こんにちは、マーケターの中野です。
microCMSでは、iframeの仕組みを利用して、外部にホスティングした自作のフィールドを埋め込むことができる拡張フィールド機能をご提供しています。
こちらの機能を利用することで、自社データや外部データの読み込み・選択が可能になります。
このたび、ユーザーのみなさまから度々ご要望をいただいていた「郵便番号を入力すると、都道府県・市区町村・町名以下を自動で補完できる拡張フィールド」をOSSとして公開しました!
🔗 GitHubリポジトリ:microcms-field-extension/examples/address-from-zipcode
どんな機能?

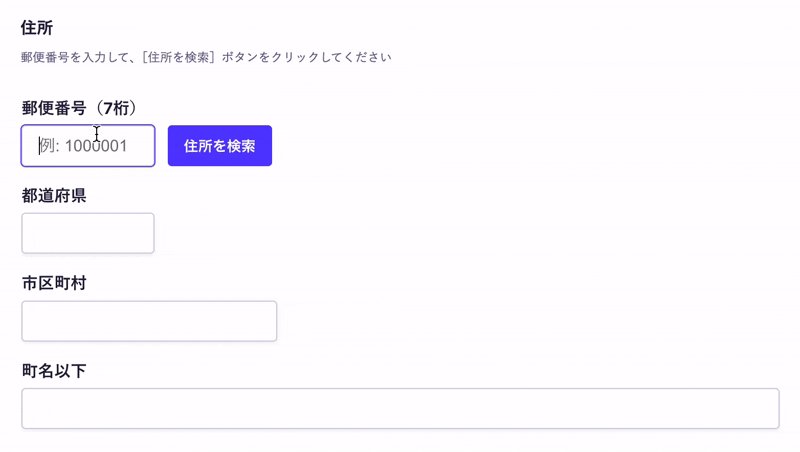
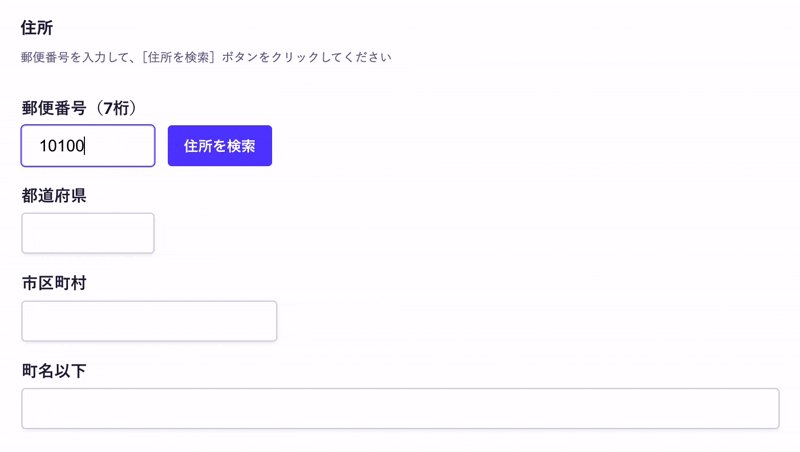
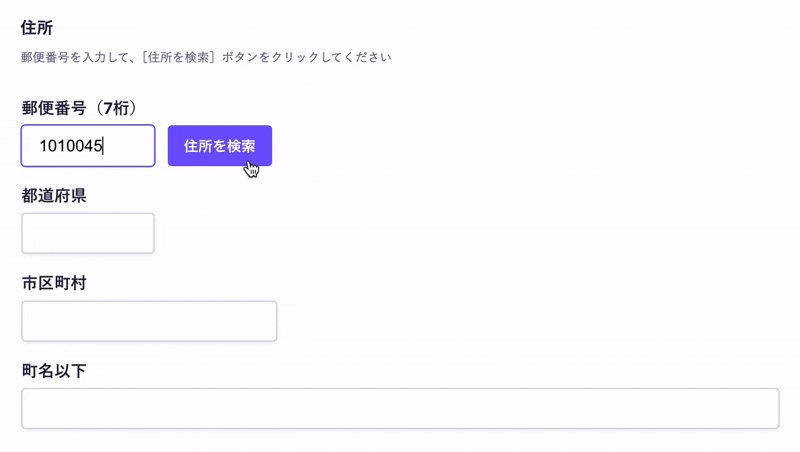
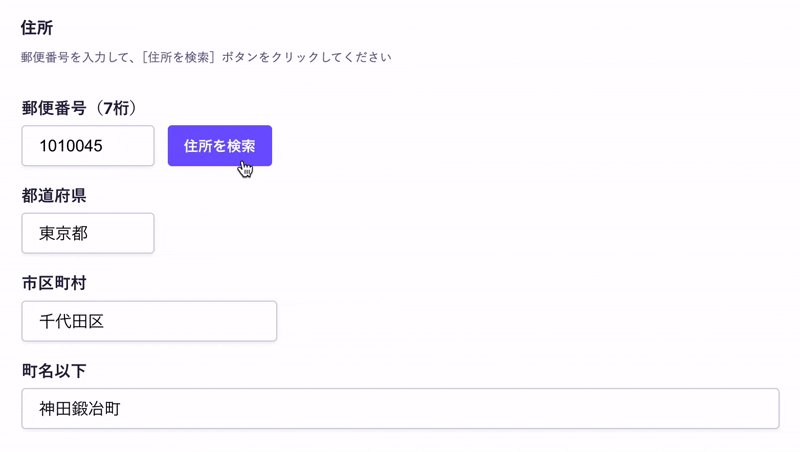
管理画面上で郵便番号を入力すると、以下の住所情報を自動で補完してくれます:
- 都道府県(例:東京都)
- 市区町村(例:千代田区)
- 町名以下(例:神田鍛冶町)
セットアップ方法
以下のコマンドでセットアップできます:
