こんにちはかみむらです。Webサイトを公開するホスティングサービスでお悩みではないですか?
最近ではNetlifyやFirebase Hostingなど、様々な種類のホスティングサービスが登場していて、選択肢が増えてきました。
そんな中、私が注目してるのがAWS Amplify Consoleです。特徴として、GitHubと連携したシンプルなデプロイ機能や、Basic認証、プレビュー機能など、Web制作の痒いところに手が届くサービスになっています。
前提
事前にAWSのアカウントを作成してください。
https://aws.amazon.com/jp/
Nuxt.jsのプロジェクトをホスティングしていきます。あらかじめ、GitHubにプロジェクトをプッシュしておいてください。Nuxt.jsの記事はこちらでも書いています。よかったら一読してください。
Nuxt.jsとmicroCMSで採用ページを作成してみよう!
Webサイトを公開
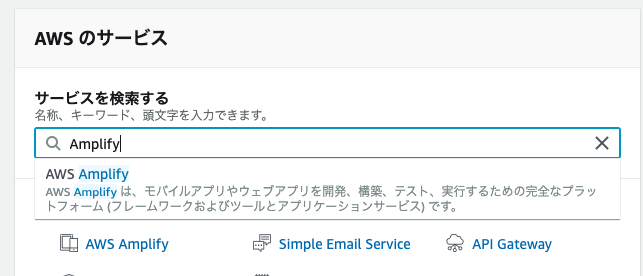
