こんにちは、しょうみゆです。
10月12日にNuxt 3がパブリックベータ版としてリリースされましたね。
今回はリリースしたばかりのNuxt 3を使用してmicroCMSと連携してブログの雛形を作ってみたいと思います。
microCMSの用意
Nuxtをインストールする前にmicroCMSの準備をしましょう。
アカウントを作成していない方は下記のリンクから作成しておきます。
アカウント登録 - microCMS 公式ドキュメント
サービスの作成
サービスを作成します。
shomiyu-blogという名前のサービス名で作成しました。


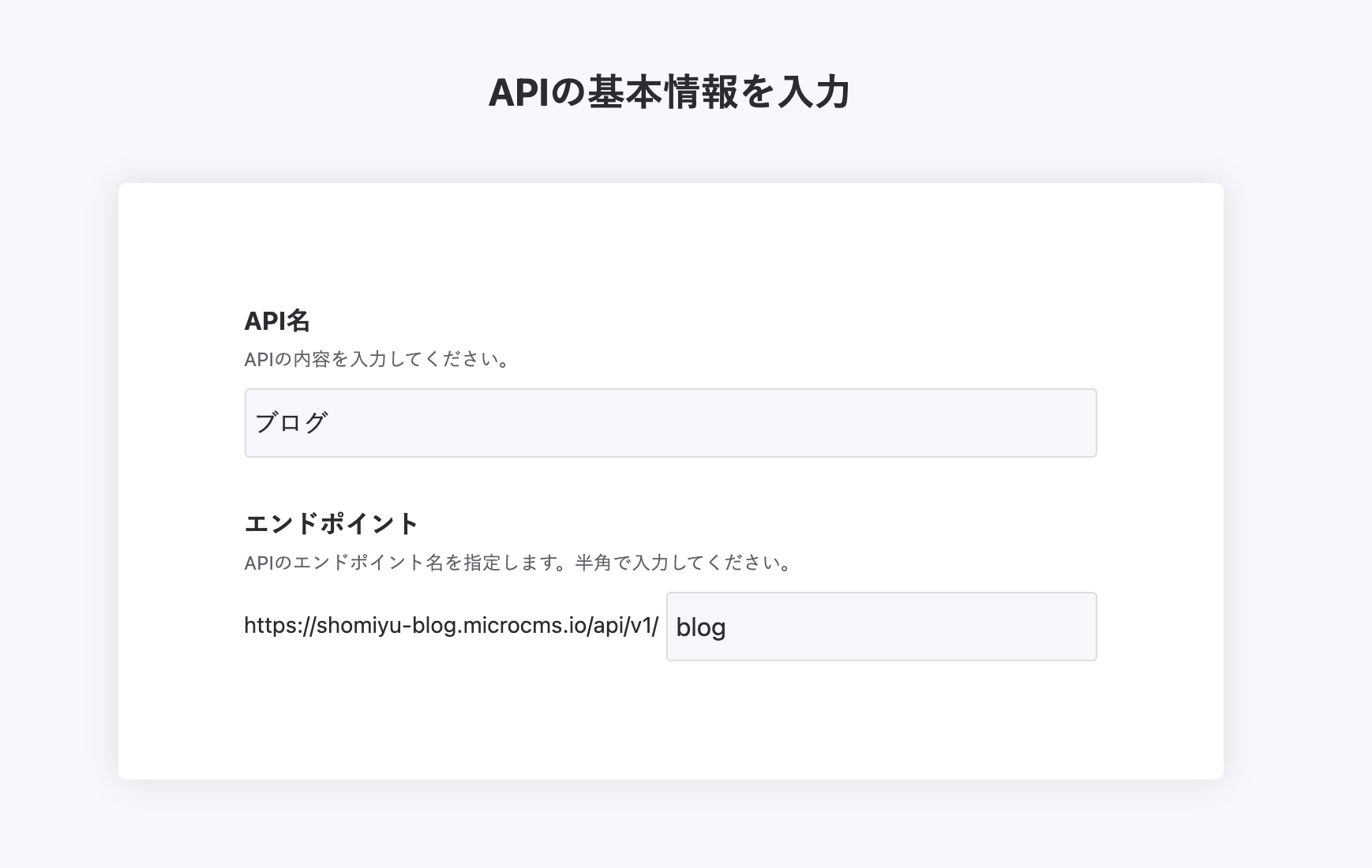
APIの作成
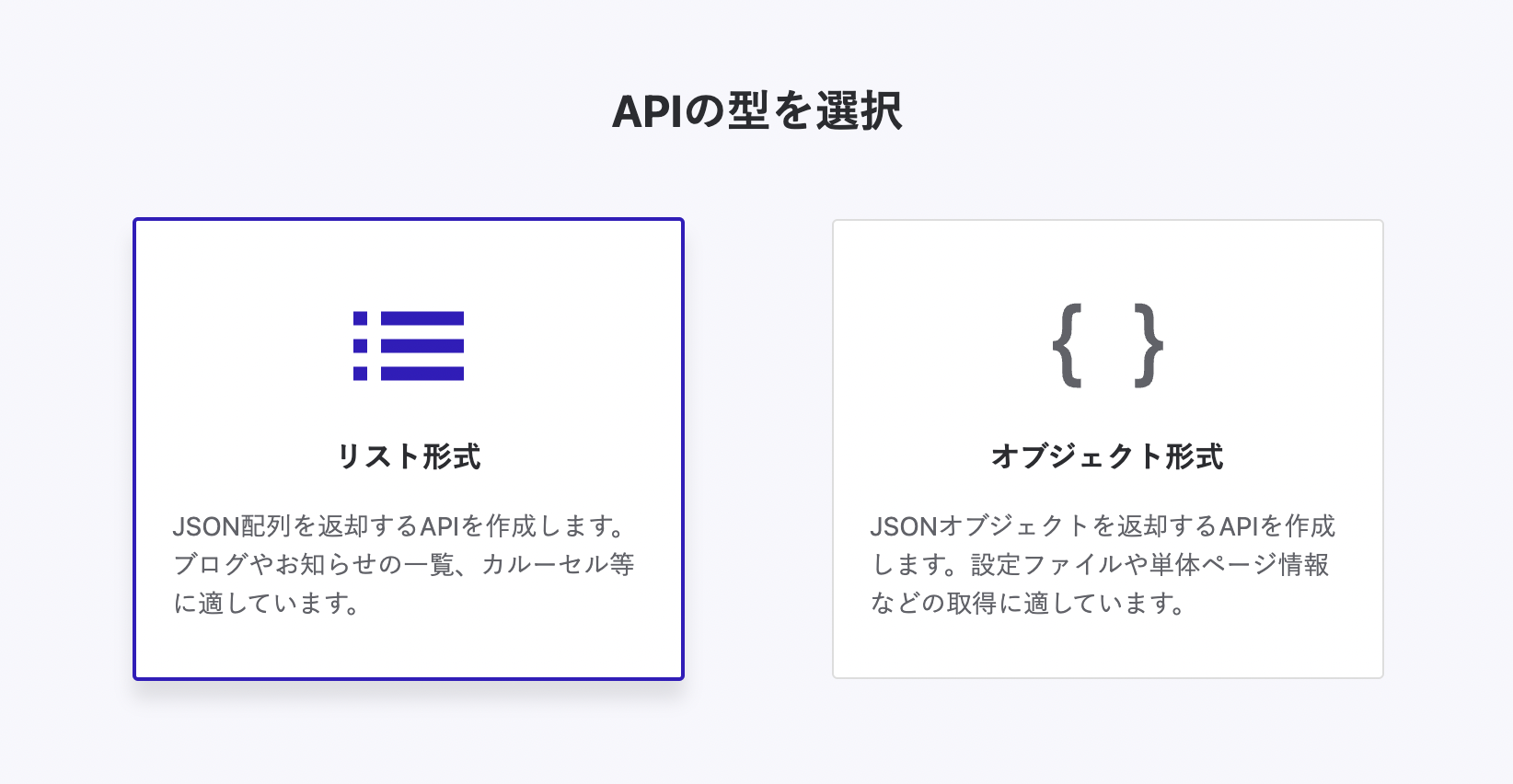
APIは下記のように作成しましたので参考にしてみてください。


ブログ記事を作成
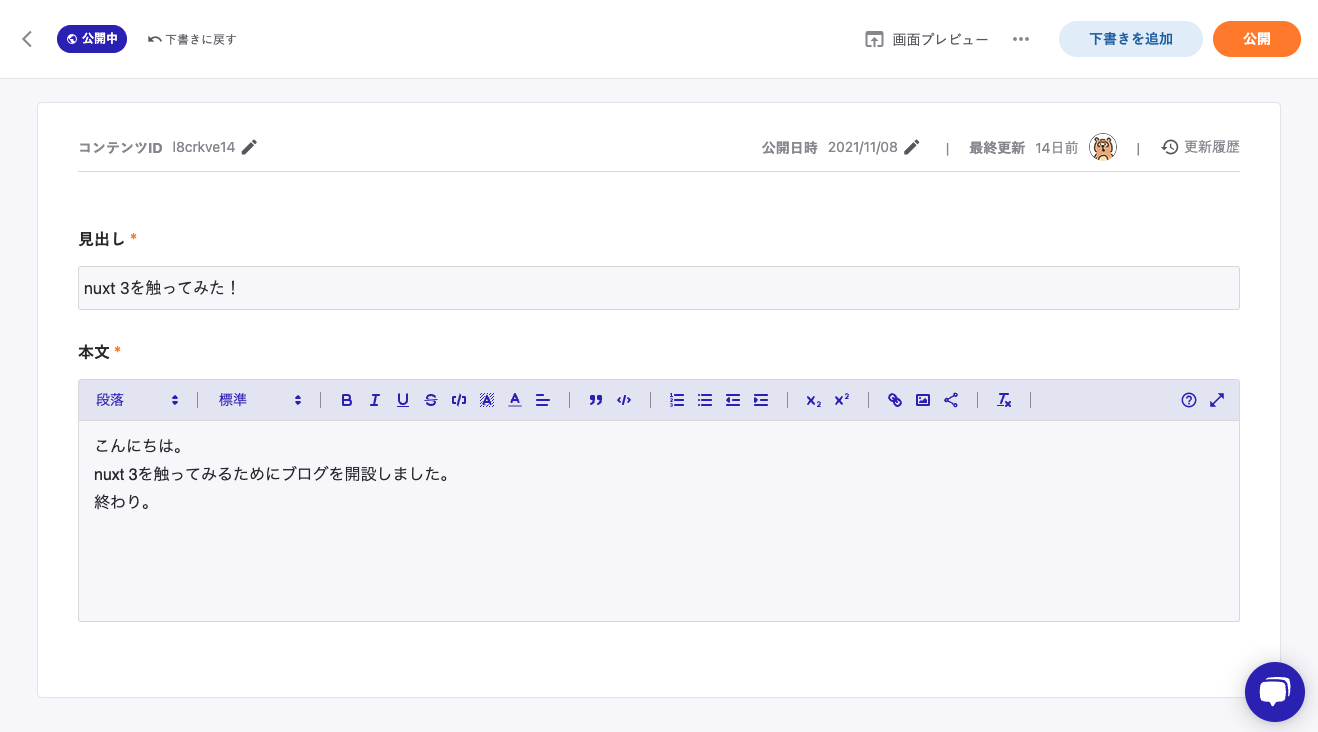
記事を一件投稿しましょう。
下記のような内容で投稿しました。
これでmicroCMS側の準備は完了です。
Nuxtのインストール
早速インストールしていきましょう。
インストールに関しては公式ドキュメントに沿って行っていきます。
node.jsのバージョンが14系か16系であることを確認しておきましょう。
$ node --version
v14.18.1
ターミナルから下記のコマンドでnuxt 3をインストールして立ち上げてみます。
プロジェクト名はお好きに変更していただいて大丈夫です。
// プロジェクトインストール
$ npx nuxi init nuxt3-blog
// モジュールインストール
$ cd nuxt3-blog
$ npm install
// 開発環境立ち上げ
$ npm run dev
ブラウザでhttp://localhost:3000/にアクセスすると下記のような初期画面になります。
Sassをインストールする
このブログではSassを使用してスタイルを当てていきます。
不要な方はインストールを飛ばしてOKです。
$ npm install sass sass-loader fibersブログ一覧を作成
ページを表示させる
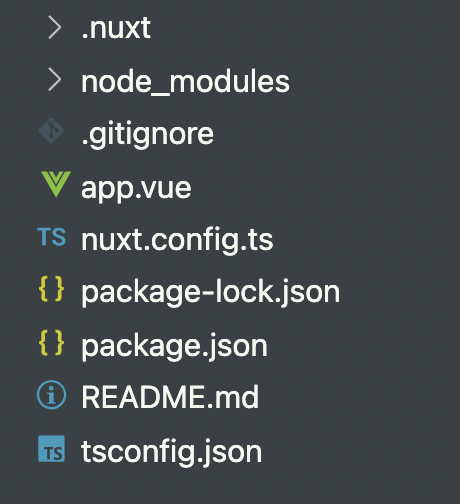
インストール直後のnuxtアプリはとてもシンプルな構成になっています。
