こんにちは、シンハラです。
普段はmicroCMSでテクニカルセールスとカスタマーサポートを行なっております。
今回は流行りの技術を使って、バナーをカルーセルで表示できるようなコンポーネントを実装してみたいと思います。
要件
- microCMSにてバナー画像を管理し、非エンジニアでもすぐに更新できるようにする
npmコマンドを使った環境構築などを行わず、静的なWebページに組み込める形で実装を行う
今回使用する技術について
Alpine.jsとは?
ウェブサイトで動的な表示を実現する際に利用できるフレームワークです。
最近ですとReact、Vue.jsといったフレームワークが有名ですが、静的なサイトに一部だけ利用する場合などは、オーバースペックになることがあります。Alpine.jsは非常に軽量かつ、仕様もシンプルなので、ちょっとした用途に使うのには最適です。
GitHubのStar数も20,000近く、現在も継続して開発が行われているため、本番のプロダクトにも採用できる技術だと思います。
Tailwind CSSとは?
既存で用意されたクラスを組み合わせて、スタイリングを行うCSSのフレームワークです。クラスの命名ルールがあらかじめ整備されているため、CSS設計を綺麗に保って運用することができます。またゼロからCSSを書かないので、コーディング量も削減することができます。
GitHubのStar数は50,000を超えており、最近非常に名前をよく耳にするフレームワークです。
microCMSとは?
国産のヘッドレスCMSです。REST API + JSONのフォーマットでデータ通信を行うことができますので、 Javascriptからデータを扱う際に最適のCMSです👍
完成したもの

https://sinhalite.github.io/alpine-carousel/
コードはこちらから→GitHub
実装
バックエンド
microCMS側で設定をするだけなので、コーディングは一切不要です。
