「表示までにXX秒以上かかるとYY%のユーザーが離脱する。」
誰もがこんな言葉を一度は耳にしたことがあるでしょう。
ウェブページの表示速度などが大事だと言われて久しい昨今ですが、皆様は何らかの取り組みを行っているでしょうか?
プログラミング領域ではReactやVue、インフラ領域ではNetlifyやZeit Nowなど特にJamstack関連のフロントエンド技術は日々進展しています。
そして、レイヤーこそ違えどこれらのほとんどがメリットの一つとしてパフォーマンスの向上をあげています。
では実際にパフォーマンスが向上したことをどのように調べれば良いでしょうか?
品質をきちんと調べよう
一口に「ウェブページの品質」と括っていますがそもそも品質を上げるためにどんなことをすれば良いでしょうか?
例えば今ご覧いただいているmicroCMSのブログの品質は高いのでしょうか?低いのでしょうか?
改善点を探るためにはそもそも現状を調査する必要があります。
品質の調査を行うには様々なツールがありますが、手軽に実現できる手段は何でしょうか?
実は世界で最も高いシェアで利用されているGoogle Chromeブラウザを使うだけで簡単に現状をチェックすることができます。
Google ChromeのAuditsを利用する
Google Chromeにはページの品質を可視化するための便利なツールが標準で付いています。
それが「Audits」です。
最も手軽に使えるツールの一つでありながら、様々な検査を行ってくれる非常に便利なツールです。
使い方はとても簡単です。
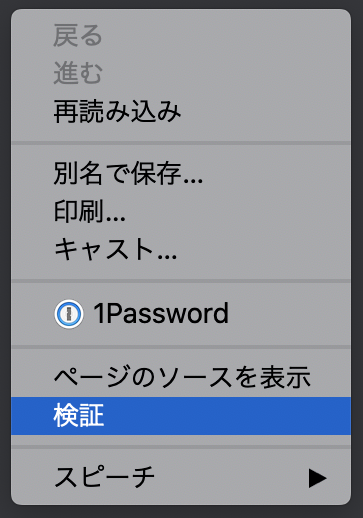
まずウェブページの任意の場所で右クリック→「検証」を選択してください。
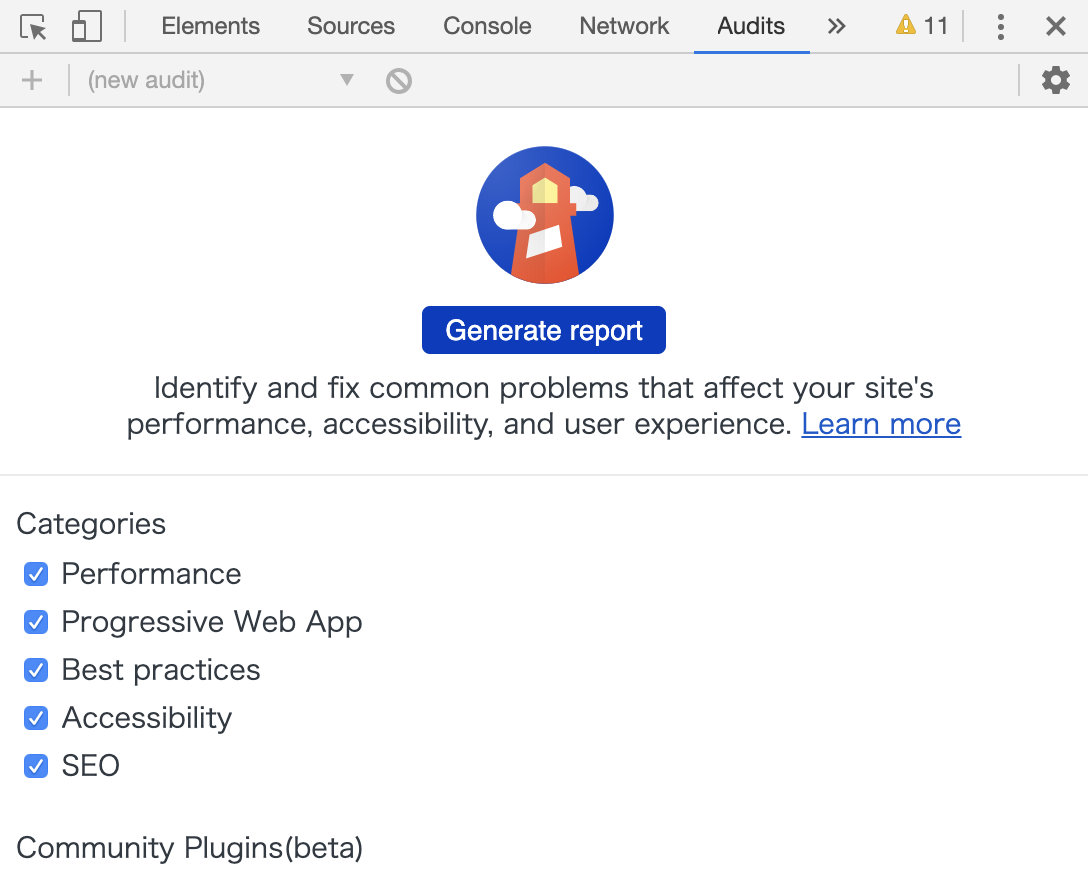
次に表示された管理者ツールから「Audits」タブを選択しましょう。
あとは「Generate report」を押すとChromeがページに対して様々なテストを行い、品質のレポートを表示します。
レポートを作成する際にはLighthouseと呼ばれるGoogle製のツールが動作します。
このLighthouseはChromeでの実行が簡単ですがコマンドラインなどからでも実行が可能です。