早速ですが、実際にWebサイトをデプロイをして公開してみましょう。Amplify Consoleでは前置きがいらないくらいシンプルに使うことができます。AWSのダッシュボードで、Amplifyと入力すれば目的のサービスが検索できます。
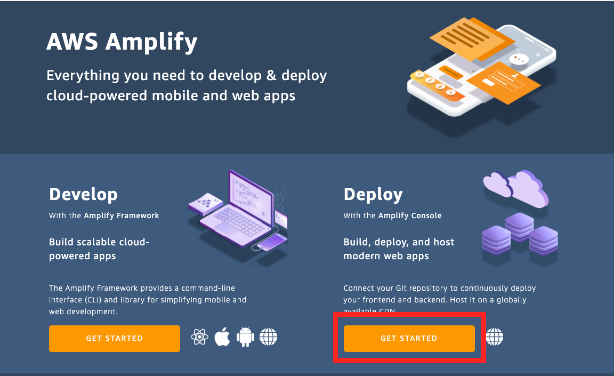
Amplify ConsoleにはDevelopとDeployの2つの選択肢があります。今回はDeployを選択します。GET STARTEDをクリックしてください。
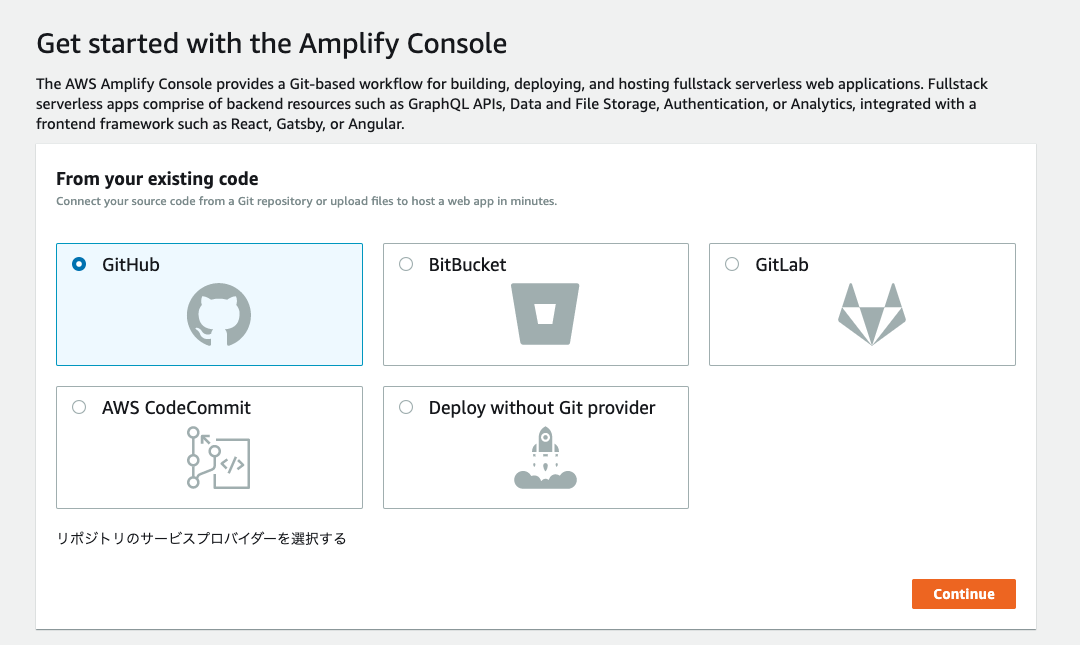
BitBucketやGitLabなど、様々なプラットフォームに対応しています。今回はGitHubを選択してください。
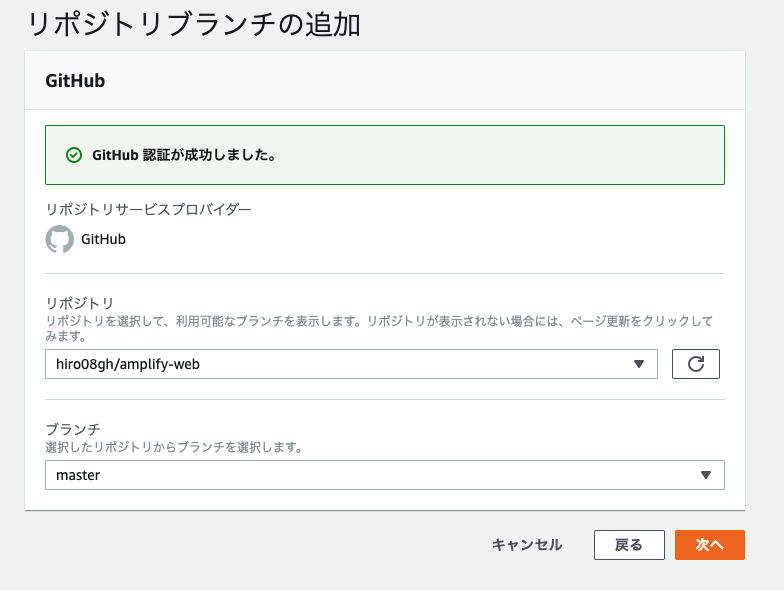
GitHubの認証に成功後、ホスティングしたいリポジトリと、ブランチを選択します。そして次へをクリックします。
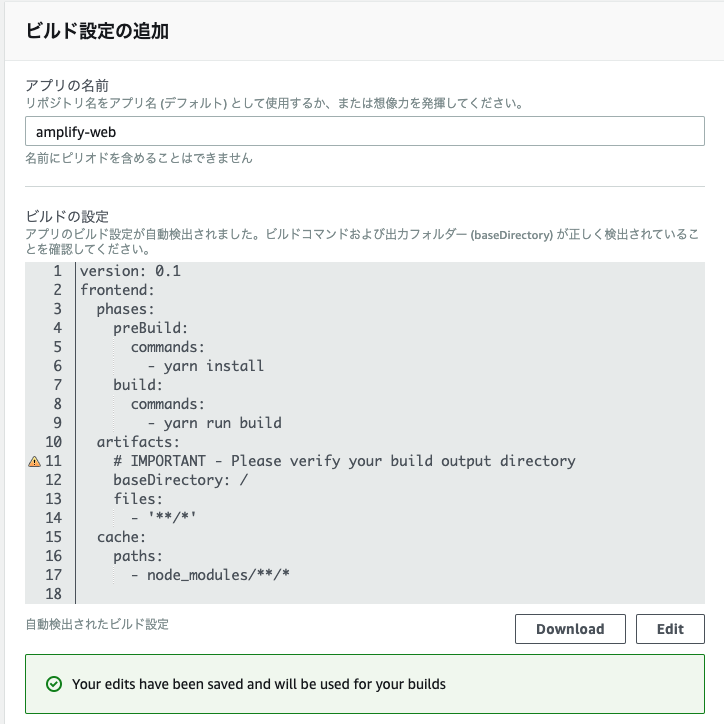
