本日の更新情報をお知らせいたします。
この度、リッチエディタで文字色を設定できるようになりました。
(新)リッチエディタのリリース時にお伝えしていたとおり、文字色やサイズの調整は、旧リッチエディタでの方法とは異なり「カスタムclass」で実装していただくことを想定していました。
しかしながら、文字色を追加する機能については多くのご要望をいただいていたこともあり、(新)リッチエディタにも同様の機能を追加いたしました。
使い方
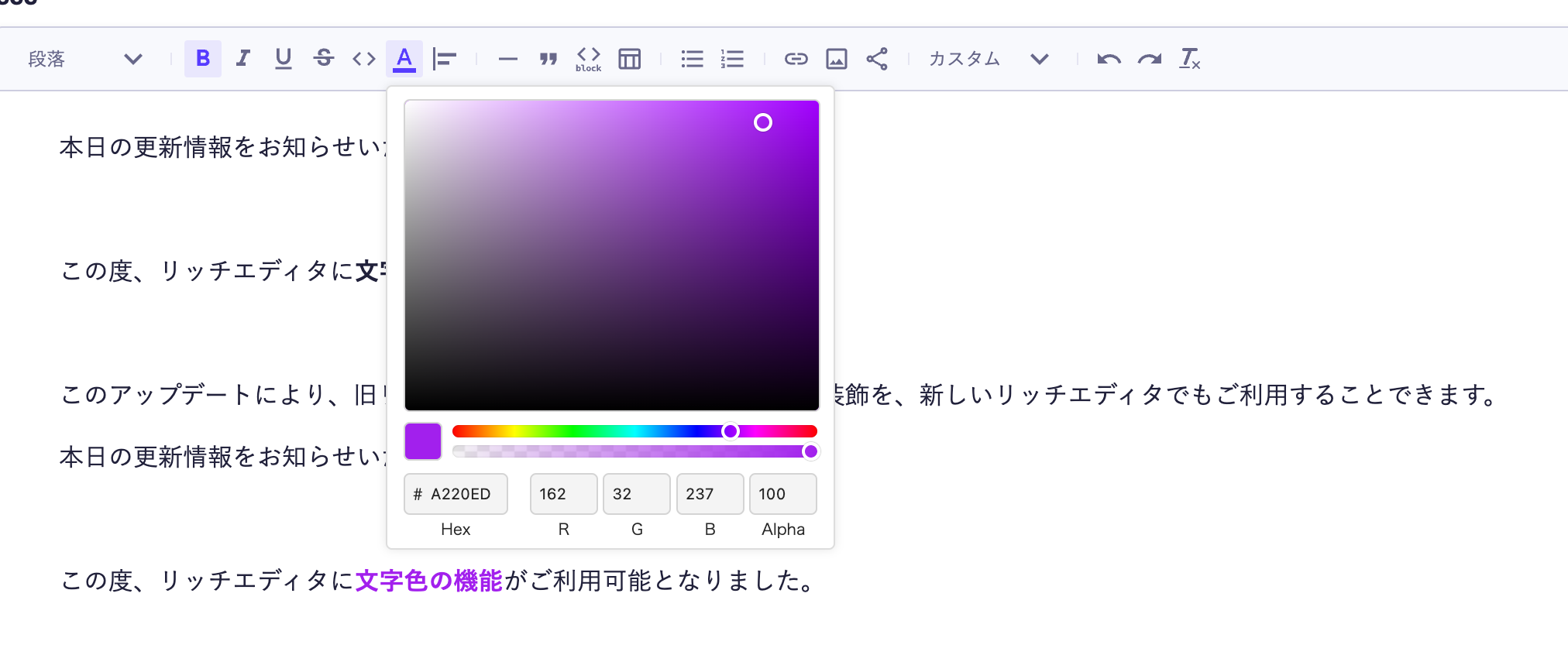
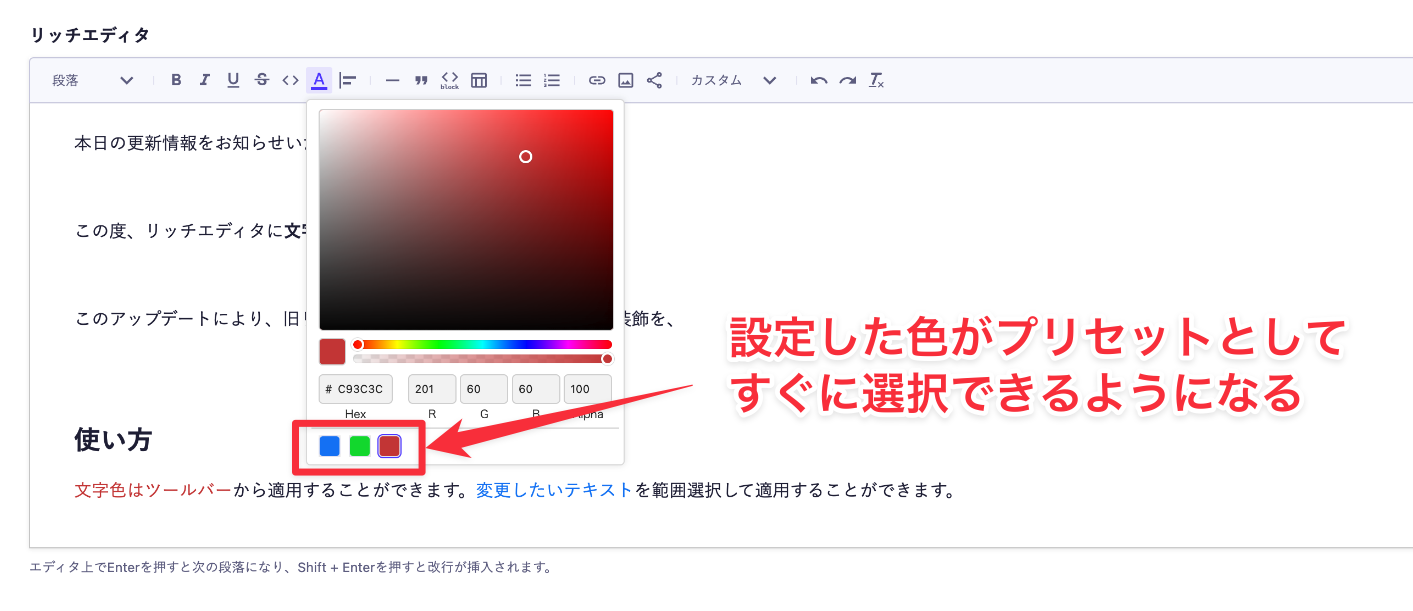
リッチエディタ上部にあるツールバーのメニュから、文字色を追加できます。変更したいテキストを範囲選択し、任意の色を設定してください。
レスポンスについて
コンテンツAPIからのレスポンスでは、文字色を設定した箇所が span タグで囲まれるようになります。
spanタグのstyle属性に、設定した色が指定されます。カラーコードのフォーマットは HEX 形式(例: #ff0000)となります。以下はレスポンス例です。
<p>テキスト<span style=\"color: #ff0000\">文字色</span>テキスト</p>色のプリセットの設定
今回のリリースの大きな点として、色のプリセットを設定できるようになりました。
色のプリセットは、API設定画面で事前に文字色を登録して、エディタ側で簡単に使えるようにする機能です。
頻繁に使う色などを設定しておくと、効率よく文字色を追加することができます。
色のプリセットを追加する手順
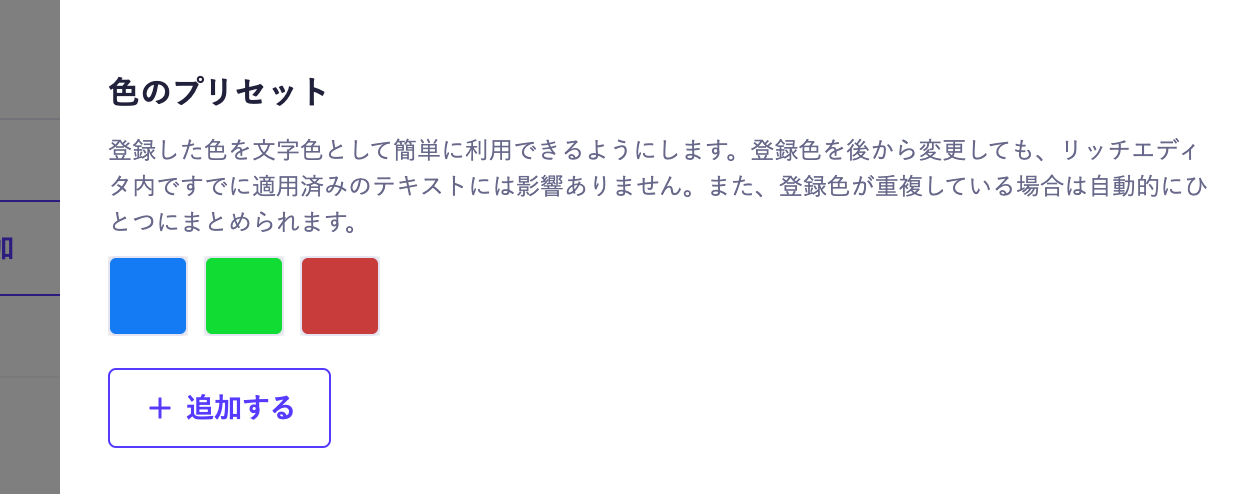