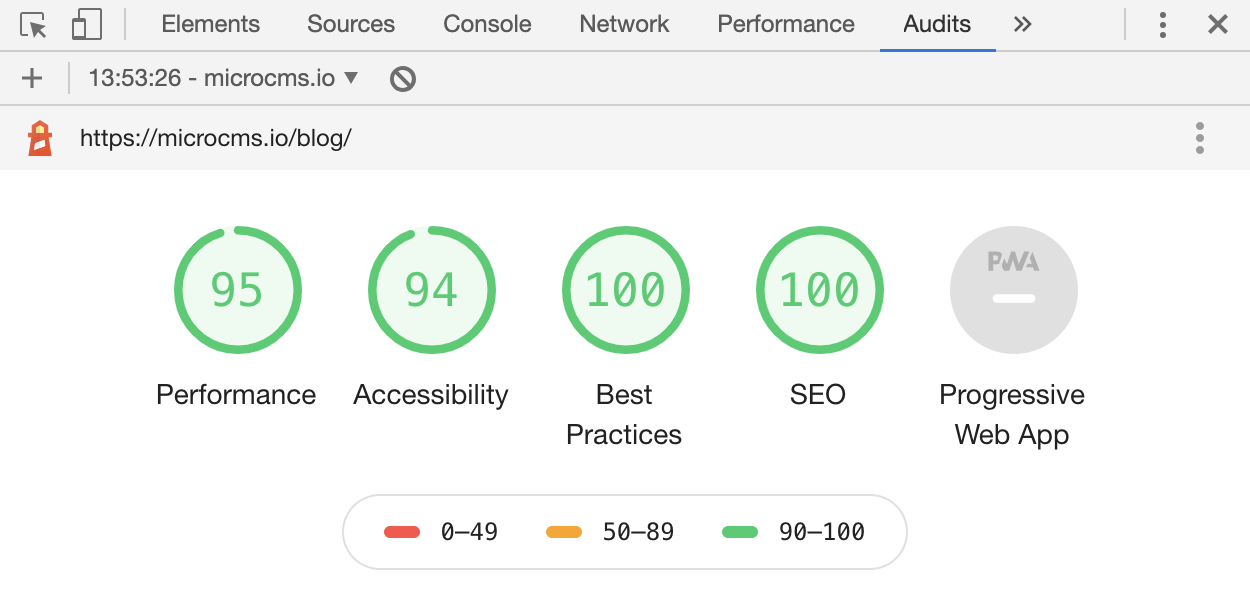
では実際に先ほどあげたmicroCMSブログの結果を見てみましょう。
いずれの指標も100点満点に対する点数が表示されます。
microCMSブログはPWA対応ができていないのでProgressive Web App項目の結果は省略されていますが、そのほか4項目は90点以上とかなり良い値が出ています。
Auditsで調べられる項目
上記でも確認したようにAuditsでは以下の5項目の品質に関する指標を点数化します。
- Performance
- Accessibility
- Best Practice
- SEO
- Progressive Web App
Performance
ページのパフォーマンスに関する指標です。ページの表示にかかる速度や通信量、CPU使用量、入力に対するレスポンス速度などをチェックします。
Accessibility
アクセシビリティに関する指標です。あらゆる環境でのアクセスに問題がないことをチェックします。
具体的には画像のaltやボタンのname、フォームのlabelなど様々な要素の意味合いがきちんと説明されていることなどです。
Best Practice
サイトの品質を高めるためのベストプラクティスを実践できているかをチェックします。
チェック内容は多岐に渡ります。例えば以下のような内容です。
- console.time()を使わない
- Deprecated APIを使わない
- 縦横比の合う画像を表示する
- パスワードフィールドにペーストできないようにする
SEO
検索エンジン向けの対応ができているかをチェックします。
head要素内のtitleやmetaなどがきちんと宣言されているか、適切なフォントサイズを使用しているか、リンク切れを起こしていないかなどがチェック対象です。
Progressive Web App
PWA対応がされている場合にチェックが行われます。チェックの内容はManifestファイルの記述状況やタグの設定が正しく行われているかなどです。
Auditsのレポートをもとに改善を行う
おおよその各項目の意味を理解できました。
それでは、実際にはどのようにページの品質改善を行えば良いでしょうか?
