microCMSサービス概要
microCMSはAPIベースの日本製ヘッドレスCMSです。コンテンツのためのサーバ管理は一切不要、サインアップするだけですぐに利用開始できます。
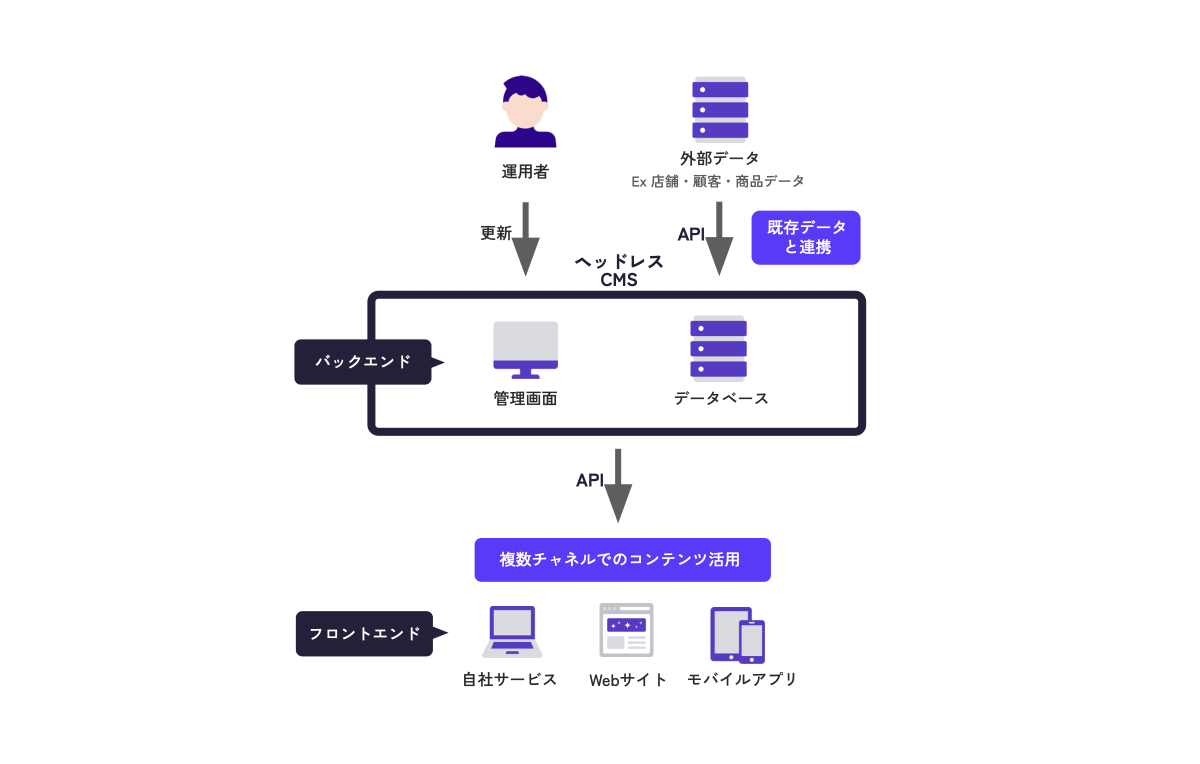
ヘッドレスCMSとは
WordPressのような従来型のCMSは、管理画面、データベース、テンプレート、フロントエンドなどが一体となっています。対してヘッドレスCMSは、表示画面(=フロントエンド)と裏側のシステム(=バックエンド)が完全に分離しているのが特徴です。コンテンツはAPIを通じて提供されるので、フロントエンド技術に縛られず、React、Astro、Next.js、Nuxt.jsなど好きな技術スタックでフロントエンドを実装できます。
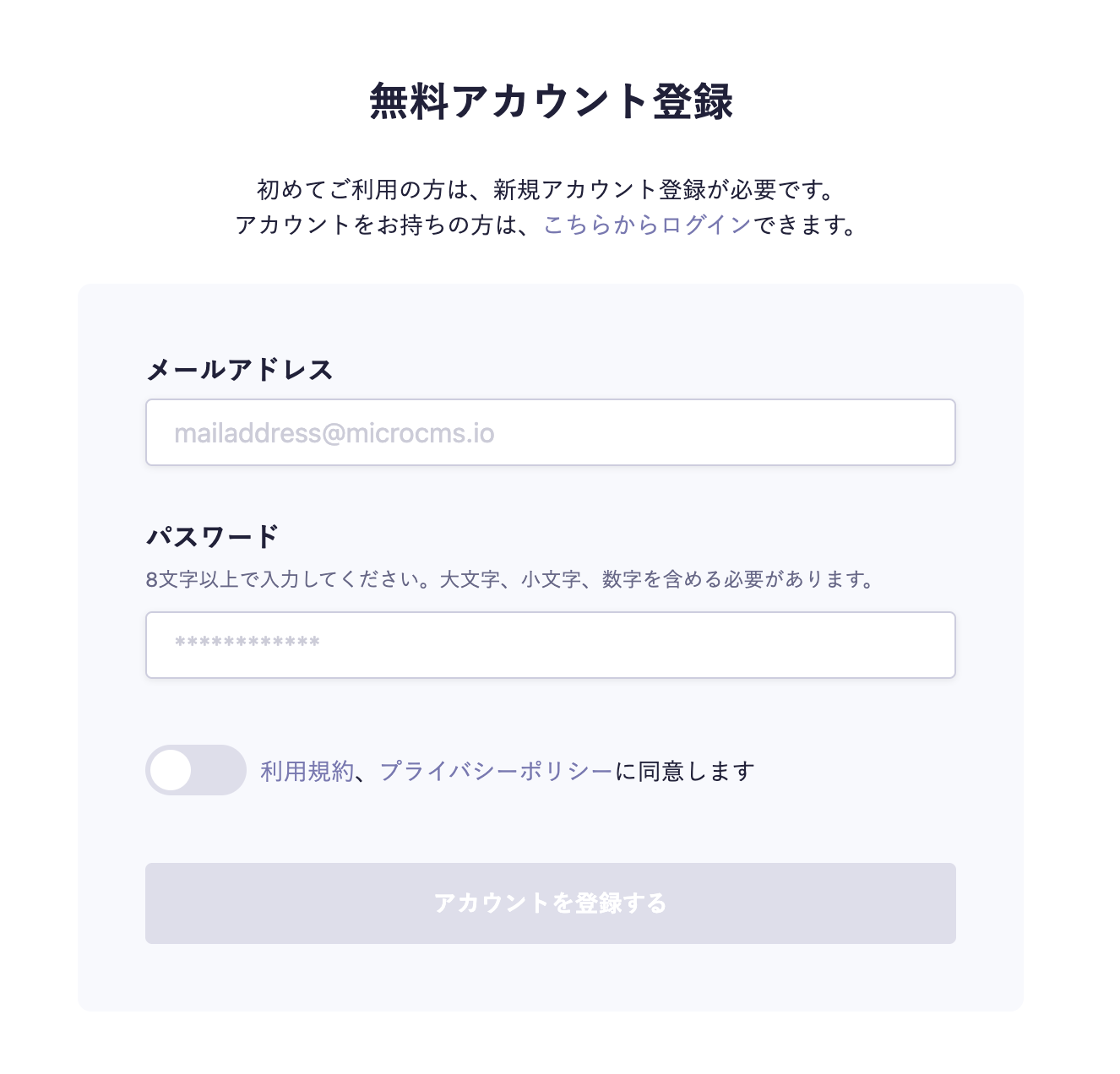
アカウント登録
まずはアカウント登録画面より、アカウントの登録を行います。
登録後、入力したメールアドレスに確認メールが送信されます。メールアドレスを確認することで、microCMSの機能をより便利に利用することができます。
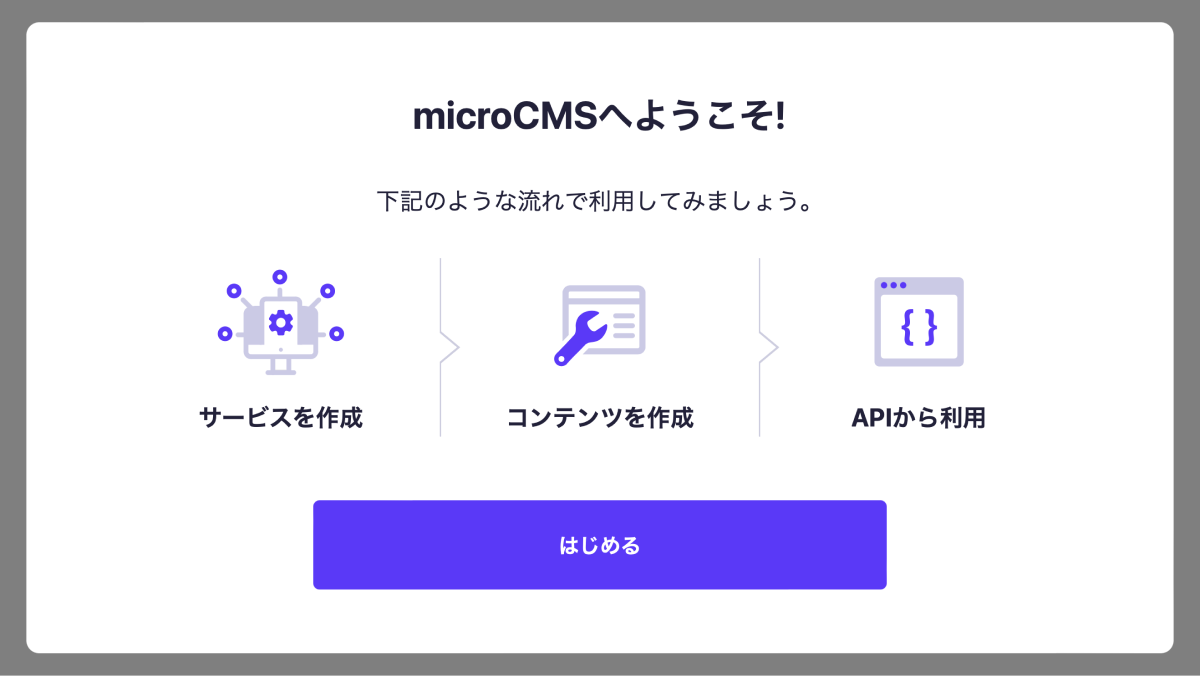
