こんにちは!
本日のmicroCMSの更新情報をお知らせいたします!
変更内容
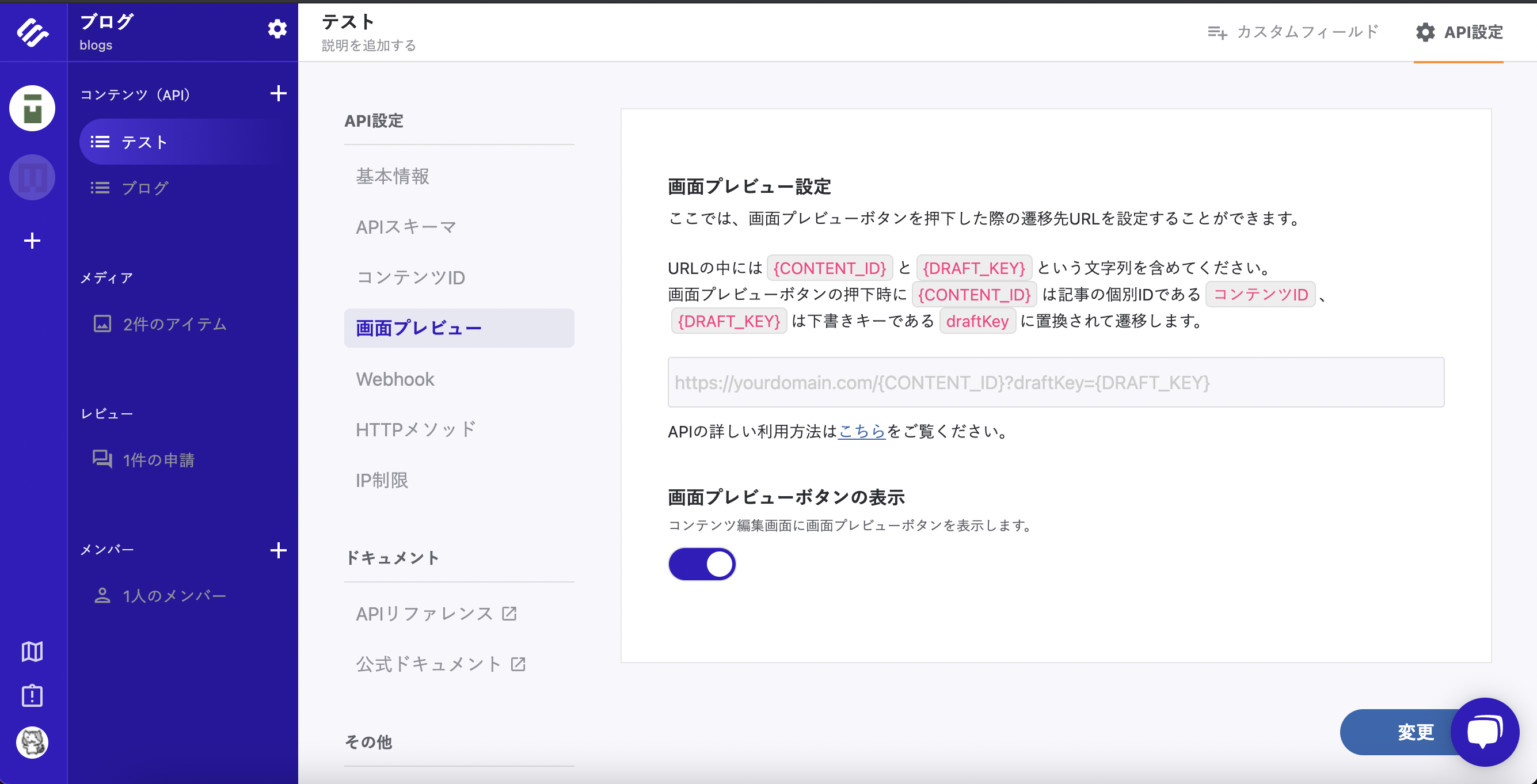
「API設定」の「画面プレビュー設定」に画面プレビューボタンの表示・非表示を切り替えるスイッチを追加しました。
これにより画面プレビューボタンの表示・非表示を自由に切り替えることが出来るようになりました!
