こんにちは、松田です。
本日はmicroCMSとタスク自動化ツールであるZapierの組み合わせについて紹介いたします。
Zapierとは
Zapierとは様々なWebアプリケーションを組み合わせて業務フローを自動化するためのツールです。
日本でもメルカリなど様々な企業で数多く使われるツールです。
参考記事
ノンプログラマーが半年で400以上の業務を自動化!メルカリが作る「Karakuri」とは
3,000以上ものウェブサービス連携が可能なZapierと組み合わせることでmicroCMSの可能性を更に引き出すことができます。
今回の記事ではバックアップについて説明していきますが、同じような手順で例えば以下のようなこともすぐに実現可能です。
- マーケ:コンテンツ公開時にTwitterやFacebook、Instagramに文言調整をしつつマルチポストする
- セールス:ドキュメント等の公開時に必要なお客様に公開と同時にメールする
- ヘルプ:コンテンツの公開範囲等の確認タスクを起票する
- KPI管理:アクセス数等の管理のため記事URLを自動的にシートに追記する
microCMSとZapierの組み合わせ方
Zapierには「Webhooks by Zapier」など外部と連携を行うための汎用的な仕組みが用意されており、こちらを使えばmicroCMSとZapierの連携を行うことができます。
※残念ながら本記事の執筆時点ではZapierの公式microCMSインテグレーションはご用意できておりません。(対応検討は進めております・・!)