1. 「API設定」>「APIスキーマ」画面にて、リッチエディタを利用している任意のフィールドの[詳細設定]をクリックします
2. 「色のプリセット」セクションで、[追加する]をクリックし、表示されるカラーパレットで特定の色を選択します
3. [閉じる]をクリックしてメニューを閉じ、[変更する]をクリックして保存します
登録した文字色は色のプリセットとして、カラーパレットから適用することができます。
以下は色のプリセット設定時の仕様です。
- 登録色を後から変更しても、リッチエディタ内ですでに適用済みのテキストには影響ありません
- 登録色が重複している場合は自動的にひとつにまとめられます
WRITE APIの仕様
文字色はWRITE API(HTML文字列でAPIから入稿できる機能)にも対応しています。
文字色を設定する際は、spanタグのstyle=colorにカラーコードを指定してください。colorの値はHEXの他に、RGBやRGBAなど、さまざまなカラーコードで入稿することができます。
なお、RGBやRGBAで入稿した場合でも、コンテンツAPIのGETではHEX形式で返却されます。
関連:リッチエディタのWRITE API|microCMSドキュメント
注意事項:コピー&ペースト時の挙動について
コピーアンドペーストの挙動が一部、旧リッチエディタと異なります。以下の点にご注意ください。
- リッチエディタまたは、旧リッチエディタの内部コンテンツからコピーアンドペーストした場合は、文字色が適用されます
- 外部のコンテンツをコピーアンドペーストした場合は、文字色が適用されません
最後に
今回はリッチエディタで文字色を追加する機能のリリースについてご紹介いたしました。今後もリッチエディタの機能を強化していくのでご期待ください。