本日の更新情報をお知らせします。
リッチエディタで文字サイズを設定できるようになりました!
今回のアップデートにより、リッチエディタ内のテキストのstyleにfont-sizeを適用できるようになります。
APIスキーマの設定方法
リッチエディタで文字サイズの設定を利用するには、以下の手順で設定を行ってください。
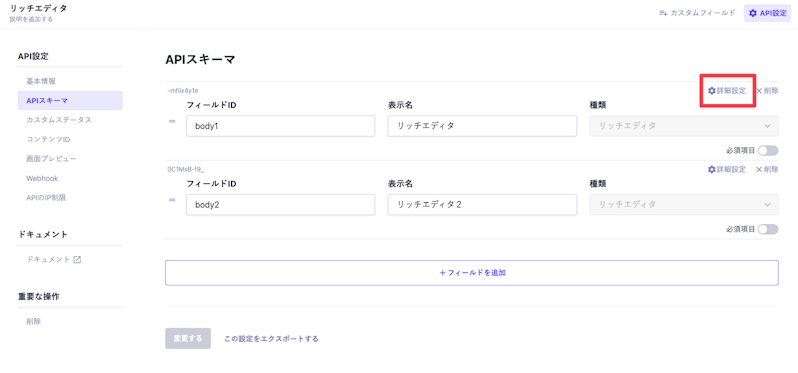
まず、APIスキーマの設定画面にて、リッチエディタフィールドの[詳細設定]を開きます。
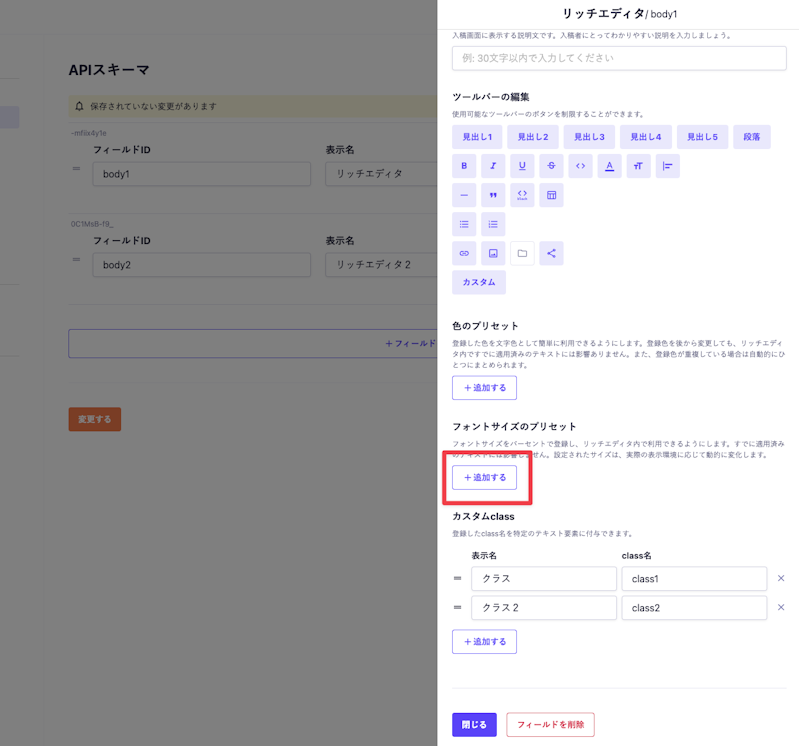
「フォントサイズのプリセット」の項目の[追加する]ボタンをクリックします。
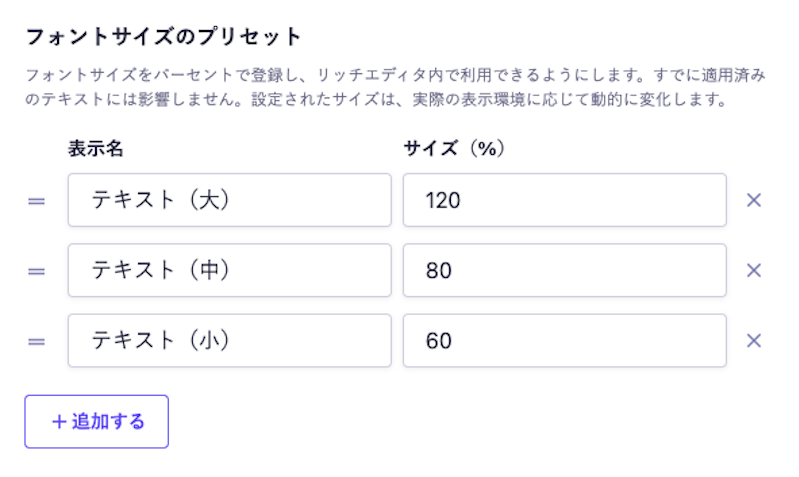
プリセットを登録します。
・表示名:リッチエディタのツールバーで実際に表示される名称なので、管理しやすい表示名にしてください。
・サイズ:実際に適用される font-size の値です。%単位での登録になります。
入力が完了したら、APIスキーマの変更を保存してください。
以上で設定は完了です。
リッチエディタでの利用方法
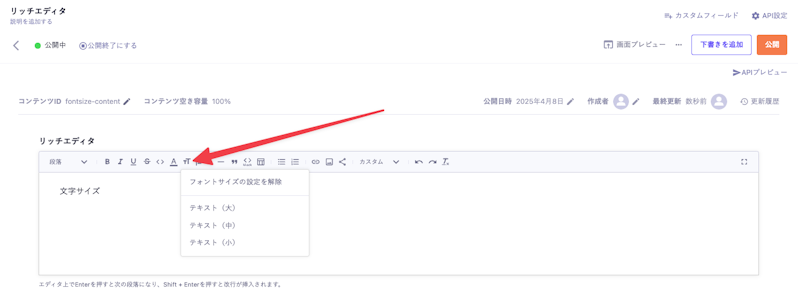