今回は連携の一例としてコンテンツに変更があった場合にそれを全てAWS S3に保存する方法を解説していきます。
microCMS単体ではコンテンツの編集履歴機能はありますが、外部でもデータをバックアップしておくことで安心を担保することができるでしょう。
設定手順
それでは実際の設定手順を見ていきます。
microCMSの準備
まず、microCMS側で適当なAPIを一つ用意します。
今回は非常にシンプルな「記事」APIを用意しました。
Zapierの「Zapier Webhook」を準備
次にZapierに移ります。
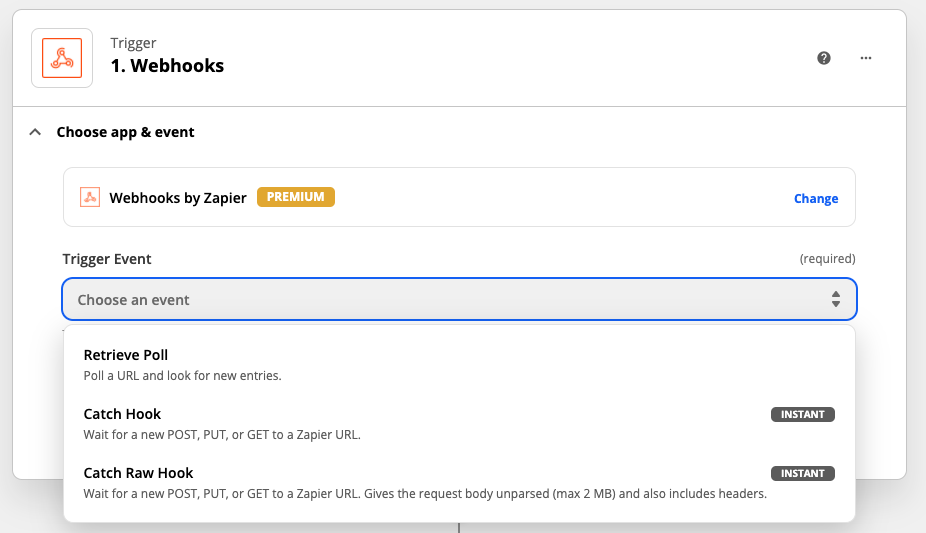
Zapierのトリガーの中に「Webhooks by Zapier」というものがあるので選択します。
今回はバックアップを意図しているのでTriggerイベントとして「Catch Raw Hook」を選択します。
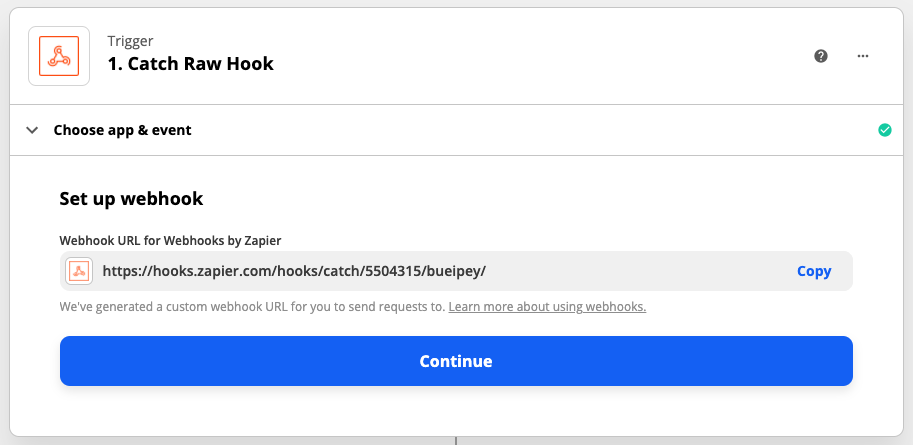
この状態で次に進むとWebhook用のURLが出てきます。
コピーボタンがあるのでこのURLをコピーしておきましょう。
※本記事の公開前にこのURLは無効化してあります
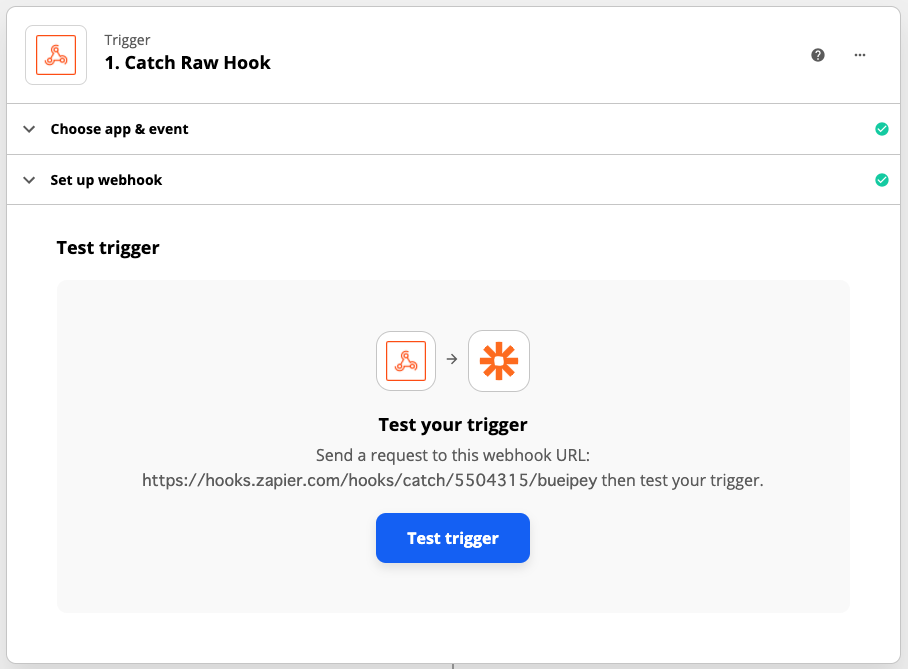
次に進むとトリガーのテスト画面が出てきます。
今回は以下のように記載されていました。
Send a request to this webhook URL: https://hooks.zapier.com/hooks/catch/5504315/bueipey then test your trigger.