ここからページを作成するために、pagesというディレクトリと、その中にindex.vueというファイルを作成します。
ファイル内は一旦下記のように書いておきましょう。
// pages/index.vue
<template>
<div></div>
</template>
pagesを有効化するためにapp.vueの<NuxtWelcome />を<NuxtPage />に修正します。
<template>
<div>
<NuxtPage /> <!-- ここを修正 -->
</div>
</template>
これでpages配下にファイルを追加していくとページが表示されるようになります。
記事一覧を表示させる
microCMSから記事一覧を取得してみましょう。
microCMSの管理画面からAPIを取得します。
pages/index.vueを下記のように修正しましょう。
// pages/index.vue
<script setup>
const { data } = await useFetch("/blog", {
baseURL: "https://shomiyu-blog.microcms.io/api/v1",
headers: {
"X-MICROCMS-API-KEY": "90b5a4b23a194bbba5d2aa1d9f2dd7ba63c2",
},
});
</script>
<template>
<div>
<h1>Hello, Nuxt3!</h1>
<ul>
<li v-for="article in data.contents" :key="article.id">
<nuxt-link :to="`/${article.id}`">{{ article.title }}</nuxt-link>
</li>
</ul>
</div>
</template>
SSGの場合はuseFetch()を使用してAPIを取得することができます。
baseURLとX-MICROCMS-API-KEYはご自身の環境に合わせて設定してください。
X-MICROCMS-API-KEYは設定 > APIキーから取得できます。
localhost:3000にアクセスして下記のように表示されればOKです。
ブログ詳細ページを作成
詳細ページを作成します。
pagesディレクトリの下に新しく[slug]/index.vueというファイルを作成して、下記のように記述しましょう。
// pages/[slug]/index.vue
