はじめに
こんにちは、でぃーすけと申します。
この度、新たに「複数画像フィールド」が追加されました!
今までは画像フィールドによって単一の画像については簡単に登録することができましたが、複数の画像を登録する際には少し工夫が必要でした。
概要
複数画像フィールドは、複数の画像を設定できるフィールドです。
このフィールドは特にカルーセルやギャラリーを実装する際に非常に便利です。
今までも繰り返しフィールドを用いることで複数の画像を設定できるフィールドを擬似的に作成することはできましたが、管理画面が縦に伸びてしまったり最適化された状態とは言えませんでした。
これからはこの複数画像フィールドを用いることで、より便利にお使いいただくことが可能になりました。
また、管理画面上でのレイアウトも以下の4つから選択できるため使用方法に適した管理画面を構築できます。
- 横並び(スクロール)
- 横並び(2カラム)
- 横並び(3カラム)
- 横並び(4カラム)
APIからは画像データの配列で取得できます。
{
"mediaList": [
{
"url": "画像URL",
"height": 1280,
"width": 640
},
{
"url": "画像URL",
"height": 1280,
"width": 640
},
{
"url": "画像URL",
"height": 1280,
"width": 640
},
]
}以下のような型のイメージです。(TypeScriptでの例)
{ url: string; width: number; height: number }[]複数画像フィールドの設定方法
まずは管理画面で複数画像フィールドを設定しましょう。
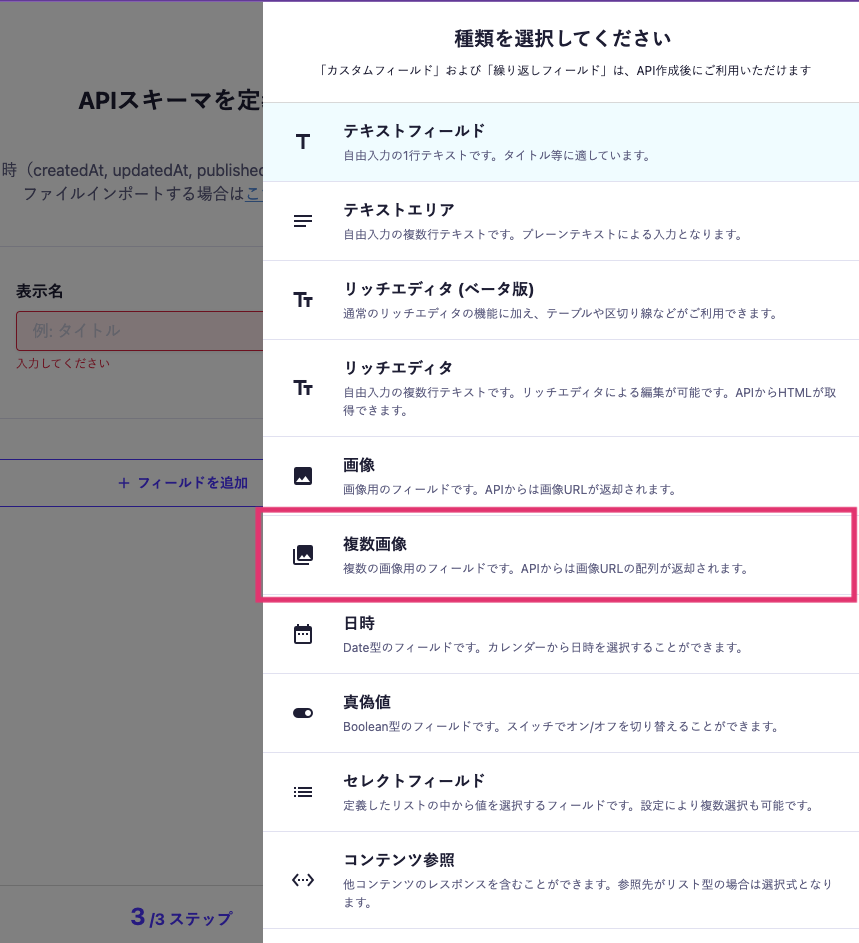
他のフィールドと同様にスキーマ設定画面にて「複数画像」を選択してフィールドを作成してください。
使用方法
通常の画像フィールドと同じように使用できます。
また以下はスクロールレイアウトでの使用方法になりますが、他のレイアウトでも同様です。
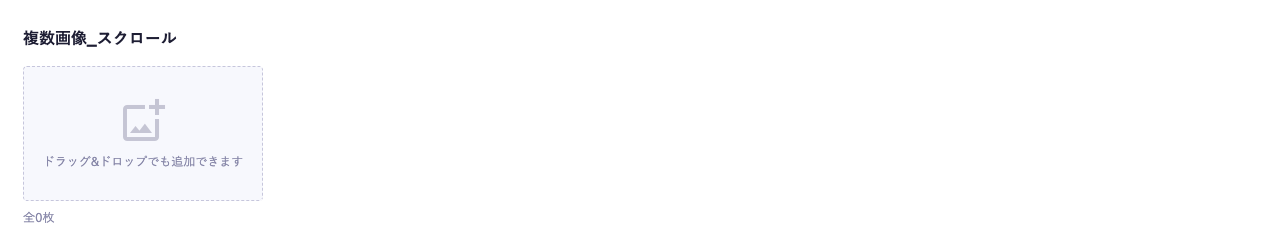
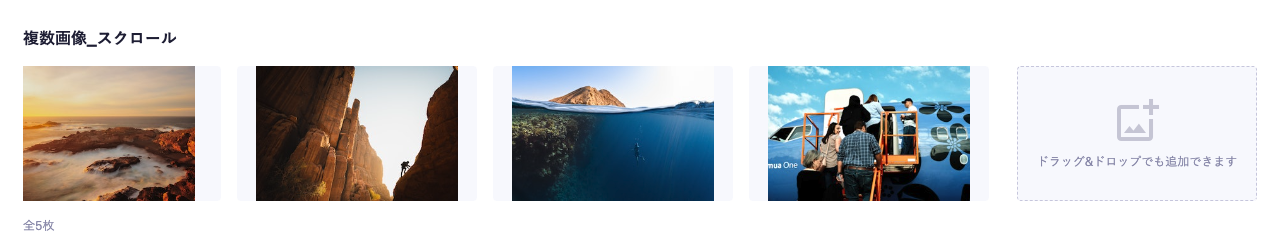
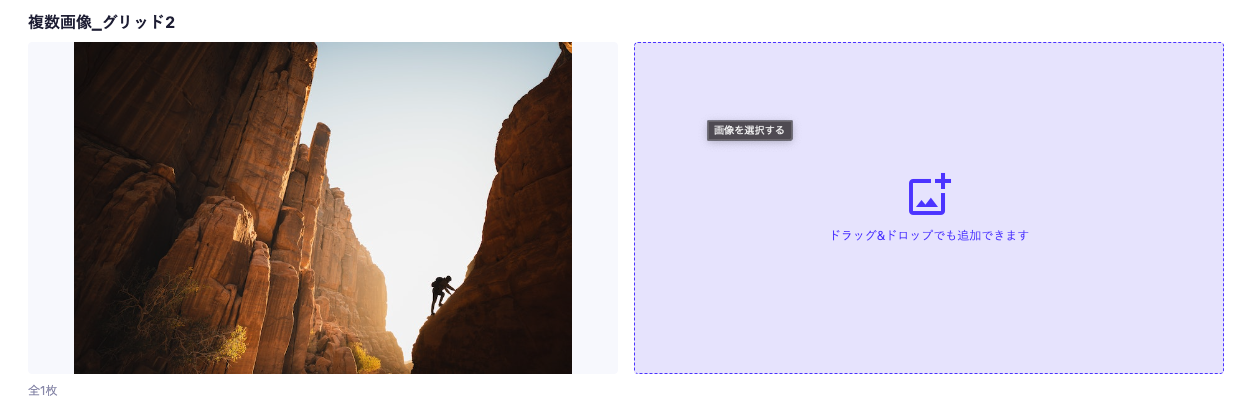
複数画像フィールドを設定して最初は以下のように画像を選択するフィールドのみが表示されます。
こちらをクリックして既存の画像から選択するか、ドラッグ&ドロップで新たに画像をアップロードすると追加することができます。
この時、ドラッグ&ドロップでは10枚まで一度にアップロードすることができます!