登録が完了すると、ようこそ画面が表示されます。
上図を参考に、今回は以下の順番で実践していきます。
- サービスの作成
- APIの作成
- コンテンツの作成
- APIからコンテンツを読み込んでブラウザに表示
サービスの作成
サービスはmicroCMSの中で最上位の概念です。サービス > API > コンテンツ、という階層構造になっています。
サービスを作成する方法は二通りありますが、今回は「一から作成する」方法をご説明します。
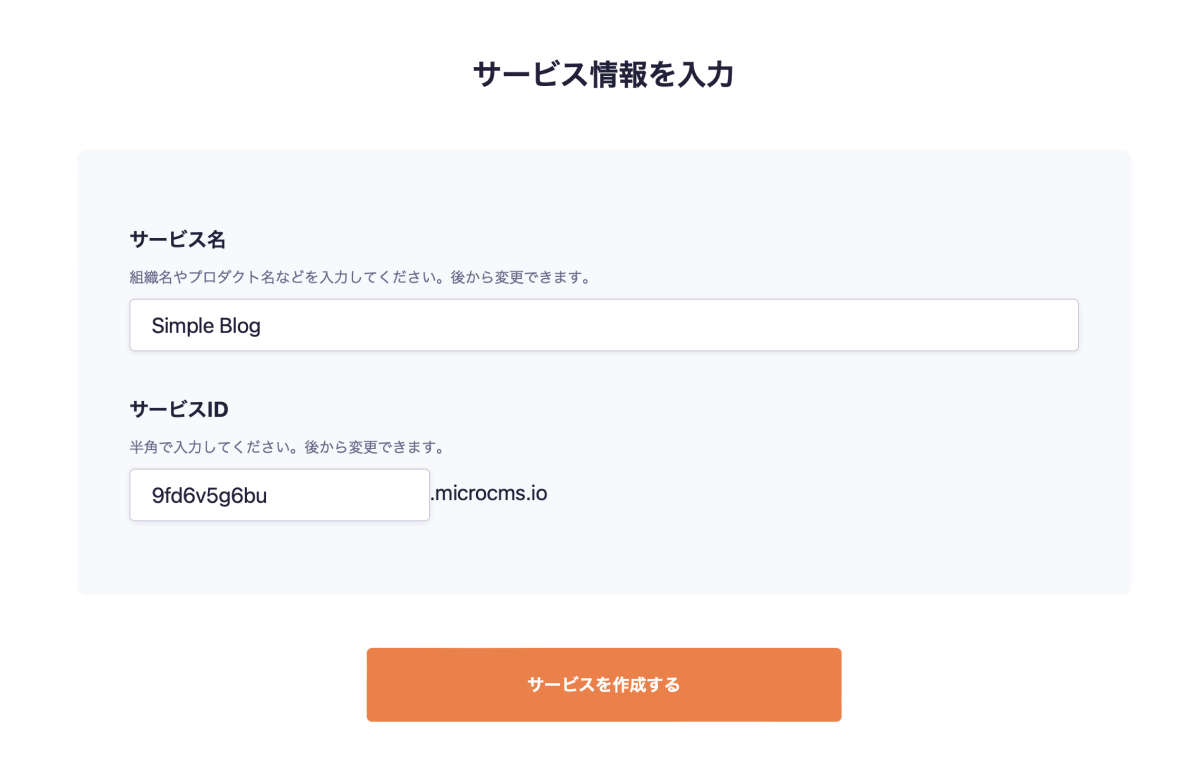
[一から作成する]をクリックすると、サービス情報入力画面が表示されるので、「サービス名」「サービスID」を入力します。これらは後から変更することができるので、デフォルト値のままでスキップしてもOKです。
サービス名
管理画面内で、サービスを識別するための名前です。
サービス名にはmicroCMSの導入を考えているプロダクト名や組織名を入力すると良いでしょう。
サービスID
サービスIDは管理画面のURL、APIのエンドポイントのサブドメインに設定される値です。
