-----
(追記)
テーブル入力機能を備えたリッチエディタが、2023年5月にリリースされました。
今後はこちらをご利用いただきますよう、お願い申し上げます。
> リッチエディタの操作方法
-----
こんにちは、シンハラです。
普段はmicroCMSでカスタマーエンジニアを担当しております。
先日、microCMSの外部データ連携機能が、全てのプランのお客様に開放されました!
外部データ連携は、iframeのデータ連携インターフェースを利用することで、任意のプログラムとmicroCMSのデータ連携を簡単に行うことができる機能です。他サービスに例えると、WordPressにおけるプラグイン、ContentfulにおけるAppのような位置づけです。
この機能を活用することで、現在のmicroCMSでは利用できないテーブルによる入力に関しても行うことができるようになります。今回はその方法をご紹介したいと思います。
-----
(追記)
2022/5/19より、iframe連携機能(インラインフレームフィールド)は「拡張フィールド」に名称変更しました。
> 【お知らせ】iframeフィールドの名称を拡張フィールドに変更します
-----
注意事項
- こちらは現時点では、microCMS公式としてはサポート外の機能となります。本番環境に組み込む際は、ソースコードをご確認いただいた上、ユーザーさまのご判断で導入いただきますようお願いいたします。
機能
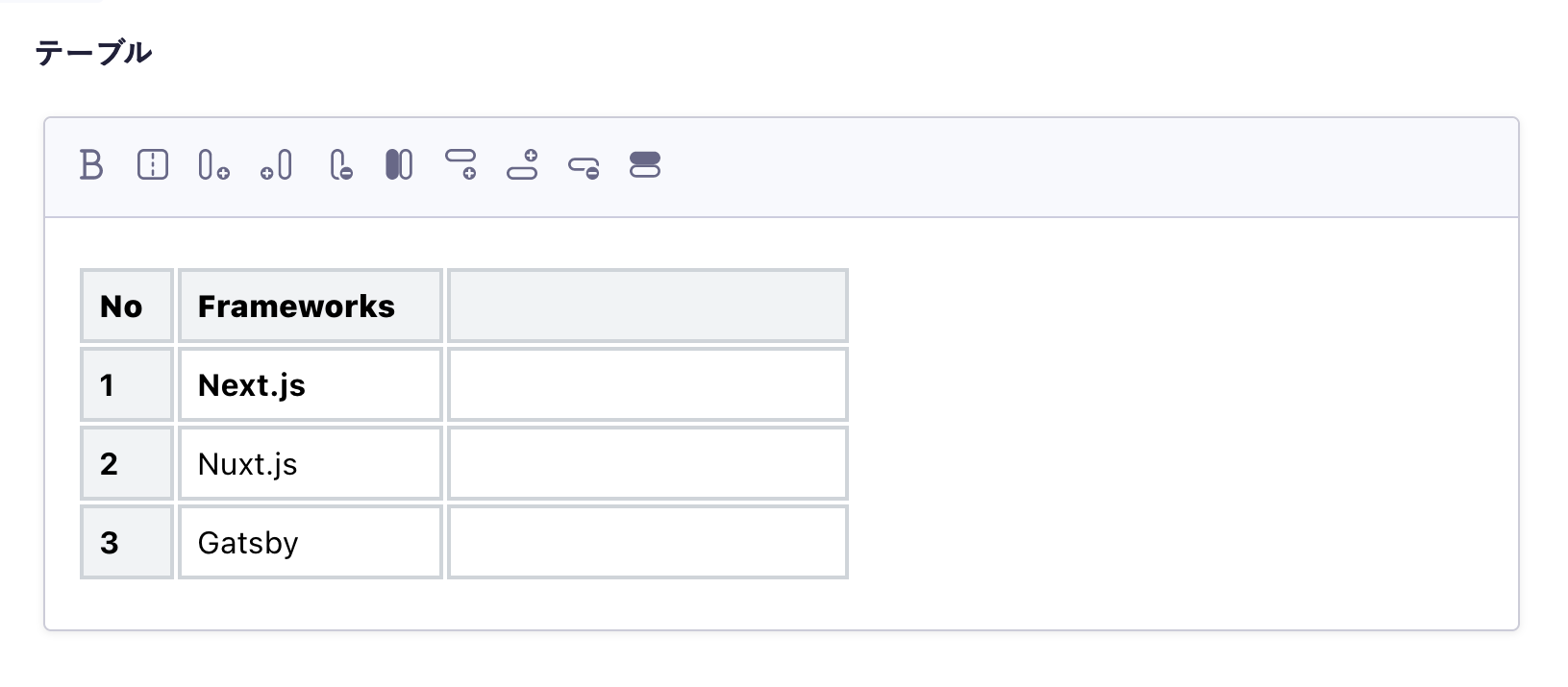
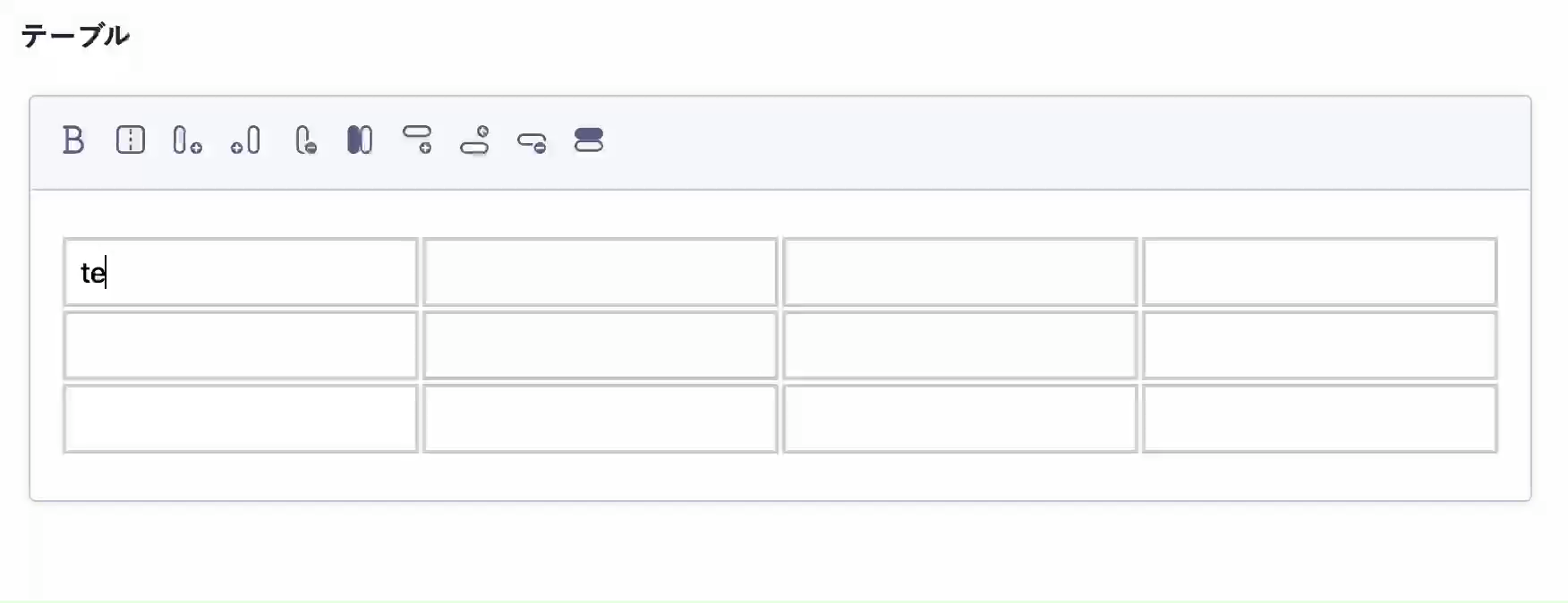
テーブルを直感的な操作で、作成・入力することができます。
行/列の追加・削除や、先頭セルの<th>化、セルの結合にも対応しています。

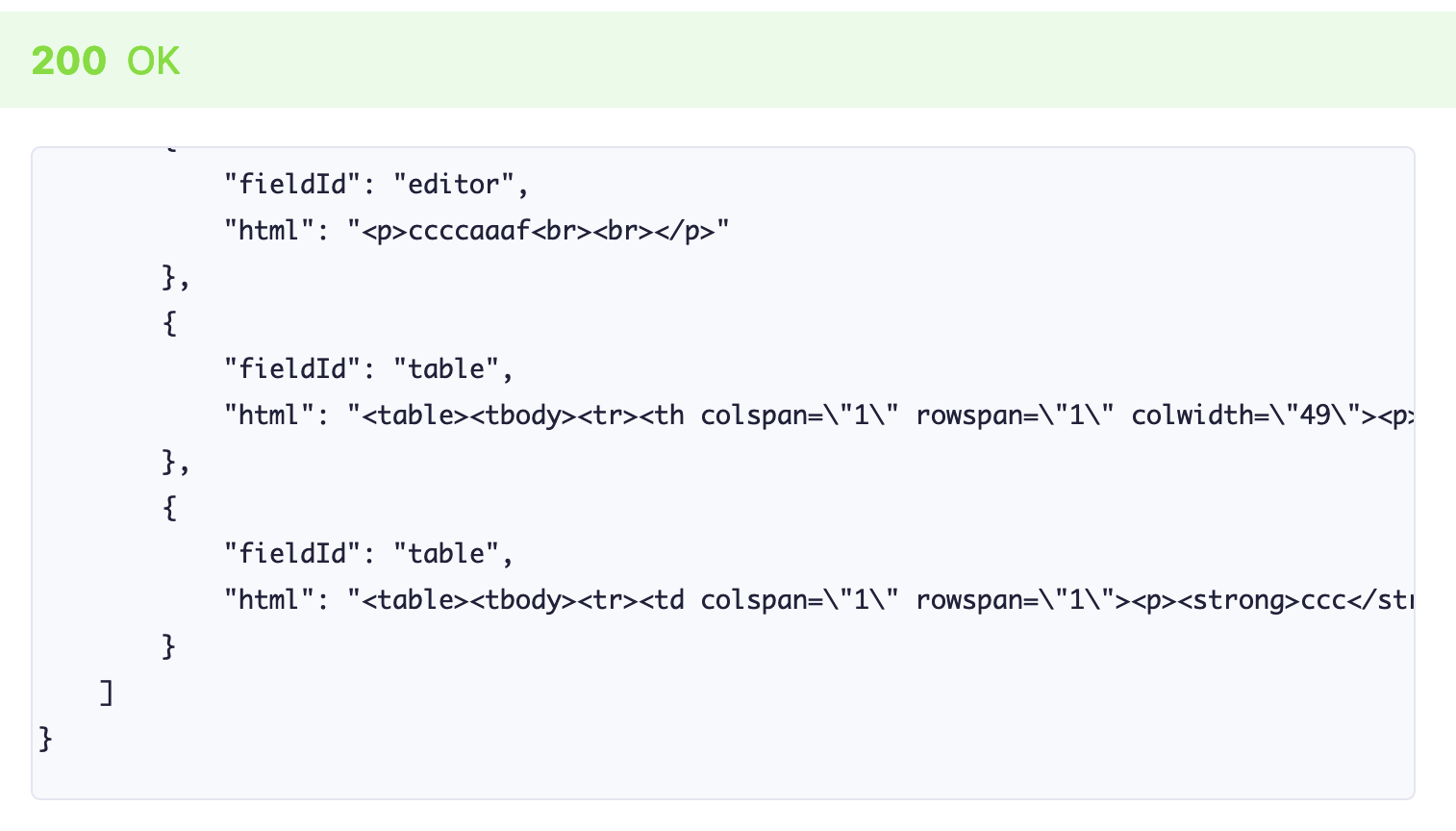
APIのレスポンスとしては、<table>hogehoge</table>というテーブルのHTMLタグの形で返却されますので、フロントエンド側でHTMLとして処理して表示してもらえば表が表示されます。表のスタイルに関しては、CSSを適用することでカスタマイズ可能です。
APIスキーマの設定
フィールドの種類を「インラインフレーム」に設定後、連携したいURLを設定することで、外部データ連携のフィールドを設定できます。
リッチエディタとテーブルを併用して入稿できるようにすると、運用の利便性が上がるケースが多いかと思うので、今回はそちらの設定方法をご紹介いたします。
任意のフィールド積みかさねて入稿するためには、「繰り返しフィールド」と呼ばれるフィールドの設定が必要になります。
