microCMS社内では、microCMSを使用してmicroCMSブログを運用しております。
今回はブログ記事公開までの詳細な流れについてご紹介したいと思います。
なお、microCMSブログのソースコードはオープンソース化されていますので、気になる方はぜひ参考にしてみてください。
1. コンテンツ記事作成
記事を書く
microCMS管理画面左メニューのコンテンツ一覧より、追加したいコンテンツ(今回は「ブログ」)を選択し、新規記事を「+追加ボタン」で作成します。
記事が書けたら「下書き保存ボタン」を押します。(ショートカットキーでも下記にて下書き保存ができます。)
- macOS 【⌘(Command) + S】
- windows【Ctrl + S】

コンテンツIDを変更する
コンテンツIDはスラッグ(URLの中に含まれる要素)として利用されています。
デフォルトでは下記のようにコンテンツIDがランダムに生成されていますので、鉛筆マークの「編集アイコン」をクリックしてコンテンツIDを変更します。
OGP画像を作成する
OGP画像は、ページがSNSでシェアされた際にタイムラインなどに表示されるサムネイル画像のことです。
microCMS社内では、主に下記のいずれかの方法でサムネイル画像を作成しています。
- 専用のslackチャンネルでデザイナーに依頼して、視認性が高く内容が伝わりやすい画像を作成してもらう
- サムネイル画像を作成しない場合は、microCMSに備わっている画像API(imgix)を利用した自動生成画像が設定される
このブログのサムネイル画像は後者の方法(imgix)を使用しています。
↓ 管理画面ではサムネイルを設定しておらず空の状態ですが、
↓ 実際のブログ記事ではサムネイル画像が表示されます。
imgixはURLパラメータで画像のリアルタイム編集ができる画像向けCDNです。microCMSのご利用料金にimgixのAPI利用料金が含まれていますので、別途imgixの契約は不要でご利用可能です。
imgixを用いて動的に画像を生成する方法についてはこちらの記事をご参照ください。
関連記事を追加する
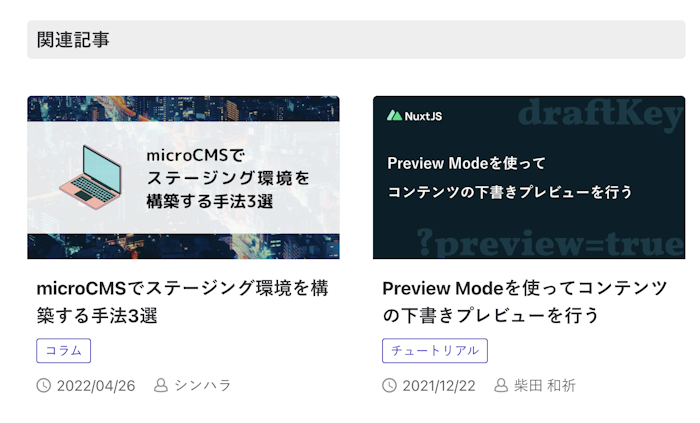
ブログ記事の最下部に掲載する、関連記事を最大2つまで選択します。
選択した記事は、下記のように表示されます。
公開日時を設定する
公開予約日時をあらかじめ設定しておける機能を利用します。
公開予約日時をあとで変更したり、レビュー申請時に公開予約日時を設定することも可能です。
2. 画面プレビューで確認する
画面プレビューとは、一般公開前や公開停止中のページも含めて最新状態のページの表示確認することができる機能のことです。誤脱チェックなど含め、公開しても問題ないかのページのチェックを行います。
microCMSの画面プレビューは、あらかじめ実装が必要になる機能です。各種設定方法等については下記の関連記事をご参照ください。
- Preview Modeを使ってコンテンツの下書きプレビューを行う
- microCMSでステージング環境を構築する手法3選
- Next.jsのPreview Mode+Vercelでプレビュー機能を実現する
- microCMSとNuxtでプレビュー画面を作成する
- microCMSとGatsbyでプレビュー画面を作成する
API設定画面はこのようになっています。
3.レビュー申請をする
microCMSのレビュー申請機能を使用して、必要なレビュアーにレビューを依頼します。
このタイミングで公開予約日時を設定することも可能です。
レビュアーに指定された人にはメールが飛んで、レビューを依頼されていることに気づくことができます。
( ↓ メール例)
レビューが完了すると、ついに記事が完成です👏
( ↓ レビュー例)
4.記事を公開する
公開ボタンを押して、記事を公開します。
microCMS社内では、microCMSのコンテンツのWebhook機能を使用して、記事を公開するとslackの特定チャンネルに自動投稿されるようにしています。
( ↓ Slackにはこのように自動投稿されます)
おわりに
今回は、microCMS社内でのmicroCMSブログ記事公開までの実際の運用方法についてご紹介しました。microCMSを活用したコンテンツ運用の参考になりましたら幸いです。
最後に、この記事はQiita #microCMSアドベントカレンダー2022 の12日目にエントリーしています。
microCMSアドベントカレンダーは、microCMSを使ったプロジェクトやノウハウなど、サービスに関連することならなんでも、どなたでも参加可能です!
Qiita microCMSアドベントカレンダー参加はこちらから