リッチエディタのツールバーにある「文字サイズ」アイコンをクリックすると、先ほど設定したフォントサイズのプリセット一覧が表示されます。
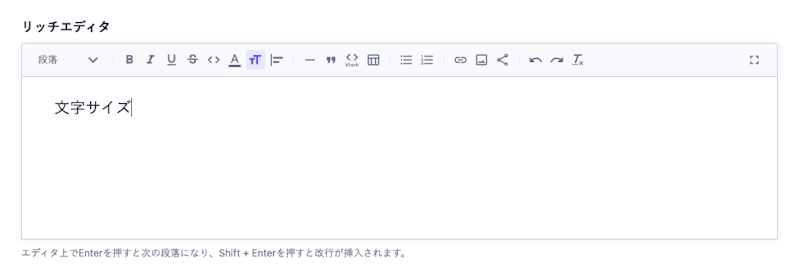
適用したいテキストを選択し、プリセットをクリックすると、その文字サイズが反映されます。適用されたテキストは、リッチエディタ内でも文字サイズが反映されて表示されます。
コンテンツを保存すると、レスポンスに font-size が含まれるようになります。
<p><span style=\"font-size: 120%\">文字サイズ</span></p>
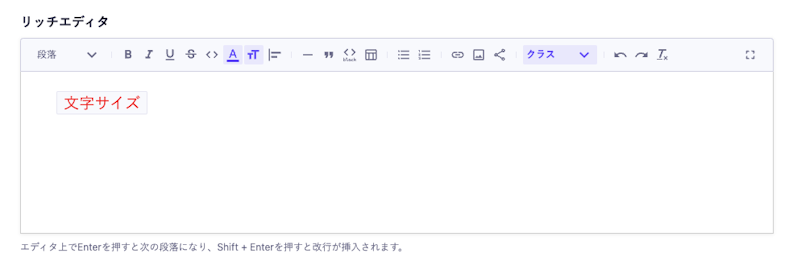
さらに、文字サイズの他に文字色、カスタムclassなど、 span タグが生成される他のスタイルと組み合わせると、以下のようなレスポンスになります。
<p><span style=\"color: #ea0303; font-size: 120%\" class=\"class1\">文字サイズ</span></p>
おわりに
今回のアップデートにより、リッチエディタでテキストの文字サイズを設定できるようになりました。文字サイズの変更はリッチエディタ内にも反映されるため、変更内容が一目で確認でき、より直感的に編集していただけるかと思います。
ぜひご活用ください!