はじめに
microCMSには様々な画像編集機能が備わっています。
この記事ではその基本的な使用方法や応用について説明してきます。
画像の基本的な使い方
まずは基本的な使い方から押さえていきましょう。
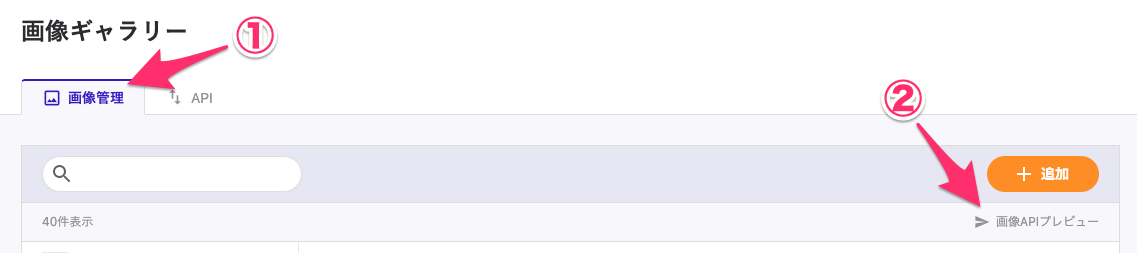
microCMSの画像は管理画面左側の「画像ギャラリー」から追加・削除が可能です。
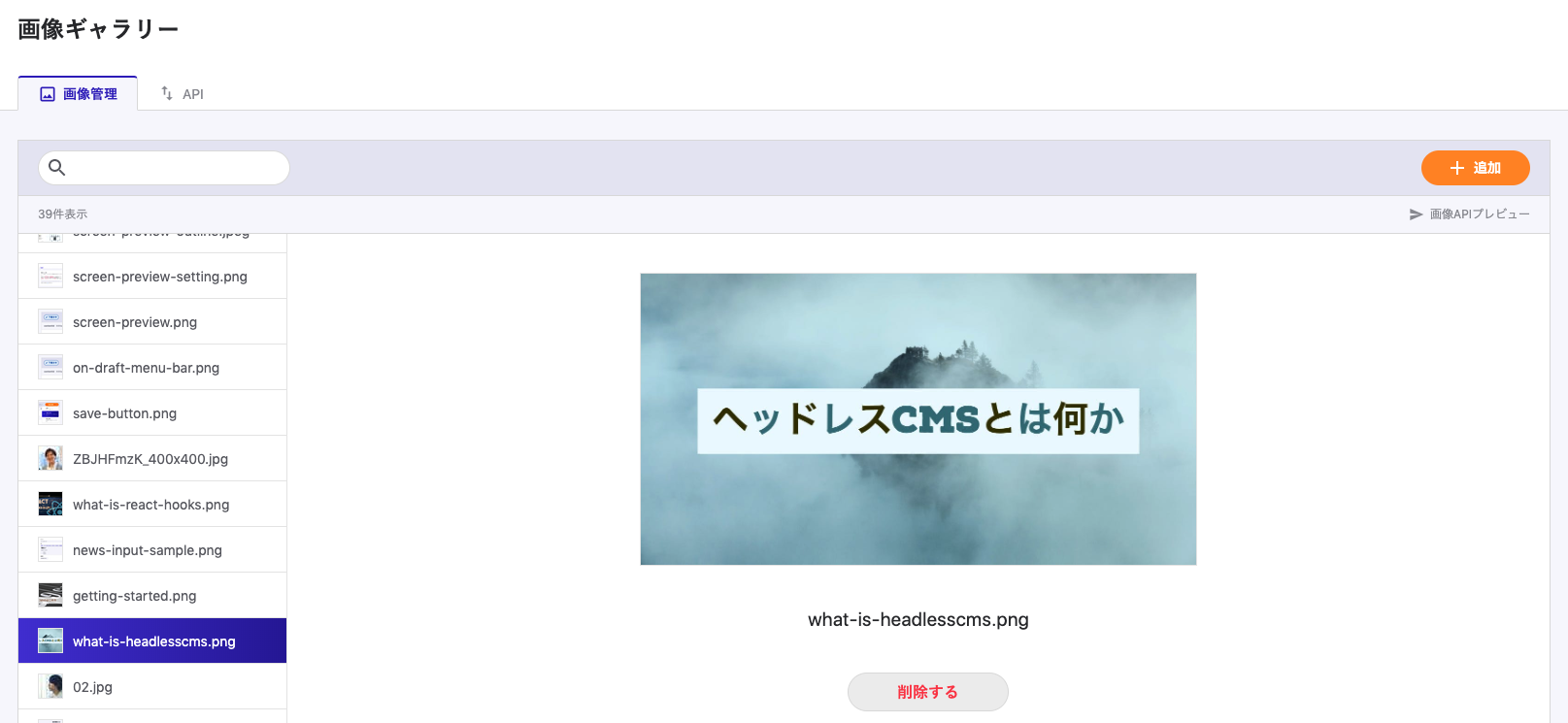
メニューをクリックすると以下のような画像ギャラリーが表示されます。