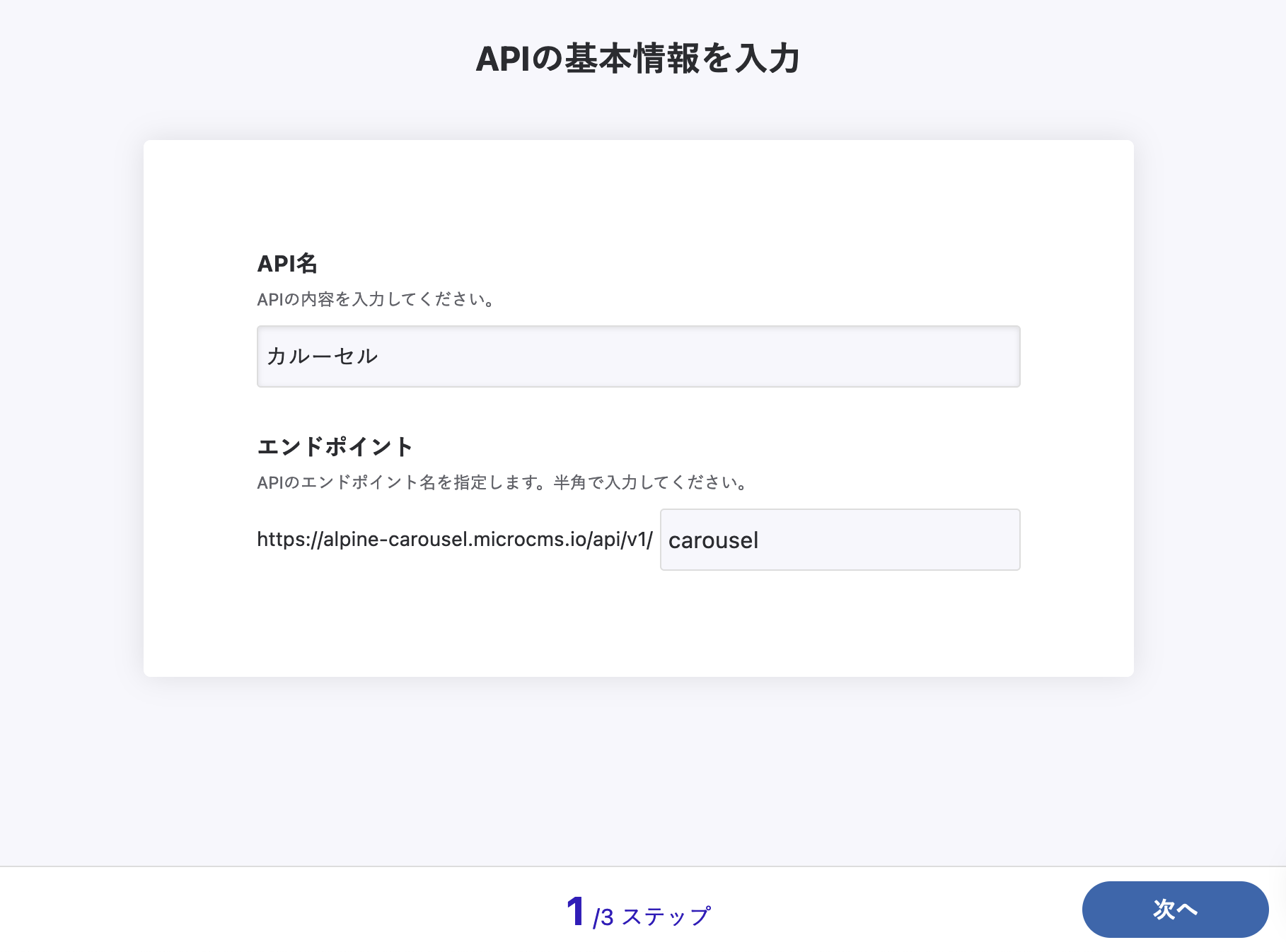
今回はAPIを作成するところから説明をしたいと思います。
まずは以下のように、カルーセルバナーを管理しているAPIであることがわかるような名前で、APIの命名を行います。
次にAPIの型を選択します。今回はバナーを複数管理しますので、リスト形式を選択します。
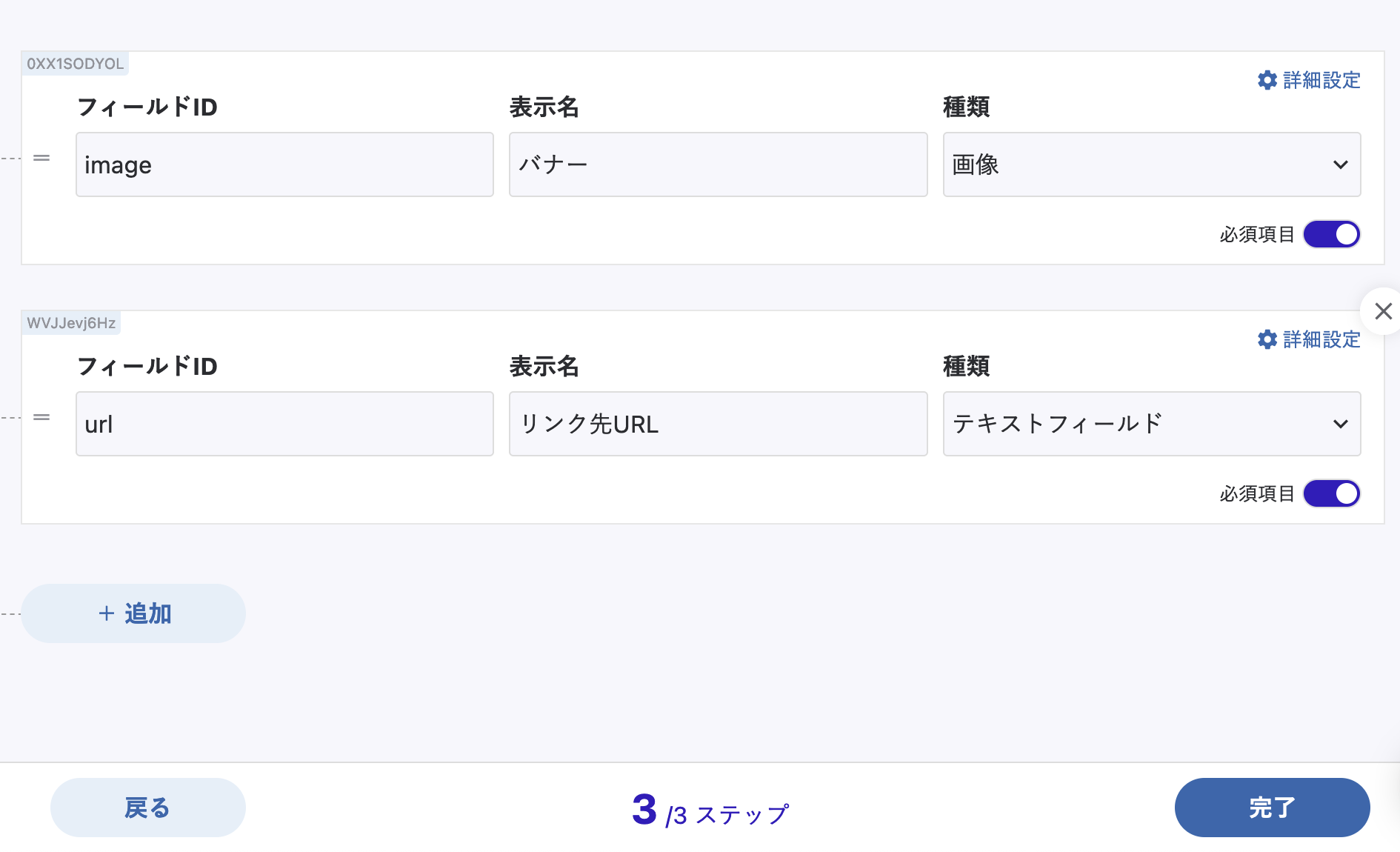
最後にフィールドの設定を行います。今回は「バナー画像」「リンク先のURL」の二つを管理したいため、以下のように設定します。またどちらも値が無いと機能しないため、必須項目にチェックをつけておきます。
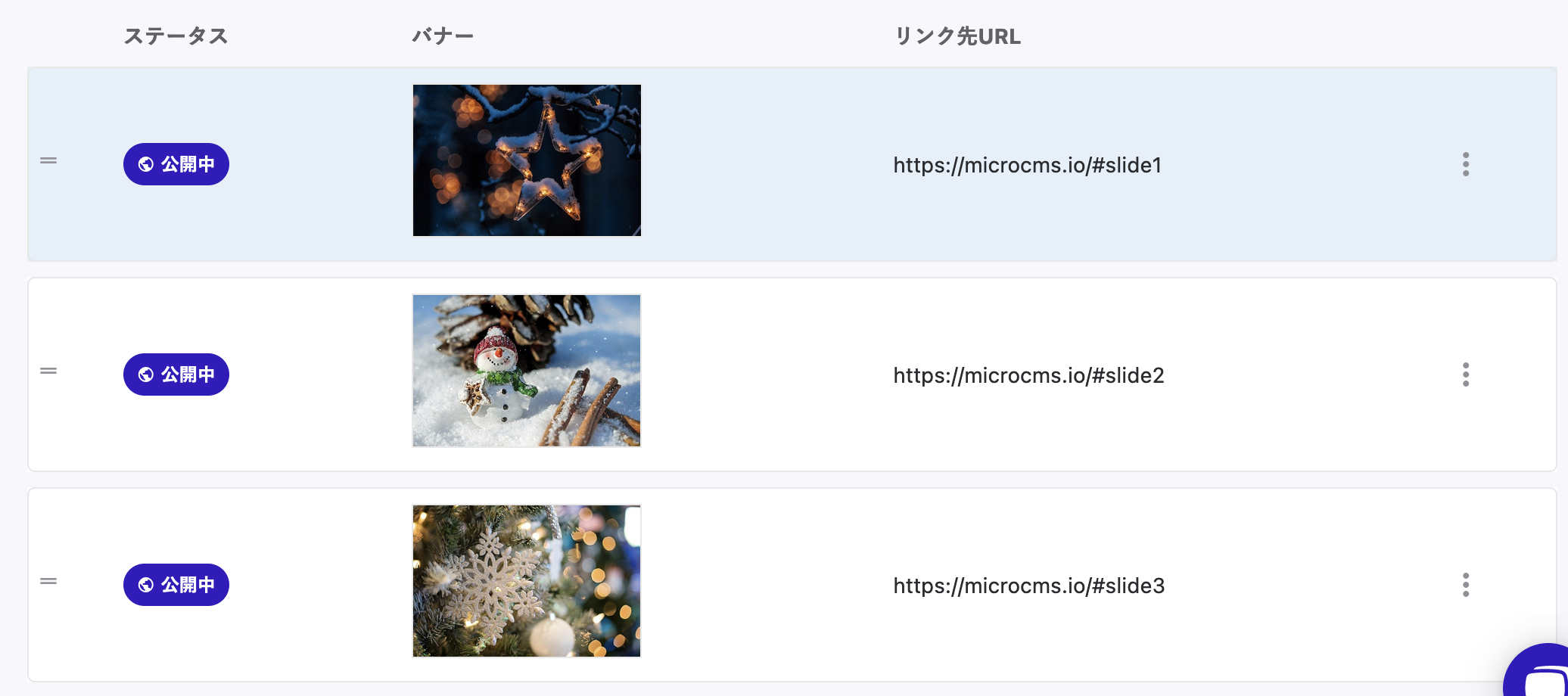
こちらで設定は完了ですので、あとは表示させたいバナーを登録していきます。
今回は3つバナーを登録してみました。
これでバックエンドの準備は完了です!