ビルド設定はリポジトリを検知して、自動で作成してくれます。しかし、GatsbyJSやReact.jsはデフォルトの設定のままでも問題なくデプロイできますが、Nuxt.jsの場合少し設定を変える必要があります。Editをクリックすると編集できます。
nuxt generateで生成した静的なWebサイトの場合、以下のように設定します。ポイントはビルドコマンドにgenerateを指定しているところと、baseDirectoryにdistを指定してるところです。
version: 0.1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn run generate
artifacts:
baseDirectory: /dist
files:
- '**/*'
cache:
paths:
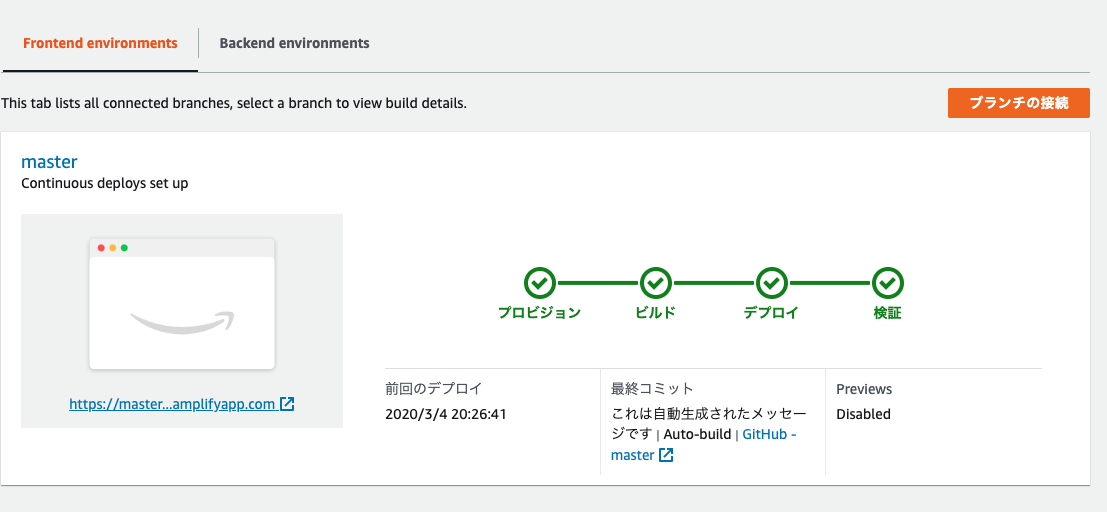
- node_modules/**/*デプロイの完了後、URLが発行されるのでアクセスしてください。デプロイが成功しています。これでWebサイトを公開することができました!想像してたより簡単でした。
本番環境とステージング環境を分ける