画像を追加する場合は画面右上の「追加」ボタン、削除する場合は画像プレビュー表示の下に置かれている「削除する」ボタンを押しましょう。
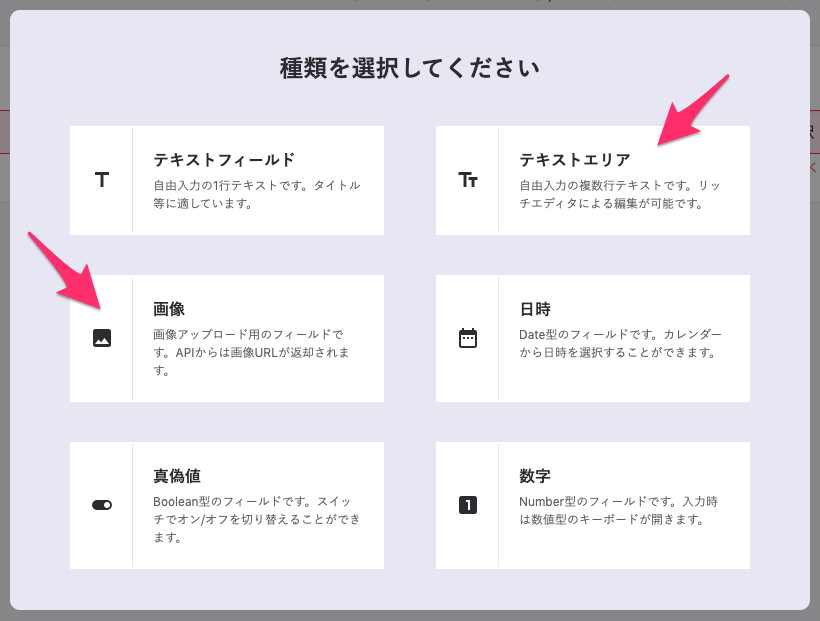
ここまでできたらAPIの作成時に画像を入力できるフィールド種類を選びましょう。
「画像」と「テキストエリア」で画像を利用することができます。
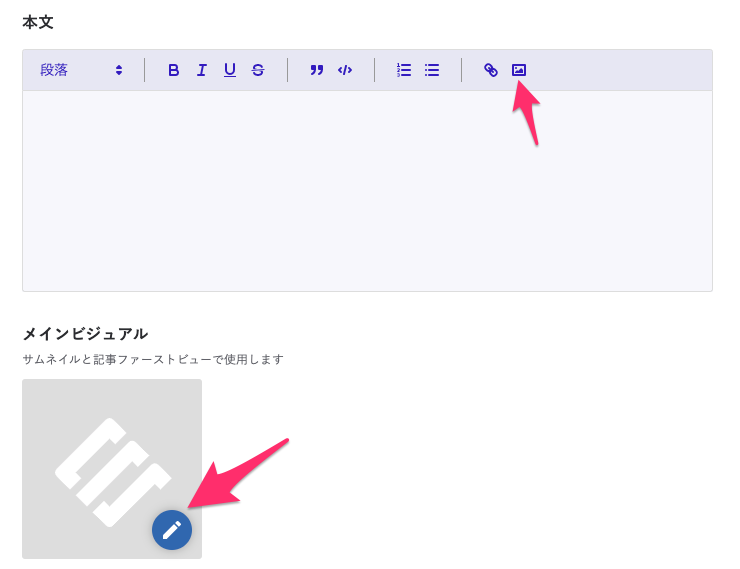
これらの種類を選ぶと記事の入稿画面で画像を選択することができるようになります。
追加した画像を自由に入力してコンテンツを管理しましょう!