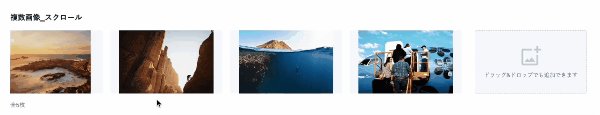
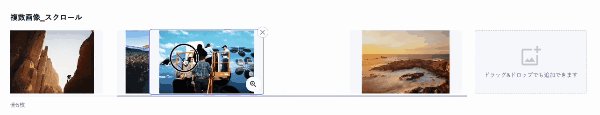
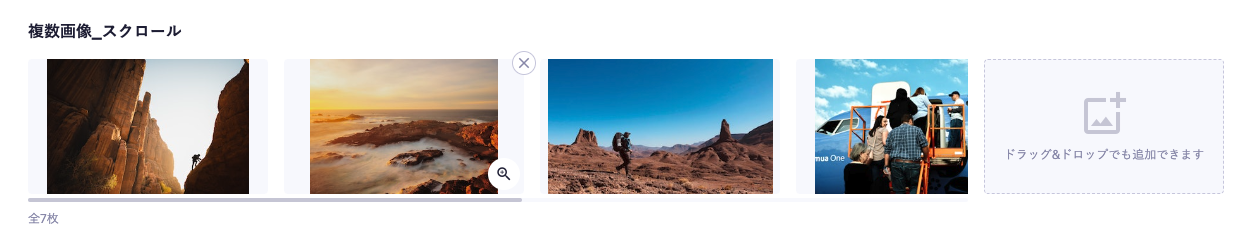
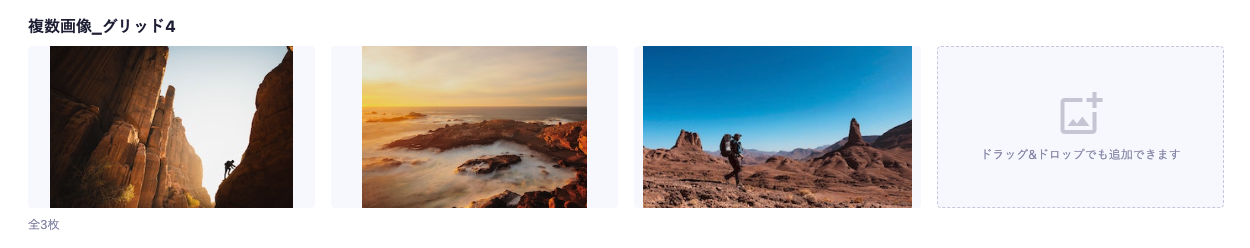
画像の追加後は以下のようになります。
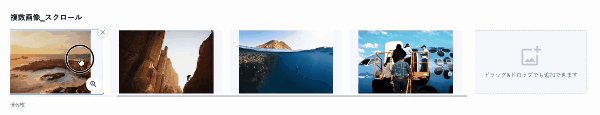
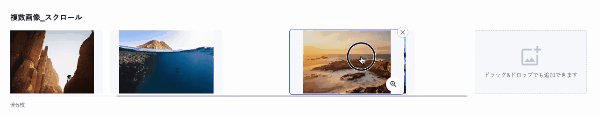
その後、順番の入れ替えも可能です。
レイアウトの設定オプション
複数画像フィールドでは、以下の4つのレイアウトを管理画面で設定できます。
1. 横並び(スクロール): 画像が横1列に並び水平方向にスクロールが可能です。レイアウトを選択していない場合はこちらがデフォルトとなります。
2. 横並び(2カラム): 画像が2列に並びます。
3. 横並び(3カラム): 画像が3列に並びます。
4. 横並び(4カラム): 画像が4列に並びます。
使用例や実践方法
新しい複数画像フィールド機能を活用することで、以下のような事例が実現できます。
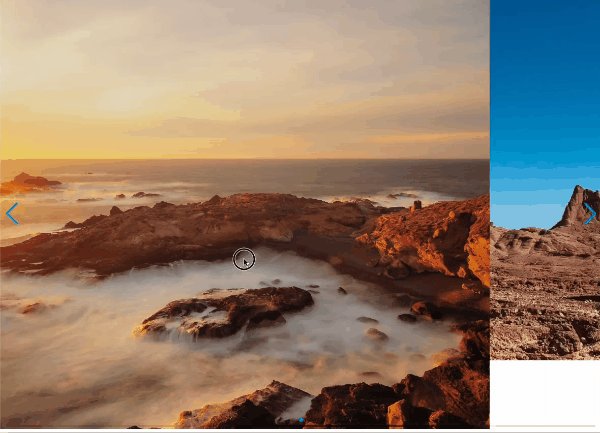
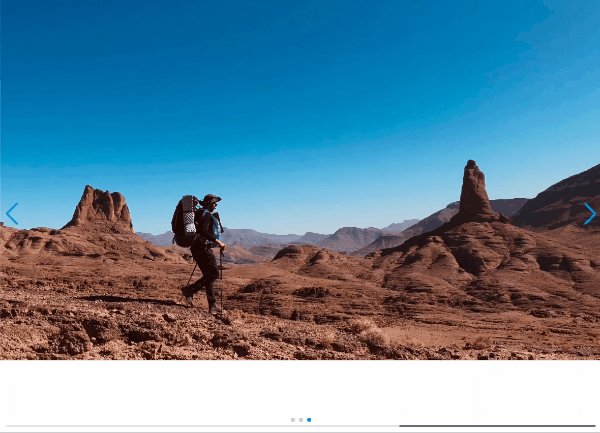
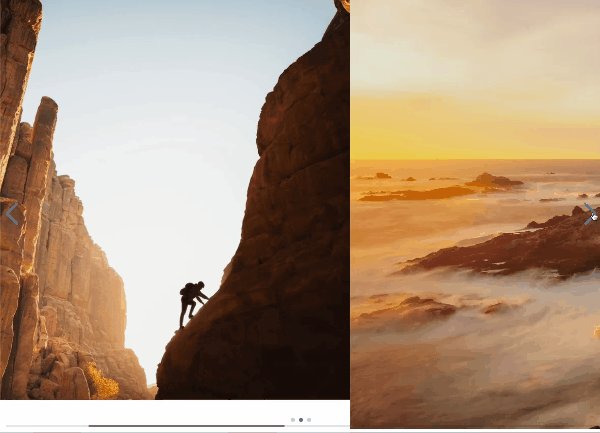
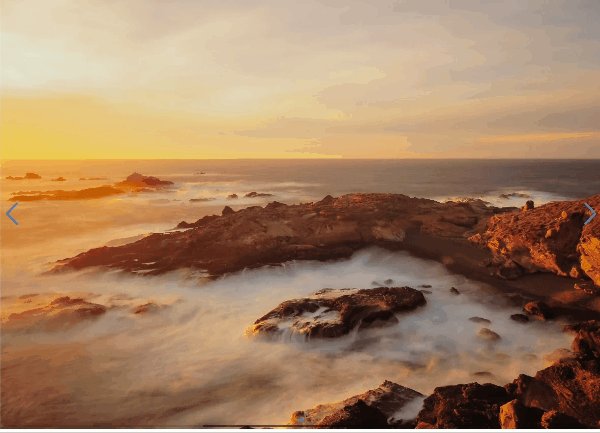
カルーセル式スライダーの実装: 各スライドに画像やテキストを表示し、自動的に画像が切り替わるようなカルーセルを作成
コード例:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
</head>
<body>
<script>
fetch(
"https://サービスドメイン.microcms.io/api/v1/APIエンドポイント/コンテンツID",
{
method: "GET",
headers: {
"X-MICROCMS-API-KEY": "******",
},
}
)
.then((res) => res.json())
.then((data) => {
const swiperWrapper = document.querySelector(".swiper-wrapper");
data.mediaList.forEach((content) => {
const swiperSlide = document.createElement("div");
swiperSlide.classList.add("swiper-slide");
const img = document.createElement("img");
img.src = content.url;
swiperSlide.appendChild(img);
swiperWrapper.appendChild(swiperSlide);
