Netlify使っていますか?Gitの連携するだけで自動的にビルド・デプロイされるので非常に便利ですよね!
実はこのブログもNetlifyにデプロイされています。
今回はNetlifyの便利機能を紹介します。
Gitブランチごとにデプロイを分ける
Netlifyはデフォルトではmasterブランチがそのままデプロイされますが、別のブランチを別の環境にデプロイすることができます。
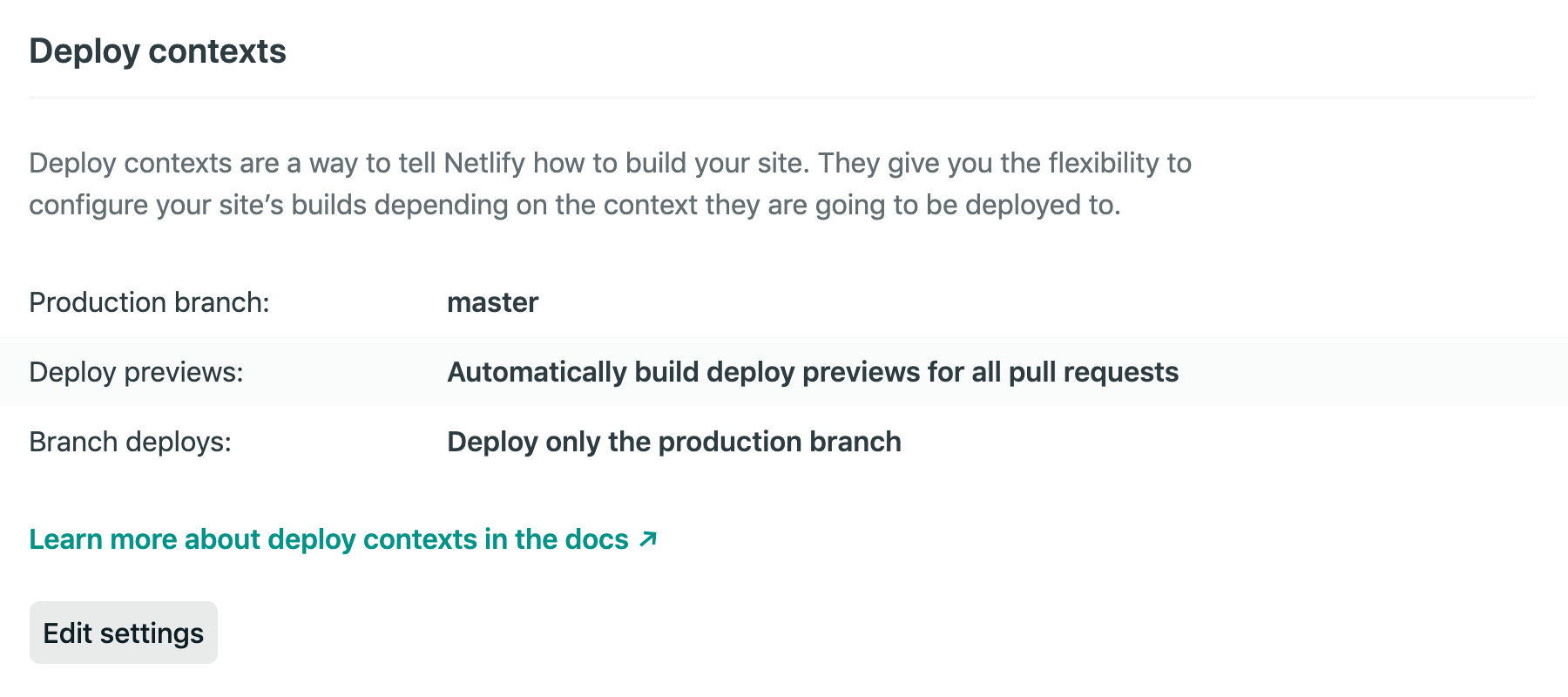
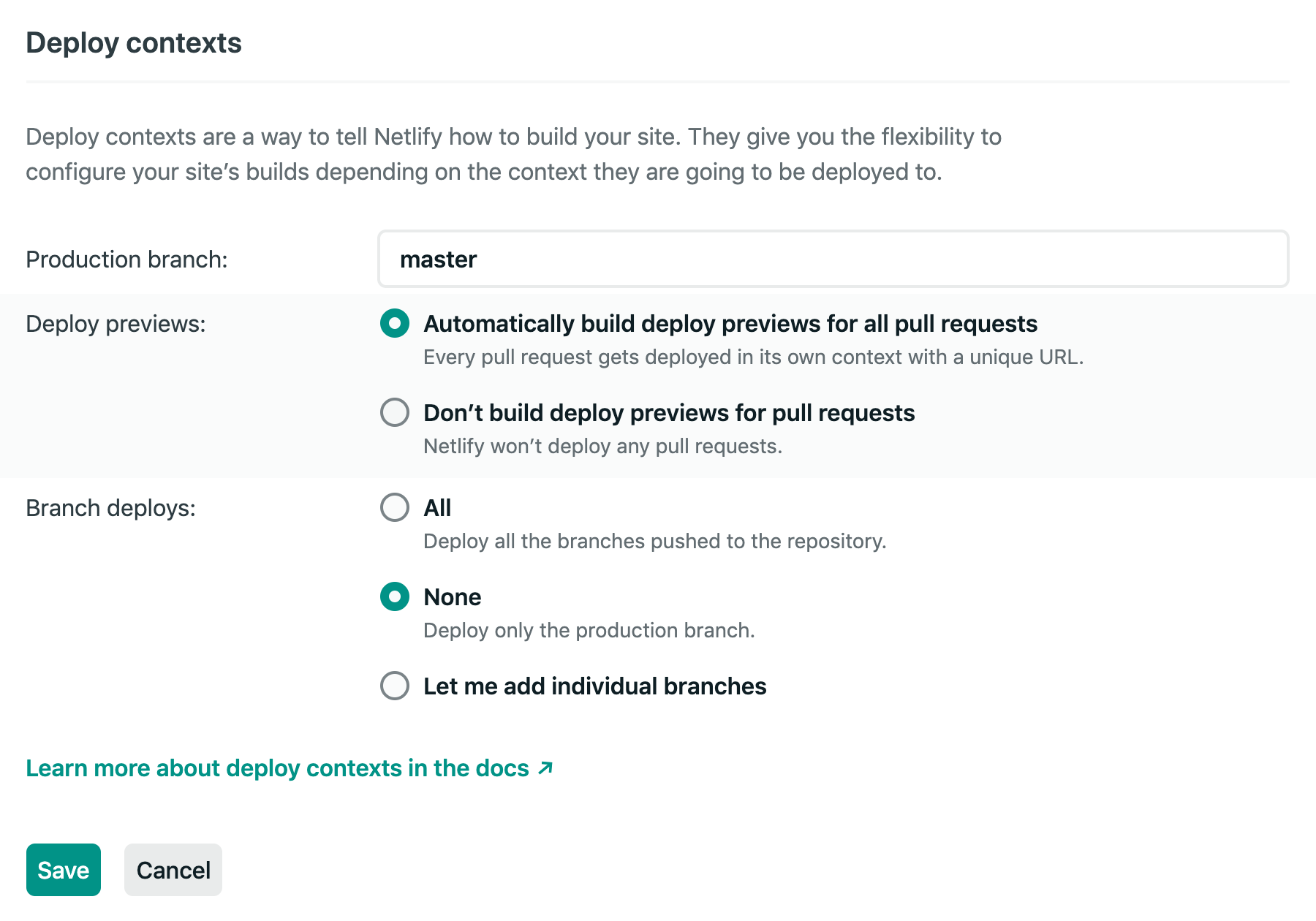
Settings > Build & deploy > Deploy contexts で設定が可能です。

デフォルトでは上記のような設定になっていると思います。
