こんにちは、柴田です。
Jamstack構成では、コンテンツ公開時にWebhook経由でNuxtの静的生成処理を行い、デプロイするのが基本的な流れです。
しかし、例えばブログ記事を書いている途中でプレビューをしたい場合に、わざわざ静的生成されるのを数分間も待ってられないですよね。
そんな時に使えるのが今回紹介するPreview Modeです。
以前、こちらの記事にて下書きプレビュー用のルーティングを用意して、createdメソッドを使って下書きコンテンツの取得を行い、画面に表示させる方法を紹介しました。
今回紹介する方法は、これをより簡単にしたものです。
前提
プレビュー画面とは下書き状態のコンテンツを閲覧する画面です。
microCMSではコンテンツが「下書き中」ステータスの場合、draftKeyが発行されます。
コンテンツ取得のAPIリクエスト時にクエリパラメータとしてdraftKeyを与えることで下書き中のコンテンツを取得することができます。
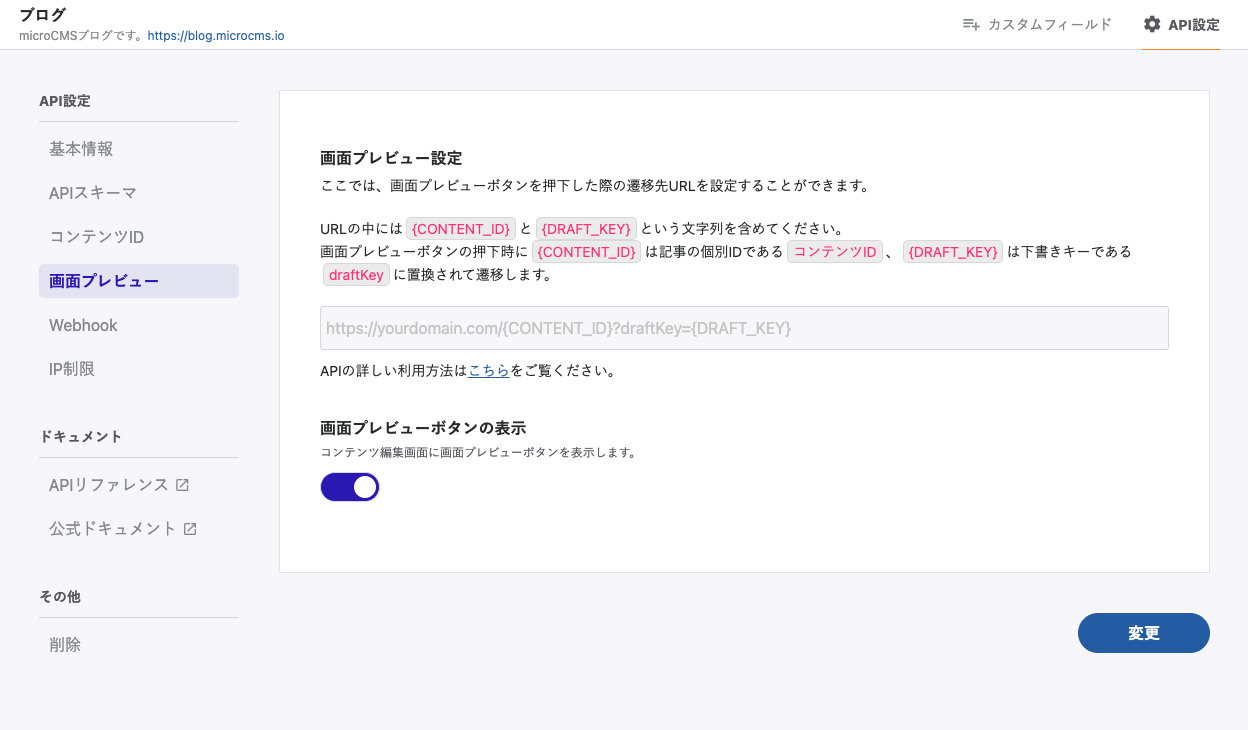
また、microCMSにはプレビュー機能があります。
API設定 > 画面プレビューで、「画面プレビュー」ボタンをクリックした際の遷移先URLを指定することができます。
遷移先URLには記事のcontentIdとdraftKeyを動的に埋め込むことが可能です。
この仕組みを利用し、フロントエンド側でURLからcontentIdとdraftKeyを受け取り、microCMSに対してAPIリクエストを行うことで下書き中のコンテンツを取得し、プレビュー画面を表示します。
Preview Mode
公式ドキュメント
静的生成されるページのURLに?preview=trueとパラメータをつけるだけでプレビューを確認することのできる機能です。
※nuxt.config.jsにてtarget: staticが設定されている時にのみ動作します。
仕組みとしては、nuxtServerInit / asyncData / fetchをクライアントサイドで動作させることで実現しています。
実装方法
今回のPreview Modeを用いる方法ではクライアントサイドからmicroCMSへのリクエストを行う必要があるため、publicRuntimeConfigとprivateRuntimeConfigを利用したAPIキーの隠蔽はできません。
microCMSは設定にてAPIキーの権限を絞ることができるため、利用箇所を限定すればAPIキー漏洩によるリスクも少ないと考えられます。
よって、今回はAPIキーを隠蔽しない想定で説明を進めます。
まずは下記のプラグインファイルを作成します。
// plugins/preview.client.js
export default function ({ query, enablePreview }) {
if (query.preview) {
enablePreview(query);
}
}次に、設定ファイルにて作成したプラグインを追加します。
// nuxt.config.js
export default {
plugins: ['~/plugins/preview.client.js']
}これにより、contextにてプレビュー情報の受け取りが可能になります。asyncDataの引数にて$previewが取得ができ、その中身はプラグインのenablePreviewの引数に渡したデータが格納されています。
例えば下記のようにプレビュー情報が渡ってきた場合のみ、microCMSのAPIに対してdraftKeyを渡すように実装することで、プレビューが可能です。
※HTTPリクエストにはnuxt-microcms-moduleを用いています
// pages/_slug/index.vue
async asyncData({ params, $microcms, $preview }) {
const data = await $microcms.get({
endpoint: 'blog',
contentId: params.slug,
queries: {
draftKey: $preview?.draftKey
},
});
...
}
nuxt-microcms-moduleを利用する際には、クライアントサイドでも動作できるようにする必要があるため、modeをallと指定してください。
// nuxt.config.js
export default {
microcms: {
options: {
serviceDomain: SERVICE_ID,
apiKey: API_KEY,
},
mode: 'all', // 未入力でもOK
},
}
以上で設定は完了です。
あとはプレビューしたいURLに対して?preview=true&draftKey=xxxxxxxxというパラメータをつけてアクセスすることで、下書き状態のコンテンツをプレビューすることができます。
microCMSのプレビュー設定にて下記のようにURLを指定しておくと、管理画面の画面プレビューボタンから直接遷移できて便利です。
※CONTENT_IDのパス階層はご自身のアプリケーションに応じてご調整ください
https://some-blog-domain.com/{CONTENT_ID}/?preview=true&draftKey={DRAFT_KEY}おわりに
ほぼプラグインを作成して追加するだけで作業完了してしまいましたね。
プレビュー用のルーティングなども新たに用意する必要もなく、かなり楽に実装できるようになったと思います。
ぜひお試しください!
(nuxt-microcms-module側でプレビュープラグインの追加までしてしまうのもアリかなと考えていますが、ちょっとまだ検討中です。)