npx create-next-app my-app --example https://github.com/microcmsio/microcms-field-extension/tree/main/examples/address-from-zipcode
cd my-app
export NEXT_PUBLIC_MICROCMS_ORIGIN='https://xxxx.microcms.io'
npm run dev※'xxxx'には、ご利用中のサービスIDを設定してください。
使用方法
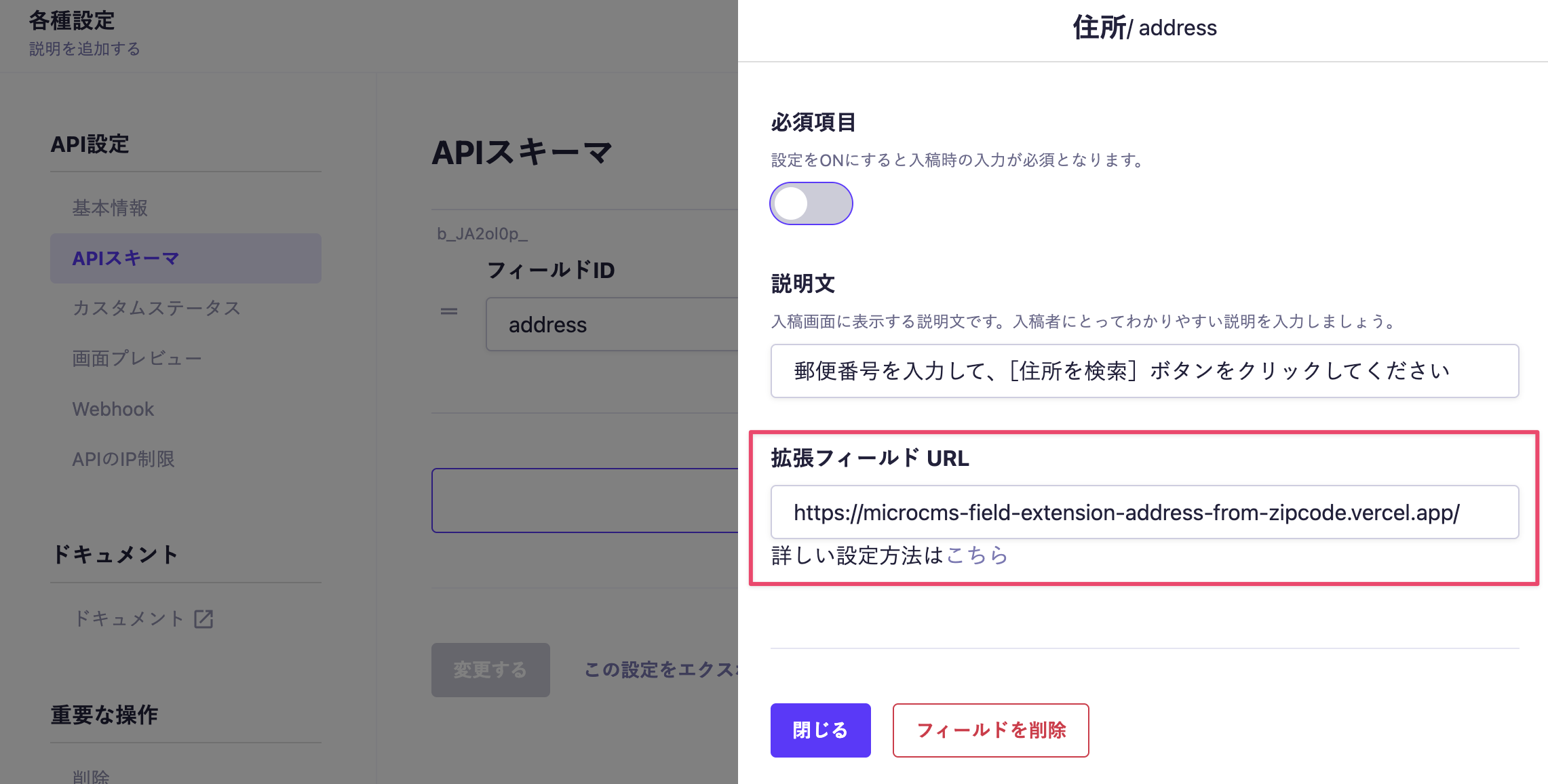
1. microCMS管理画面で、API設定 → APIスキーマ → フィールドの種類「拡張フィールド」を追加
2. 「拡張フィールド URL」に、以下いずれかのURLを入力します:
3. コンテンツ編集画面で入力を行うと、 { postalCode, prefecture, city, town } という形式でJSONデータが保存されます。
レスポンス例
たとえば、郵便番号 1010045 を指定してコンテンツを保存した場合、以下のようなレスポンスが返ってきます:
{
"postalCode": "1010045",
"prefecture": "東京都",
"city": "千代田区",
"town": "神田鍛冶町"
