こんにちは、シンハラです。
普段はmicroCMSでカスタマーエンジニアを担当しております。
商談でよくご質問いただく内容として、ステージング環境の構築方法が挙げられます。
今回は考えられる3つの方法をご紹介したいと思います。
ステージング環境構築方法
1: 画面プレビュー機能を活用する

こちらはmicroCMSの本番環境1つ、フロントエンドの本番環境1つで運用する方法になります。
microCMSブログも、こちらの方法で運用を行なっております。
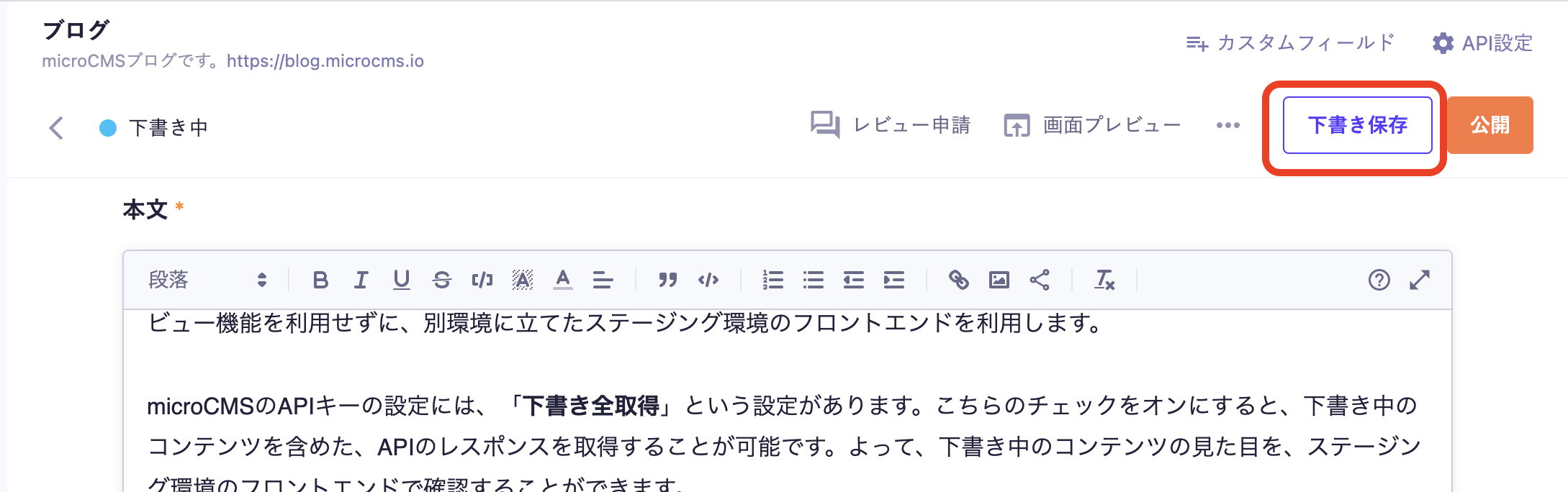
microCMSには「下書き保存機能」と「画面プレビュー機能」という機能があります。
下書き保存機能は、名前の通りコンテンツを下書き状態で保存する機能です。この機能を使うと、CMS上にコンテンツは保存されるが、APIのレスポンスには含まれないという状態になります。
また下書き中のコンテンツは、draftKeyというパラメータをつけることによって、APIでのコンテンツ取得が可能になります。
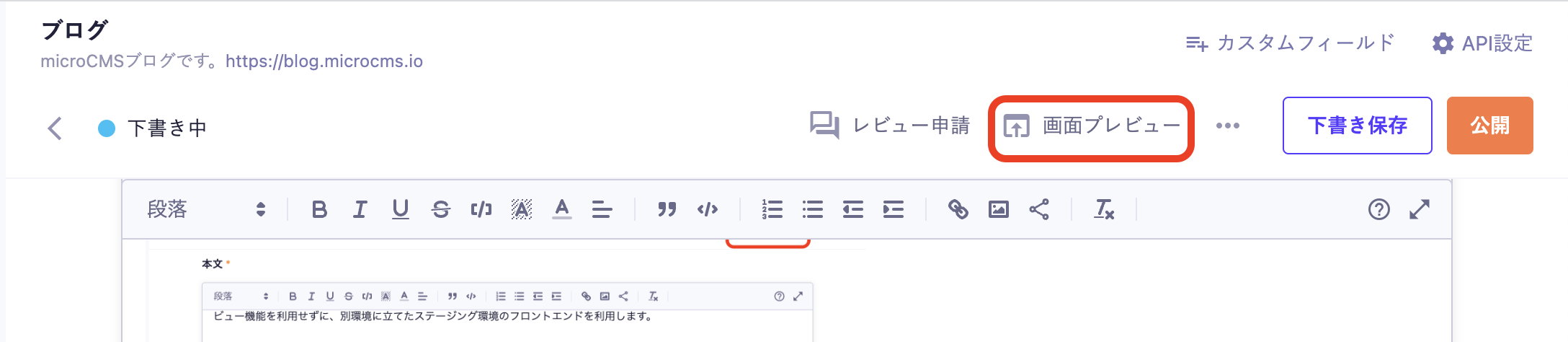
画面プレビュー機能を使うと、draftkeyを付与した状態で任意のURLを開くことができます。フロントエンド側でプレビュー用の画面を構築しておくと、draftKeyを使ってAPIに動的にアクセスし、公開前の画面プレビューを行うことが可能です。
手順
1: 画面プレビューURLを設定する
2: 本番環境のフロントエンドにて、プレビュー画面を作成する。
※設定方法の詳細は、こちらの記事をご参照ください。
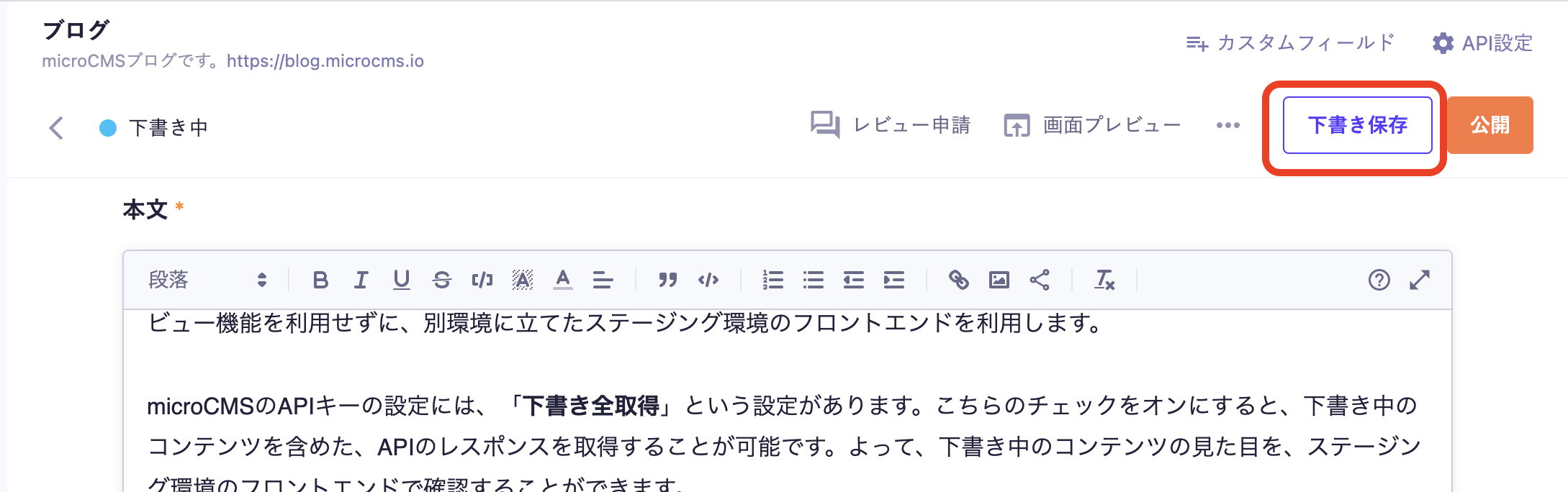
3: コンテンツを下書きする
4: 画面プレビューボタンを押す
5: コンテンツを確認する
メリット・デメリット
メリット
- 別環境を構築する必要がないので、手間やコストがかからない
デメリット
- 一覧画面のプレビューが基本的にはできない
- APIごとにプレビュー画面を作成する必要がある
2: 下書き全取得機能を活用する