Branch deploysの項目を見てみると、「None」が選択されています。
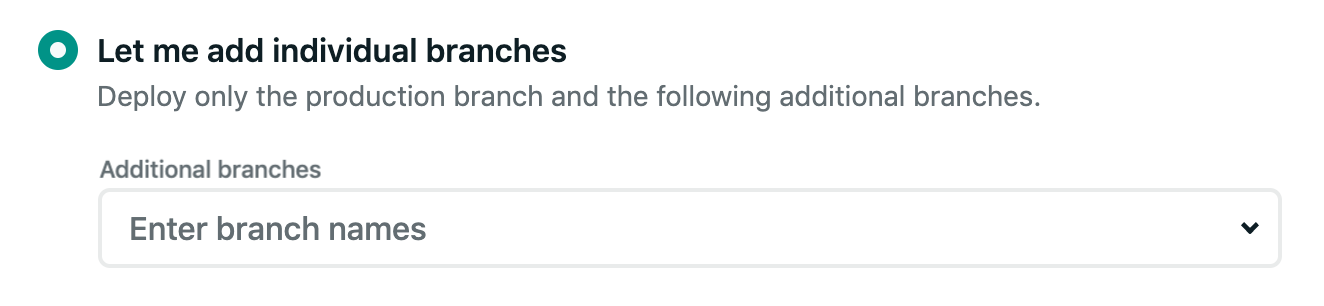
ここで「Let me add individual branches」を選択し、デプロイしたいブランチ名を入力します。
例えば、stagingを指定した場合、Git側のstagingブランチにPushした際にビルドとデプロイが走ります。
デプロイ先にアクセスするためには、masterのデプロイ先URLの先頭に「ブランチ名--」を付ければOKです。
例:staging--xxxxxx-xxxxxx-xxxxxx.netlify.com
もちろん本番環境には影響はないので安心してください。
プルリクごとに環境を作る
先ほどの設定項目をもう一度見てみましょう。