フロントエンド
今回はCodePenのこちらの実装を参考にさせていただきました!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://unpkg.com/alpinejs"></script>
<script src="https://unpkg.com/microcms-js-sdk@latest/dist/umd/microcms-js-sdk.js"></script>
<script>
const { createClient } = microcms
const client = createClient({
serviceDomain: 'alpine-carousel',
apiKey: '7aac712307604d91b21bd96ab93bbfb723d3',
})
</script>
<div class="bg-teal-100 h-screen flex flex-col justify-center items-center">
<div
class="max-w-4xl mx-auto relative"
x-data="{ activeSlide: 0, slides: [], images: []}"
x-init="
client
.get({
endpoint: 'carousel',
queries: { limit: 5 }
})
.then(res => {
images = res.contents
slides = [...Array(images.length)].map((_, i) => i)
})
"
>
<!-- Slides -->
<template x-for="slide in slides" :key="slide">
<div
x-show="activeSlide === slide"
class="p-24 font-bold text-5xl h-64 flex items-center bg-teal-500 text-white rounded-lg"
>
<a
:href="images[slide].url"
target="_blank"
rel="noopener noreferrer"
>
<img :src="images[slide].image.url + '?fit=crop&w=220&h=220'" />
</a>
</div>
</template>
<!-- Buttons -->
<div class="absolute w-full flex items-center justify-center px-4">
<template x-for="slide in slides" :key="slide">
<button
class="flex-1 w-4 h-2 mt-4 mx-2 mb-0 rounded-full overflow-hidden transition-colors duration-200 ease-out hover:bg-teal-600 hover:shadow-lg"
:class="{
'bg-orange-600': activeSlide === slide,
'bg-teal-300': activeSlide !== slide
}"
x-on:click="activeSlide = slide"
></button>
</template>
</div>
</div>
</div>
</body>
</html>
まずは必要なライブラリを読み込んだ後、microCMSとの通信に必要な設定を行なっていきます。serviceDomainとapiKeyがユーザーごとに変化する値となりますので、適宜ご変更ください。
次にAlpine.jsを利用して、JavaScriptで持っている値を、HTMLに表示させる部分の処理を書いていきます。Alpine.jsではx-○○というディレクティブを中心に記載していきます。今回の場合、以下のような用途で使用しています。x-init:コンポーネント読み込み時の処理。microCMSとのデータフェッチを行います。x-data:Alpine.jsで扱うデータを登録する場所。microCMSから取得したデータを登録します。x-show:DOMの表示/非表示を制御する処理。アクティブでないバナーを非表示にしています。x-on:click:DOMのイベントを制御する処理。今回はクリックした要素に応じて、アクティブなバナーを設定しています。
また今回はmicroCMSの画像APIという機能を使って、画像サイズを自動的に縦横220pxに変換しています(?fit=crop&w=220&h=220の箇所)。用途にもよりますが、こちらの方法を活用すると、CMSに画像を登録する際にサイズを意識せずに運用することも可能です。
あとはHTMLの表示、microCMSから自動でデータを取得して、該当のバナーを表示してくれます。microCMS側でバナーを変更した場合、即座にmicroCMSからのレスポンスが変更されるので、カルーセル側もすぐにバナーが切り替わります!
注意点
- 今回の方法だと、ブラウザからmicroCMSにアクセスする形になるので、APIキーがユーザーにも判別可能な形になります。microCMS上に機密性の高いデータを配置したり、APIキーの書き込み権限を許可することは避けてください。
- Tailwind CSSについて、cdn.tailwindcss.comからの読み込みは、本番環境の利用では推奨されていません。こちらのチュートリアルを参考に、別の導入方法を検討しましょう。
おわりに
以上Alpine.js + Tailwind CSS + microCMSを組み合わせたチュートリアルでした。私もまだAlpine.jsには詳しくないため、もっと良いやり方などあれば是非教えてください🤲
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!