こちらはmicroCMSは本番環境1つ、フロントエンドは本番環境/ステージング環境の2つで運用する方法になります。
コンテンツを下書きで保存するところまでは、1番のやり方と同じになります。その後の画面での確認においては、画面プレビュー機能を利用せずに、別環境に立てたステージング環境のフロントエンドを利用します。
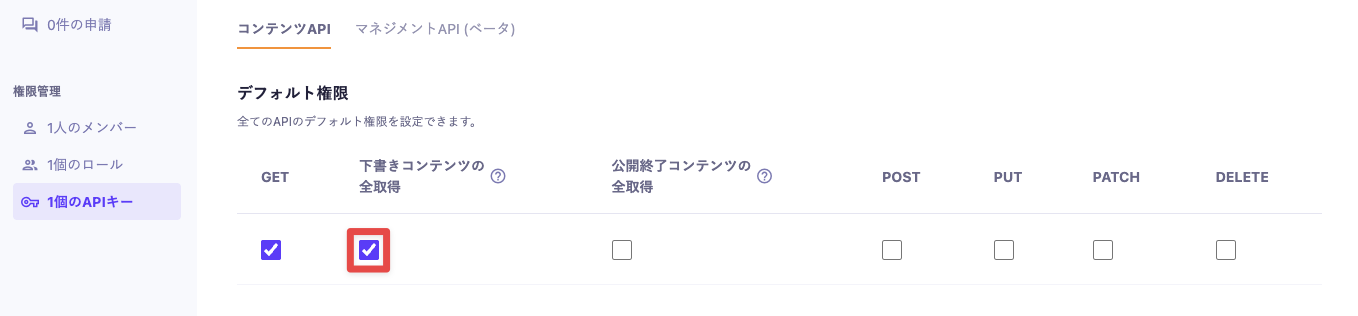
microCMSのAPIキーの設定には、「下書きコンテンツの全取得」という設定があります。こちらのチェックをオンにすると、下書き中のコンテンツを含めた、APIのレスポンスを取得することが可能です。よって、下書き中のコンテンツの見た目を、ステージング環境のフロントエンドで確認することができます。
手順
1: 「下書きコンテンツの全取得」を付与したAPIキーを作成する
2: フロントエンド側のステージング環境を構築し、該当のAPIキーをセットする
3: コンテンツを下書きする
4: ステージング環境にてコンテンツを確認
メリット・デメリット
メリット
- 複数の下書きコンテンツをまとめて確認することができる
- 個別の画面だけではなく、一覧画面についても確認することができる
- 別途プレビュー画面を作成する必要がない
デメリット
- フロントエンド側で別環境を構築する必要がある
- SSGで実装している場合、ビルド待ちの時間が発生する(※)
※フレームワークとしてNext.jsを利用している場合は、next devコマンドで、SSG構成のプロジェクトでも、SSRとして動かすことができるため、ビルド待ちを回避することができます。Nuxt.jsについても同様です。
3: 複数環境機能を活用する

こちらはmicroCMSは本番環境/ステージング環境の2つ、フロントエンドは本番環境/ステージング環境の2つを用意し、運用する方法になります。
microCMSでは、Businessプラン以上のご契約で、複数環境機能がご利用可能になります。こちらの機能を利用すると、本番環境のAPIスキーマを別環境にコピーし、完全に分離された環境として運用することができます。
