こんにちは!カスタマーエンジニアの下津曲です。
2023年5月に正式版が公開された新しいリッチエディタですが、新規に追加された目玉機能のひとつに「カスタムclass」があります。
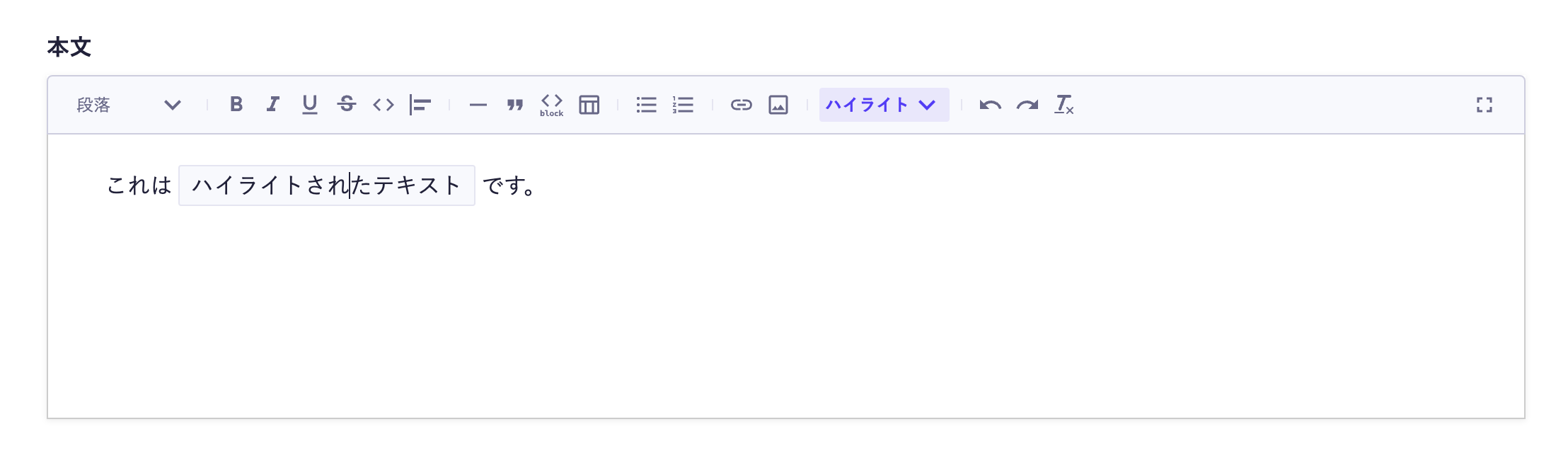
カスタムclassはテキストに任意のclassを適用できる機能です。
文字にハイライトやマーカーを付けたり、文字色を付けたり、サイズを変更したり...と、対応できることの幅が非常に広く、非常に汎用性高くリッチエディタ内のコンテンツに装飾を追加することができます。
汎用性が高く、いろんなことができてしまう一方、「どうやって使ったらいいかイマイチわからない......」、「有効な使い方が知りたい......」といったお悩みもあるかと思います。
そこで今回は、私が個人的に運用しており、microCMSで管理しているブログ内にてどのようにカスタムclassを利用しているかという事例をご紹介したいと思います。カスタムclassの利用法について知りたい方の一助になれば幸いです。
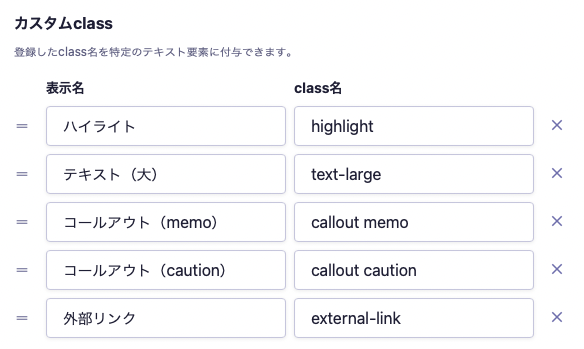
設定しているカスタムclass一覧
早速ですが、リッチエディタの設定にて登録しているカスタムclass一覧は以下になります。
次に、各カスタムclassについて説明します。
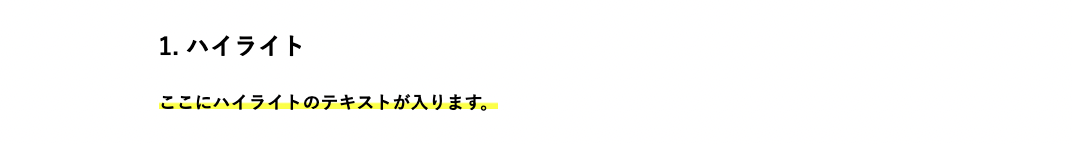
ハイライト:highlight
太字で、かつテキストを強調したい時に使います。
通常の<strong>タグでは普通の太文字で表現されるようにしていますが、それよりちょっとだけ目立たせたい場合に使うことがあります。
p {
> span.highlight {
font-weight: bold;
background: linear-gradient(
transparent 50%,
#fcff52 60% 90%,
transparent 90%
);
}
}テキスト(大):text-large
大きな文字を表現したい時に使います。
ときどき横着して、大きな文字を表現したいときに「見出し」を使ってしまう場合もありますが、セマンティックなHTMLを構成するうえではよろしくないので、このようにカスタムclassで文字サイズを対応すると良さそうです。
p {
> span.text-large {
font-size: 24px;
font-weight: bold;
}
}コールアウト: callout memo/callout caution
補足事項や注意事項を追加する際に使います。
個人ブログだと、こういう体裁のテキストで補足を書いたり、お気持ちを表明することが多々あるので、意外に結構使う装飾だったりします。
p {
> span.callout {
display: flex;
align-items: flex-start;
padding: 20px 20px 20px 10px;
border-radius: 8px;
font-size: 16px;
&::before {
position: relative;
top: -10px;
transform: scale(0.6);
}
&.memo {
background-color: #e8f3d6;
&::before {
content: url('../icon_info.svg');
}
}
&.caution {
background-color: #f3d6d6;
&::before {
content: url('../icon_warning.svg');
}
}
}
}外部リンク:external-link
外部リンク(自サイトとは違うドメインのサイト)にアイコンを追加したいときに使います。通常のテキストではなくリンクテキストに対してカスタムclassを指定します。
p {
> a {
& > span.external-link {
display: inline-block;
text-decoration: underline;
&::after {
content: '';
position: relative;
margin-right: 6px;
display: inline-block;
background-image: url('/external-link.svg');
background-size: contain;
background-repeat: no-repeat;
width: 14px;
height: 14px;
top: -3px;
right: -2px;
}
}
}
}さいごに
以上、私が個人ブログで設定し利用しているカスタムclassを紹介してみました。
当然ながらここで紹介しているものもあくまで使い方の一例であって、「そんな使い方もあったか...!」と驚くような利用法もあるかもしれません。
もしそうした使い方をされている方がいらっしゃったら、ぜひブログやX(Twitter)、microCMSコミュニティなどでシェアしてもらえると嬉しいです。