Amplify Consoleではブランチ毎に環境を分けたり、プルリクエスト毎にプレビュー環境を作成することができます。従来のWeb制作では、複数の環境を用意する手間がありましたが、いくつかの設定で実現できます。非常に強力です。
ブランチ毎にURLを作成
それではローカル環境で新しくブランチを作成してみましょう。そして、developブランチで新しくコミットして差分をGitHubにプッシュしてください。
$ git checkout -b develop
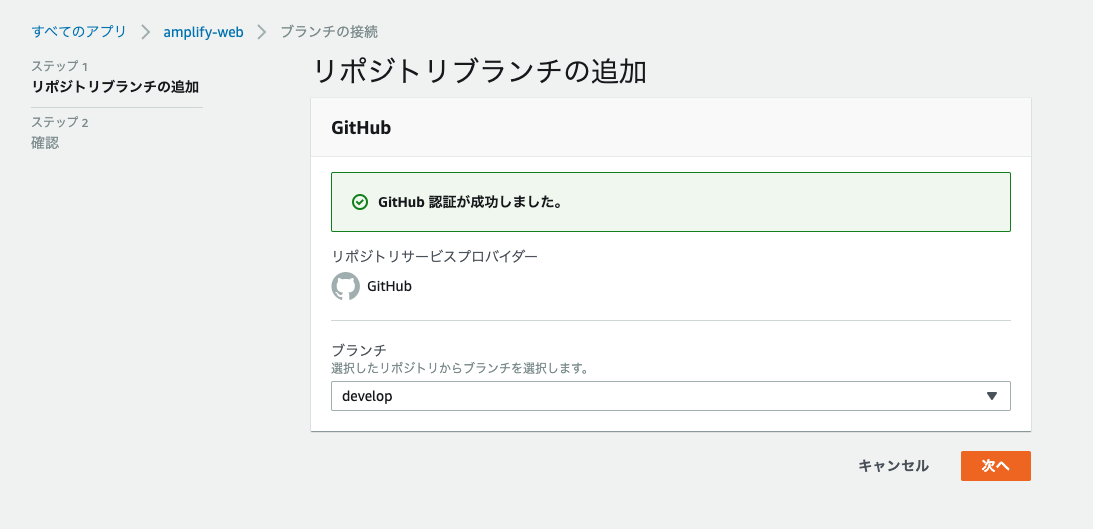
ダッシュボードからブランチの接続をクリックします。そして、developブランチを選択して、次へをクリックします。次の画面で保存してデプロイをクリックしてください。
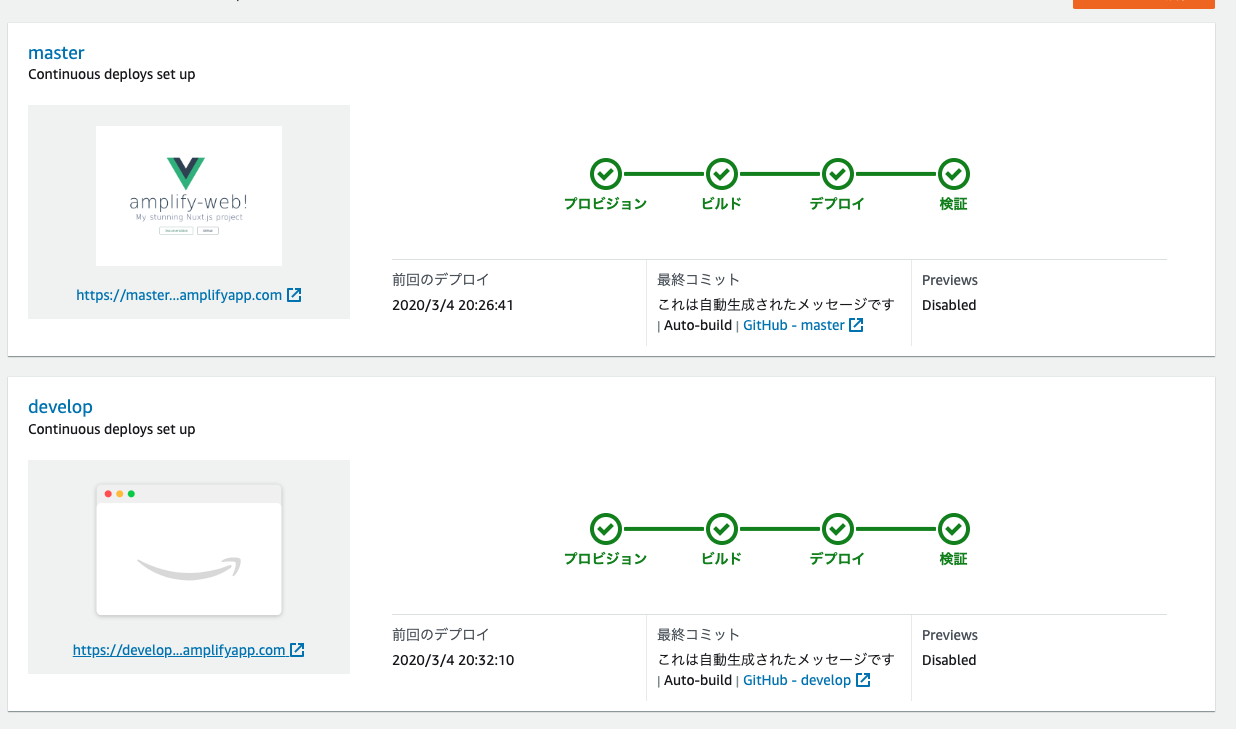
無事にデプロイが成功すると、develop...から始まるURLが発行されます。これで、ブランチ毎に環境を分けることができました。
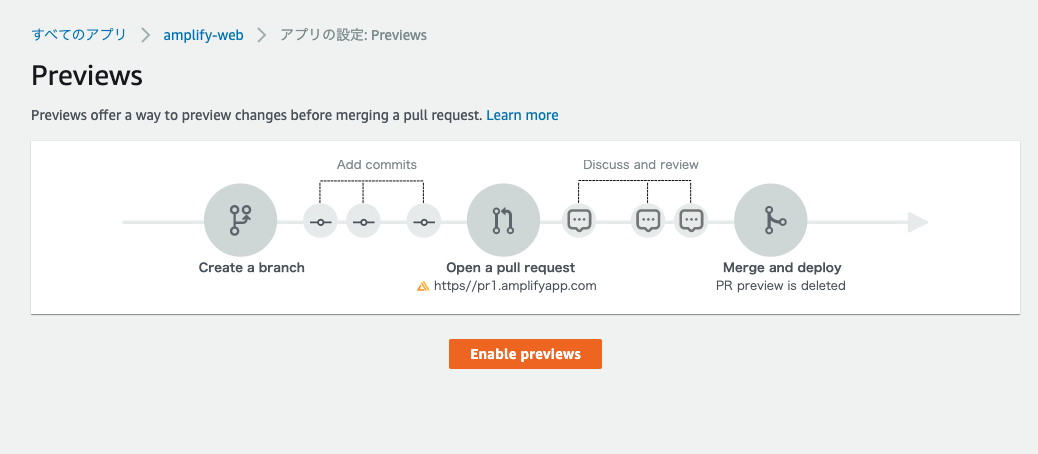
プレビュー機能