英語で説明されている通り、まずはこのURLに対してWebhook(HTTPリクエスト)を送りましょう。
今回はmicroCMSとの連携を行うためここまで進んだらmicroCMSの画面に一度戻ります。
microCMSのWebhook設定とコンテンツ作成
microCMSにはWebhook機能が標準で備わっており、全プランで利用可能です。
今回は先ほど作成した記事APIにWebhook設定を追加します。
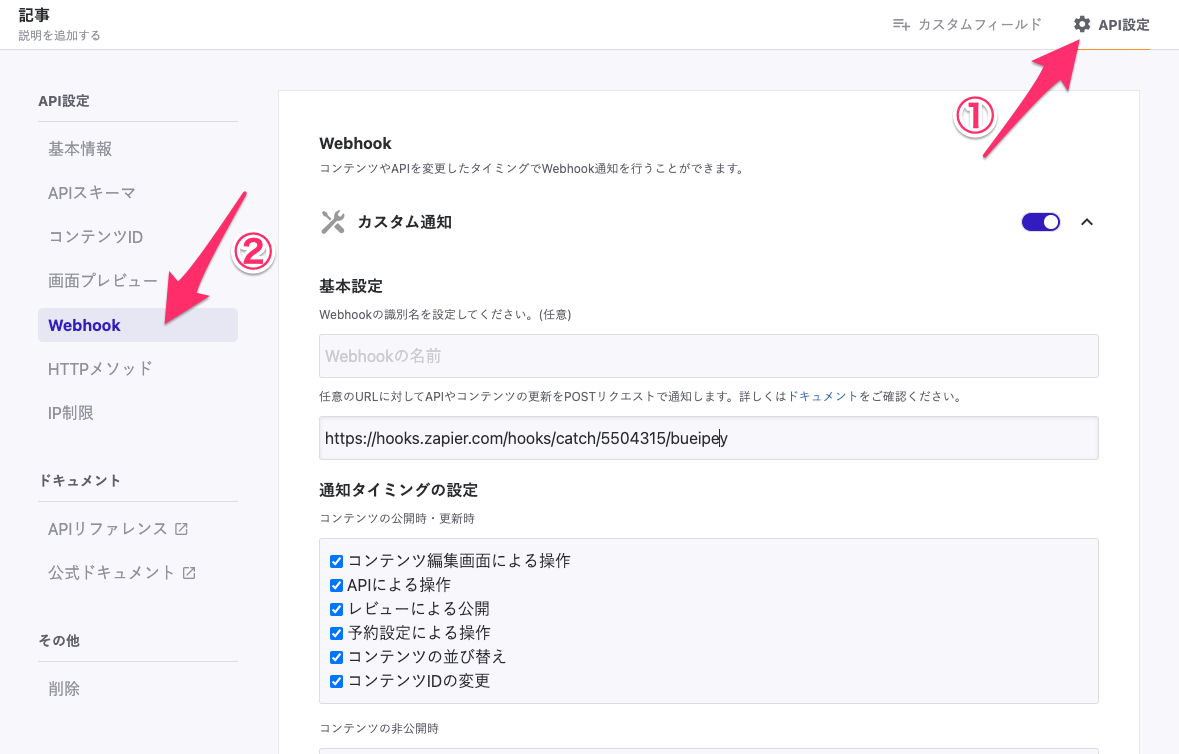
設定は「API設定」→「Webhook」と進んだ箇所より行います。
ここで「カスタム通知」を追加し、先ほどZapierより取得したURLを貼り付けます。
「通知タイミングの設定」にはバックアップ取得をしたいタイミング全てにチェックを入れてください。
