更新情報をお知らせいたします。
この度、リッチエディタにファイルの埋め込みリンクが加わりました。
これまでは、リッチエディタ内にPDFファイルなどのメディア(※)へのリンクを挿入するには、あらかじめメディアのURLを控え、リンクを設定する必要がありました。
さらに、コンテンツとメディアとの間に参照関係がないため、メディアのファイル名を変更すると、リンクもあわせて修正しなければなりませんでした。
※ ご利用のプランによって、扱えるメディアの種類は異なります。
メリット
ファイルの埋め込みリンク機能をご利用いただくことで、以下のようなメリットがあります:
- メディアのファイル名の変更や再アップロード(ファイルの差し替え)を行っても、リンクの再設定が不要になります
- メディア管理画面で、そのメディアが使用されているコンテンツを確認できます
- 誤操作によるメディアの削除防止につながります
ご利用方法
管理画面
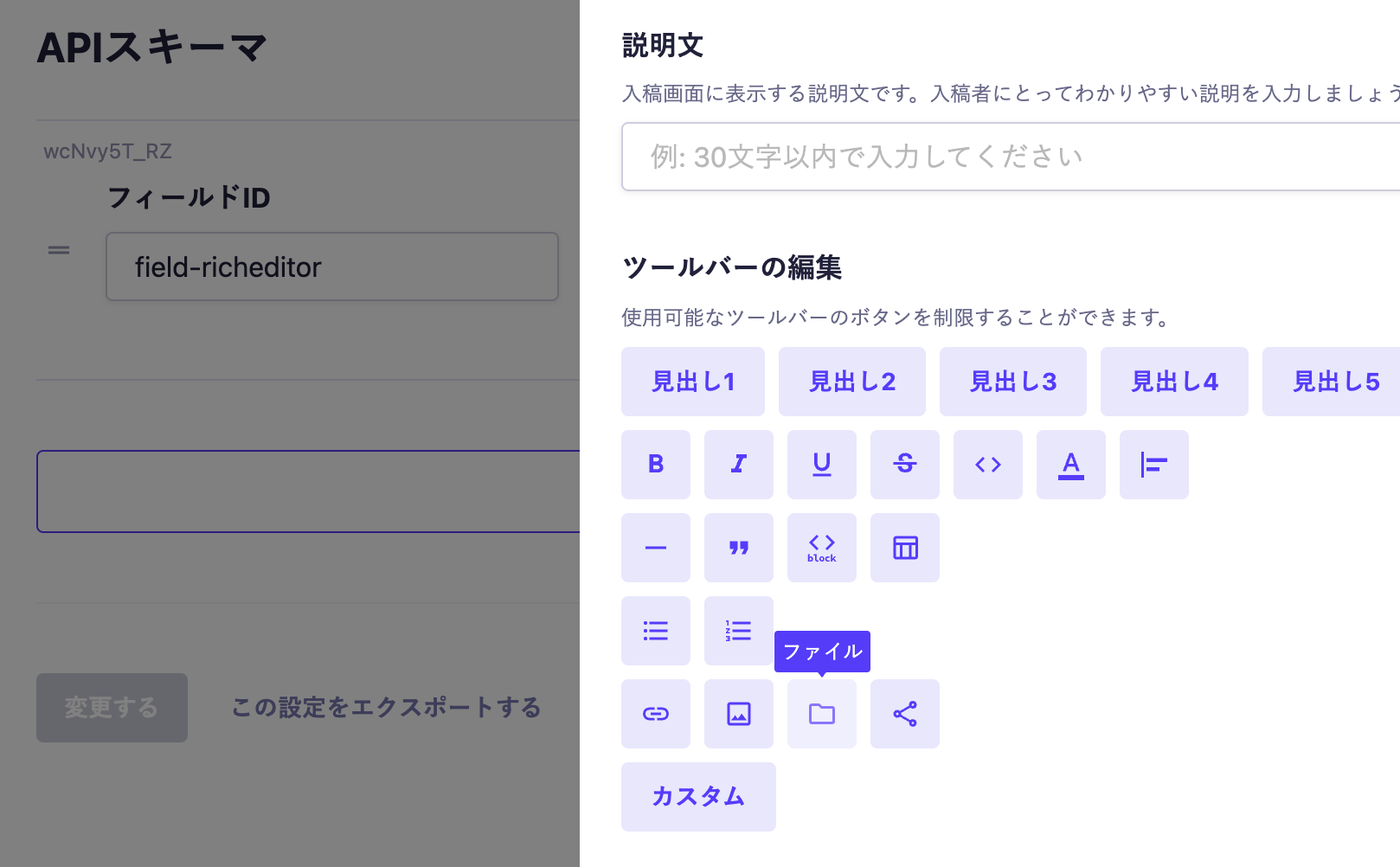
1. リッチエディタフィールドの設定を確認
APIスキーマでリッチエディタフィールドの詳細設定を確認します。
必要に応じて、「ツールバーの編集」から、「ファイル」を有効にしてください。
2. コンテンツ作成・編集画面での操作
リッチエディタフィールドのツールバーで、ファイルの埋め込みをします。
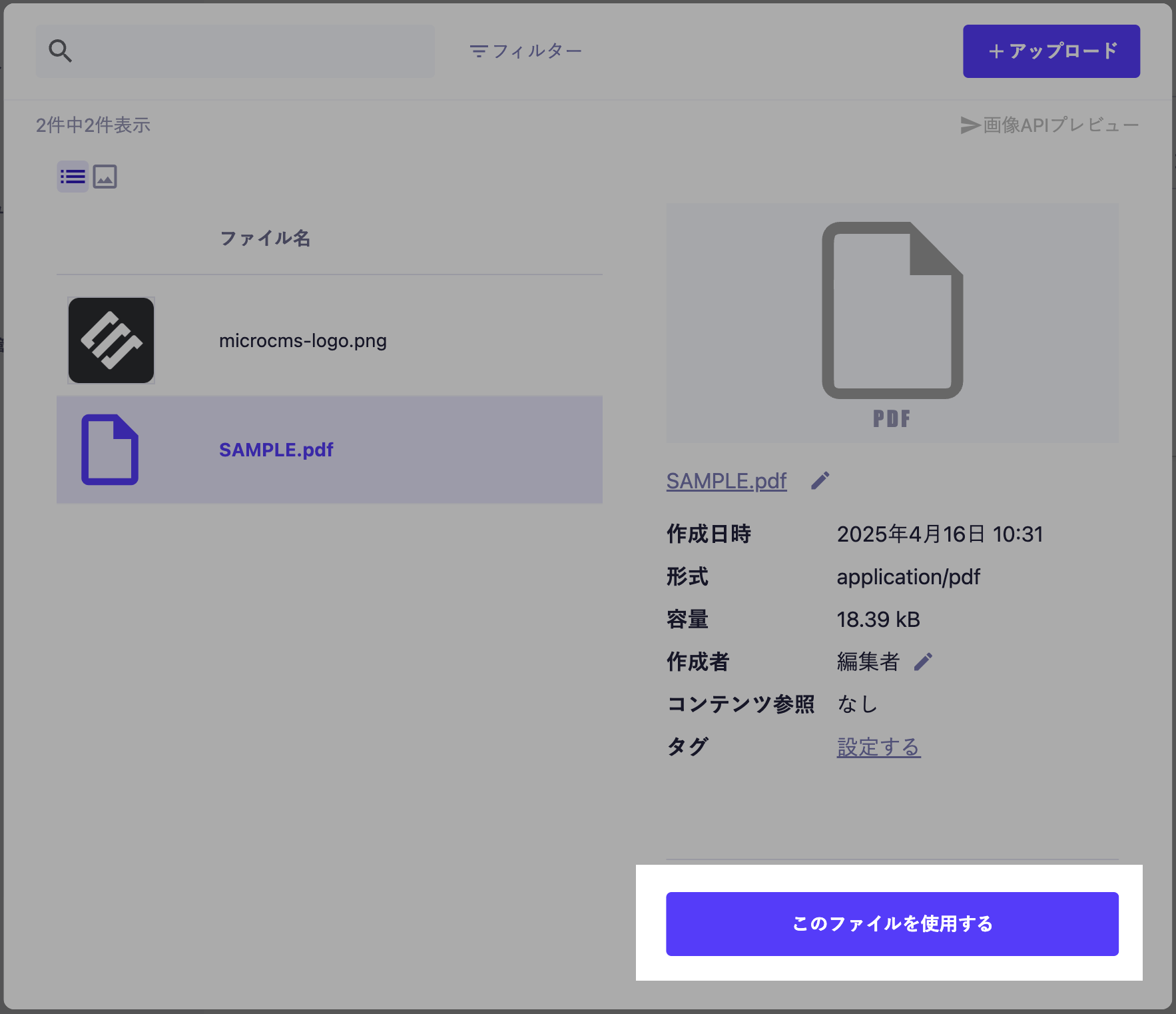
ツールバーにある「ファイル」ボタンをクリックします。