上記ではブランチ毎に環境を用意できました。もう一つの機能として、プルリクエスト毎にWebサイトをプレビューすることができます。
それでは、ダッシュボードのPreviewsからEnable previewsをクリックしてみましょう。そして、Install GitHub appをクリックします。
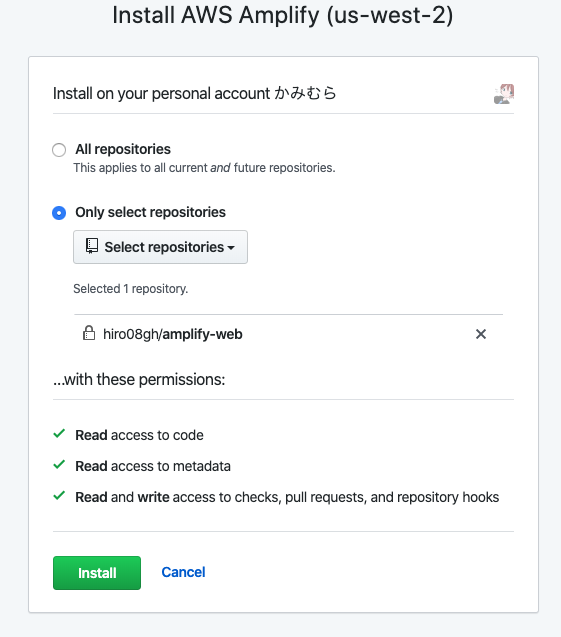
すると、GitHubにAmplify Consoleのアプリがインストールできます。今回のプロジェクを選択して、インストールしましょう。
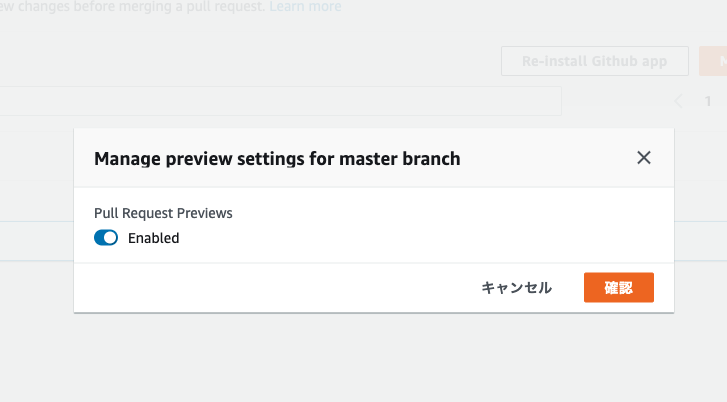
インストールが完了後、Preview Settings > Manageからブランチを選択して、プレビューをEnabledに変えてください。
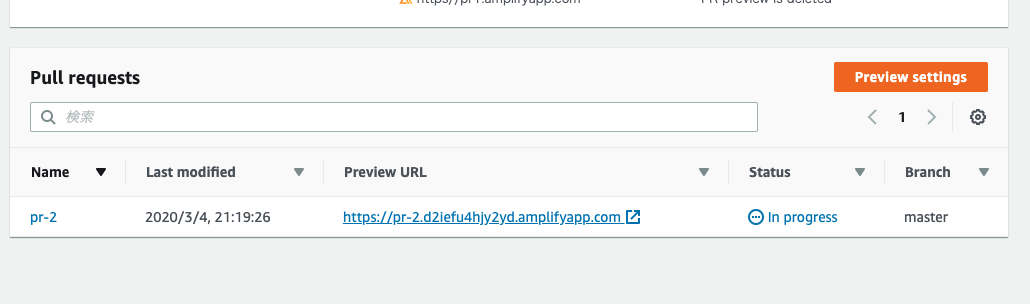
実際にプルリクエストを送ると、プレビュー環境が作成できます。プレビュー環境は、プルリクエストをマージすると消えます。なので、本番環境にマージする前に、状態を確認したいときに便利です。
Basic認証