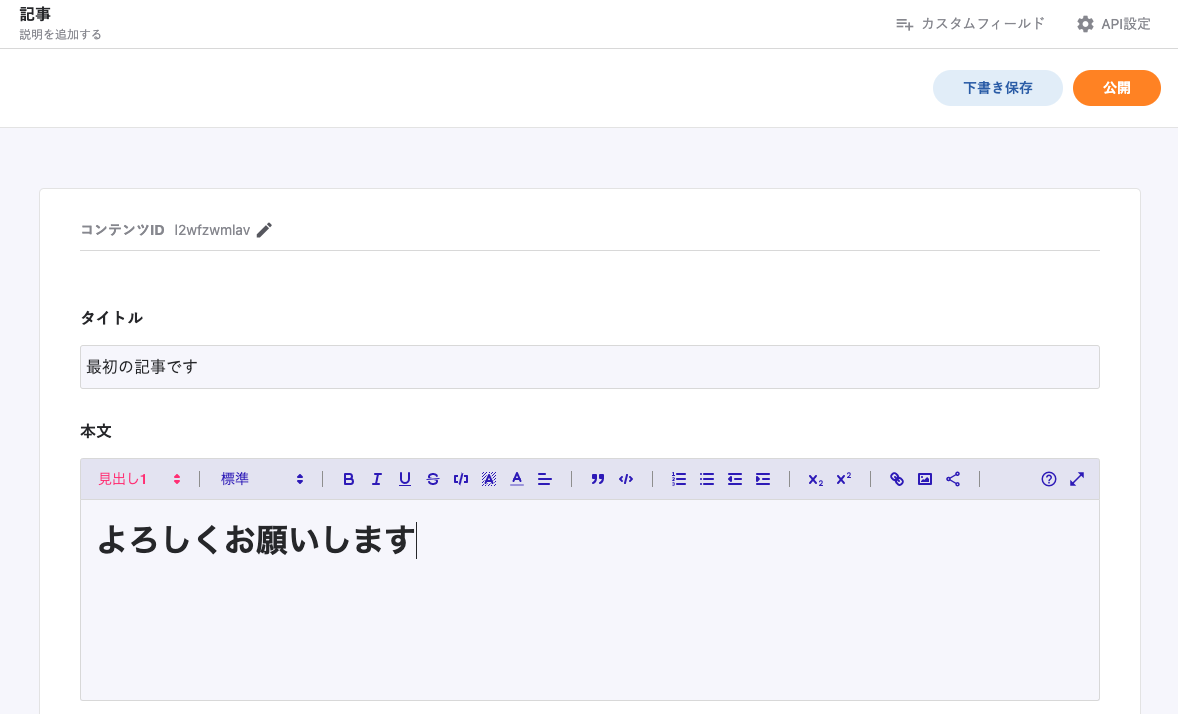
ここまでの設定が完了したらコンテンツを一つ作成してみましょう。
テストなので簡単なもので構いません。
正しく設定できていればこれ以降、記事の公開時などにmicroCMSからZapierに毎回Webhook(HTTPリクエスト)が飛ぶようになっています。
Zapier側の最終設定
microCMSの設定が終わったらZapierに戻ります。
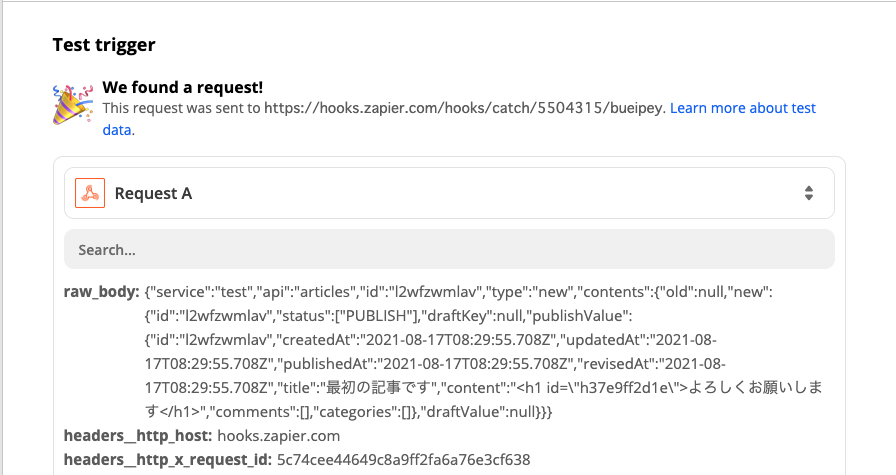
まずは先ほどの「Test trigger」ボタンを押しましょう。
microCMSの設定が問題なくできていれば以下のようにリクエストされた内容が表示されます。
(microCMSのカスタム通知にはコンテンツ内容が詳細に含まれています)