メディアの選択モーダルが表示されます。リンクにしたいメディアを選択します。
選択後、リッチエディタ上にリンク要素が挿入されます。
3. リンク要素の編集
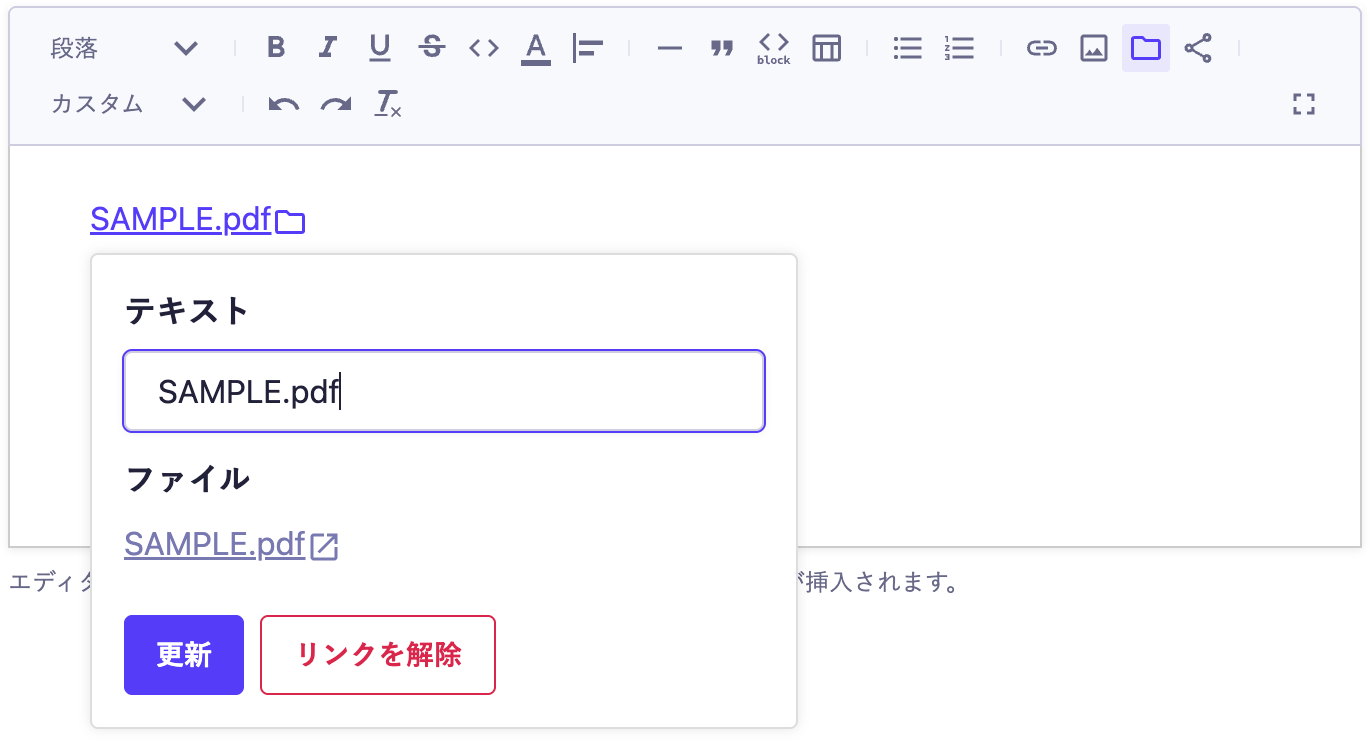
挿入されたリンクをクリックすると、編集用のポップオーバーが表示されます。
テキストの編集はポップオーバーでなく、エディタ上でも可能です。
ファイル項目にファイル名が表示され、クリックすると該当ファイルのURLにアクセスできます。
リッチエディタ上で、ファイルの埋め込みリンクの横にアイコンが表示されますが、これはあくまで「ファイルの埋め込みリンクであることの目印」です。
コンテンツAPIで配信される内容(後述)には影響しませんので、ご安心ください。
コンテンツAPI
取得内容
ファイルの埋め込みリンクを含むコンテンツをコンテンツAPIで取得すると、以下のようなHTMLが得られます。
(コンテンツAPIのレスポンスから一部抜粋したものです)
<a
href="https://files.microcms-assets.io/assets/xxxxx/xxxxx/SAMPLE.pdf"
target="_blank"
data-embed-type="file"
data-mime-type="application/pdf"
>
SAMPLE.pdf
</a>各属性の意味は以下の通りです:
・target:値は_blankで固定
・data-embed-type:値はfileで固定