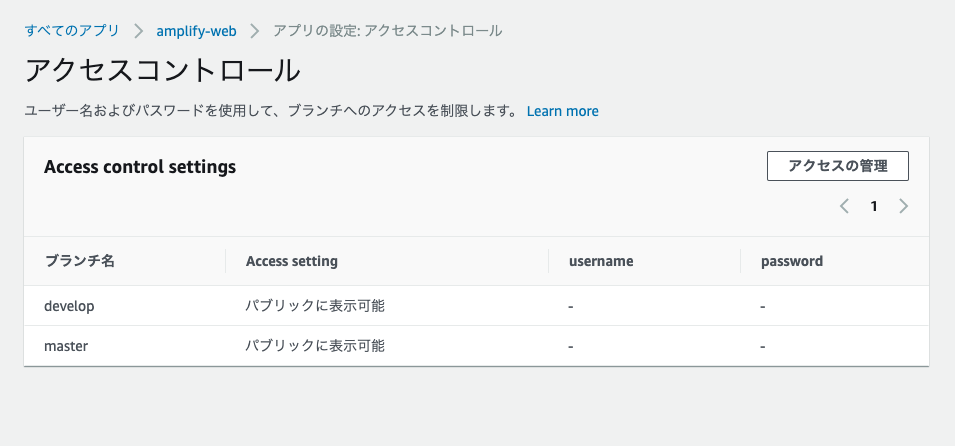
個人的にAmplify Consoleで一番美味しいポイントは、無料枠の範囲でBasic認証が付けられるところです。NetlifyでBasic認証を付ける場合は、PROプラン(有料)に変える必要があります。それでは、アクセスコントロールのページからアクセス管理をクリックしてみましょう。
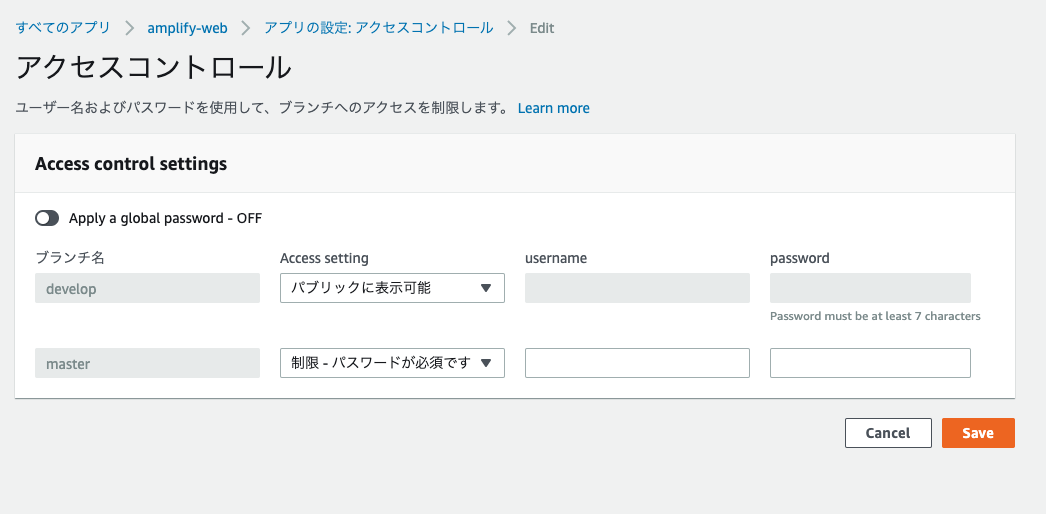
masterブランチのAccess settingを制限・パスワードが必須ですに変更します。すると、usernameとpasswordが設定できるようになります。Saveをクリックすると、設定を保存できます。 masterブランチのURLにアクセスすると、Basic認証が追加されてることが確認できます。これで、一時的に進捗を見せたい時や、納品前の品質確認などでWebサイトの安全性を担保できます。
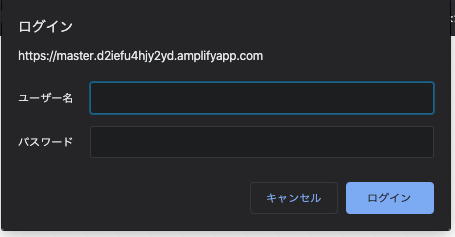
masterブランチのURLにアクセスすると、Basic認証が追加されてることが確認できます。これで、一時的に進捗を見せたい時や、納品前の品質確認などでWebサイトの安全性を担保できます。