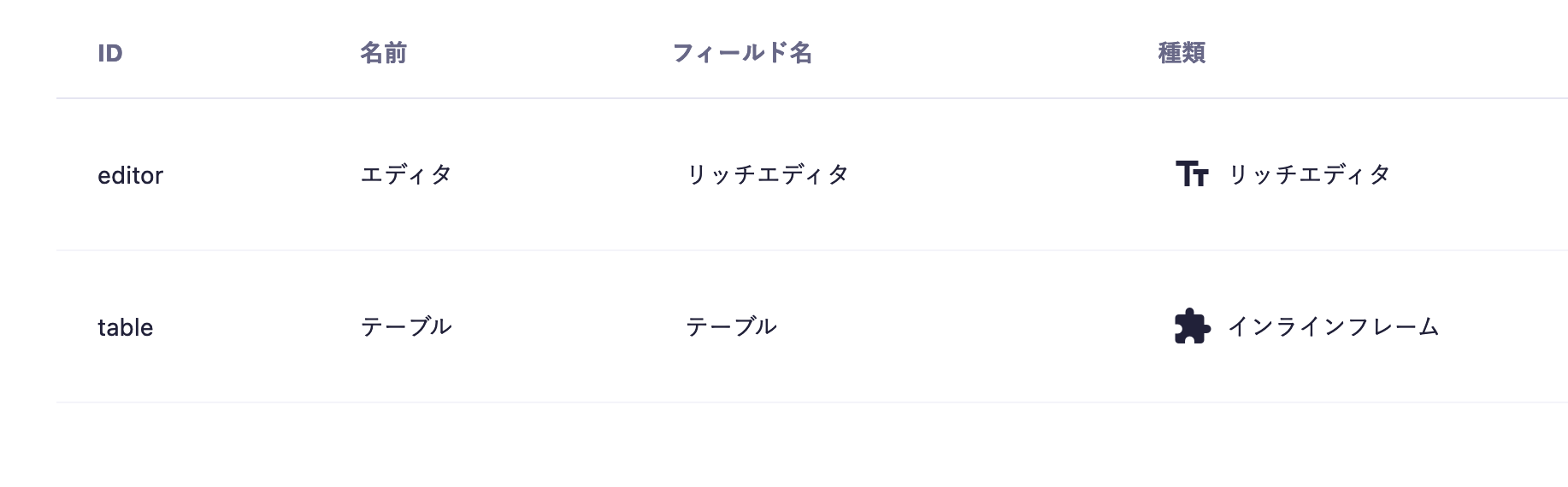
「繰り返しフィールド」は「カスタムフィールド」というフィールドを組み合わせて使用するため、まずは設定メニュー上部の「カスタムフィールド」という項目より、「エディタ」と「テーブル」というカスタムフィールドをそれぞれ作成しましょう。
カスタムフィールドは複数のフィールドを設定することが可能ですが、今回はそれぞれリッチエディタとインラインフレーム(テーブル)があれば問題ないため、以下のように設定しています。

インラインフレームのフィールドの詳細設定より、連携先のURLを設定できます。
今回は、Cloudflare Pages(https://microcms-iframe-table.pages.dev)にデプロイしているので、こちらのURLを指定しています。このURLはみなさまの環境でもご利用いただけますが、予告なく内容が更新される場合がありますので、ご注意ください。
ソースコード
こちらのコードは、オープンソースにて公開していますので、自由にカスタマイズ可能です。
https://github.com/microcmsio/microcms-iframe-table
create-react-appベースのSPAとなっているため、Github Pagesなどスタティックなページ向けのホスティングサービスでもご利用いただけます。任意のサービスにデプロイして、該当のURLを設定してください。
動作の説明
エディタには、tiptapというオープンソースのリッチエディタを利用しています。今回は表機能の部分のみをツールバーに入れていますが、文字色やリストなどの機能も追加することは可能です。
tiptapの機能で、リッチエディタの表示に合わせたHTMLタグを取得できるので、そちらをiframeのデータ連携のインターフェースを通じて、親ウィンドウ(microCMS管理画面)に送信しています。なお入力内容に更新があるたびに、連携は行われますが、最終的に下書き保存もしくは公開ボタンを押さないとデータは保存されませんのでご注意ください。
おわりに
以上、外部データ連携機能を利用して、microCMSの管理画面からテーブルを入力する方法のご紹介でした。
従前からリッチエディタでテーブルを追加できないかというご要望はたくさんいただいているのですが、現在のエディタだと実装が難しい事がわかっており、対応ができていない状態でした。
引き続きリッチエディタへの搭載は検討して参りますが、こちらの方法でも活用いただけるケースは十分あるかと思いますので、是非お試しください👏
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




.png?w=820)