<script setup>
const route = useRoute();
const slug = route.params.slug;
const { data: article } = await useFetch(`/blog/${slug}`, {
baseURL: "https://shomiyu-blog.microcms.io/api/v1",
headers: {
"X-MICROCMS-API-KEY": "90b5a4b23a194bbba5d2aa1d9f2dd7ba63c2",
},
});
</script>
<template>
<main class="main">
<h1 class="title">{{ article.title }}</h1>
<p class="publishedAt">
<time :datetime="article.publishedAt" v-text="article.publishedAt" />
</p>
<div class="post" v-html="article.body" />
</main>
</template>
<style lang="scss" scoped>
.main {
width: 960px;
margin: 0 auto;
}
.title {
margin-bottom: 20px;
}
.publishedAt {
margin-bottom: 40px;
}
:deep(.post) {
> h2 {
font-size: 24px;
font-weight: bold;
margin: 40px 0 16px;
border-bottom: 1px solid #ddd;
}
> p {
line-height: 1.8;
letter-spacing: 0.2px;
}
}
</style>
こちらもbaseURLとX-MICROCMS-API-KEYはご自身の環境に合わせて設定してください。
ディレクトリ名を[slug]としたので、route.params.slugでidを取得することができます。
取得したidでuseFetch()により各投稿の詳細を取得します。
ブラウザで一覧ページのリンクから詳細ページに遷移し、下記のように表示されれば成功です。
環境変数を使用する
API-KEYを環境変数に書き換えましょう。
プロジェクトルートに.envファイルを用意し、下記のように記述します。