基本的は押さえたので、次に画像の編集へ進みましょう。
画像編集APIのドキュメント
microCMSではAPIのパラメータで画像の編集を行います。
実際にAPIを試していく前に、管理画面上のドキュメントについて確認しておきましょう。
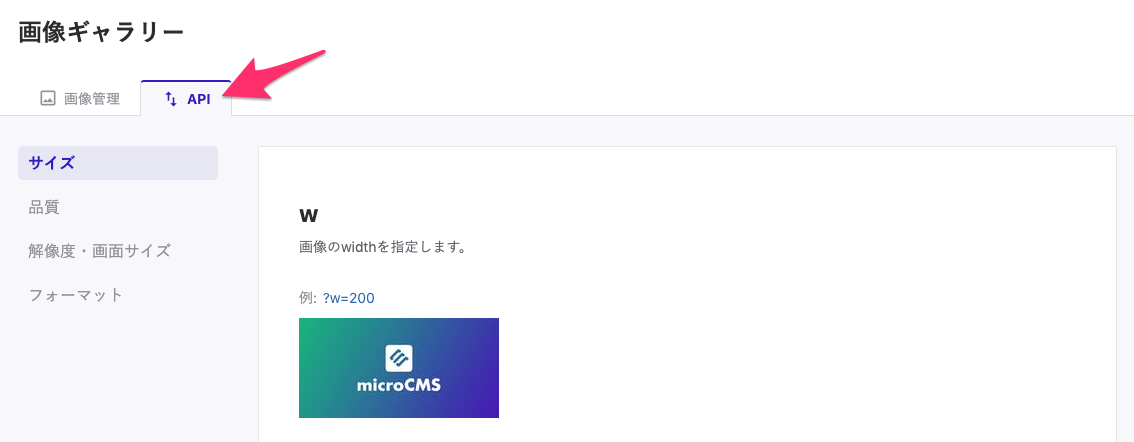
基本的なドキュメントは画像ギャラリーの「API」タブの箇所にあります。
各画像を編集するとどのように変更されるかについては「画像APIプレビュー」で簡単に確認できます。
こちらも参考にしてみてください。
画像の編集
microCMSには主に以下のような画像に関する機能が備わっています。(2019/10/01現在)
- 縦横サイズの変更
- 縦横比の設定
- 背景画像色の設定
- 画像のクオリティ調整
- webpへの変換
サンプル画像
ここからは以下のURLでアクセスできるサンプル画像を使って解説を進めていきます。
https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png
縦横サイズの調整
画像の縦横サイズ調整です。
実際には非常に簡単で、URLパラメータに `w` や `h` を付与するだけです。
w は width の略です。横幅を変えることができます。
200を指定してみると以下のような画像が表示されます。
https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png?w=200
h も同様に height の略で、高さを変えることができます。
https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png?h=100
縦横比の調整
次に縦横比の設定です。`fit` というパラメータを使用します。
fit には以下の指定が可能です。非常に多いので、詳しくは管理画面内のサンプル画像をご覧ください。
clip
画像の縦横比を固定してリサイズします。
clamp
画像の切り抜きや歪みなしに指定した画像サイズにフィットさせます。 上下左右の端のピクセルを延長させた形になります。
crop
画像を指定したサイズに拡大・縮小後・余白部分は切り落とします。wとhの指定が必須です。
fill
画像を指定したサイズに収まるように配置します。 余白部分をfill-colorで補います。 また、fill=blurを用いると、ブラー画像を背景に配置することもできます。
fillmax
元画像以上のサイズ指定を行い、画像をその中央に配置します。 余白部分をfill-colorで補います。 また、fill=blurを用いると、ブラー画像を背景に配置することもできます。
max
指定したサイズ内に縦横比を固定しつつ画像を最大限配置します。
scale
指定したサイズに画像を拡大・縮小します。縦横比は維持されません。
srcsetに対応する
microCMSを使えばsrcsetへの対応も簡単にできます。
srcsetとは?
