今回は株式会社BeatFit様に、オンラインで導入事例インタビューをお受けいただきました。
御社の事業内容を教えてください。
- 飯塚さん
BeatFitは「かかわるすべての皆様を健康にする」というミッションのもと、2018年に創業以来、音声フィットネスアプリ「BeatFit」の開発と提供をおこなっています。
プロのパーソナルトレーナーがトレーニング内容を耳で指導してくれて、プロの作曲家がテーマに合った音楽を作ってくれるといった、音で楽しむオンラインフィットネス事業を展開しています。
元々はtoC向けのサービスでしたが、最近では法人の健康指導の一環やスポーツジムの連携が増えてきました。新型コロナウィルスによる社会環境・生活様式の変化によって、これまでのようにトレーニングができなくなった方にも、「BeatFit」で自宅や狭いスペースでもトレーニングを楽しんでいただいています。
また、現代医療において、生活習慣病の予防が難しいという問題があります。実際には、病気になってしまってから対策をするのでは遅いため、予防の段階でどれだけ効果的な対策をするかが非常に重要になってきます。ですが、予防となると医療従事者がコレステロールや血圧について指導を行なっても、患者さん側には自覚症状がなくモチベーションが沸きにくいことが多く、予防が有効な手段とわかりつつも、なかなかいい一手がないという課題がありました。
「BeatFit」を通じて、人々の行動変容を促し少しでも運動を楽しくすることで、多くの人々が予防医療など健康な生活につながることを目指しています。
ご担当業務を教えてください。
- 飯塚さん
2019年4月よりBeatFitにジョインし、はじめはフロントエンドエンジニアとしてReact Nativeでの開発をしていましたが、フロントエンド開発だけでは限界があると感じ、現在ではバックエンド開発やAWSを使った開発も行っています。また、2020年6月よりCTOになり、採用業務やマネジメント業務も並行して行っています。
BeatFitに入る前は、循環器内科(心臓専門+総合診療科)の医師をしていました。昨年まで医師をしており、平日はBeatFitで働き、週末は医師として勤務する生活をしばらく続けていました。
今回のmicroCMS導入にあたって、技術選定や実際の導入までを行いました。
- 植松さん
マーケティング担当として、お客様と接する部分全般を担当しています。
集客、アプリやSNSなどを使ったユーザーとの関係値作り、コンテンツ制作、SQLを書いてBigQuery・Firebaseでのデータ抽出~分析、SSHログインしてアプリに接続、カスタマーサポート対応などなど、お客様の成功のためならなんでもやりますという気持ちで、マーケターの枠を超えてさまざまな業務を担っています。
大学は法学部法律学科出身でエンジニア出身ではないものの、社内でディレクションをする際にエンジニアメンバーと対等に話す上で必要だと感じ、エンジニアの技術も独学で学んでいます。専門領域を超えてカバーし合おうという社内の風潮もあり、データ分析など自分でもできそうな部分は自分でできるだけ行うなど、技術的な部分も積極的に取り組んでいます。
microCMS導入の箇所を教えてください。
- 飯塚さん