BASE_URL=https://shomiyu-blog.microcms.io/api/v1
API_KEY=90b5a4b23a194bbba5d2aa1d9f2dd7ba63c2
続いてnuxt.config.tsで下記のように設定します。
import { defineNuxtConfig } from "nuxt3";
const { BASE_URL, API_KEY } = process.env;
export default defineNuxtConfig({
publicRuntimeConfig: {
baseURL: BASE_URL,
apiKey: API_KEY,
},
});
※2022年3月29日現在でNuxt3がまだSSGモードに対応しておらず、GETリクエストのみのためpublicRuntimeConfigで記載しましたが、POSTリクエストするような場合はAPI_KEYが漏れるのを防ぐためにNetlify Functionsなどのサーバーサイド経由でAPIキーを取得するようにしてください。
これで各ファイルからuseRuntimeConfig()を使用して環境変数を呼び出すことができるようになりました。
早速置き換えてみましょう。pages/index.vueのscript内を下記のように書き換えます。
<script setup>
const ctx = useRuntimeConfig();
const { data } = await useFetch("/blog", {
baseURL: ctx.baseURL,
headers: {
"X-MICROCMS-API-KEY": ctx.apiKey,
},
});
</script>pages/[slug]/index.vueのscript内を下記のように書き換えます。
<script setup>
const ctx = useRuntimeConfig();
const route = useRoute();
const slug = route.params.slug;
const { data: article } = await useFetch(`/blog/${slug}`, {
baseURL: ctx.baseURL,
headers: {
"X-MICROCMS-API-KEY": ctx.apiKey,
},
});
</script>
ブラウザで挙動を確認して問題なければ完成です!