[サービスを作成する]ボタンをクリックすると、サービスの作成は完了です。
APIの作成
次にAPIを作成していきます。APIを作成する際は、以下2つの方法から選んで作成します。
- 自分で決める
- テンプレートから選ぶ(ブログ/お知らせ/バナー)
今回は、自分で定義してAPIの作成を行っていくため「自分で決める」を選択します。
1. APIの基本情報を入力する
ここでは「お知らせ」というコンテンツを管理してみます。
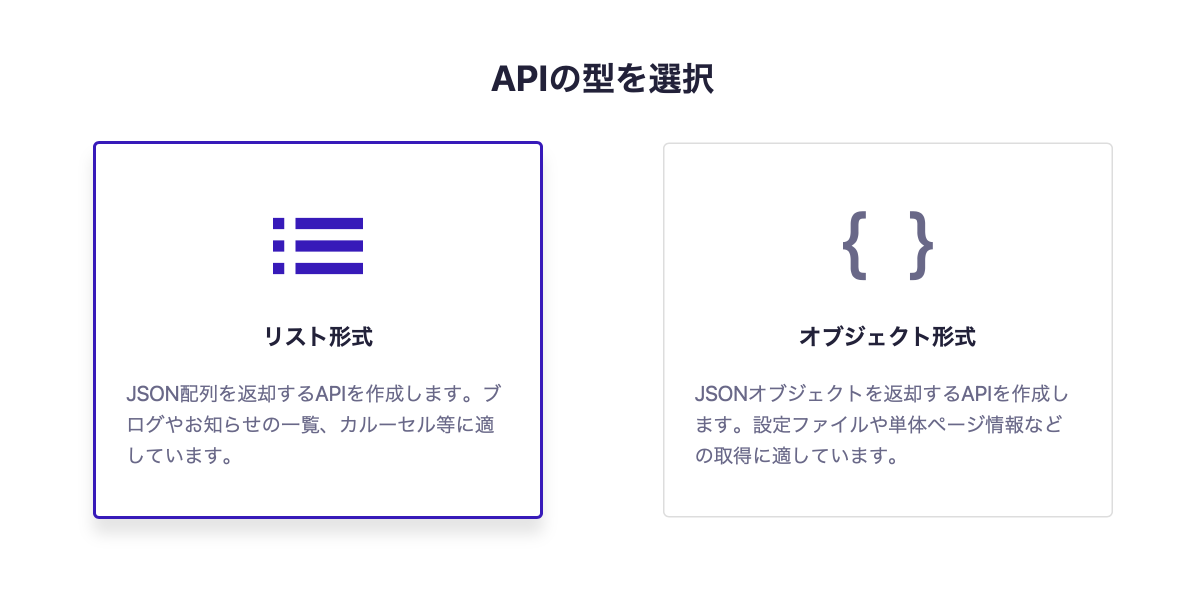
2. APIの型を選択する
APIの型を選択します。APIレスポンスの形式について、「リスト形式」か「オブジェクト形式」かを選択することができます。
リスト形式
複数のコンテンツを取り扱います。
お知らせやブログなどの複数コンテンツの管理に適しています。
APIでは下記のように配列データを取得できます。
[ { message: 'おはよう' }, { message: 'こんにちは' }, { message: 'こんばんは' } ]
オブジェクト形式
単一のコンテンツを取り扱います。
設定情報や単体ページの情報などの単一コンテンツの管理に適しています。