実際の画面は以下のようになります。
デフォルトは従来通り画面プレビューボタンを表示する設定になっており、スイッチをOFFにすることで画面プレビューボタンを非表示に設定することができます。
画面プレビューとは
詳しくは以下の記事をご覧ください。
https://blog.microcms.io/draftkey_and_preview
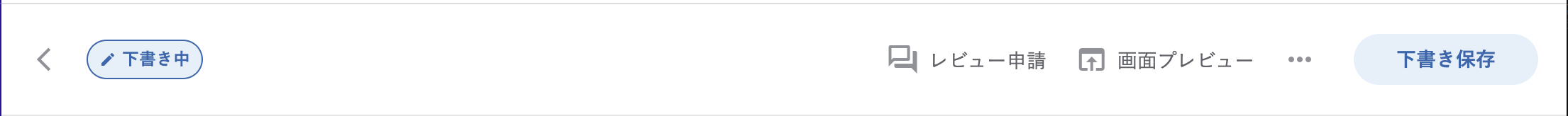
以下の画像のように、コンテンツ編集画面・レビュー申請画面に「画面プレビュー」ボタンが設置されており、設定画面であらかじめテスト環境のURLを設定すると、そのページに遷移することができます。
しかし、プレビュー環境のURLが設定されていない場合に、画面プレビューボタンをクリックをしても画面プレビューを行うことができず、混乱してしまうという問題がありました。
今回のアップデートにより、画面プレビューの非表示を任意に設定可能になりました。
プレビュー環境が存在しない場合などでも、このような混乱を防ぐことが出来るようになりました。
設定方法
まずは、 コンテンツ(API)の「API設定」をクリックします。