Netlifyにデプロイ
ブログが完成したらNetlifyにデプロイしてみましょう。
GitHubを使用している前提で進めていきます。
NetlifyにログインしたらTOPページの『New site from Git』のボタンを押します。
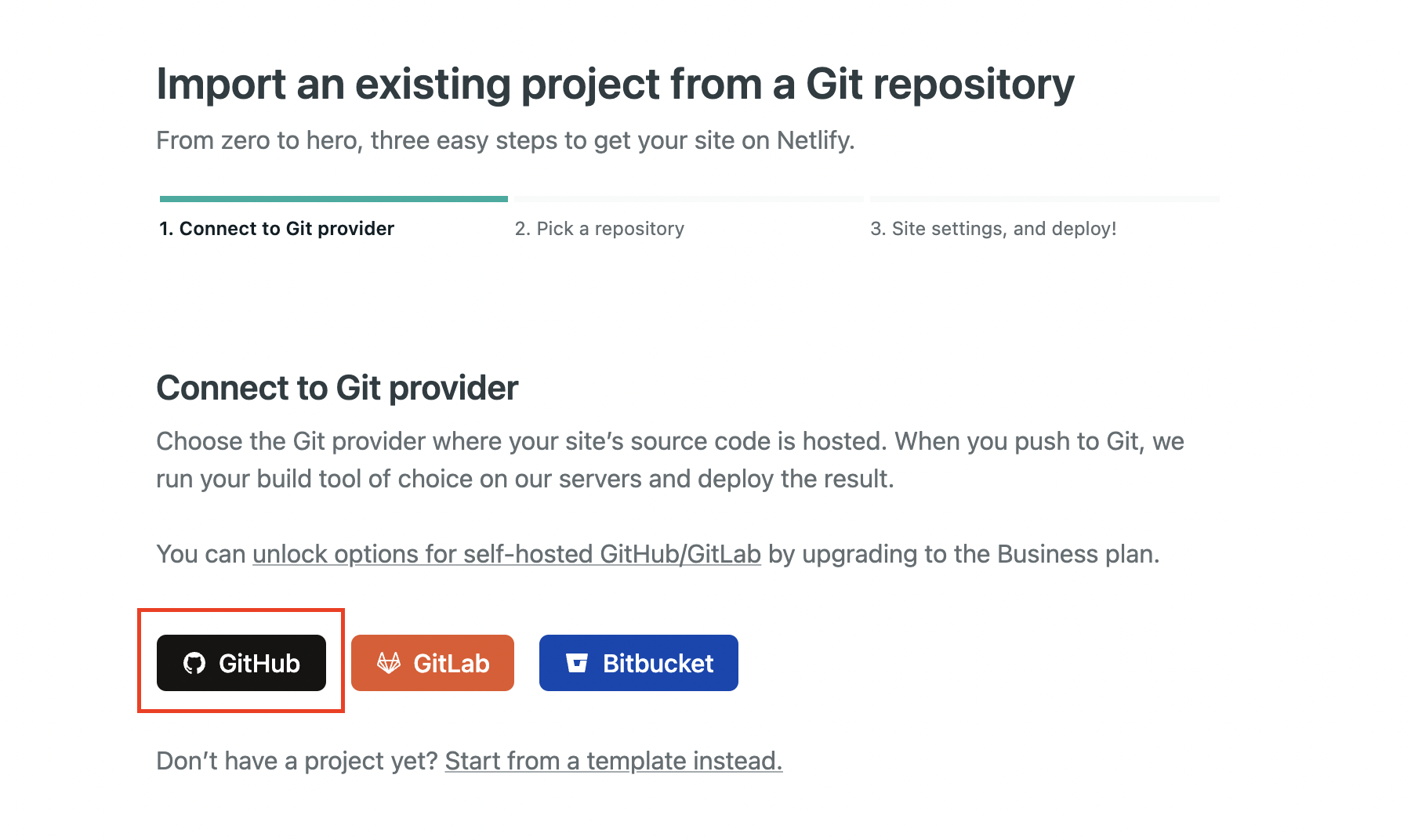
下記の画面になったらGitHubを選択してログインしましょう。
nuxt3-blogのリポジトリを選択するとデプロイ設定の画面になります。