APIでは下記のようにオブジェクトデータを取得できます。
{ title: 'プロフィール', profile: 'ヘッドレスCMSを勉強しています' }
今回取り扱う「お知らせ」はコンテンツを複数追加していくのでリスト形式を選択します。
3. APIスキーマを定義する
APIスキーマを定義します。[フィールドを追加]ボタンクリックして、各フィールドを追加していきます。
今回はお知らせですので「タイトル(種類:テキストフィールド)」と「本文(種類:リッチエディタ)」を追加しました。
テキストフィールドやリッチエディタの他にも、画像やセレクトフィールドなど様々なフィールド種類を設定可能です。コンテンツに合わせて適切に選びましょう。
以上でAPIの作成は完了です。
コンテンツの作成
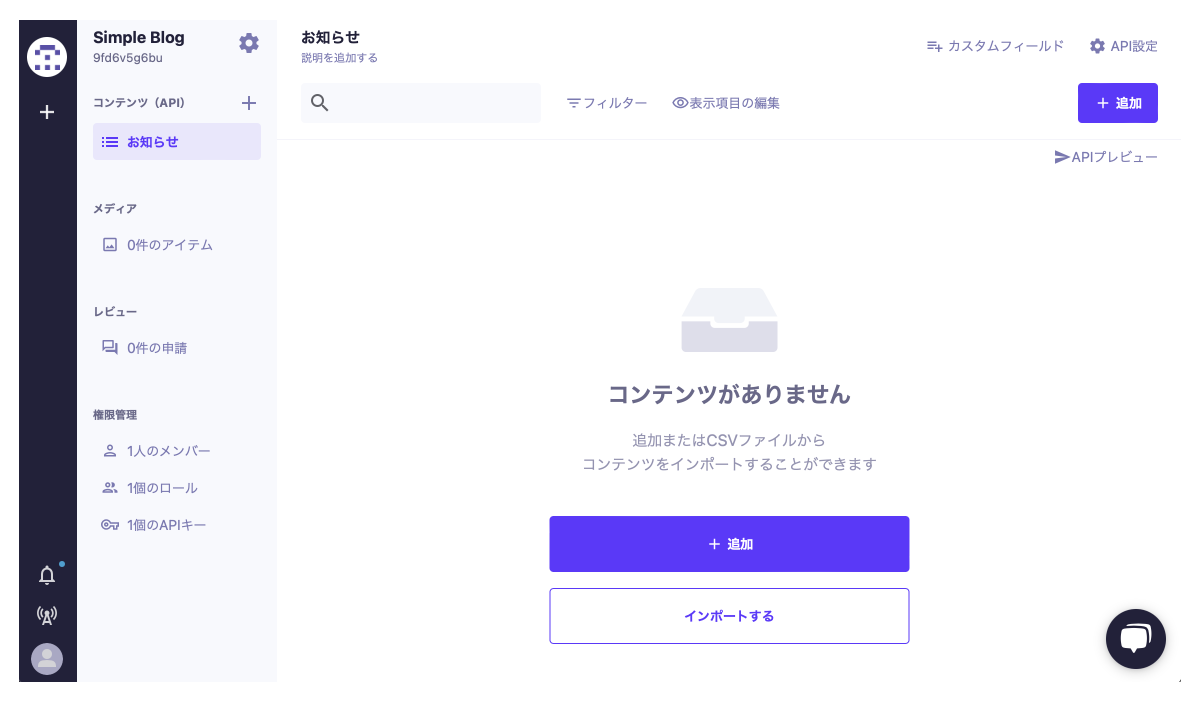
APIの作成が完了すると、サイドバーの「コンテンツ(API)」に、作成したAPI「お知らせ」が追加されます。
右上の [+追加]ボタンをクリックして、コンテンツ(記事)を追加していきます。
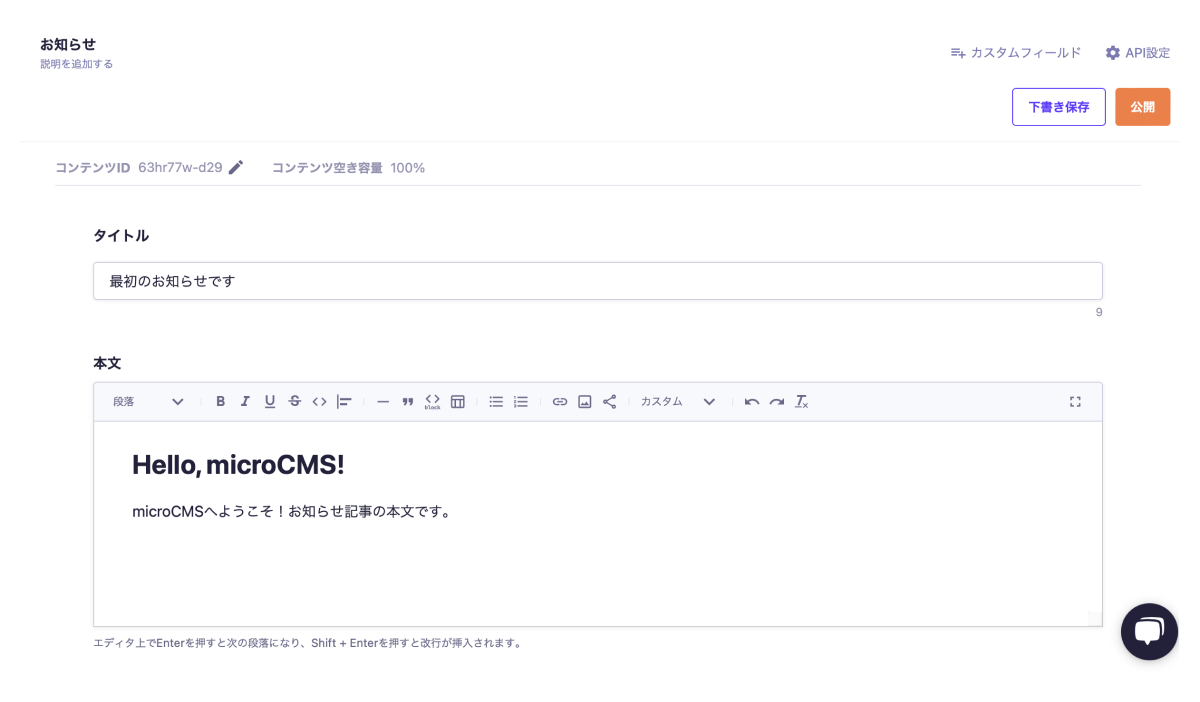
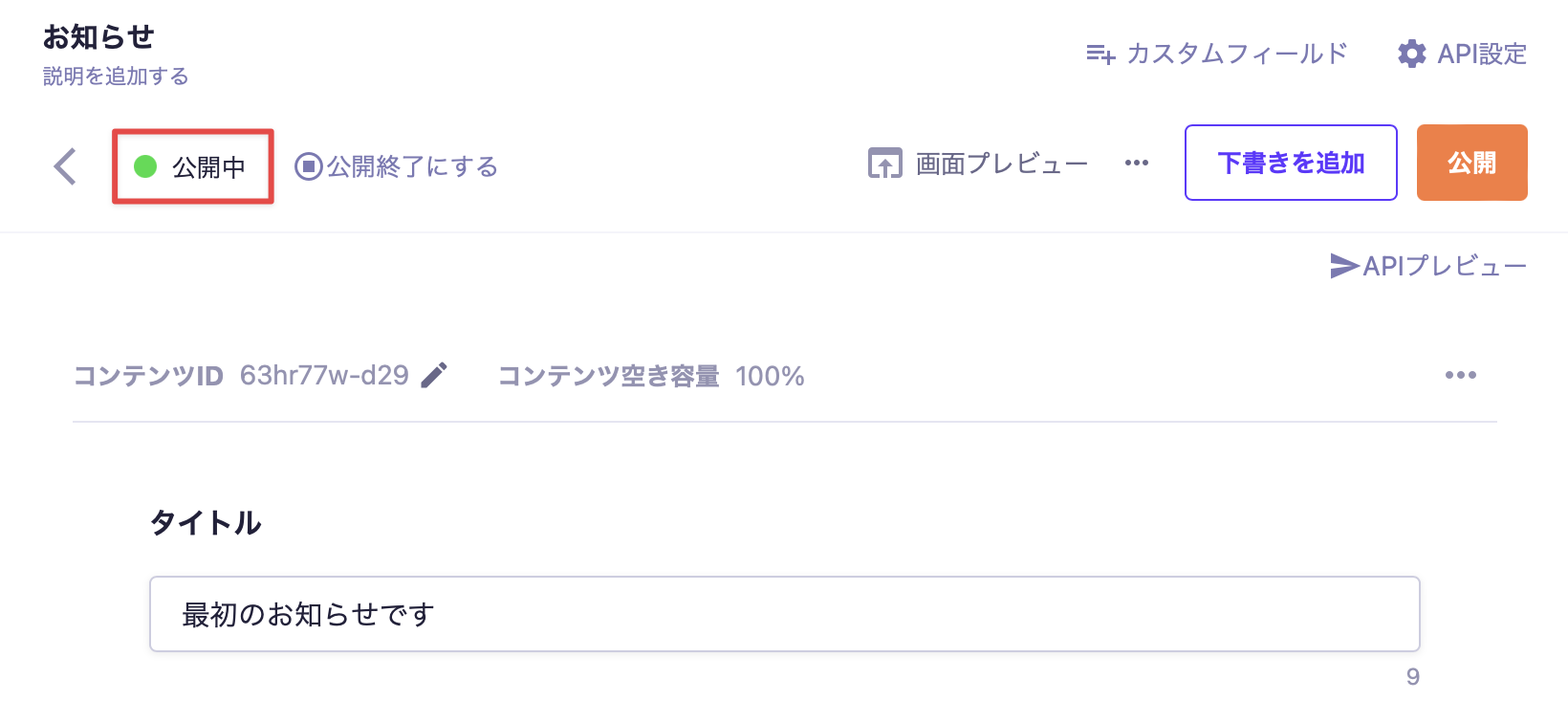
