今回は「投票」(Vote)を楽しみながら社会課題の解決をサポートする新しいSNS「Surfvote」を開発されているPolimill株式会社様にインタビューをしました。
エバンジェリストのジュリアンさん、開発リーダーの角田さん、POの吉崎さんにお話を伺いました!
今回の事例ポイント
- 管理画面の工数ゼロで、スタートアップでのサービスを立ち上げ
- 自社DBとmicroCMSのデータを同期してサービスを作成
- 教育機関や自治体との連携の際に権限管理機能を活用
御社の事業内容を教えてください
- ジュリアンさん
社会の色々な課題をSNSライクなインターフェースで解決するサービス「Surfvote」を一般ユーザーやさまざまな組織に提供しています。
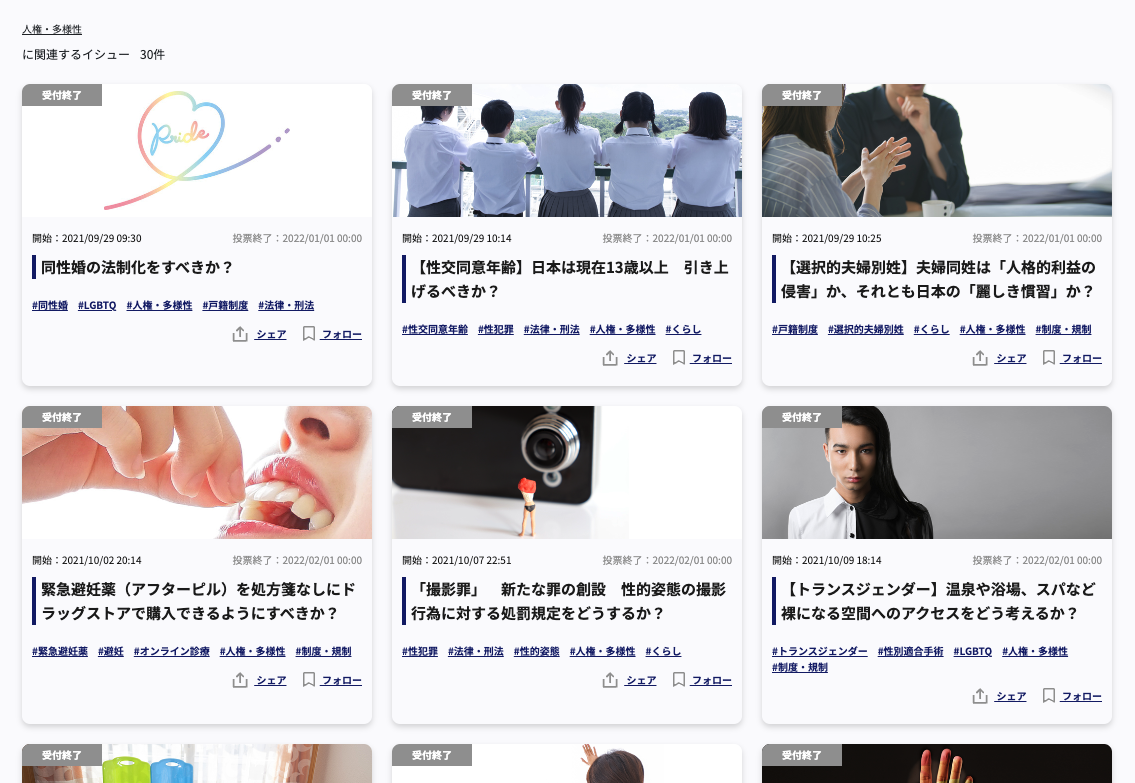
(一般ユーザー向けのサービス画面)
https://surfvote.com/
我々は「日本は持続可能ではないのでは?」という危機感から事業をスタートしました。
- 人々の価値観の進化に対して制度が追いついていない
- コミュニティ(居場所)がない。代わりとなるデジタルなコミュニティを形成したい
- Publicコメントや選挙などに参加するハードルが高い
という課題を解決するために「Surfvote」を立ち上げました。
みんなが参加し、社会の課題に対して人々の意見に傾聴したり、意見を書いたり、意見に対して投票コメントをする。
そうやって、まとまった意見で合意を形成し、最終的には省庁や国に提出することを目指しています。
- 吉崎さん
国立大学にも提供をしています。実際に授業の中で、投票や意見を集めるプラットフォームとして使ってもらっています。自治体での合意形成などにも利用を進めています。
microCMS導入のきっかけを教えてください
- 角田さん
管理画面をフルスクラッチで開発することも検討しましたが、コンテンツを入稿する管理画面は「Surfvote」ではサービスの差別化にはなりません。管理画面を開発する工数を減らすためにヘッドレスCMSの使用を決定しました。
他のヘッドレスCMSと比較、価格をシミュレーションしました。最終的には価格と日本語の情報が豊富という理由でmicroCMSを導入しました。
- ジュリアンさん
スタートアップ立ち上げの時に、管理画面の開発をせずにサービスを立ち上げられたのはとても助かりました。
microCMSの導入箇所を教えてください
- 角田さん
サービス内で入稿が必要な箇所はほぼ全て利用しています。大きく分けて2通りの使い方をしています。
カテゴリーの箇所では、カテゴリーAPIを作成し、それに紐づいたコンテンツを表示しています。microCMSでは一般的な使い方だと思います。
(イシューのテーマごとにカテゴリーを管理)
(クリックするとカテゴリーに紐づくイシューを表示)
サービス内で「イシュー」と呼んでいる政策や課題のコンテンツ部分は少し特殊な使い方をしています。
microCMSでコンテンツを入稿・更新した時に、Webhookを使って、Surfvote側のDBにもデータを保存・同期しています。