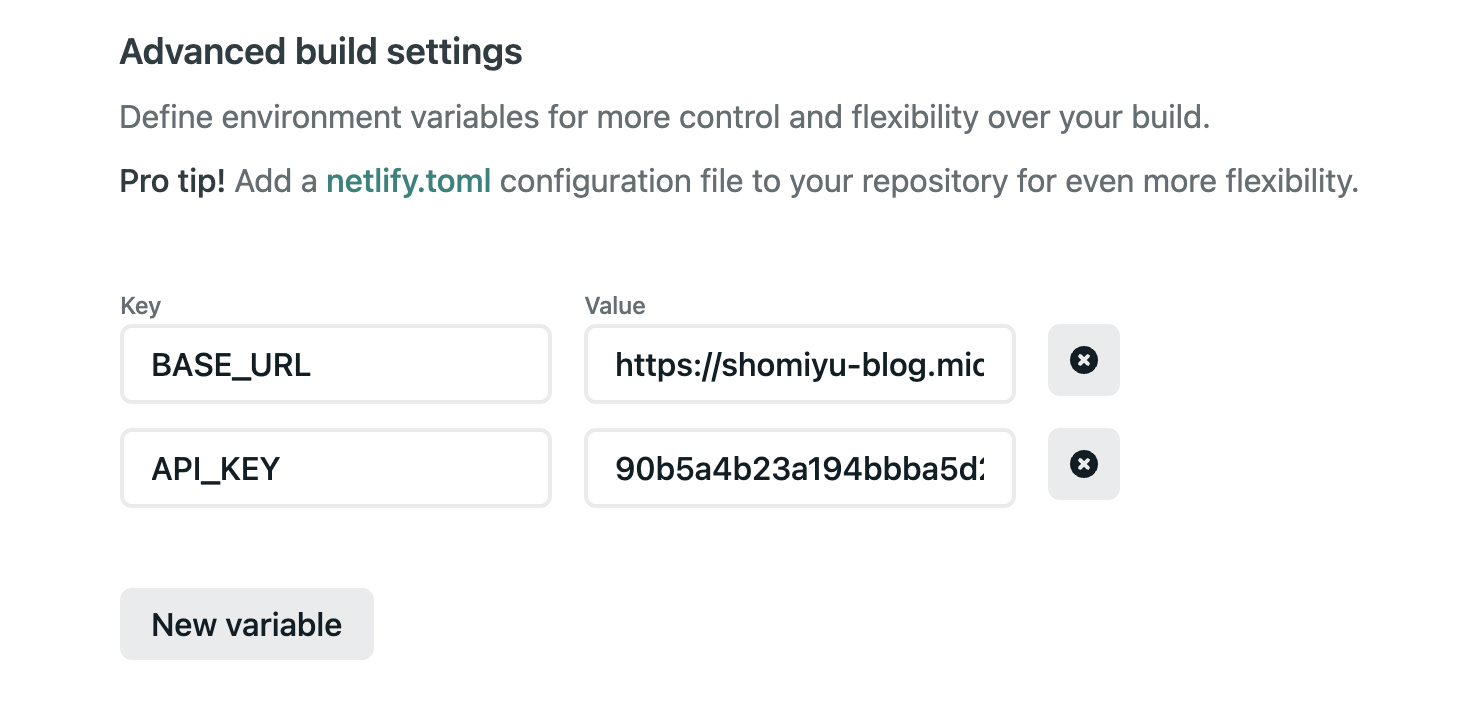
特に変更せず環境変数の設定だけ追加しましょう。
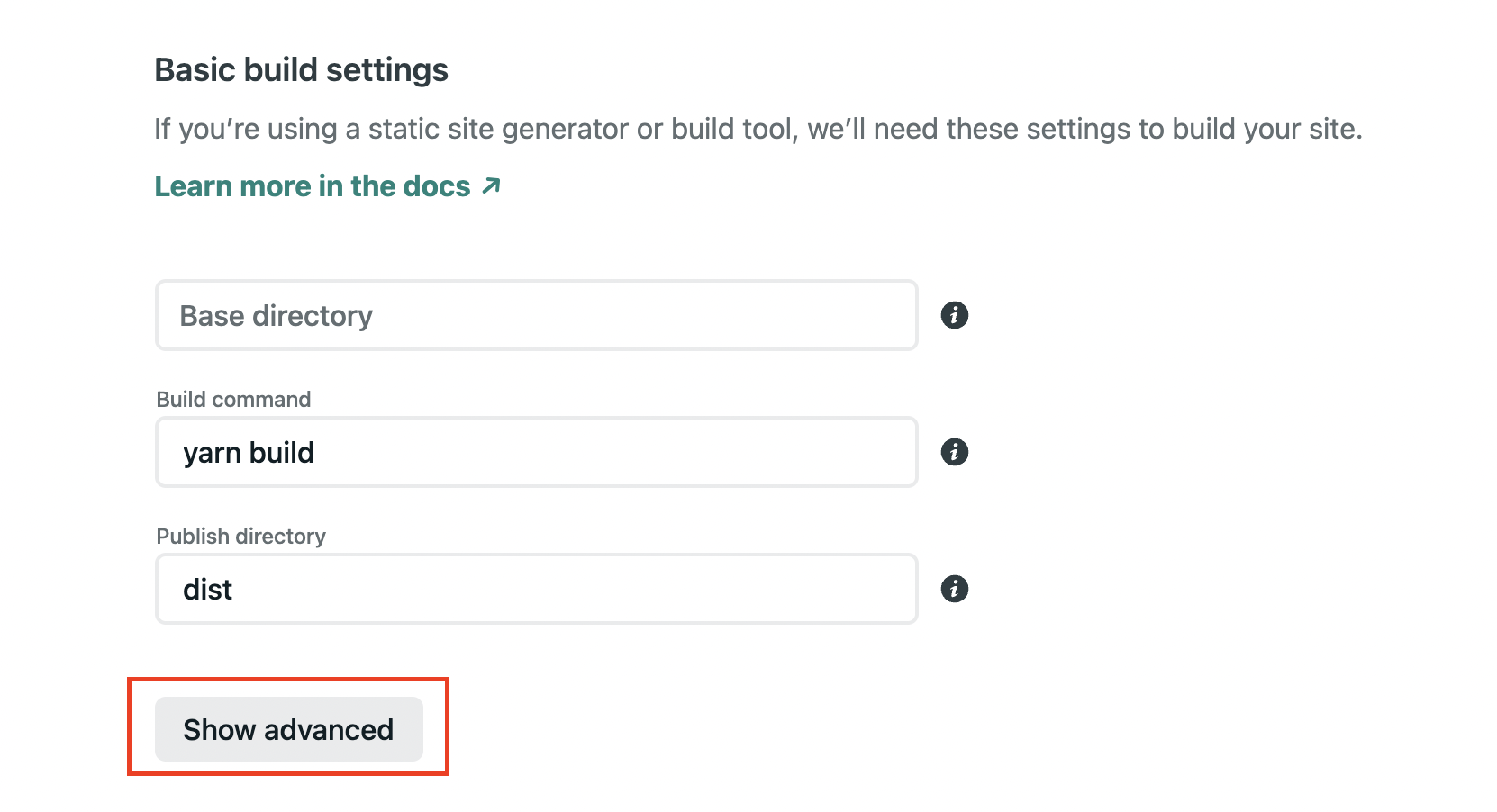
Basic build settings > Show advanced を選択して設定項目を表示します。
New variableを押して.envに設定した内容を追加していきましょう。
ここまで設定ができればDeploy siteを押してデプロイを開始します。
しばらく待つとデプロイが完了し、サイトが表示されるようになります。
環境
node.js 14.18.1
nuxt3 latest
sass 1.43.4
sass-loader 12.3.0
fibers 5.0.0
最後に
10月にベータ版としてリリースされたNuxt3を使用して、microCMSのブログの簡単な雛形を作成してみました。
Vue3をサポートしているだけあり、Nuxt2からscriptの書き方や使用する関数も変わりましたね。
正式なリリースに向けて色々試してみるのも良さそうです。