srcsetはHTML5で策定された img の新しい属性です。
画像を表示するブラウザによって読み込む画像を変えることができます。
例えばRetinaディスプレイだったら2倍サイズの画像、スマホだったら小さいサイズの画像、などと分けて表示することが何のロジックもなく実現できます。
実際の利用方法は以下のような形です。
<img src="img/example-img.jpg"
srcset="img/example-img.jpg 1x,
img/example-img@2x.jpg 2x"
alt="Example image">ここでは通常は img/example-img.jpg を表示しますが、Retina画面の場合は img/example-img@2x.jpg を表示するような指定となります。
これによって必要のない画像を読み込まずに済み、ページ全体の読み込み速度の向上などが望めます。
一方で複数サイズの画像を用意するのはとても大変です。スマホ、タブレット、PC、PC Retinaなど全てが要件に入っていると画像を用意するだけでもかなりの作業量になってしまうでしょう。
その点microCMSを使えば用意する画像サイズは一つで済むという素晴らしい利点があります。具体的に見ていきましょう。
microCMSでsrcsetに対応する
それでは、microCMSを使うとどのようにsrcset指定を実現できるでしょうか?
それは `dpr` パラメータを使用することです。
<img src="https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png"
srcset="https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png 1x,
https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png?dpr=2 2x"