Deploy previewsという項目があります。
「Automatically build deploy previews for all pull requests」が選択されていますね。
なんと、デフォルトでプルリクごとにビルド&デプロイのプレビューが生成されるようです。
デプロイ先URLの先頭に「deploy-preview-{id}--」を付ければアクセスすることができます。idはプルリクごとに付与される#付きのidです。
例:deploy-preview-56--xxxxxx-xxxxxx-xxxxxx.netlify.com
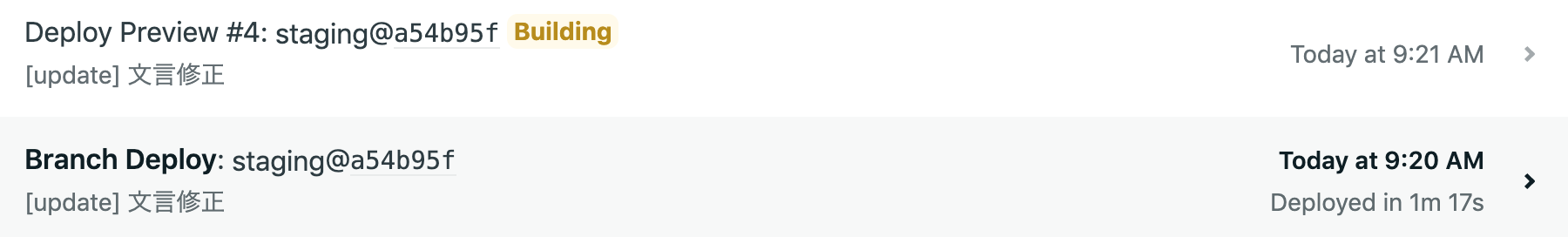
試しにstagingブランチで文言修正コミットをし、masterブランチにプルリクを投げてみます。
