こんにちは、松田です。
本日の更新情報をお知らせいたします。
AWS AmplifyへのWebhook通知に対応しました
静的サイトホスティングといえばNetlifyやVercelが有名ではありますが、AWSにて運用されているAmplifyも根強い人気を誇っています。
今回、microCMSはそんなAmplifyに対するWebhook連携機能を正式にサポートいたしました。
※これまではカスタム通知にてご対応いただくケースが多かったのですが、AWS AmplifyはJSONのPOSTを受け入れる仕様とはなっておらずビルドがされないケースがございました。
関連issue:https://github.com/aws-amplify/amplify-console/issues/17
それでは早速設定方法を確認していきましょう。
AmplifyのWebhook URLを取得する
まず必要になるのはWebhook URLの取得です。
Amplify Conosoleの「Build settings」(日本語だと「ビルドの設定」)にIncoming webhooks項目があるのでURLを生成します。
まずはこのURLをクリップボードにコピーしておきましょう。
この部分の詳細はドキュメントもご参照ください。
https://docs.aws.amazon.com/ja_jp/amplify/latest/userguide/webhooks.html
microCMSでWebhook設定を行う
次にmicroCMSで設定を行います。
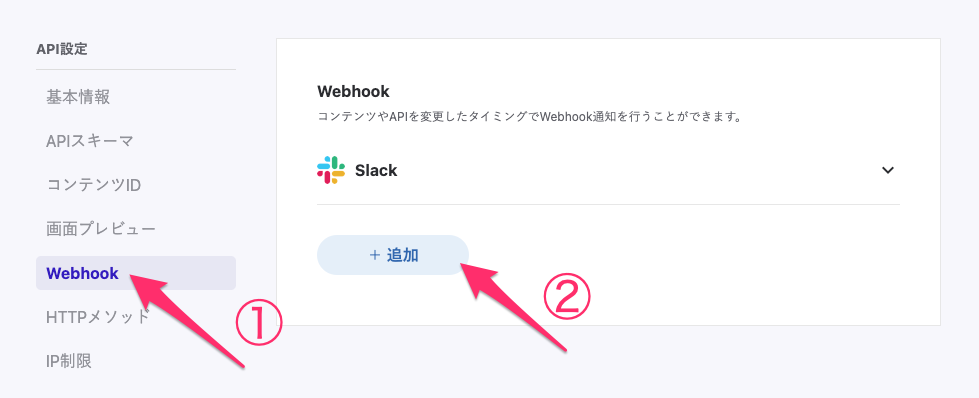
Webhook通知をしたいAPIの「API設定」を押し、その後「Webhook」メニュー、「追加」ボタンと進めてください。
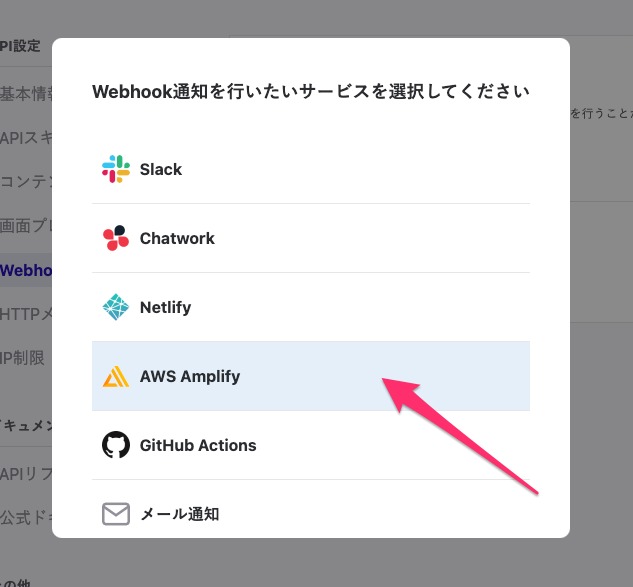
対応しているWebhook設定一覧が表示されますので、ここで「AWS Amplify」を選択します。
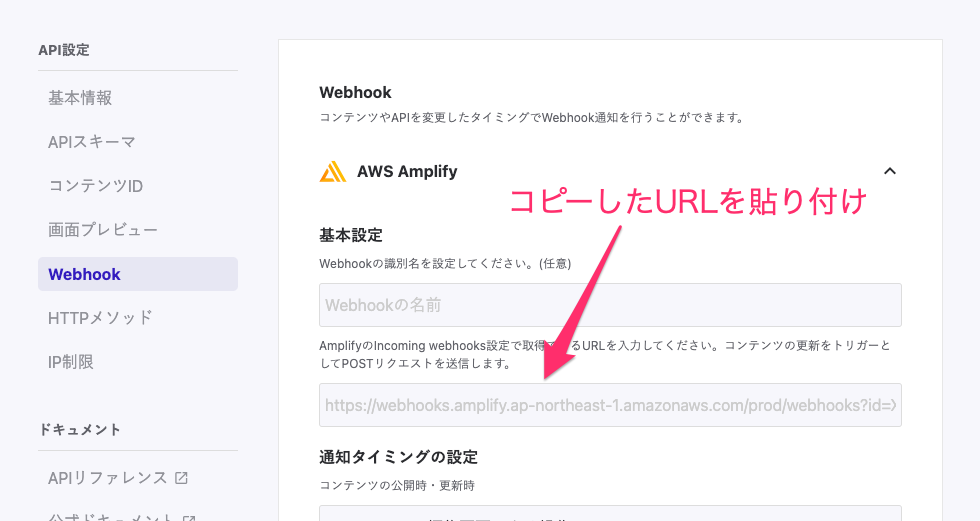
詳細な設定では先ほどコピーしたURLを貼り付け、通知のタイミングの設定などを行います。
これで設定は完了です。
関連ブログ:
Webhook通知のタイミングを細かく指定できるようになりました
設定が完了したらコンテンツの公開時などにWebhook通知が実行され、AWS Amplifyにてビルドが開始されるようになります。
おわりに
AWSと連携することでさらに多くの場面でmicroCMSを便利にお使いいただけるようになったかと思います。
ぜひお試しください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