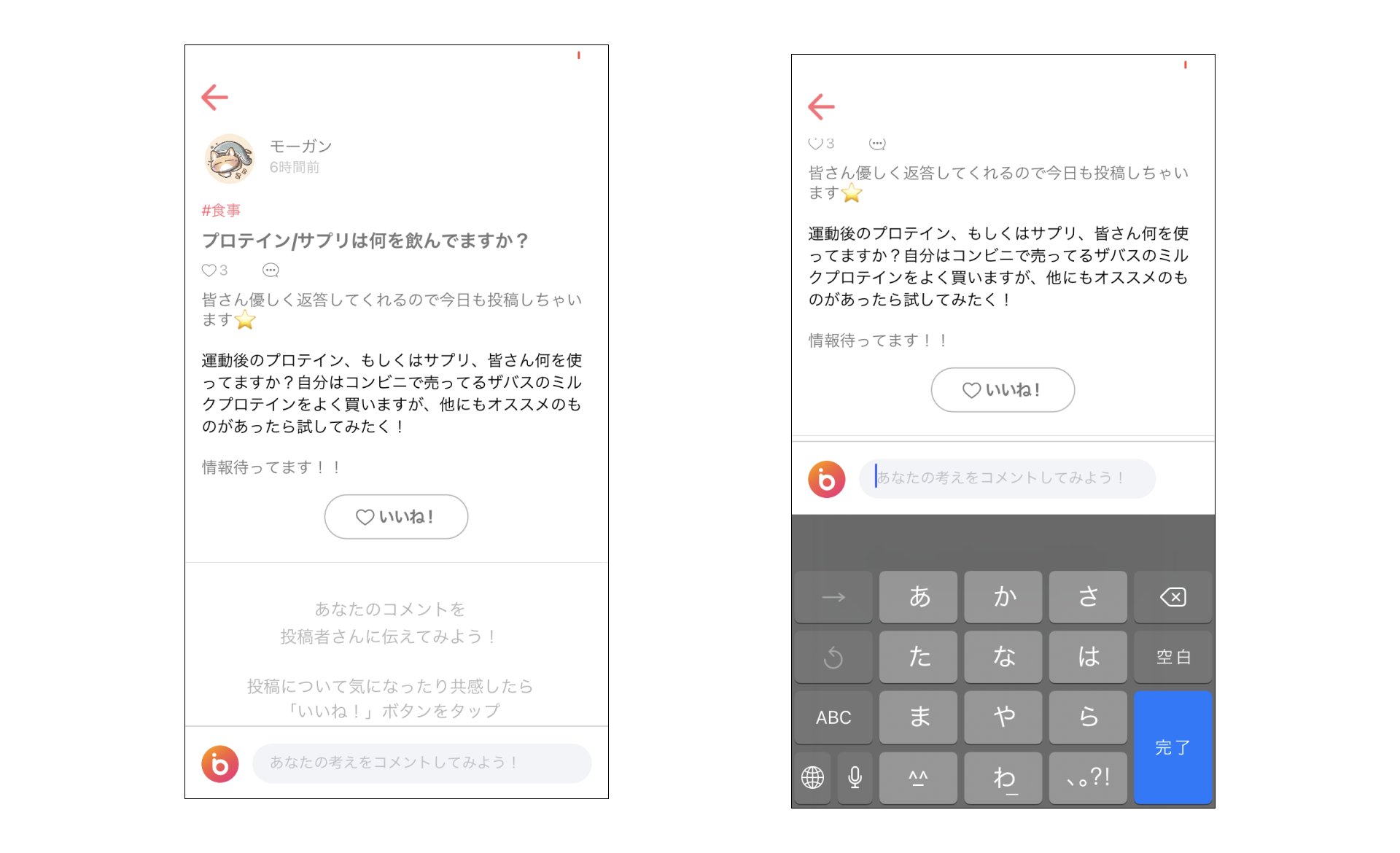
「BeatFit」の新機能「みんなの広場」で利用しています。
用途としては、
- 運営側からのフィードの投稿部分
- フィードの投稿の際にハッシュタグを付けるためのハッシュタグ管理用
- ユーザー(法人or一般会員)毎にフィードの表示内容を出し分けるためのデータ紐付けテーブル用
で利用しており、データの紐付けなど、本来はバックエンド開発で対応する部分をmicroCMSで補えているので、非常に助かっています。
microCMS導入のきっかけを教えてください。
- 飯塚さん
「BeatFit」に新機能を追加するために、制作方法の検討を始めました。
「BeatFit」自体がRiot.jsを使用していたため、Riot.jsも検討しましたが、技術スタックが古いと感じたことや、期限が3ヶ月しかないタイトなスケジュールだったこともあり、採用を見送りました。
そこで、ヘッドレスCMSの導入を本格的に考えはじめ、国内や海外のヘッドレスCMSをいくつか比較検討し、日本製のmicroCMSの導入を決めました。microCMSを導入することに決めた理由は、4つあります。
1つ目は、ドキュメントが日本語で内容が非常にわかりやすいということです。
実際に運用するのが、マーケティングチームやコンテンツチームなどの非エンジニアメンバーだったこともあり、専門的な知識がなくても直感的に操作できる日本製のCMSという点に惹かれました。
2つ目は、実際に触ってみないと本番導入できるかわからないという点が懸念材料でしたが、Hobbyプランでテストアカウントを作成して、APIを叩いてみてデータを取れることを確認したり、コンテンツを作ってみたり、さまざまな機能を実際に試すことができ、詳細なシミュレーションができたことで、microCMSならやりたいことが確実に実現できるという確信を掴めました。
3つ目は、UI、UXがとても良いことです。
APIのスキーマ設定画面でタイトルを入力すると、自動でサジェストしてくれる内容がドンピシャで心をくすぐられました。
バックエンドの開発の思考回路がそのまま応用できて、学習コストがほとんどなしで使える部分が、かゆいところに手が届く感覚がありました。
最後の決め手は、丁寧でユーザーフレンドリーなサポートです。
TwitterでmicroCMSの技術的な疑問点をつぶやいていたところ、microCMSのサポートから連絡があり、そのまま設計相談にのってもらえました。非常に丁寧な対応で、ここなら導入した後も困った時に相談にのってくれるのではないかという安心感を感じました。おそらく海外製だとこういう体験はできないのではと思いました。
microCMSを実際に使ってみてのご感想
- 植松さん
率直な感想としては、使いやすくて驚きました。
設計段階から入っておらず、サービスにCMSを組み込んだ段階で初めてmicroCMSに触れたのですが、管理画面を見てすぐに理解できました。また、CS対応が絡む部分があるため、裏側の仕組みなどしっかり聞くようにしているのですが、その際にエンジニアから共有される情報も簡単でわかりやすかったのも良かったです。
実際の投稿画面も、普段使い慣れているテキストエディタと近しい動きをしてくれることや、画像やテキストを入れたらいい感じで表示してくれることなど、細かい部分でも使いやすさを感じました。