またフロントエンドについては、2番の方法と同様に、ステージング環境として別途立ち上げます。
現在の複数環境機能だと、本番環境→別環境へのコンテンツのコピーはできるものの、別環境→本番環境へのコピーは実施できません。それなので、こちらの移行作業を行うにあたっては、管理画面でのコピー&ペーストが必要となり、管理するデータの内容によっては、現実的な運用フローとならない可能性があります。
こちらの方法については、ステージング環境としても利用できますが、開発環境としての運用に非常に適した方法となります。
手順
1: 複数環境機能を利用し、microCMSのステージング環境を新規作成する
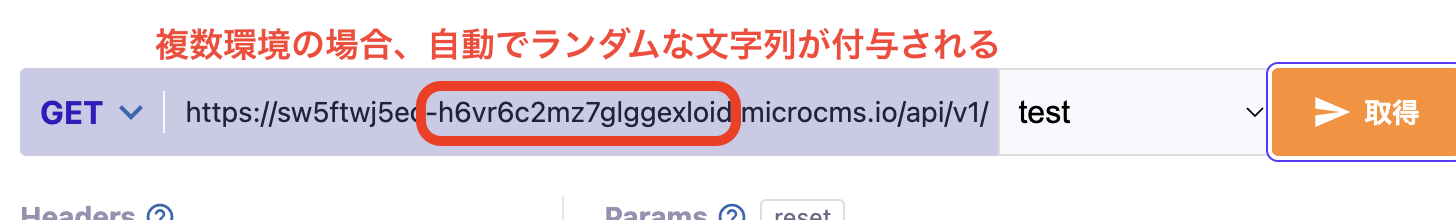
2: ステージング環境のフロントエンドを構築し、生成されたAPIのURLおよびAPIキーをセットする
3: microCMSのステージング環境にて、コンテンツを登録、公開する
4: コンテンツを確認する
メリット・デメリット
メリット
- 本番環境と同等の動作を、一通り確認することができる
- 本番環境に一切影響を及ぼさない
デメリット
- microCMS/フロントエンド側それぞれで、別環境を構築する必要がある
- SSGで実装している場合、ビルド待ちの時間が発生する
- 本番環境で利用できる機能が一部利用できない(詳細はこちら)
- ステージング環境で作成したコンテンツを、本番環境に手動で移行する必要がある
おわりに
今回はmicroCMSでステージング環境を構築する3つの方法をご紹介させていただきました。
カップルドCMSの場合、登録データの利用方法が定まっているため、特別な設定必要なくプレビューできるケースが多いですが、ヘッドレスCMSの場合はデータの利用先が不明なため、適宜設定を行う必要があります。
ステージング環境での確認フローは、利用される企業様によって大きく異なってくるところかと思いますので、運用にあたってご不便な点などございましたら、お気軽にお問合せください。