}利用しているAPIについて
本プロジェクトでは、株式会社アイビス 様が提供されている「郵便番号検索API」を利用しています。このAPIを使用することで、郵便番号から都道府県・市区町村・町名以下を自動取得できます。
ご利用にあたっての注意事項
- 本拡張フィールドは、郵便番号検索API 利用規約 に同意のうえでご利用ください。
- 可用性や大量アクセスが求められる場合は、株式会社アイビス様が提供する郵便番号データ(加工済み)を利用した組み込みをご検討ください。
- 本OSSの利用により発生した不具合や損害について、一切の責任を負いかねます。あらかじめご了承ください。
郵便番号・デジタルアドレスAPIについて(2025/05/29 追記)
2025年5月より、日本郵政が郵便番号とデジタルアドレスのそれぞれから住所取得できる公式APIとして「郵便番号・デジタルアドレスAPI」の無料提供を開始しました。
※デジタルアドレスは、住所を7桁の英数字に変換できるサービスです。
状況に応じて、こうした公式APIの活用を検討してみても良いかもしれません。
おわりに
今回ご紹介した拡張フィールドは、microCMS管理画面での入力効率を高めるための一例です。
今後も便利な拡張フィールドのサンプルを追加していく予定ですので、「こんな拡張フィールドが欲しい!」というご意見があれば、ぜひお気軽にお寄せください💬