コメント機能や投票結果など、動的でユーザーのID情報が必要な箇所などは、データをjoinさせて表示するようにしています。
(イシューのコンテンツをmicroCMSで入稿)
(投票の選択肢はmicroCMSで入稿し、Webhookで連携、各投票数などはidに紐付けてDBに直接保存)
技術的にはAWSでインフラを構成しており、microCMSのコンテンツAPIから取得したデータを保存しているDBをLaravelから呼び出しています。
microCMSをどのように活用されていますか?
- ジュリアンさん
自社用にTeamプランを、導入していただいている大学用にもサービスを契約して、そちらはBusinessプランを利用しています。
大学での授業などの際には、コンテンツは大学の先生が直接入稿します。
入稿して表示されたイシューを元に生徒さんがサービス画面上でコメントしたり、投票することで授業を行なっていただいています。
- 角田さん
大学用にBusinessプランを契約している理由としては、権限管理を利用したいからです。大学の授業の担当の先生ごとに権限管理を行なっています。
microCMSを使用した感想を教えてください
- 角田さん
わかりやすいサービスだと感じました。マニュアルを見なくても開発することができましたね。microCMSのAPIのレスポンスと入稿する画面が一致しているので、直感的に開発を進めることができました。
- ジュリアンさん
角田さんが運用しやすいようにカスタマイズしてくれているので、直感的で入稿しやすいです。
レスポンスもきびきびしていて、分かりやすいUIで管理画面の配色も落ち着いた感じで好みです。
- 角田さん
投票の項目では繰り返しフィールドを使用することで入稿しやすいような工夫をしています。拡張フィールド(iframe)で項目を選択できるようなフィールドも活用する予定です。
今後のmicroCMSの活用計画は?
- 吉崎さん
サービスのコーポレートサイトでのmicroCMSの利用も検討しています。
- 角田さん
これはヘッドレスCMSのメリットになると思いますが、コーポレートサイトでもAPIを流用できるので、issueをコーポレートサイト内で紹介する際にAPIを使い回すこともできると思っています。
- ジュリアンさん
各自治体への展開も進めています。その上で管理画面を開発する工数を減らしたいと思っています。
- 吉崎さん
展開を進めていく中で一般の方々に使っていただけるようになるために、どうすれば良いのか費用面も含めてmicroCMSの利用を検討しているところですね。
- 角田さん
個人的には初めて使い始める人が使いやすい名前の通り「microなCMS」であって欲しいと思っています。開発画面を作成する工数をなくして、エンジニアとして本質的な開発に専念できるCMSを今後も広めていただけることを期待しています。
Polimill株式会社の皆様、インタビューにご協力いただきありがとうございました!