そうすると、以下のように2つのデプロイが走るのが観測できると思います。
それぞれビルドが終わればプレフィックスを付けることでアクセス可能になります。
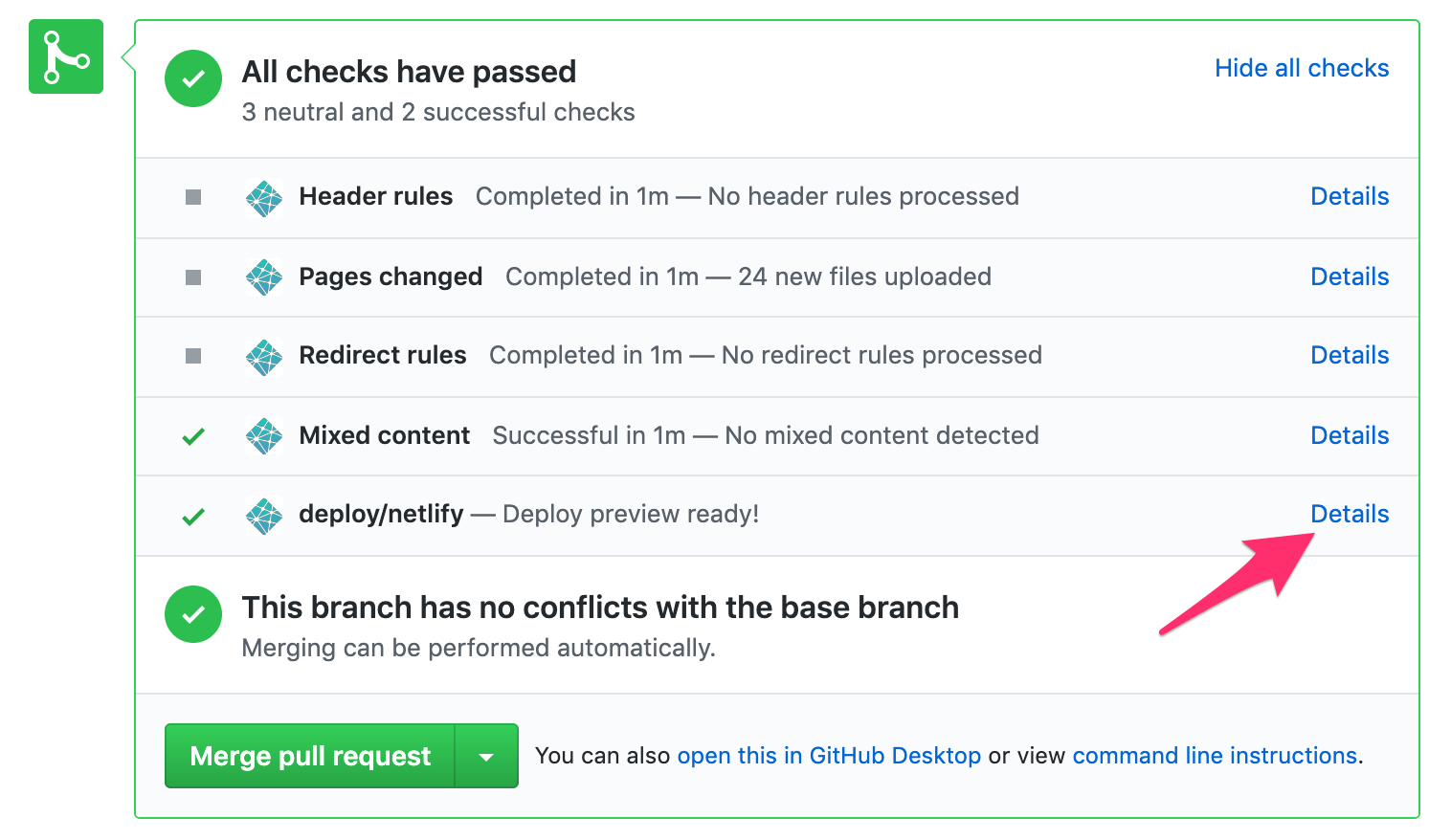
GitHubのプルリク上からもリンクされる
NetlifyとGitHubを連携している場合、プルリクを投げると以下のように進捗が表示されます。
この赤矢印の部分をクリックすると、プレビュー環境を簡単に開くことができます。便利!
おわりに
いかがでしたでしょうか。
単純にmasterデプロイするだけでなく、ブランチデプロイやプルリクデプロイを活用して開発体験を向上させていきましょう。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします



.png?w=820)