「タイトル」と「本文」にテキストを入力し、右上の[公開]ボタンをクリックします。
ステータスが「公開中」となり、コンテンツの公開が完了しました。
APIプレビューの確認
microCMSは管理画面上で簡単にAPIを試すことができる「APIプレビュー」機能が標準で搭載されています。
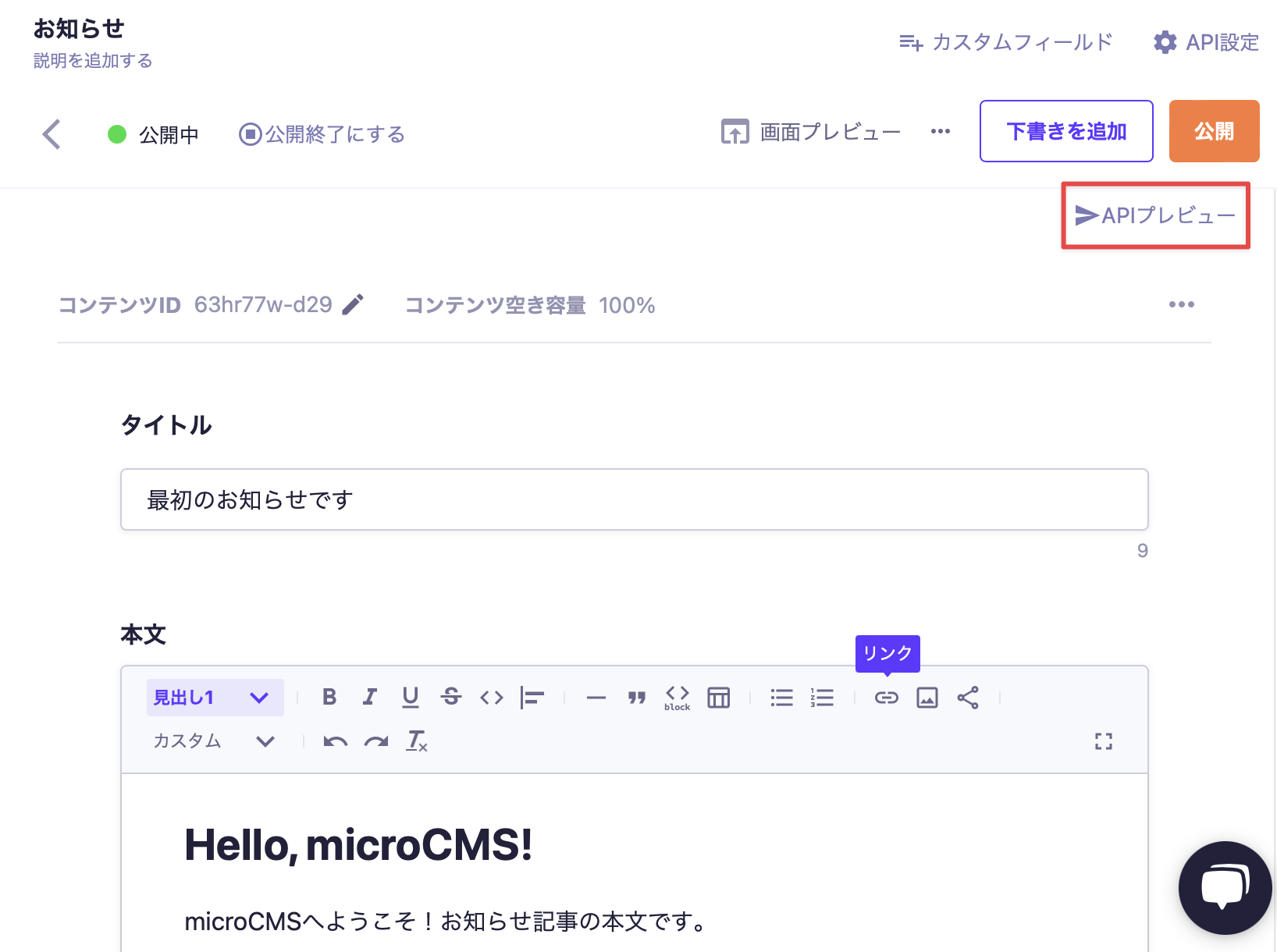
まずは、コンテンツ画面の右上にある[APIプレビュー]をクリックします。
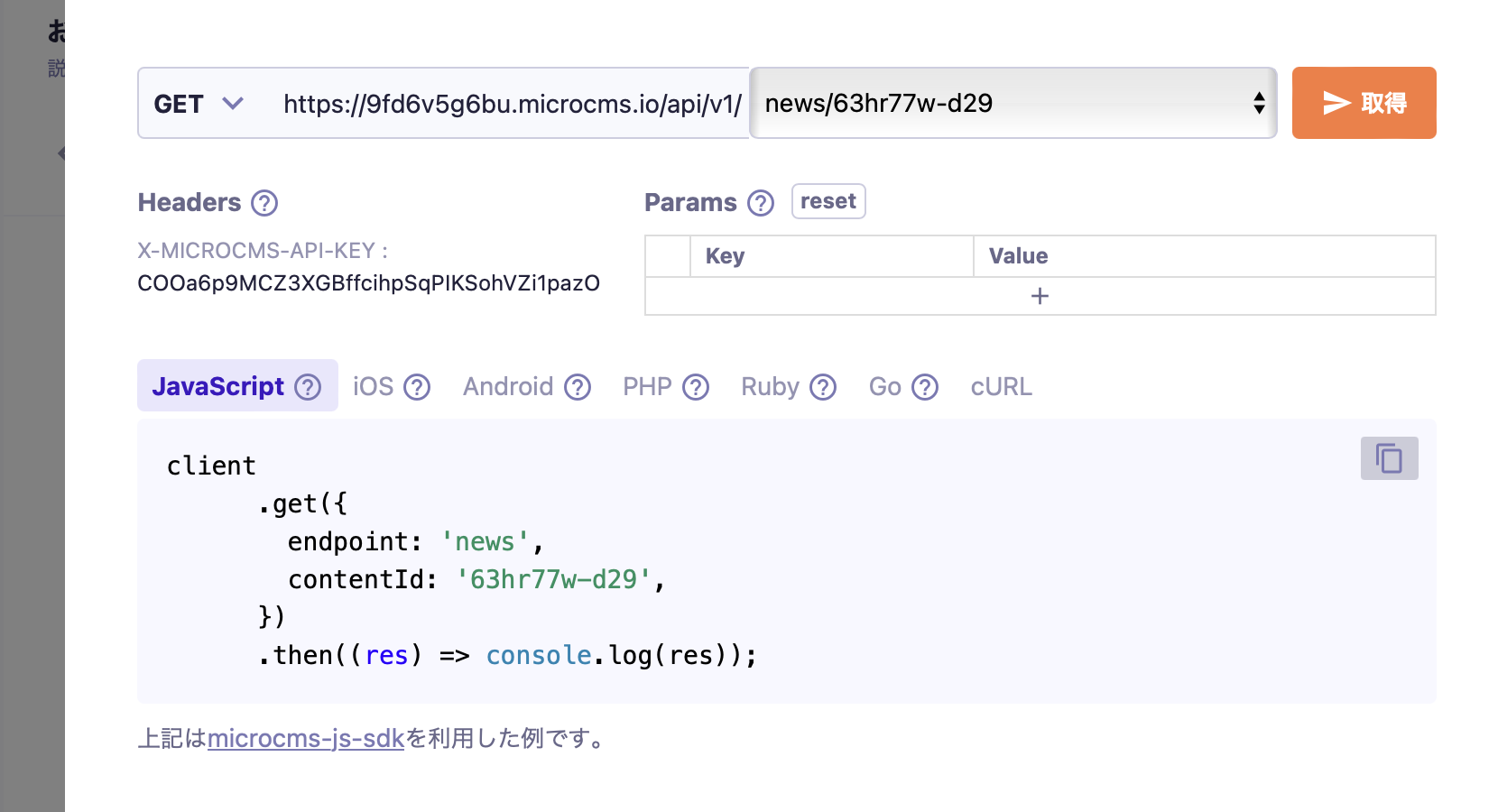
続いて、右上の[取得]ボタンをクリックします。
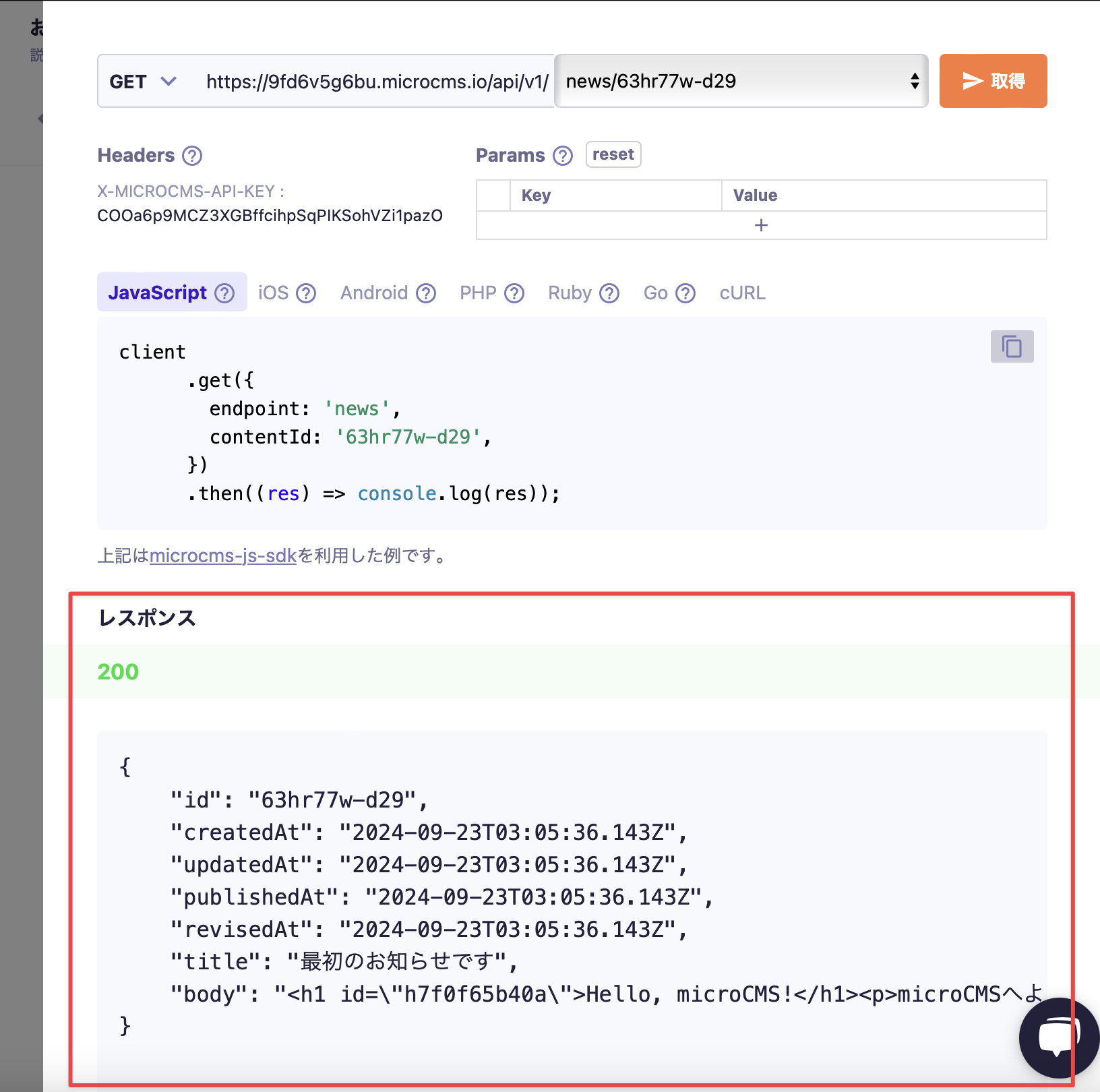
すると、以下のようなJSONレスポンスが表示されました。
{
"id": "63hr77w-d29",
"createdAt": "2024-09-23T03:05:36.143Z",
"updatedAt": "2024-09-23T03:05:36.143Z",
"publishedAt": "2024-09-23T03:05:36.143Z",