alt="Example image">
dpr はDevice Pixel Ratio の略で、ピクセルベースの比率で画像の大きさを指定するためのパラメータです。
上記の場合はRatinaディスプレイの場合に2倍サイズの画像を表示します。
たったこれだけでsrcsetに対応することができました!
今回はdprのみを使いましたが、縦横比の指定(w と h)と合わせることで更に柔軟に画像の指定ができるでしょう。
webp変換
microCMSはモダンな画像形式であるwebpにも対応しています。
webpとは?
Googleが開発している比較的新しい画像フォーマットです。
「ウェッピー」と読みます。
通常のjpgやpngをこのwebp形式に変換をかけるだけで20%~30%ほどサイズが小さくなります。
この形式で画像を扱えば画面に表示されるまでの時間を短縮できるので使っておいて損はない技術、と言って差し支えないでしょう。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
https://ja.wikipedia.org/wiki/WebP より
microCMSでwebp変換
microCMSではwebpへの変換もすごく簡単に実現できます。
パラメータとして `fm=webp` を付けるだけです。
https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png?fm=webp
webpに対応しているのは一部のブラウザのみ
webpはとても便利ですが一点注意点があります。
使えるブラウザが限られている点です。
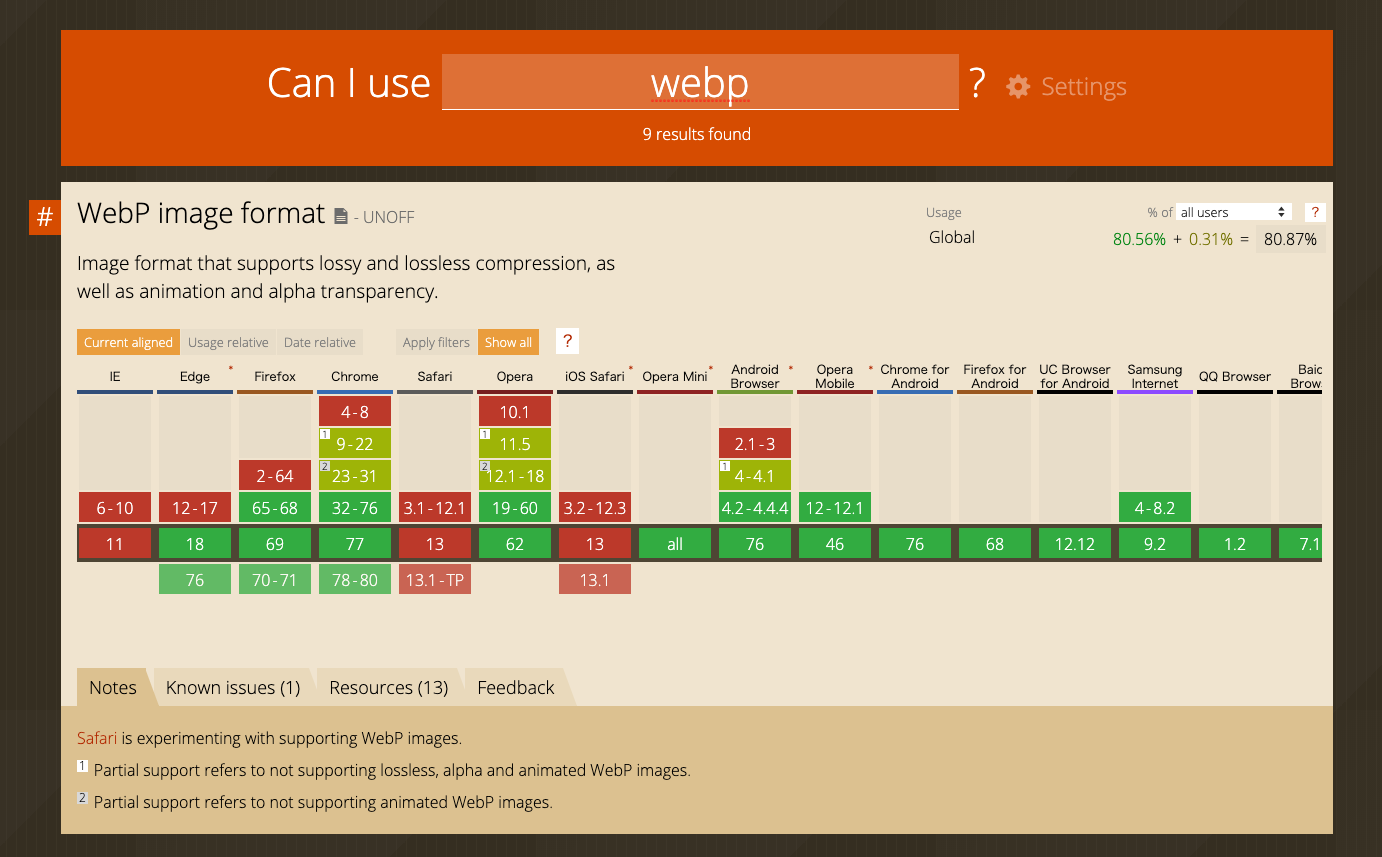
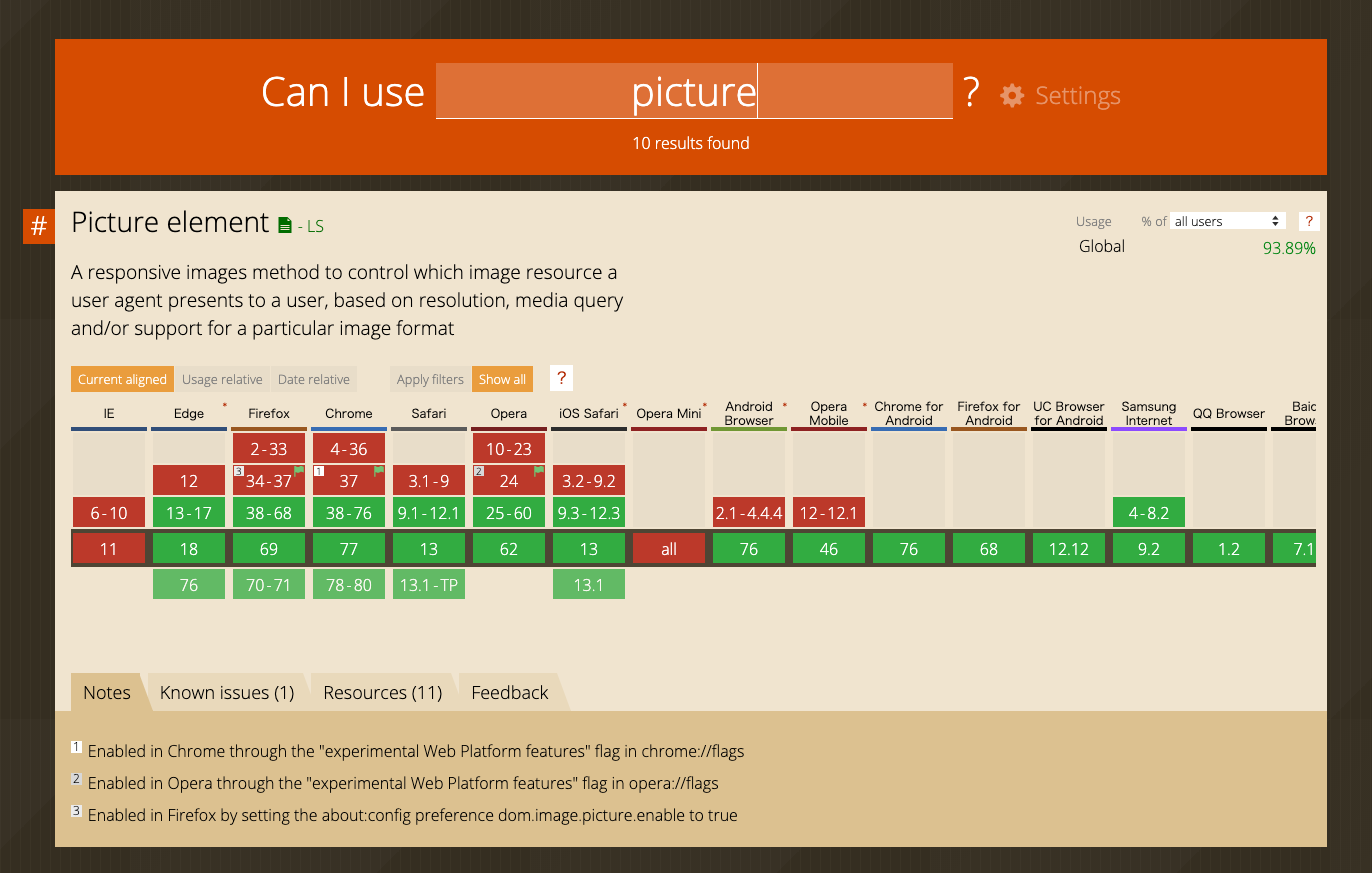
Can I Use...で確認してみると以下のような状況ということがわかります。