ドメイン設定
最後にドメインを設定していきます。流れとしては、Amazon Route53にドメインを登録して、カスタムドメインを設定します。例として、お名前ドットコムで購入したドメインを設定してみましょう。
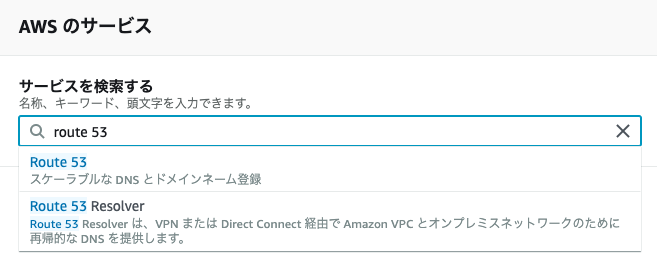
AWSのダッシュボードで、Route 53と入力すれば目的のサービスが検索できます。
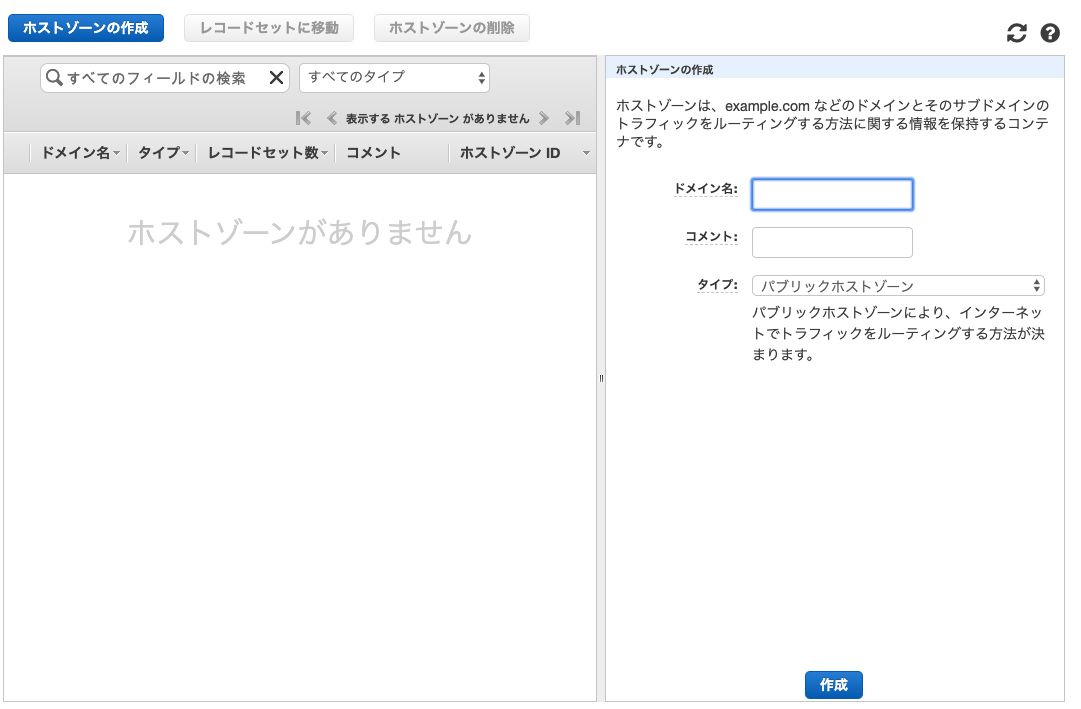
まずはホストゾーンを作成してみましょう。お名前ドットコムで取得したドメイン名(例:example.com)を入力して、タイプをデフォルトのパブリックホストゾーンにします。
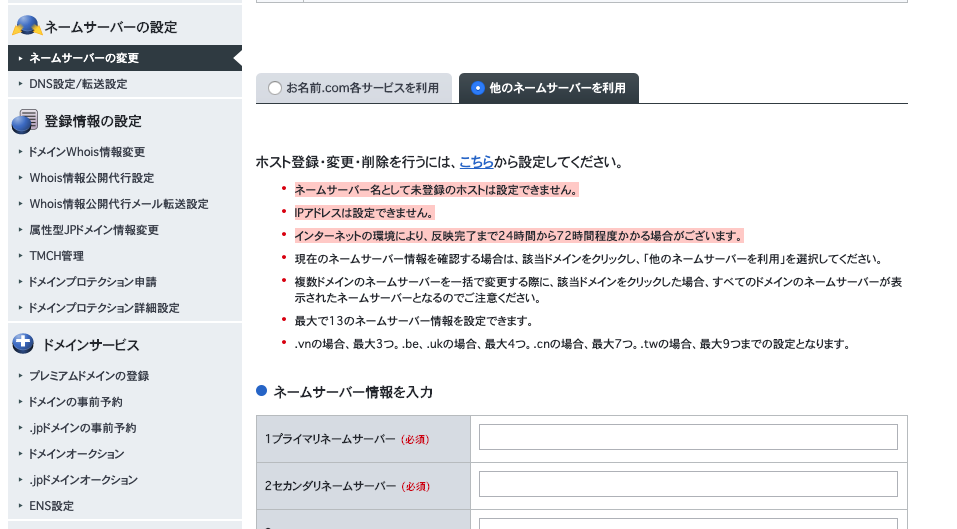
これで、NSレコードが取得できるので、お名前ドットコムで設定をします。お名前ドットコムのダッシュボードにいき、 ネームサーバーの変更のページで設定します。他のネームサーバーを利用をクリックして、4つのNSレコードを設定しましょう。