さらに、ユーザー(法人or一般会員)毎にフィードの表示内容を出し分けるためのデータ紐付けテーブルを用意しているのですが、サービスの拡張性が上がるのでいいなと感じています。1つの機能で、ユーザーによって出し分けができるので施策の幅が広がっているのを実感しています。
- 飯塚さん
はじめの方はReact Nativeではなかったため、手探りな状態からスタートしました。
microCMSのリッチエディタをどのようにしてフロントエンド側で反映するかという点と、スマートフォンのエディタボタンを押した際に下からキーボードが出てきてキーボード・アウェアする点と、エディタ編集の最後に完了ボタンを表示させる実装方法について、非常に頭を悩ませました。
最終的にはライブラリを組み合わせてなんとかなりましたが、フロントエンド側の実装に時間がかかってしまいました。
通常、React Nativeの入力フォームは、テキストインプットという標準のモジュールがあるのですが、リッチエディタの場合はAPIが少し異なり相性が悪いため、その部分の差分吸収について悩みました。
それ以外は、設計していた通りに進めることができたのでよかったですが、もっとReact Native関連の情報があればいいなと感じました。
https://speakerdeck.com/hiroyaiizuka/reactnative-plus-microcms-falseshe-ji-nisugokunao-ndahua
↑ 飯塚さんが以前登壇された際のスライド
microCMSを導入してから、どのような成果や気づきがありましたか?
- 飯塚さん
「BeatFit」に新しく導入した機能「みんなの広場」で活用していますが、ユーザーのエンゲージメントが上がっています。
これまではアプリとユーザーが1対1のみの関係だったのが、「みんなの広場」はアプリを通じて他のユーザーや運営側と繋がれる機能があるため、必然的にアプリ内を回遊してくださるユーザーが増えました。
これからmicroCMSに期待していることはなんですか?
- 飯塚さん
現状は、Webhookで2回に分けてコンテンツ情報を取得していますが、これを1回で全ての情報を取得できたらいいなと思います。
また、管理画面内でコンテンツが大量にある際に、ページネーションを数回クリックする必要があるので、ページネーションなしで一覧表示できるような表示方法のカスタマイズができればさらに嬉しいです。
microCMSを今後どのように活用していきたいですか?
- 飯塚さん
今後、新規サービスを検討中する際に、コンテンツが必要な場合にはぜひmicroCMSを導入・利用したいと考えています。
おわりに
今回は株式会社BeatFit様にお話を伺いました。
プロダクトへの想い、そして専門領域を超えて取り組まれている点や、またmicroCMSの機能をうまく活用いただいて顧客一人一人にパーソナライズされたコンテンツ配信を行われている点など、とても興味深い内容でした。
飯塚さん、植松さん、ありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください。
引き続きmicroCMSをよろしくお願いいたします!