ここまで完了したら最後に受け取ったデータをS3に書き出すようにしておきましょう。
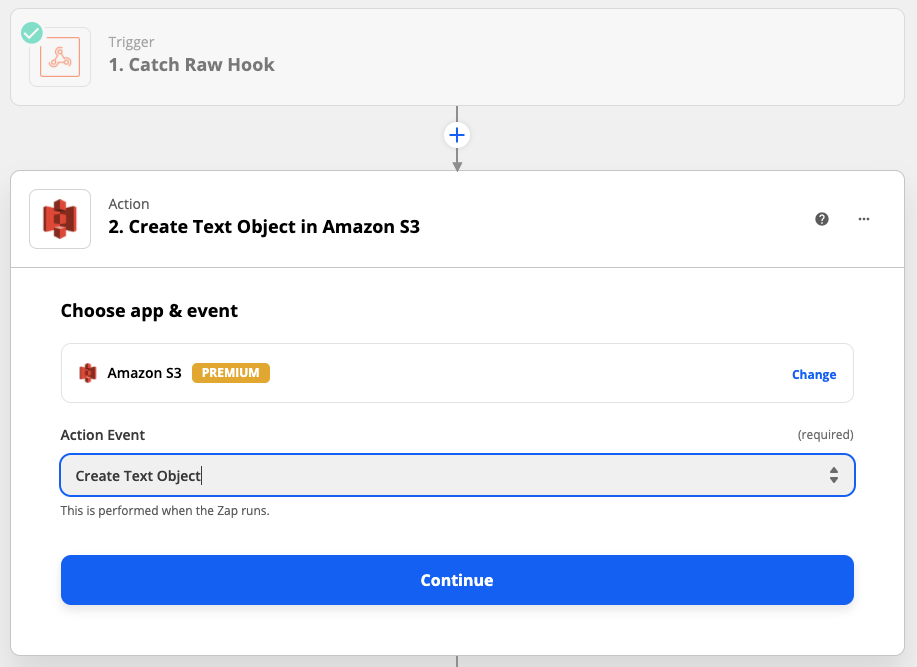
まず、ZapierのActionとしてS3を追加します。
Action Eventには「Create Text Object」を選択しましょう。
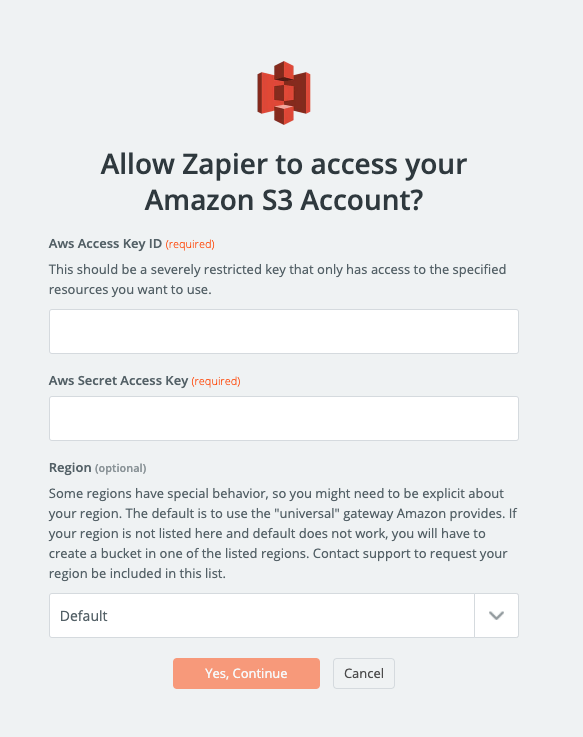
次にAWSの認証情報を求められるため適切な値を入力します。
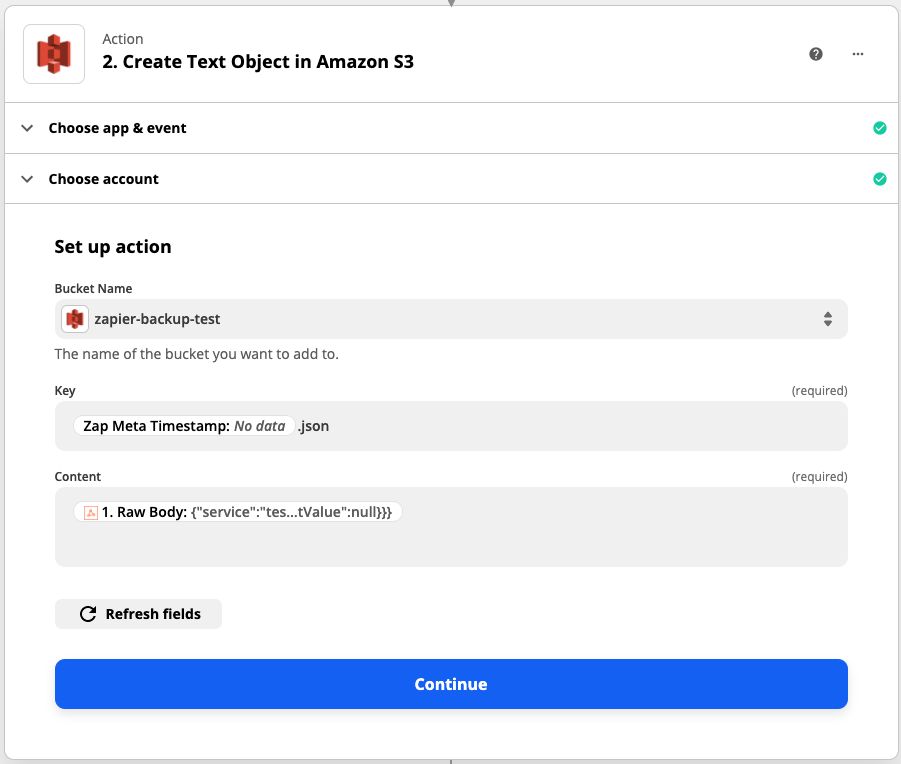
最後にバックアップ先やファイル内容など具体的な値を入力していきます。
バケットはあらかじめS3側で作成をしておいてください。
今回、ファイル名にはタイムスタンプ値を使うこととしています。
ここについて詳しくはZapierのドキュメントをご確認ください。