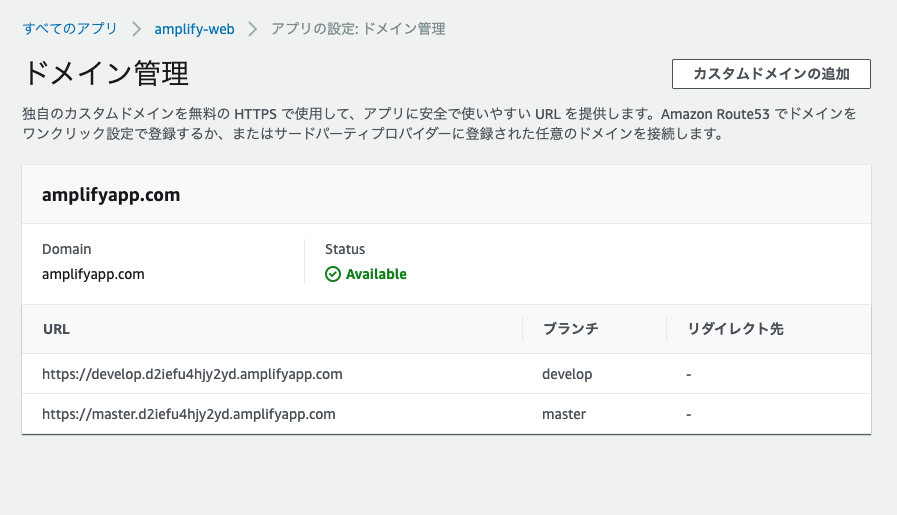
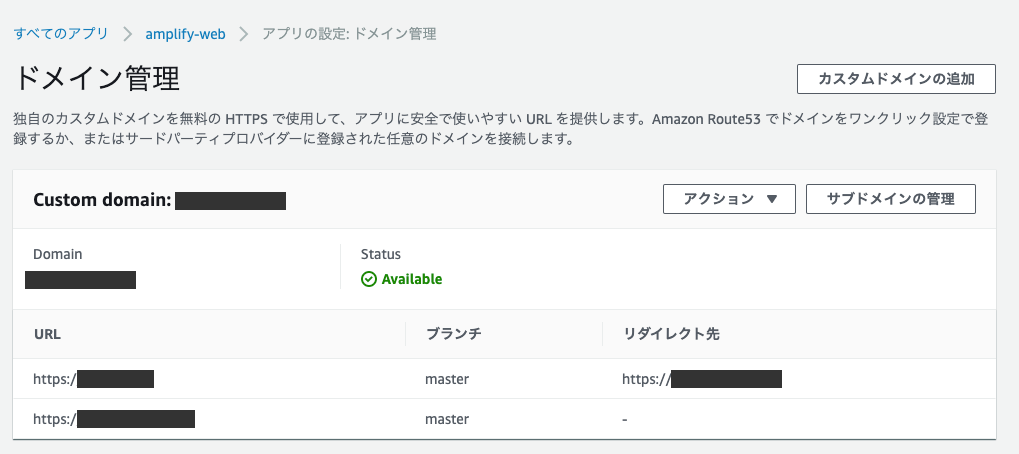
これでRoute 53に登録することができました。再びAmplify Consoleのダッシュボードに戻って、ドメイン管理からカスタムドメインの追加をクリックします。
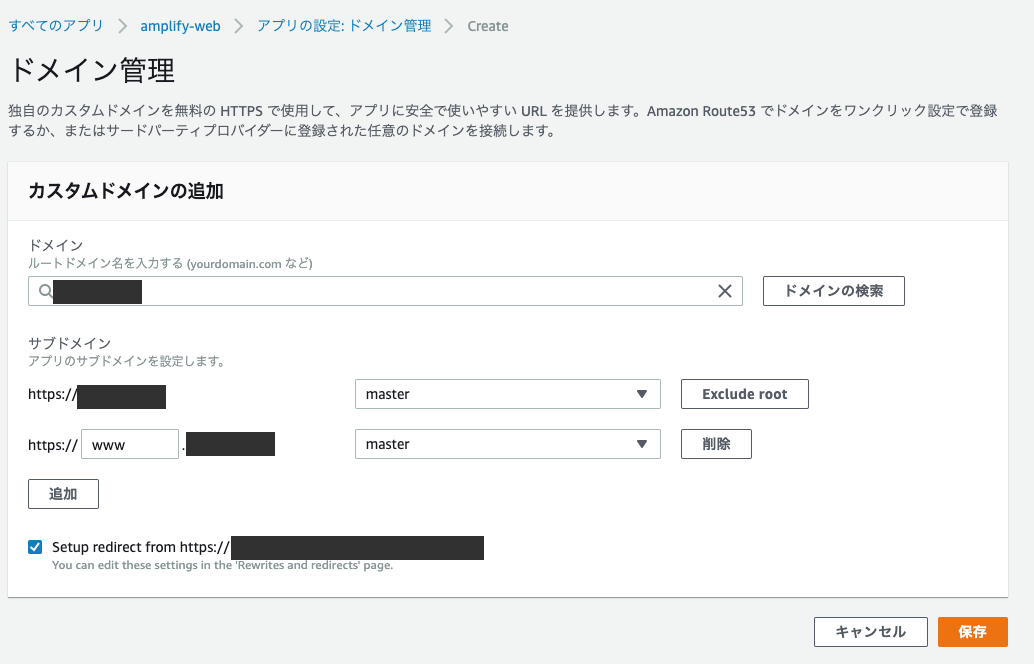
Route 53に登録したドメインを検索してください。そして、保存をクリックします。
ここでは、ドメインの設定だけでなくSSLの設定も自動でしてくれます。
おわりに
今回は、AWS Amplify Consoleについて解説しました。現在ではホスティングサービスの選択肢が増えるメリットがある分、場面に応じたサービス選択の難しさを感じます。AWS Amplify Consoleがすべての場面で最適解ではありませんが、一つの選択肢として参考にしてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




