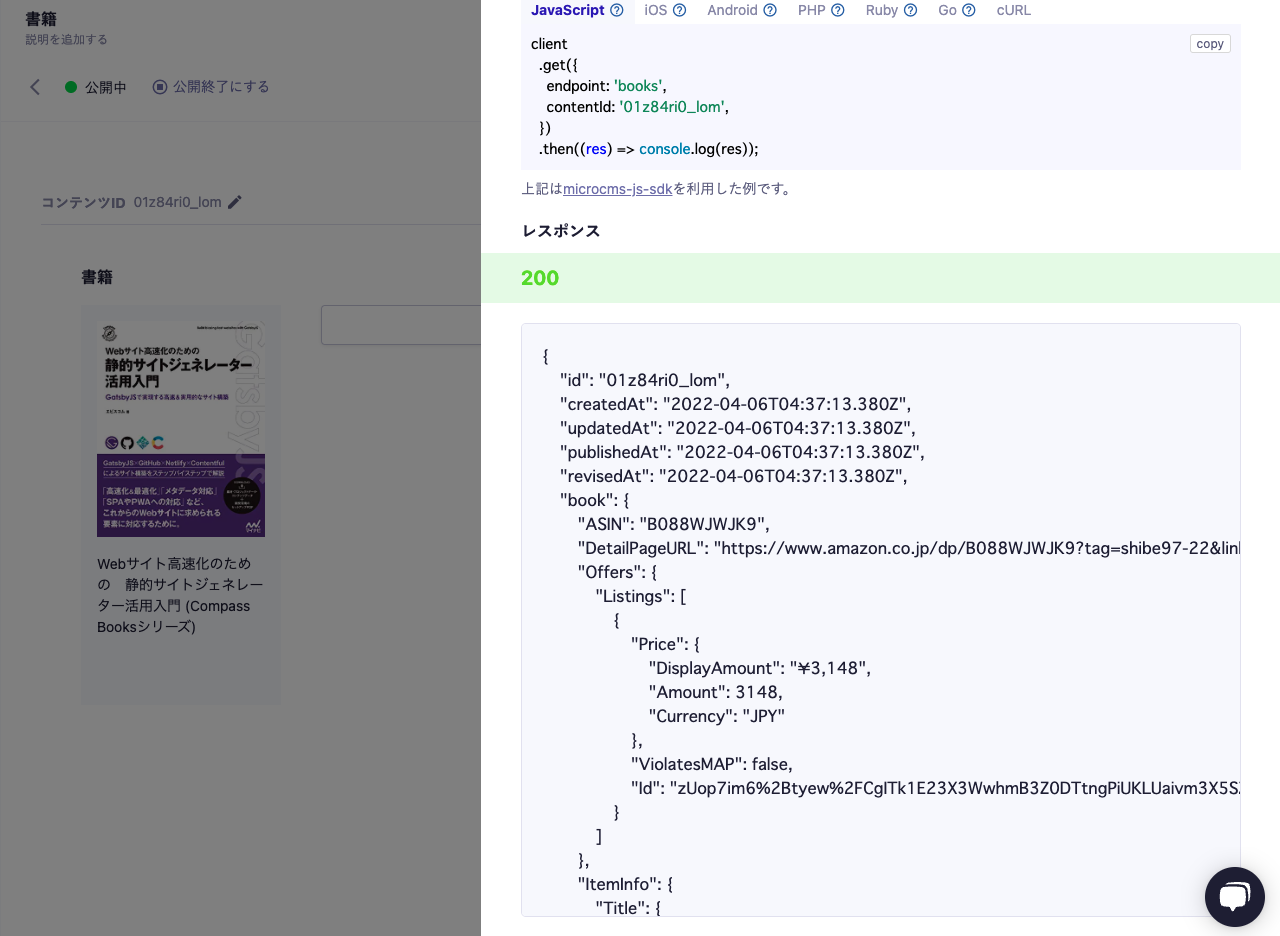
「APIプレビュー」を開き、コンテンツを取得してみます。
図のように書籍データも返却されていれば成功です。
6. ホスティングする
管理画面を使う際に毎回開発環境を起動するのは面倒です。
なので、Vercelにホスティングしていつでも使えるようにしてみましょう。
6-1. GitHubとの連携
「+ New Project」ボタンを押下後、「Import Git Repository」からリポジトリを選択して「Import」ボタンを押下します。
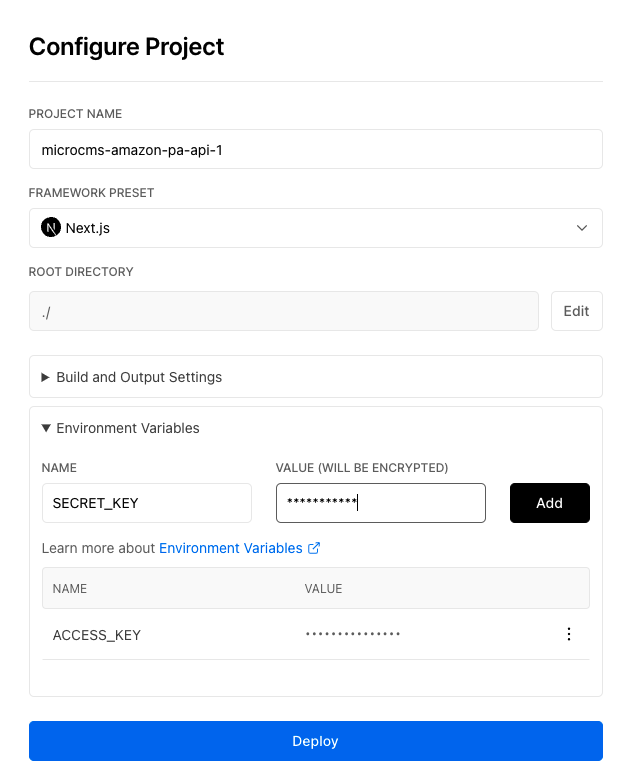
6-2. プロジェクト設定
Configure Project画面では、環境変数のみ設定が必要です。
ローカル環境にて.env.localファイルで管理していた情報はGitHubに連携されていないため、Vercelは知り得ません。
よって、Vercelの「Environment Variables」にも登録してあげる必要があります。
下図のようにひとつずつ登録していきましょう。
6-3. デプロイ完了
デプロイが成功するとURLが発行されます。
そのURLを再度microCMSの「API設定 > APIスキーマ > インラインフレーム」のURLに指定すれば完成です。
【再掲:完成イメージ】
仕組みについて
microCMSとiframe間でwindow.postMessageを利用し合うことで実現しています。
詳しくはこちらのドキュメントをご参照ください。
https://document.microcms.io/manual/iframe-field
今回利用したリポジトリ内ではその通信部分の実装がされておりますので、参考にしていただければと思います。
この仕組みを利用することで、他にも様々なAPIとの連携であったり、自社サーバとの連携なども可能です。
是非いろいろと活用方法を模索いただき、ブログ等でご共有ください!




.png?w=820)