});
const swiper = new Swiper(".swiper", {
// Optional parameters
direction: "horizontal",
loop: true,
// If we need pagination
pagination: {
el: ".swiper-pagination",
},
// Navigation arrows
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// And if we need scrollbar
scrollbar: {
el: ".swiper-scrollbar",
},
});
});
</script>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</body>
</html>
画像ギャラリー: 複数の画像を整然と並べたり、クリックすることで拡大表示するような画像ギャラリーの作成
コード例(拡大表示は実装していません):
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<script>
fetch(
"https://サービスドメイン.microcms.io/api/v1/APIエンドポイント/コンテンツID",
{
method: "GET",
headers: {
"X-MICROCMS-API-KEY": "******",
},
}
)
.then((res) => res.json())
.then((data) => {
const mediaList = document.querySelector(".media-list");
data.mediaList.forEach((content) => {
const listItem = document.createElement("li");
const img = document.createElement("img");
img.src = content.url;
listItem.appendChild(img);
mediaList.appendChild(listItem);
});
});
</script>
<div class="p-10">
<ul class="media-list grid grid-cols-3 gap-4"></ul>
</div>
</body>
</html>
おわりに
Webサイトでよく使われるUIに適した管理画面をより構築しやすくなりました!
特にレイアウトを設定できる機能により使用方法に合わせて入稿体験を最適化できます。
また、このフィールドの追加に伴い「画像フィールド」についてもUI改善が行われております。
ぜひお試しください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
microCMSコミュニティへのご参加も大歓迎です。
引き続きmicroCMSをよろしくお願いいたします!