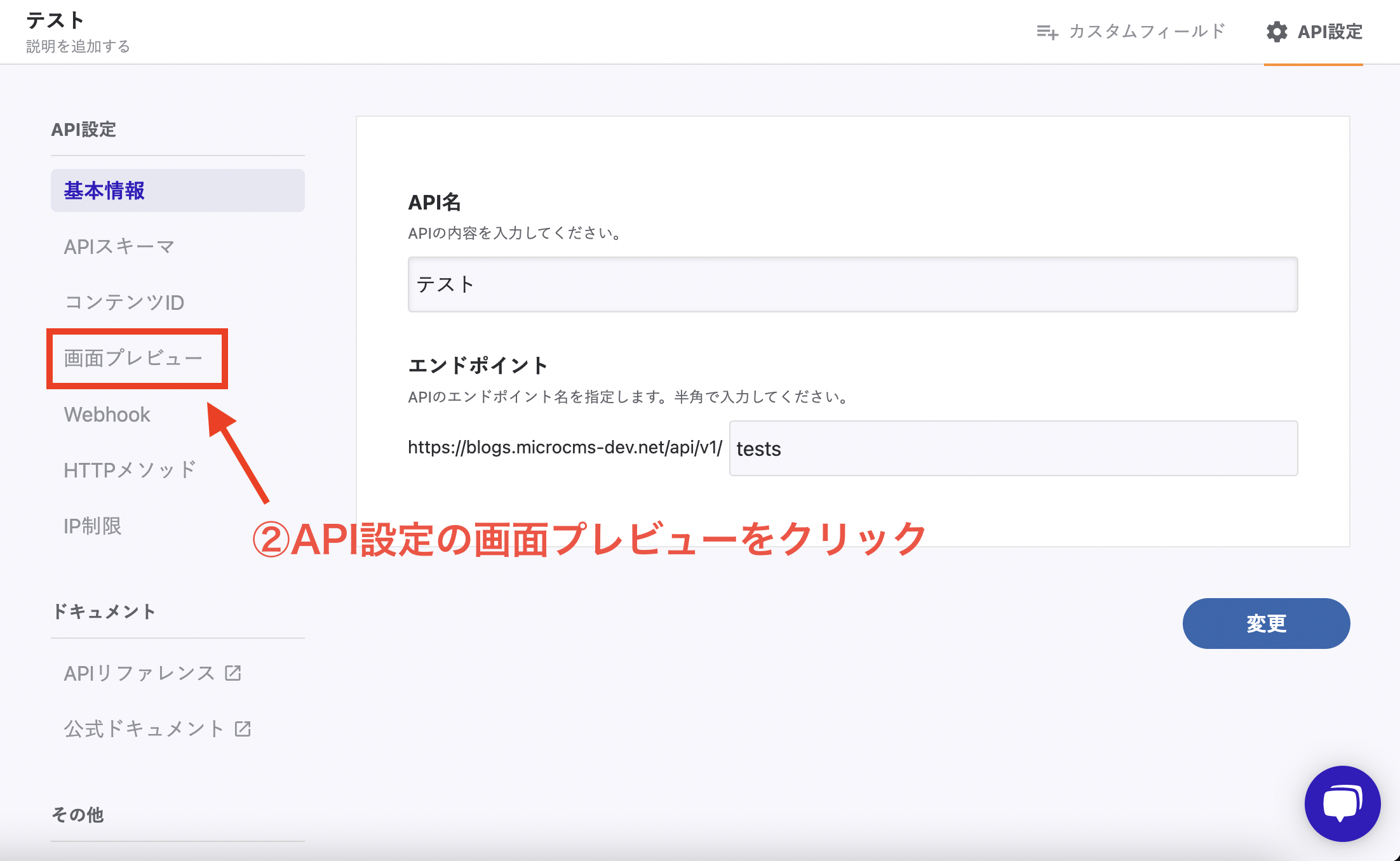
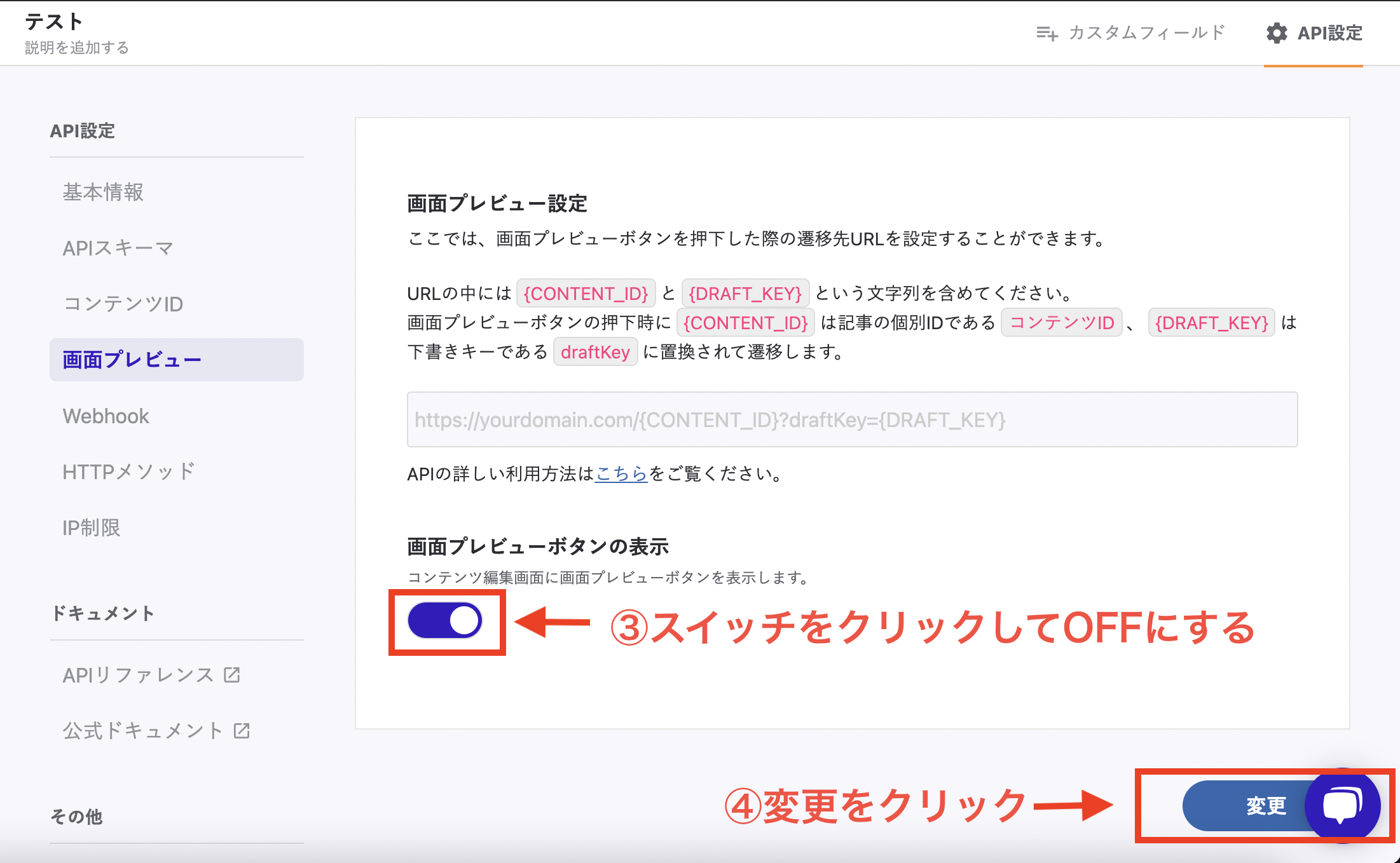
次にAPI設定の画面プレビューをクリックします。

画面プレビュー画面のスイッチをクリックしてOFFにすると、プレビューボタンが非表示に設定されます(デフォルトは表示の設定になっています)。
変更ボタンをクリックすると、設定がコンテンツ(API)の編集画面とレビュー画面に反映されます。
表示結果
コンテンツ編集画面とレビュー申請画面に影響があります。