わかりやすいところですと、Safariではwebpを使えません。
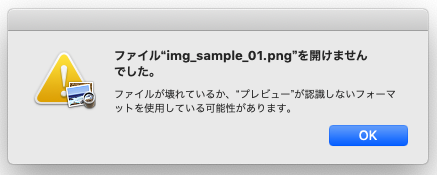
先ほどのリンクをMacのSafariで開くと以下のような表示となってしまいます。
iPhoneでも同様にエラー表示となります。
特に日本ではiPhoneのユーザーも多いためこれでは困ってしまいます...。
これは仕方のないことでしょうか?いえ、そんなことはありません。
こんな時に使えるHTMLタグがあります。それが `picture` です。
以下のようにHTMLを書いて保存し、色々なブラウザで開いてみましょう。
<picture>
<!-- WebP用画像 -->
<source srcset="https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png?fm=webp" type="image/webp">
<!-- 従来画像 -->
<img src="https://d1pa960qlle92r.cloudfront.net/protected/example/img_sample_01.png">
</picture>今度はSafariでもエラーが出なくなったはずです。
これは、webp対応できているなら source の内容、それ以外は img の内容をブラウザが表示するためです。
このpicture要素であればwebpよりも多くのブラウザに対応できています。
※IE11が対応できていないのでpolyfillであるPicturefill.jsの導入は検討すべきでしょう
このようにmicroCMSのwebp変換とpictureを組み合わせれば簡単にwebp表示にも対応できます。
ぜひ使ってみてください。
おわりに
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!