・data-mime-type:値はメディアの形式によるdata-*属性は、通常のリンクと区別するためのスタイリング(ファイル形式に合わせてアイコンを表示する)等にご利用ください。
なお、メディアのカスタムドメイン設定をしている場合は、メディアのURLのドメインが異なる点にご注意ください。
入稿時
POST、PUT等でAPI経由でコンテンツを入稿する際に、ファイルの埋め込みリンクを含めるには、以下のようなリクエストボディを指定します:
{
"field-richeditor": "<p><a data-embed-type='file' href='https://files.microcms-assets.io/assets/xxxxx/xxxxx/SAMPLE.pdf'>サンプル資料</a></p>"
}ここで重要なポイントは次の2つです:
・data-embed-type="file"が指定されていること
・href属性の値が入稿先のサービスで管理されるメディアであること
この条件を満たさない場合は、リンクではなくテキストとして扱われます。
繰り返しになりますが、メディアのカスタムドメイン設定をしている場合は、メディアのURLのドメインが異なる点にご注意ください。
おわりに
リッチエディタでファイルの埋め込みリンクが加わり、コンテンツとメディアの管理の手間が少しでも減らせるようになったと思います。
今後も、より使いやすいサービスを目指してAPI、管理画面ともに改善してまいります。ご要望などございましたら管理画面右下のチャットボタンよりご意見いただけますと幸いです。