画像APIまわりのアップデート情報です。
microCMSにはimgixという画像CDNがデフォルトで組み込んであるため、アップロードした画像はパラメータをつけることで編集ができるようになっています。
(特に追加料金なしでお使いいただけます)
今回、新たにGIFアニメーション・AVIF形式の画像に対応いたしました。
画像APIの詳細についてはドキュメントを参照してください。
GIFアニメーション
GIFは拡張子が.gifで画像ファイル形式のひとつです。
GIFではマルチイメージが設定でき、複数フレームを順に表示していくことでアニメーション表示が可能です。
今までGIFアニメは画像APIでの変換に非対応でしたが、今回の変更からご利用が可能になりました。
他の画像と同様、各種パラメータをご利用いただけます。
デフォルト

出典:マップラボ
?w=200&h=200指定

AVIF
「AV1 Image File Format」の略で、画像の超圧縮ができる次世代型画像ファイル形式です。
拡張子は.avifになります。
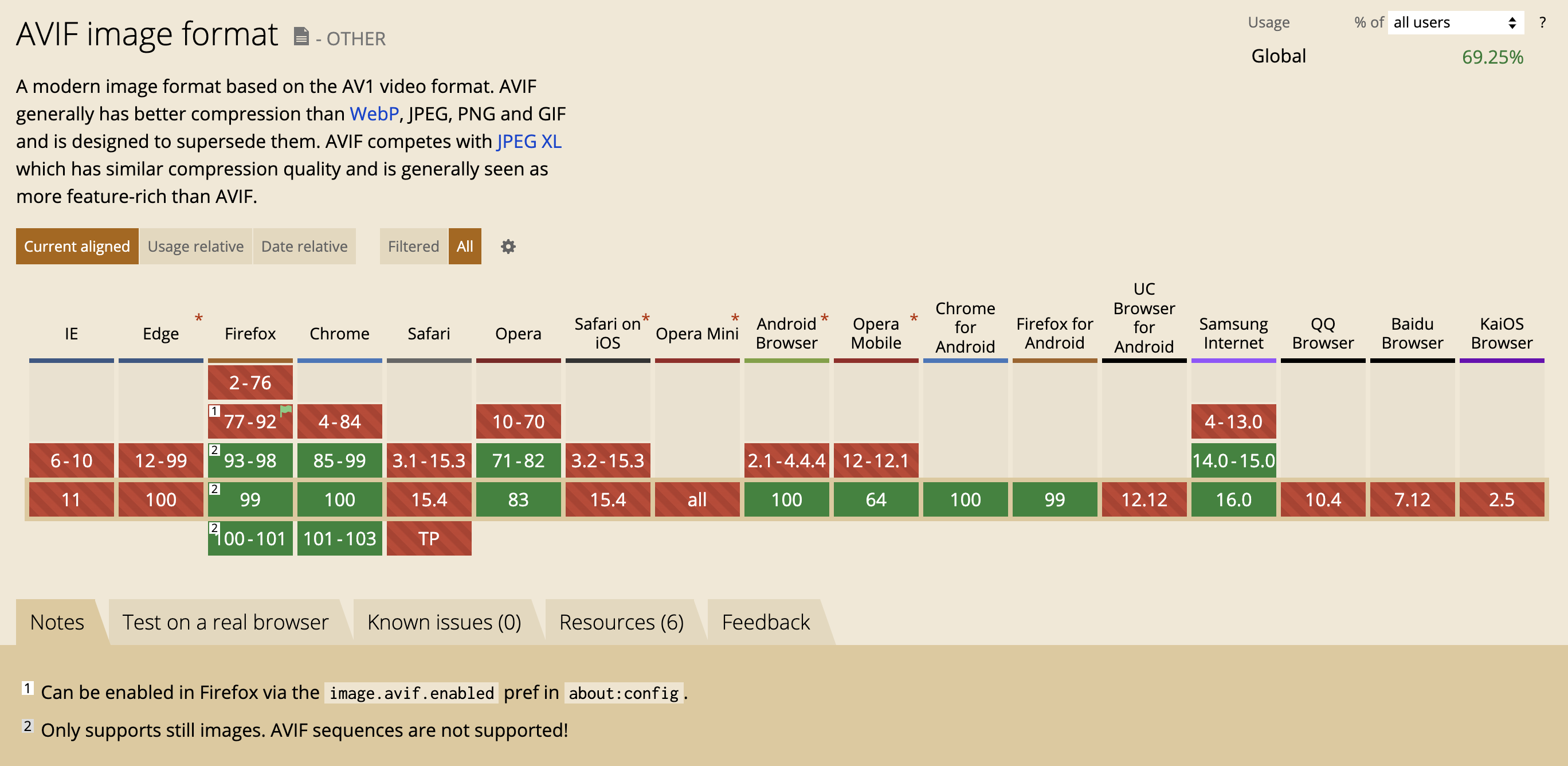
2022年4月現在、AVIFのブラウザ対応状況は下記のようになっています。(常に最新の情報をご確認ください)
参照:https://caniuse.com/?search=avif
試しに上記のスクリーンショット画像を変換し、 png / webp / avif の容量を比較してみました。
PNG:438KB
WebP:201KB
AVIF:152KB
画像にもよると思うのですが、いくつか試して見た感じではWebPよりもさらに軽量という結果が得られました。
使い方は簡単で、microCMSにアップロードした画像のURLに?fm=avifと指定するだけでご利用可能です。
ブラウザ対応のため、フロントエンド実装時には下記のようにpictureタグによる出し分けが必要です。
(ReactでのmicroCMS利用時、content.imageに取得した画像が格納されている想定)
<picture>
<source srcSet={`${content.image.url}?fm=avif`} type="image/avif">
<source srcSet={`${content.image.url}?fm=webp`} type="image/webp">
<img src={content.image.url} alt="">
</picture>上から順に判定され、AVIFに対応していればAVIF画像、次にWebPに対応していればWebP画像、どちらにも対応していない場合はPNG画像が表示されます。
おわりに
新たに2つの形式が使えるようになり、画像APIのご利用の幅が広がったと思います。
ぜひご活用ください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!



.png?w=820)