答えはやはり先ほどのレポートの中に含まれています。
レポートには詳細な内容が含まれており対応ができていない、あるいは対応が不十分な項目も表示されます。
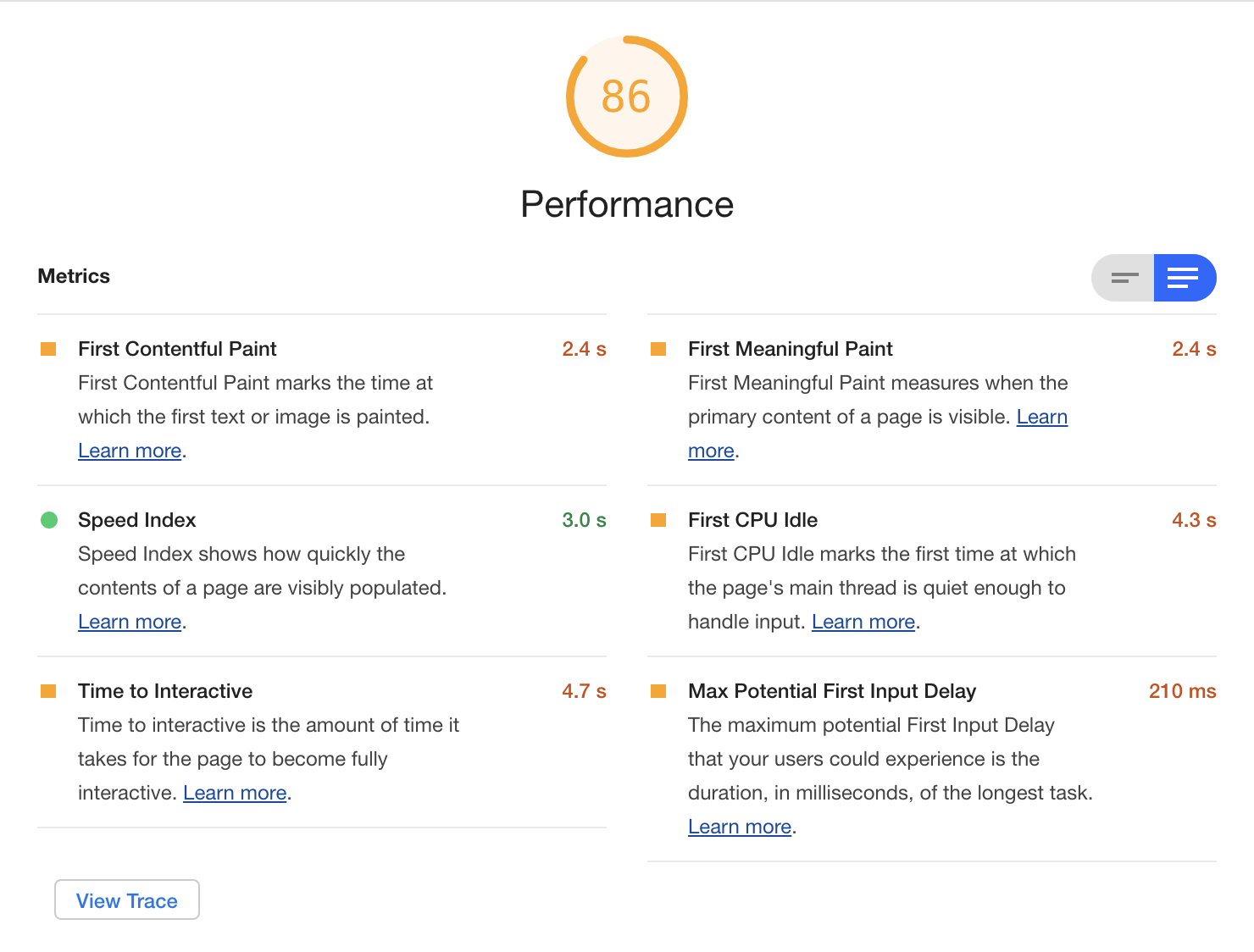
例えば以下のような結果であればPerformanceに関する「Max Potential First Input Delay」で芳しくない結果が出ていることがわかります。
具体的に何をすれば良いかはレポート中のLearn moreリンクや公式ドキュメントを参考にしてください。
細かな対応で済むケースもあれば、そもそもJamstack構成にした方が良いなど大掛かりな対応も考えられるかと思います。
ご自身のケースに合わせて対応を進めていきましょう。
(一般的な改善対応については別の記事にてまとめる予定です)
【公式】Lighthouseによるウェブアプリの監査
https://developers.google.com/web/tools/lighthouse?hl=ja
おわりに
ページの品質を知るための簡単な方法であるChromeのAudits(Lighthouse)をご紹介しました。
簡単なツールではあるものの、様々なチェックを手軽に実行できるとても優れたツールです。
あらゆる場合においてページのパフォーマンスはとても大切です。
常に改善を続けていけるよう定期的にチェックを行い、良いサイト作りを目指していきましょう。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!