ファイル内容としてWebhookで渡した値をそのまま指定しています。
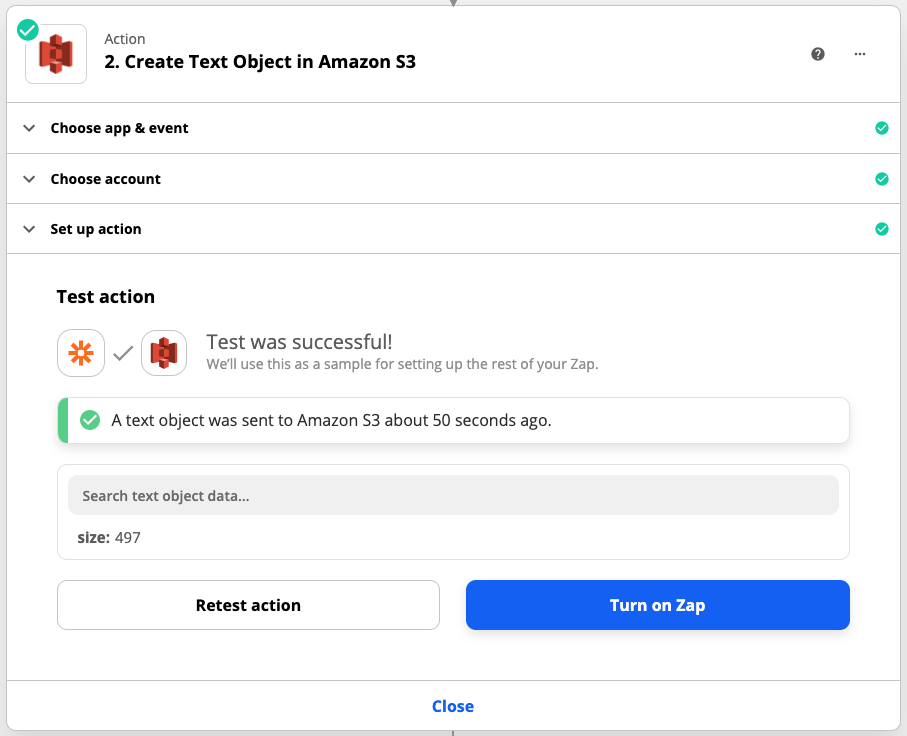
ここまで設定できたらS3のテストをしてみましょう。
S3にファイルができていれば成功です!
「Turn on Zap」すればこれ以降設定したすべてのコンテンツ編集時にバックアップファイルが生成されていきます。
便利ですね!
さいごに
microCMSとZapierを組み合わせる手順について説明しました。
microCMS社でもZapierは活用しており、SlackやTrello、HubSpotなどと様々な連携を行い業務フローの整備を進めています。
ぜひ皆様のご活用方法も教えてください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!