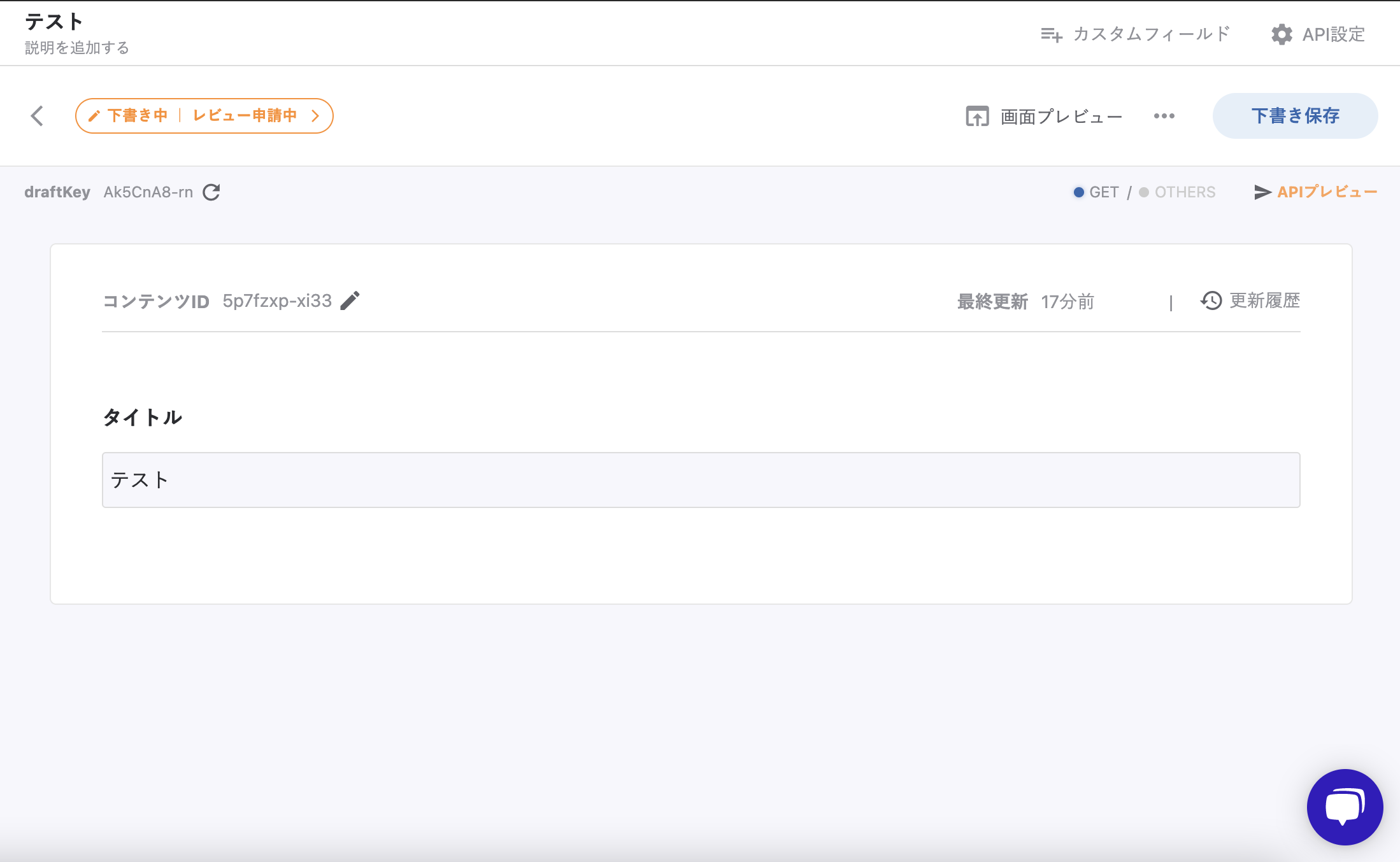
①スイッチON
従来通り、画面プレビューボタンが表示されます(デフォルトはONに設定されています)。
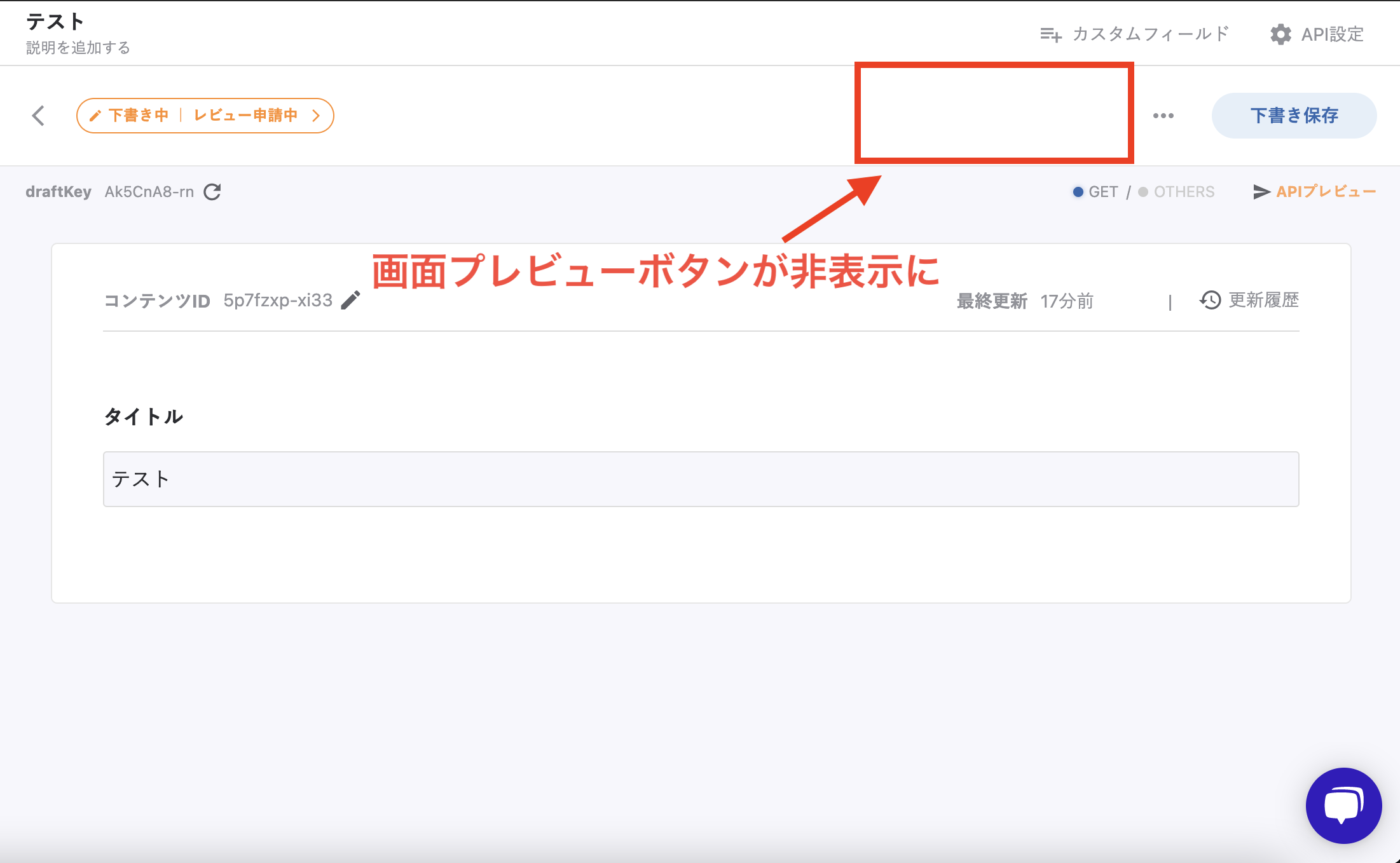
②スイッチOFF
画面プレビューボタンが非表示に設定されます。
各API毎に設定されます。必要に応じて個別に設定をしてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!