"revisedAt": "2024-09-23T03:05:36.143Z",
"title": "最初のお知らせです",
"body": "<h1 id=\"h7f0f65b40a\">Hello, microCMS!</h1><p>microCMSへようこそ!お知らせ記事の本文です。</p>"
}GETメソッド以外でのリクエストや、パラメータを付与する方法などは、こちらのドキュメントでご確認ください。
ブラウザでデータを表示
最後に、APIで取得したデータをブラウザで表示してみましょう。
今回はHTML/JavaScriptを使って表示しますが、APIを呼び出すことができれば、プラットフォームや言語は問いません。
以下が今回作成した index.html です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ブラウザでデータを表示する</title>
</head>
<body>
<main>
<h1 id="title"></h1>
<hr>
<div id="body"></div>
</main>
<script>
fetch("https://9fd6v5g6bu.microcms.io/api/v1/news/63hr77w-d29", {
headers: {
"X-MICROCMS-API-KEY": "COOa6p9MCZ3XGBffcihpSqPIKSohVZi1pazO"
}
})
.then(res => res.json())
.then(json => {
document.getElementById("title").innerHTML = json.title;
document.getElementById("body").innerHTML = json.body;
})
</script>
</body>
</html><script>タグ内で行われていること
fetch("https://9fd6v5g6bu.microcms.io/api/v1/news/63hr77w-d29", {
headers: {
"X-MICROCMS-API-KEY": "COOa6p9MCZ3XGBffcihpSqPIKSohVZi1pazO"
}
})・fetch()関数で、指定されたURL(APIのエンドポイント)からデータを取得しています
・APIキー(X-MICROCMS-API-KEY)を使って認証し、データを取得できるようにしています
.then(res => res.json())・fetch()の結果をJSON形式に変換しています
.then(json => {
document.getElementById("title").innerHTML = json.title;
document.getElementById("body").innerHTML = json.body;
})・APIから取得したデータ(JSON)の title を <h1 id="title" /> に、body を <div id="body" /> にそれぞれ挿入しています
・ページがロードされた後に、APIから取得したデータが動的に表示されます
このindex.htmlをブラウザで開くと、以下のように表示されます。
おわりに
以上がアカウント登録〜ブラウザでコンテンツを読み込むまでの流れになります。
より詳しい使い方についてはドキュメントページをご参考にしてください。
また、microCMSテンプレートを使用してサイト作成をはじめる方法もあります。
こちらは導入時にサービスやAPIのセットアップも一気にできますので、ぜひ試してみてください!




